typeScript基础使用与进阶
- 一、初始typeScript
- 1.1 js的超集
- 1.2 编译器编译为js代码
- 1.3 完全兼容js
- 1.4 静态类型检查器
- 二、ts的安装与编译
- 2.1 ts的安装
- 2.2 ts编译成js
- 2.2.1 手动编译
- 2.2.2 自动编译
- 三、ts基础使用
- 3.1 类型声明
- 3.1.1 基础类型
- 3.1.2 数组
- 3.1.3 对象
- 3.1.4 any类型
- 3.1.5 void类型
- 3.1.6 类型推断
- 3.1.7 联合类型
- 3.2 接口
- 3.2.1 对象类型
- 3.2.2 数组类型
- 3.2.3 函数类型
- 3.3 函数
- 3.3.1 函数声明和函数表达式
- 3.3.2 可选参数和默认参数
- 3.3.3 剩余参数和函数重载
- 3.3.4 类型断言
- 四、ts进阶
- 4.1 类型别名
- 4.2 字符串字面量
- 4.3 元组
- 4.4 枚举
- 4.5 泛型的简单使用
- 4.6 泛型约束
- 4.7 泛型接口
一、初始typeScript
- typeScript官网
- typeScript中文文档
1.1 js的超集
1.包含js的所有元素2.能运行js代码3.支持es语法4.是一种开源开平台的项目
1.2 编译器编译为js代码
编译器将ts代码编译为js代码,js解析器执行
1.3 完全兼容js
1.4 静态类型检查器
1.静态类型,更加严格的语法2.减少运行时异常出现的几率3.便于后期维护
二、ts的安装与编译
2.1 ts的安装
终端命令执行
npm install -g typescript
检测ts版本
tsc -v
2.2 ts编译成js
2.2.1 手动编译
终端执行 tsc (文件).js 会生成xxx.js文件
tsc xxx.js
2.2.2 自动编译
1.执行初始化 打开终端 执行命令
tsc --init
2.修改生成的配置文件 tsconfig.json
//文件的存放位置
"outDir": "./js"
//关闭严格模式
"strict": false
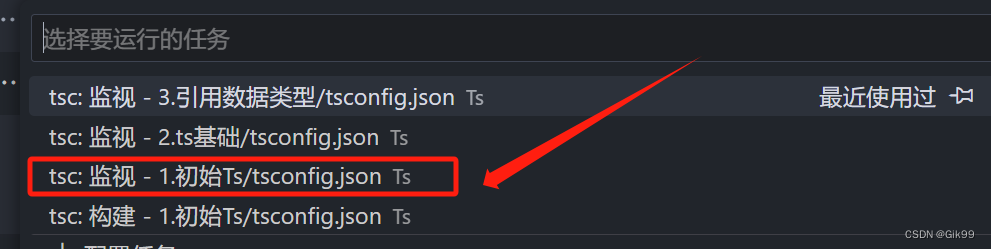
3.启动监视任务1.打开终端 =>运行任务

2.运行任务=>显示所有任务=>监视tsconfig.json

三、ts基础使用
3.1 类型声明
3.1.1 基础类型
布尔类型 boolean
let flag: boolean = true
flag = false
数字类型 number
//数字类型 支持不同进制
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
// ES6 中的二进制表示法
let binaryLiteral: number = 0b1010;
// ES6 中的八进制表示法
let octalLiteral: number = 0o744;
let notANumber: number = NaN;
let infinityNumber: number = Infinity;
字符串类型 string
let myName: string = 'Tom';
let myAge: number = 25;
// 模板字符串
let sentence: string = `Hello, my name is ${myName}.
I'll be ${myAge + 1} years old next month.`;
undefined和null 类型
//undfined null类型 用的不多
let u: undefined = undefined
let n: null = null
3.1.2 数组
//定义数组
//第一种方式
let arr1: number[] = [1, 2, 3, 4, 5]
arr1 = [3, 4, 5, 6, 7]
//第二种方式 泛型
let arr2: Array<number> = [1, 2, 3, 4, 5]
3.1.3 对象
// object 表示非原始类型,除了number、string、boolean之外的类型
let obj:object={}
// 字面量
// obj=123 报错
// obj='' 报错
obj=null
obj=undefined
obj=[]
obj=new String()
obj=String
3.1.4 any类型
//any 任何类型
let h: any = 123
h = true
h = '123'
h = {
age: '张三',
}
let arr: any[] = [100, '2', '', true]
//报错
console.log(arr[0].split(''))
3.1.5 void类型
//表示空值 表示没有任何返回值的函数
function test1(): void {
console.log('test1')
}
console.log(test1())
//表示没有任何类型
let v: void = undefined
3.1.6 类型推断
ts在没有明确的指定类型的时候推测一个类型1.定义变量的时候,直接给变量赋值,则定义类型为对应的类型2.定义变量的时候,没有赋值,则定义类型为any类型
//两种情况
//1.定义变量直接赋值 赋值类型则定义为相对应的类型
let a = 1
a = 2
//2.定义变量的时候 没有赋值 只声明了没有赋值 会被定义为any
let g
g = 123
g = ''
g = {}
3.1.7 联合类型
// 表示取值可以为多种类型中的一种
// flag true,1 false,0 ||
let f: boolean | number | string = true
// 只能访问此联合类型的所有类型里共有的属性或方法
// f = 123 //再次赋值,走类型推断,给变量定义一个类型
f="123"
// f=true
console.log(f.toString());
3.2 接口
定义:它是对行为的抽象,用于对「对象的形状(Shape)」进行描述,理解为一种约束接口一般首字母大写 建议加上I?表示可选属性 可有可无[propName: string]: any 任意属性定义 和任意属性值readonly 只读属性
3.2.1 对象类型
//定义接口
//接口一般首字母大写 建议加上I
// ?表示可选属性 可有可无
// [propName: string]: any 任意属性定义 和任意属性值
//readonly 只读属性
interface IPerson {
readonly id: number
name: string
age: number
sex?: string
[propName: string]: string | number
}
let p: IPerson = {
id: 10,
name: '张三',
age: 18,
// sex: '男',
width: '',
}
//报错 只读属性
p.id = 10
3.2.2 数组类型
// 不常用,理解
interface INewArray{
[index:number]:number//任意属性,index表示数组中的下标
}
// [1,2,3,4] arr[0]-->obj['name']
// 0,1,2,3
let arr:INewArray=[1,2,3,4]
3.2.3 函数类型
//参数 返回值
interface IsearchFunc {
// (参数:类型....):返回值的类型
(a: string, b: string): boolean
}
const fun1: IsearchFunc = function (a: string, b: string): boolean {
return true
}
fun1('a', 'b')
3.3 函数
3.3.1 函数声明和函数表达式
//命名函数 (函数声明)
function add1(a, b) {
return a + b
}
//函数表达式 (匿名函数)
let add2 = function (a, b) {
return a + b
}
//ts中函数声明 命名函数
function add3(a: number, b: number): number {
return a + b
}
let c: number = add3(1, 2)
//函数表达式 匿名函数
let add4 = function (a: number, b: number): number {
return a + b
}
//ts函数完整的写法
let add5: (a: number, b: number) => number = function (
a: number,
b: number
): number {
return a + b
}
3.3.2 可选参数和默认参数
//可选参数 必选参数不能位于可选参数后
let getName = function (x: string = '李', y?: string) {
return x + y
}
// getName('张', '三')
getName()
3.3.3 剩余参数和函数重载
//剩余参数
function fn(x: string, y: string, ...args: number[]) {
console.log(x, y, args)
}
fn('', '', 1, 2, 3, 4, 5)
//函数重载 函数名相同 形参不同的多个函数
//数字 相加 字符串 拼接
function fn1(x: string | number, y: string | number): string | number | void {
if (typeof x == 'string' && typeof y == 'string') {
//字符串拼接
return x + y
} else if (typeof x == 'number' && typeof y == 'number') {
//数字相加
return x + y
}
}
fn1(1, 2)
3.3.4 类型断言
//定义一个函数 获取到一个数字或者字符串的长度
//类型断言:手动指定一个类型
//两种方式
//1.通过as 变量 as 类型
//2.通过<类型>变量
function getLength(x: string | number): number {
if ((x as string).length) {
return (<string>x).length
} else {
return x.toString().length
}
}
//2.通过<类型>变量
getLength('123')
getLength(123)
//将任何一个类型断言为any,any类型是访问任何属性的方法的
;(window as any).a = 10
function abc(x: any, y: any): any {
return x + y
}
let a = abc(1, 2) as number //类型断言
let b = abc('x', 'y') as string
四、ts进阶
4.1 类型别名
通过type去定义 ,用来给一个类型起个新名字
//通过type 类型别名
type s = string
let str: s = '123'
//常用于联合类型
type s1 = string | number | boolean
let a: s1 = 123
let b: s1 = 123
4.2 字符串字面量
通过type去定义 ,用来约束取值只能是某几个字符串中的一个
//字符串字面量类型 约束取值只能是某几个字符串中的一个
//张三丰 ,张三 张大炮
type stringType = '张三丰' | '张三' | '张大炮'
let names: stringType = '张三'
4.3 元组
合并了不同类型的对象
let arr: number[] = [1, 2, 3, 4, 5]
//数值和字符串
//元组合并了不同类型的对象
let Tarr: [number, string] = [1, '2']
//元组添加东西 需要是number或者string类型string
Tarr.push('2', 5)
//报错
Tarr.push(true)
4.4 枚举
给一组数值赋予名称
//使用枚举类型给一组数值赋予名称
//可以通过名称拿取值 还可以通过值拿去名称
//1,2,3,4
enum NumberType {
one = 1, //手动赋值 没有赋值 第一个参数默认为0
two, //后边的值不定义 会根据前边的值 进行累加
three,
four,
}
//手动赋值 尽量不要写一些重复的值
console.log(NumberType.one)
//枚举项有两种类型:常数项(constant member)和计算所得项(computed member)
enum color {
red,
blue = 'blue'.length,
//计算所得项需要放置在已经确定赋值的枚举项之前 后边不要再存放为手动赋值的枚举项
// green,
green = 3,
}
//常数枚举是使用 const enum 定义的枚举类型
// 常数枚举与普通枚举的区别是,它会在编译阶段被删除,并且不能包含计算成员
const enum Obj {
o,
b,
//报错
// j='j'.length,
}
//外部枚举 (Ambient Enums)是使用 declare enum 定义的枚举类型
declare enum B {
a,
b,
c,
}
4.5 泛型的简单使用
在定义时不需要先确定类型,而是使用的时候再去确定
//需求 定义一个函数,传入两个参数 第一个参数是数据 第二个参数是数量
// 函数的作呕给你:根据数量产生对应个数的数据,存放在一个数组中
//(123,3)==>[123,123,123]
function getArr(value: number, count: number): number[] {
const arr: number[] = []
for (let i = 0; i < count; i++) {
arr.push(value)
}
return arr
}
//原则上不推荐使用any
//使用泛型 在定义时不需要先确定类型 而是使用的时候再去确定
//没有确定的话 追走类型推断
//T表示任意输入的类型
function getArr2<T>(value: T, count: number): T[] {
const arr: T[] = []
for (let i = 0; i < count; i++) {
arr.push(value)
}
return arr
}
getArr2(123, 3)
getArr2<string>('123', 2)
4.6 泛型约束
//获取一个参数的长度
function getLength<T extends Ilength>(x: T): number {
return x.length
}
//使用泛型约束 约束任意输入的类型 必须要有length属性
interface Ilength {
length: number
}
getLength('123')
4.7 泛型接口
//定义一个泛型接口
interface Iarr {
<T>(value: T, count: number): Array<T>
}
let getArr1: Iarr = function <T>(value: T, count: number): T[] {
const arr: T[] = []
for (let i = 0; i < count; i++) {
arr.push(value)
}
return arr
}