turn.js 不修改添加原功能仅 替换、修改图片格式使用模版
HTML文件
turn.js官网:http://www.turnjs.com/#
第一步
1.点击链接去到官网
2.点击下载按钮 下载左侧示例压缩包
3.解压完成拿到示例文件 turnjs4

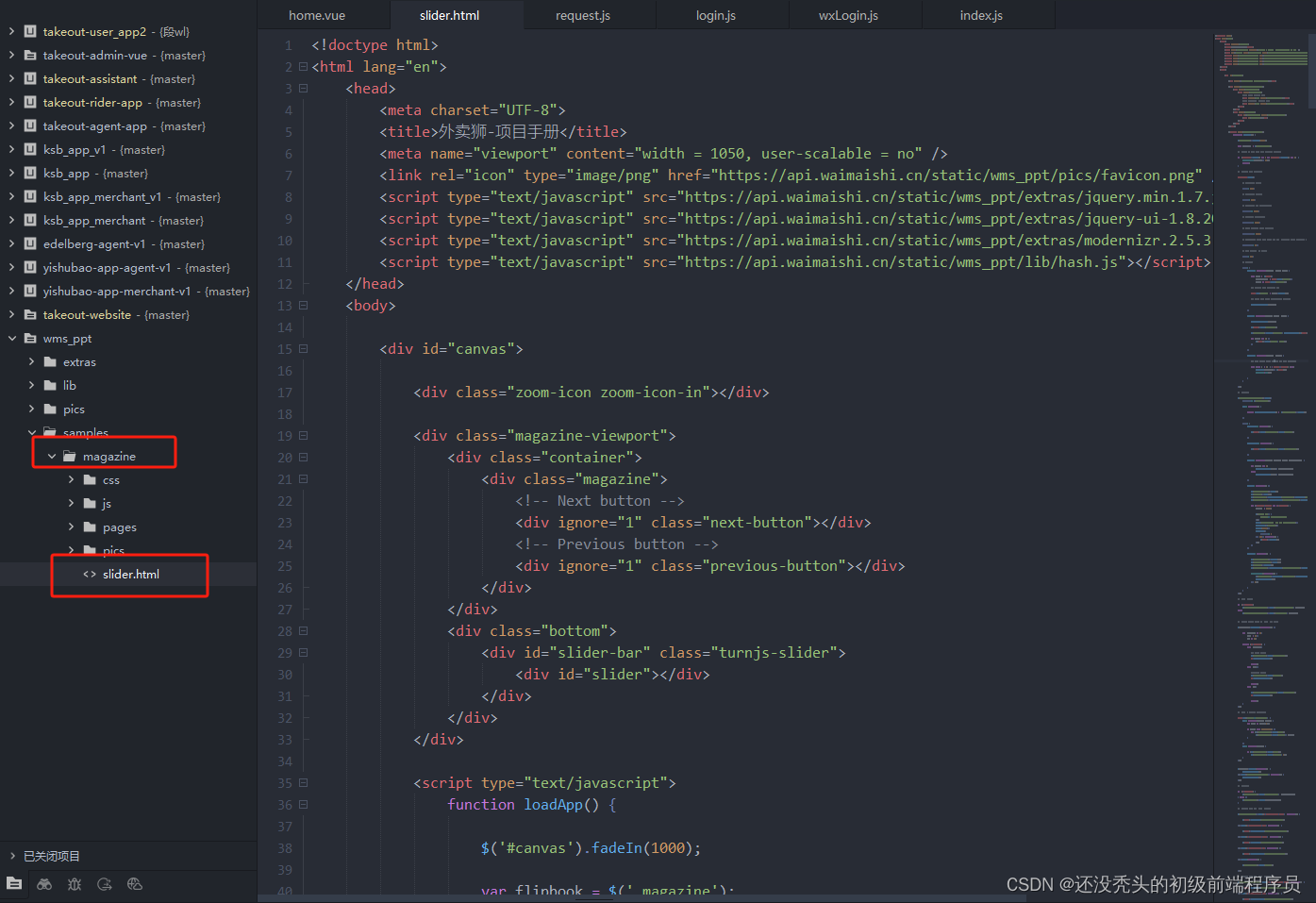
4.在samples目录下案例中查看意向使用的模版样式
注:点击进入文件后里面的html文件可以直接访问

5.将整个turnjs4拖拽到编辑器中 多余的文件最好等修改完以后再删除

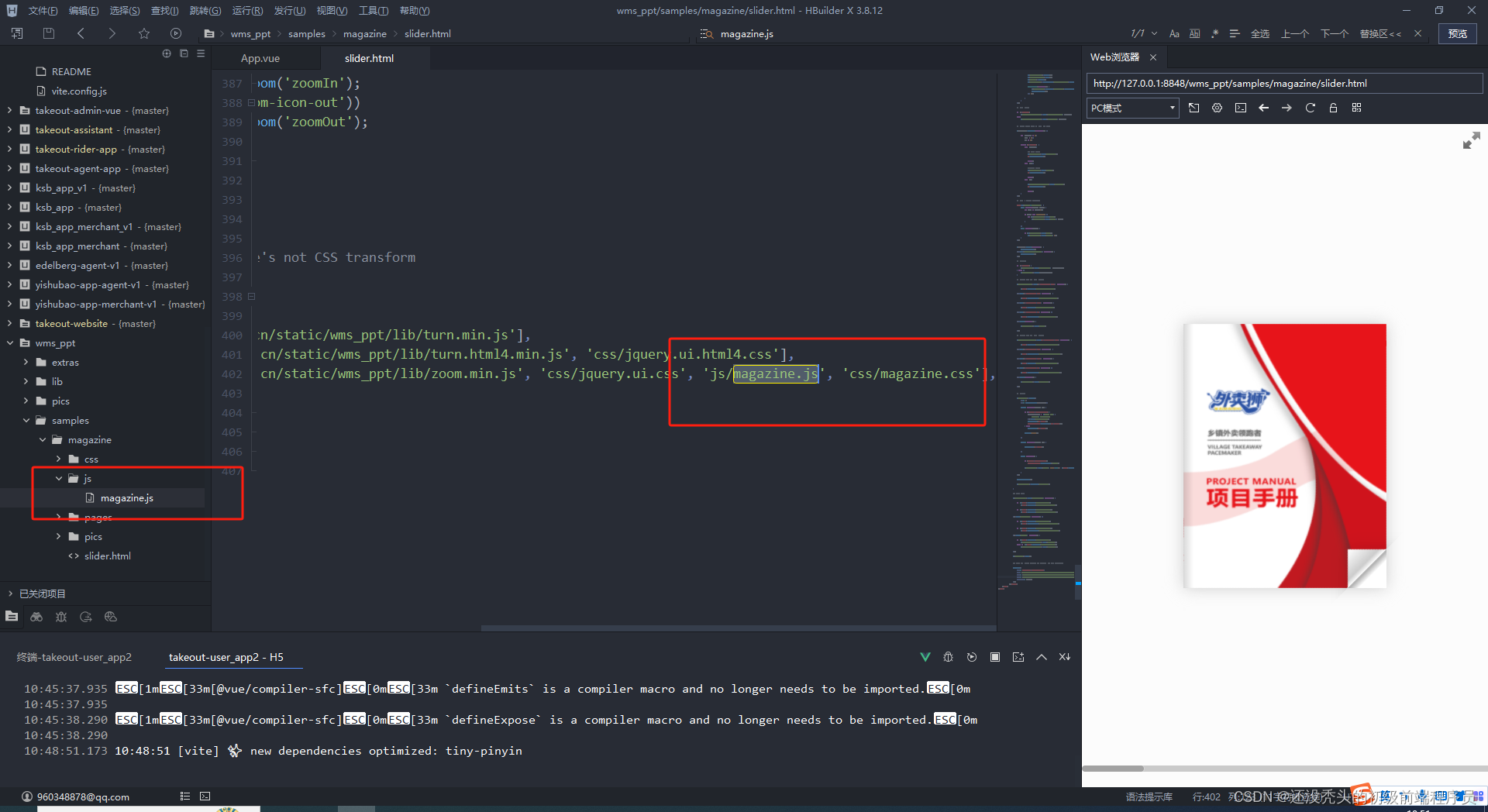
6.在页面最下方 找到引用的js文件

7. 只替换图片不做太大改动的话 到js文件里面 直接搜jpg 模版默认用的是jpg图片
将图片格式修改为自己图片的格式 这个地方就是图片引用的代码 动态渲染的

8.这个地方的png是 点击下方滚动条显示的小图片 里面的宽高是控制小图片大小的

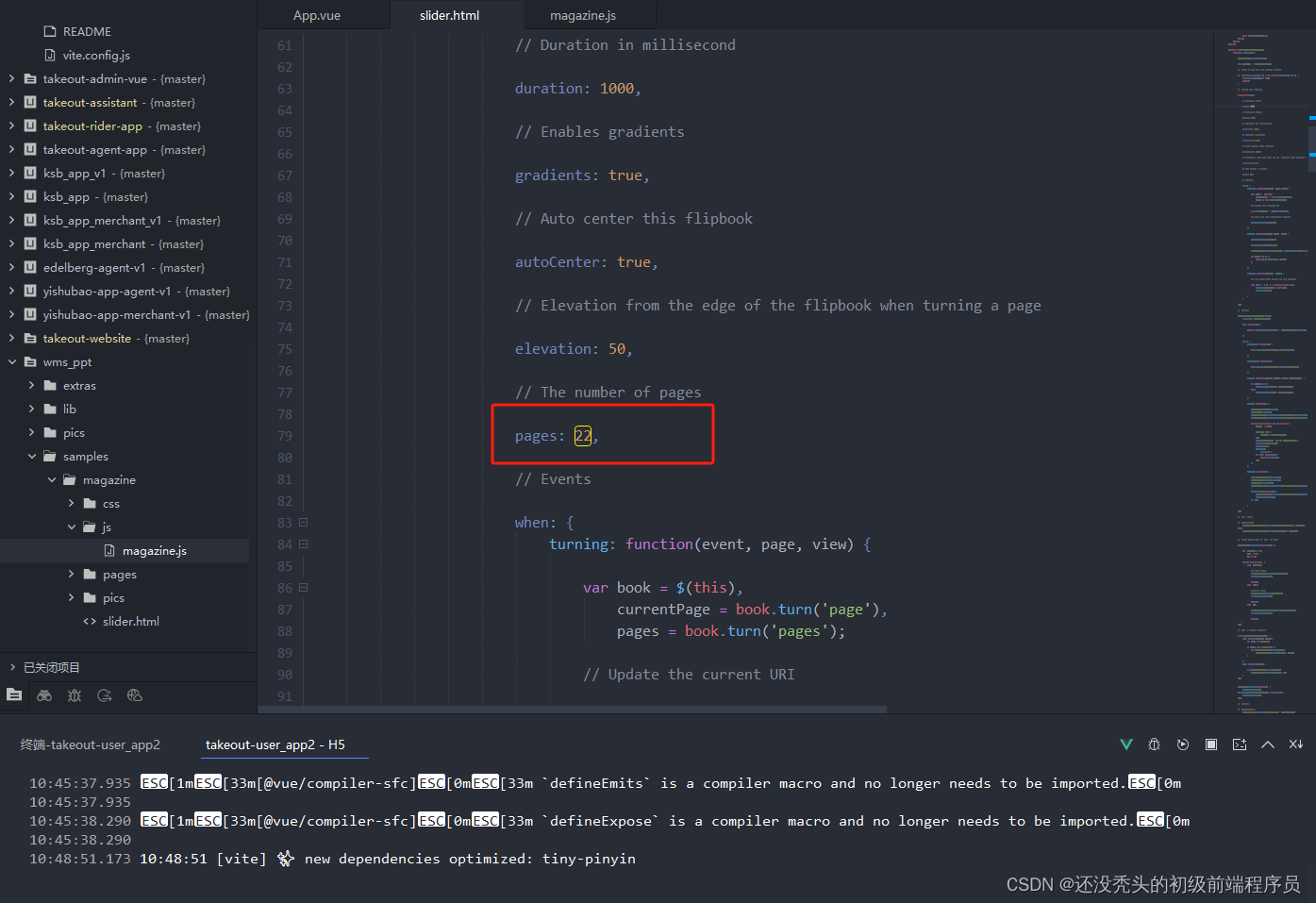
9.总共有多少个单张页面 从1开始 多少张单张页面在这个地方循环遍历 动态加入

就这几个地方改一下就行了