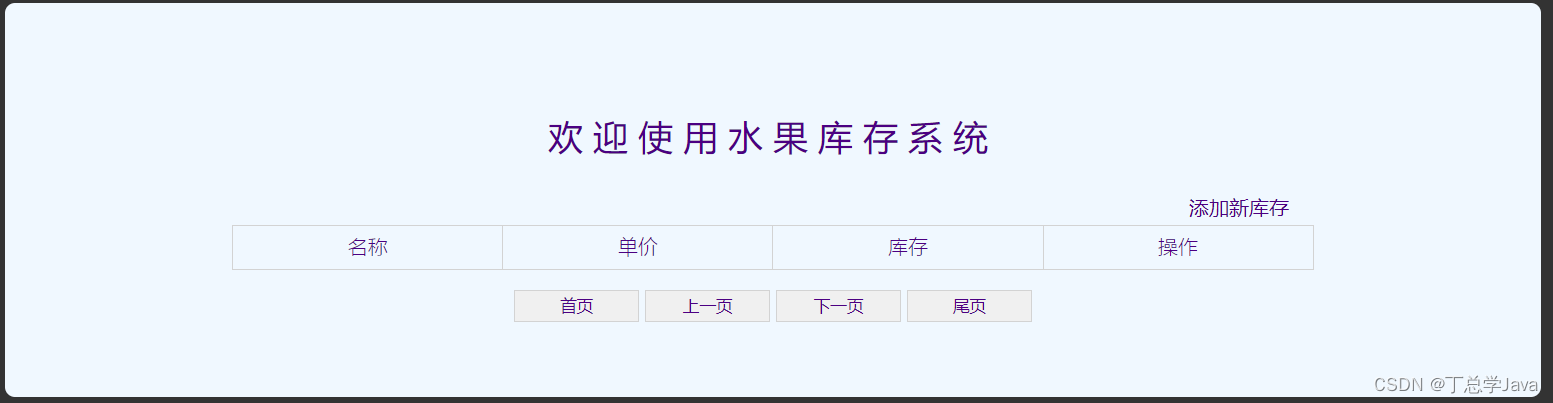
1、在index.html添加div_pagination
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/index.css"> <script src="script/axios.min.js"></script> <script src="script/index.js"></script> <script src="script/common.js"></script> </head> <body> <div id="div0"> <div id="div_title"> <p>欢迎使用水果库存系统</p> <div style="float: right;border: 0px solid red;margin-right:8%;margin-bottom: 4px"> <a href="add.html" style="text-decoration: none">添加新库存</a> </div> </div> <div id="div_fruit_table"> <table id="fruit_tbl"> <tr> <th class="w25">名称</th> <th class="w25">单价</th> <th class="w25">库存</th> <th>操作</th> </tr> <!-- <tr> <td><a href='edit.html?fid=1'>苹果</a></td> <td>5</td> <td>100</td> <td><img class="delImg" src="imgs/del.png" onclick='delFruit(1)'/></td> </tr> --> </table> </div> <div id="div_pagination"> <input type="button" class="btn" value="首页"/> <input type="button" class="btn" value="上一页"/> <input type="button" class="btn" value="下一页"/> <input type="button" class="btn" value="尾页"/> </div> </div> </body> </html>2、在index.css添加分页按钮样式
.delImg{ width:24px; height:24px; } body{ padding:0; margin:0; background-color: #333333; } div{ position:relative; float:left; } *{ color:indigo; } #div0{ width:80%; margin-left:10%; background-color: aliceblue; padding: 60px 0px; margin-top:20px; border-radius: 8px; } #div_title{ width:80%; margin-left:10%; } #div_title p{ text-align: center; font-size:28px; letter-spacing: 8px; } #div_fruit_table{ width:80%; margin-left:10%; } #fruit_tbl{ width:88%; margin-left:6%; border:1px solid lightgray; line-height: 32px; border-collapse: collapse; } #fruit_tbl td , #fruit_tbl th{ border:1px solid lightgray; text-align: center; font-weight: lighter; } .w25{ width:25%; } #div_pagination { width: 70%; margin-left: 15%; border: 0px solid red; text-align: center; margin-top: 16px; } .btn{ width: 100px; height: 26px; border: 1px solid lightgray; }
项目实战:在首页上添加分页按钮
news2025/4/8 2:14:24
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1171166.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
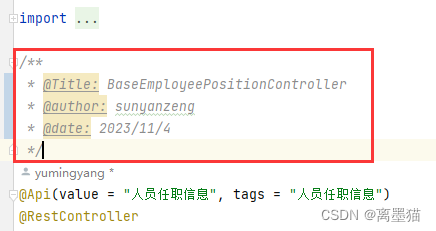
设置IDEA快捷生成方法头,类头注释
1.File->settings->editor->live templates进入Live Template界面进行设置:
下一步:
下一步:
/*** Title: $title$* author: sunyanzeng* date: $datatime$*/在需要添加文件头的地方打出“aa”,回车,会自…
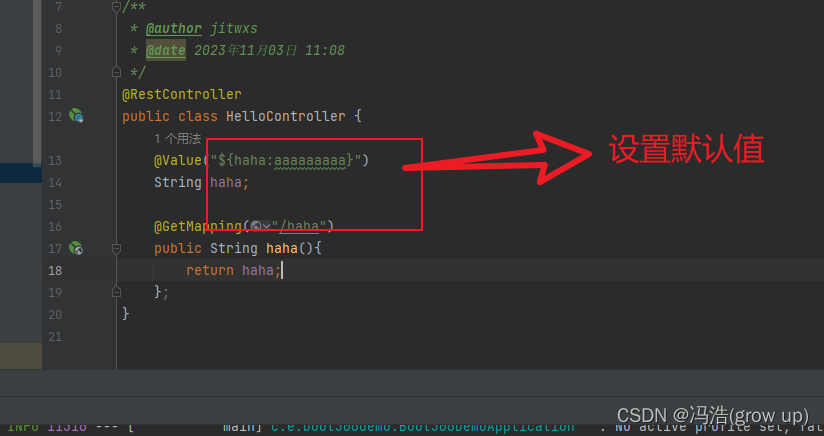
springboot--外部环境配置
外部环境配置 前言1、配置优先级配置文件优先级如下(后面的覆盖前面的)测试 2、外部配置3、导入配置4、属性占位符 前言
场景:线上应用如何快速修改配置,并引用最新配置? springBoot 使用配置优先级外部配置 简化配置…
黑客入门 15 个必杀技能!
互联网新兴技术不断涌现,在给人类带来巨大财富和便捷的同时,也带来了非常严峻的网络安全问题。
侵害个人隐私、侵犯知识产权、网络犯罪等时有发生,网络监听、网络攻击、网络恐怖主义活动等成为**全球公害。
习主席在全国网络安全和信息化工…
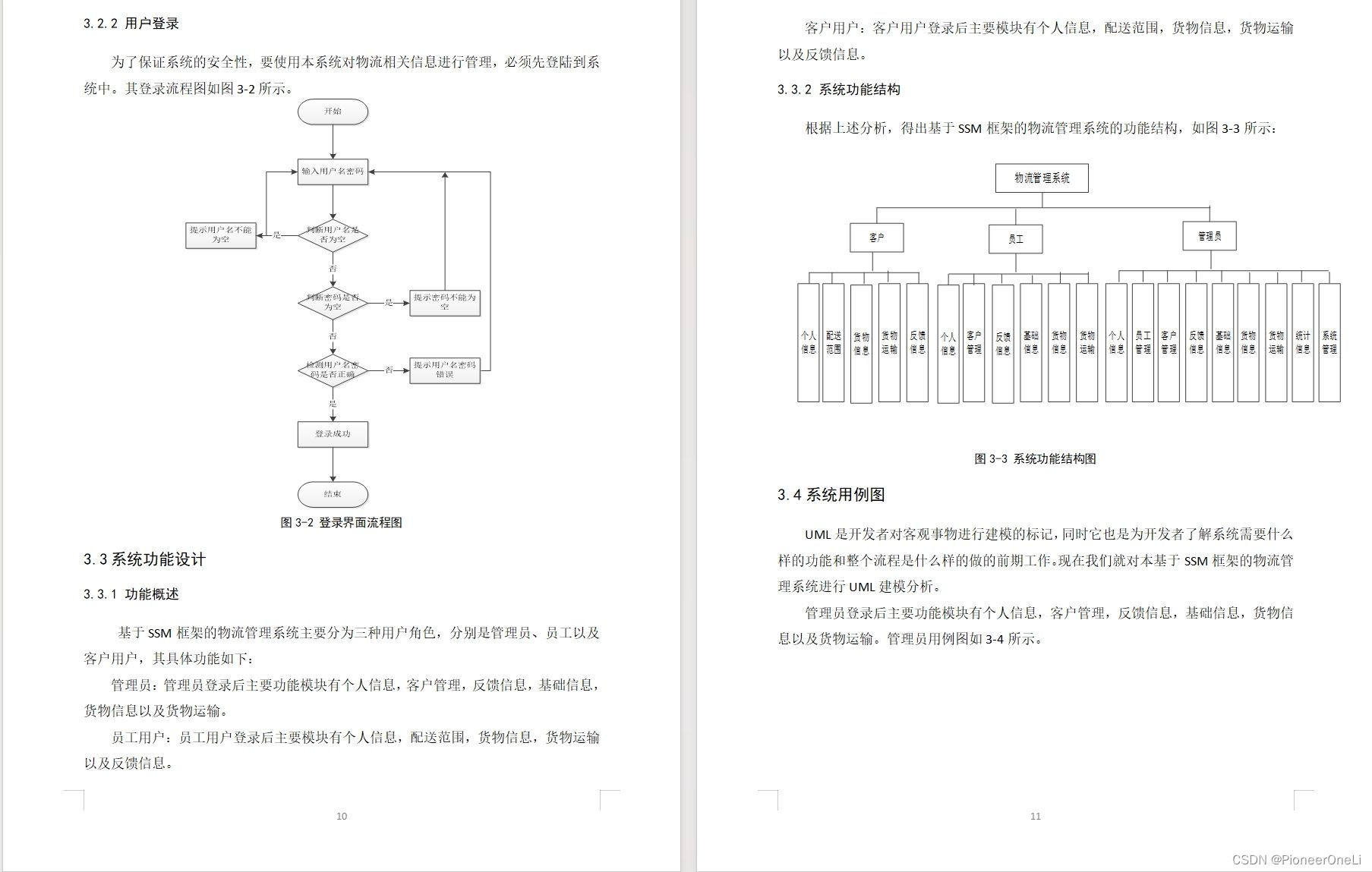
基于SSM的物流仓储管理系统
项目名称 基于SSM的物流仓储管理系统 演示视频 基于SSM的物流仓储管理系统(包远程安装配置和代码讲解)_哔哩哔哩_bilibili
一、项目简介 本项目是一套基于SSM的物流仓储管理系统,主要针对计算机相关专业的正在做毕设的学生和需要项目实战练习…
【Java-框架-Mybatis】(01) 使用Mybatis框架操作MySQL数据库,快速上手
前言
使用"Mybatis"框架操作"MySQL"数据库,快速上手; 实操一 【说明】 通过"IntelliJ IDEA"软件来创建"Maven"项目;通过"Mybatis"框架完成"MySQL"数据库操作; 【环…
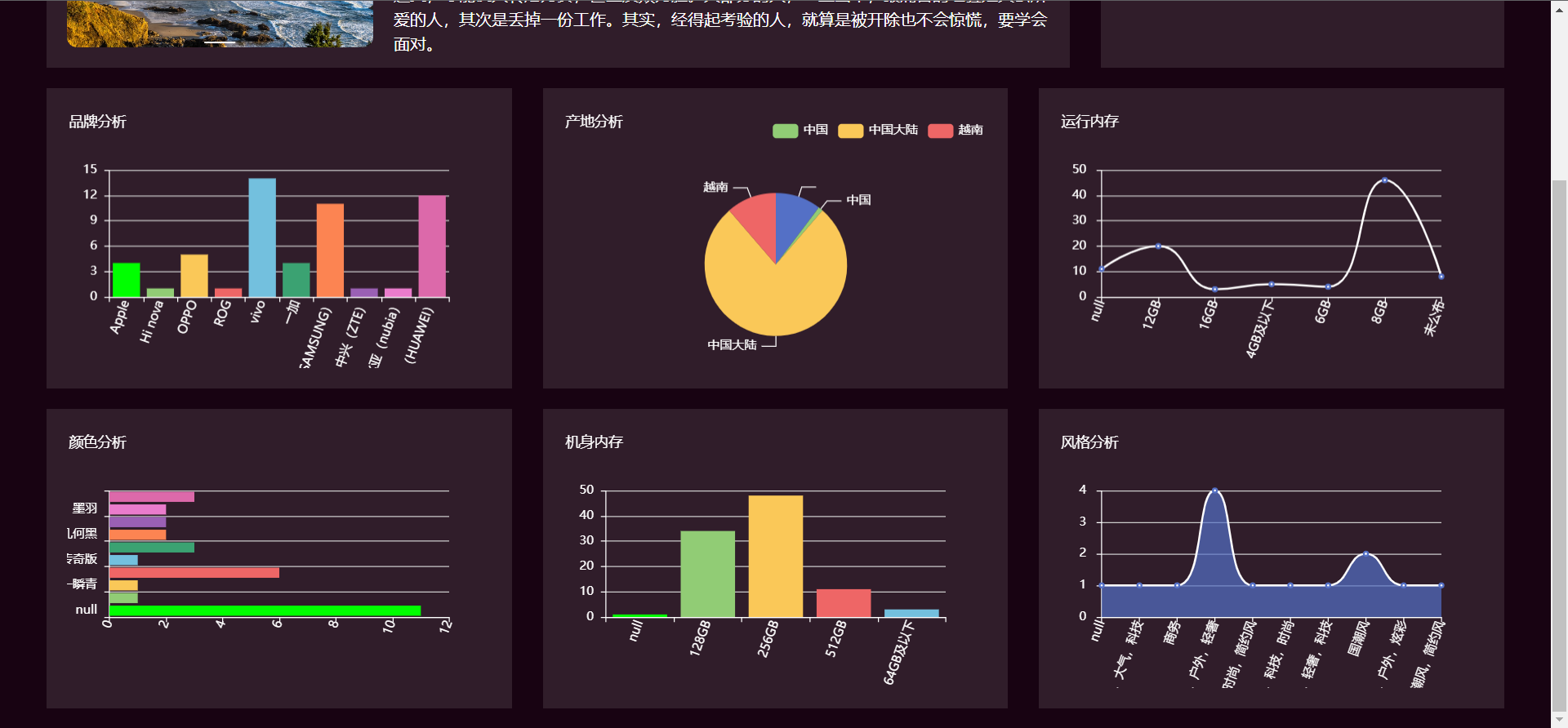
精品Python手机选购决策数据的分析与可视化大屏购物商城-爬虫
《[含文档PPT源码等]精品基于Python的手机选购决策数据的分析与可视化-爬虫》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功!
软件开发环境及开发工具:
开发语言:python
使用框架:Django …
ALLRGRO拼板的问题。
1、建议拼板还是用AUTO CAD或者CAM350会比较方便。
2、如果要在allegro中拼板,就拼个外框Outline,然后让板厂的人按照板框帮你放。板厂都会帮你操作的。也不会影响贴片。
3、如果非要死乞白赖的在PCB板子里面拼板,请看文章最后面。
具体的…
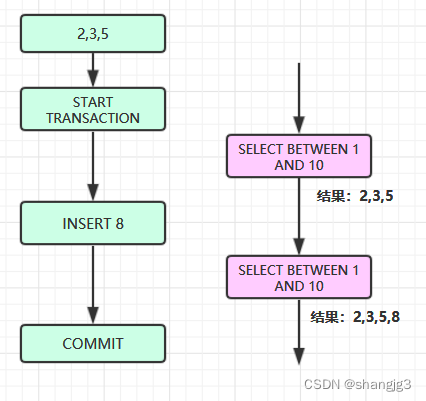
MySQL存储引擎 、索引、锁、事务和设计范式总结
1. 常见存储引擎 1.1 InnoDB InnoDB 是 MySQL 5.5 之后默认的存储引擎,它具有高可靠、高性能的特点,主要具备以下优势: DML 操作完全遵循 ACID 模型,支持事务,支持崩溃恢复,能够极大地保护用户的数据安全&a…
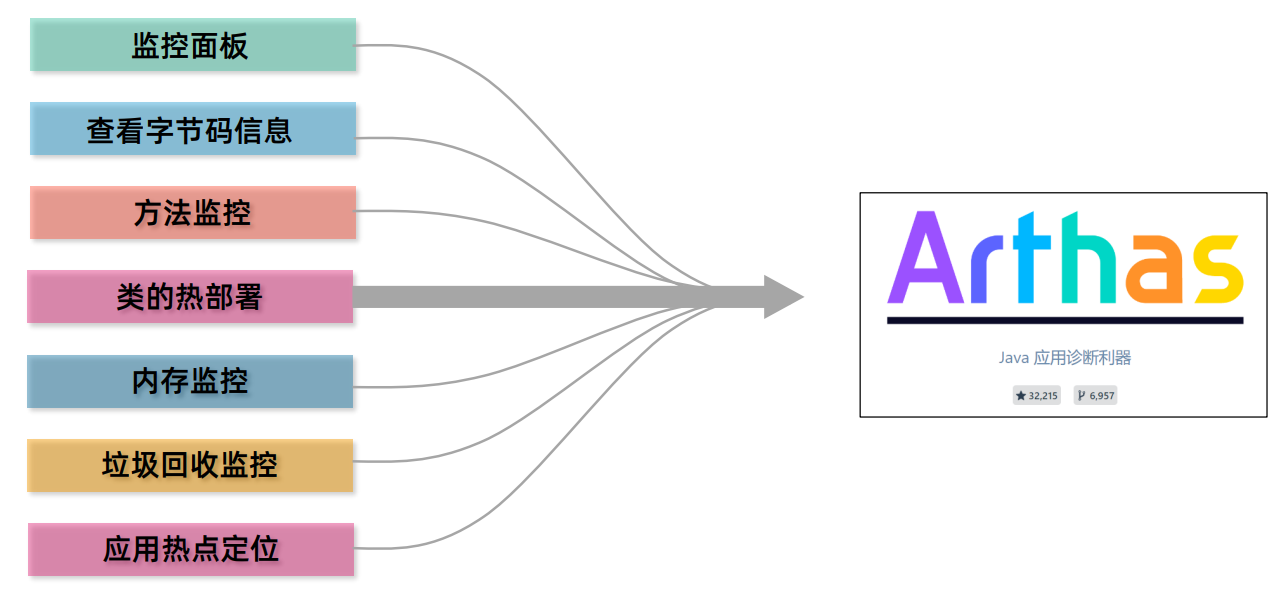
JVM字节码文件浅谈
文章目录 版权声明java虚拟机的组成字节码文件打开字节码文件的姿势字节码文件的组成魔数(基本信息)主副版本号(基本信息)主版本号不兼容的错误解决方法基本信息常量池方法 字节码文件的常用工具javap -v命令jclasslib插件阿里art…
Docker 安装ELK7.7.1
(在安装之前,本方法必须安装jdk1.8以上版本)
一、安装elasticsearch
1、下载elasticsearch7镜像:docker pull elasticsearch:7.7.1
2、创建挂载目录:mkdir -p /data/elk/es/{config,data,logs}
3、赋予权限:chown -R 1000:100…
Ipswitch WS_FTP 12 安裝
Ipswitch WS.FTP.Professional.12.6.rar_免费高速下载|百度网盘-分享无限制 This works but quite difficult to figure out. It didnt allow me to replace the wsftpext.dll at 1st and had to test lots of ways how to replace it. This is how I did: 1. Follow the instr…
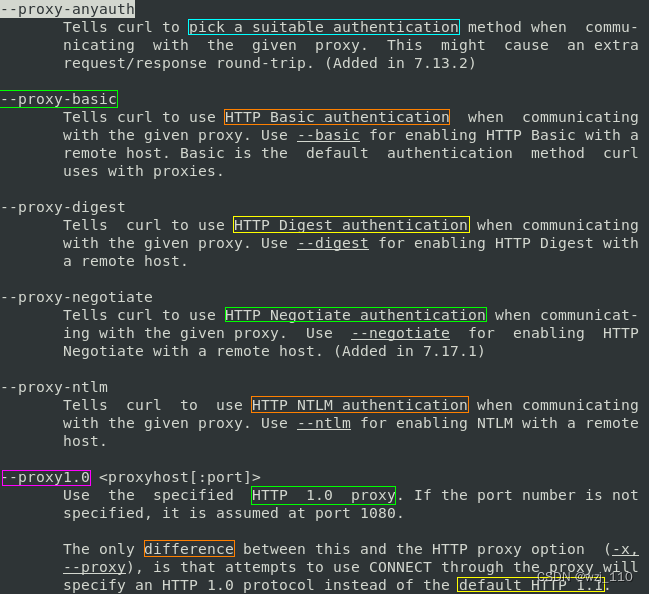
curl(六)DNS解析、认证、代理
一 DNS解析
① ip协议
使用ipv4 [-4] 还是ipv6 [-6] ② --resolve
场景: 在不修改系统配置文件 /etc/hosts 的情况下将单个请求临时固定到 ip 地址 1、使用 * 作为通配符,这样请求中调用的所有 Host 都 会转到你指定的 ip
curl https://www.wzj.com --resolv…
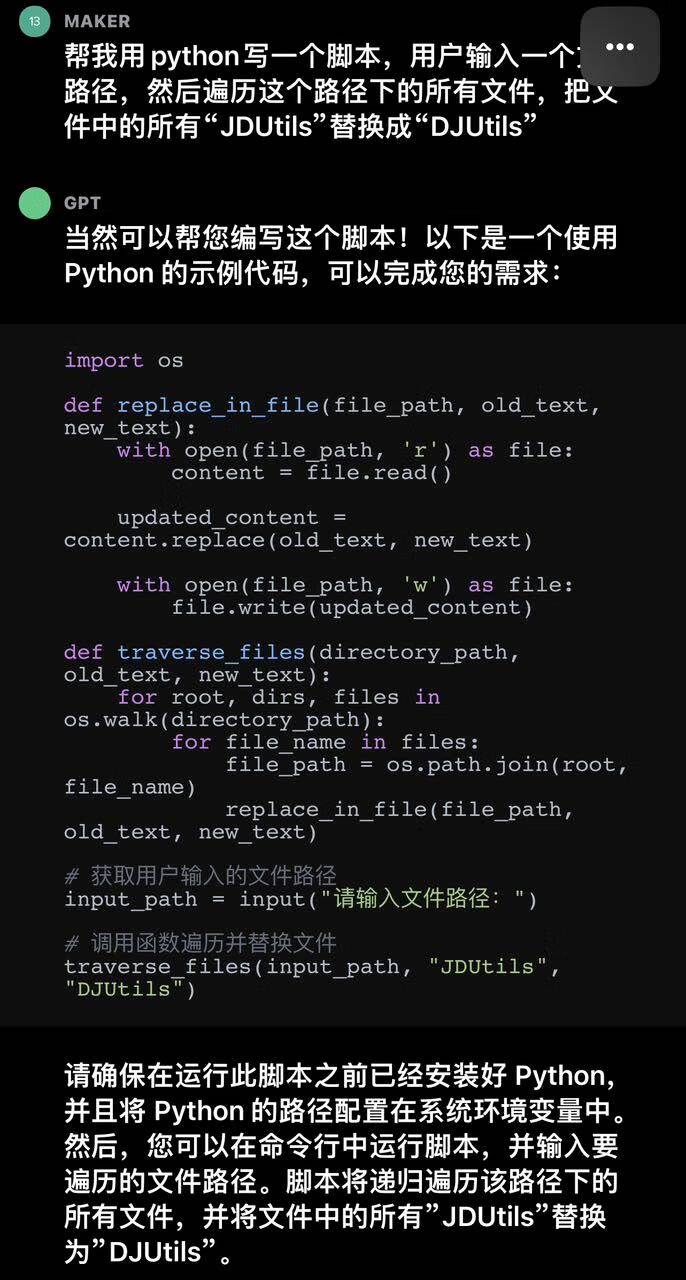
我用 ChatGPT 的探索与实践
本文主要介绍在实际的开发过程当中,如何使用GPT帮助开发,优化流程;本文所有代码和脚本均是利用GPT生成。
技术交流群
建了技术答疑、交流群!想要进交流群、资料的同学,可以直接加微信号:mlc2060。加的时候…
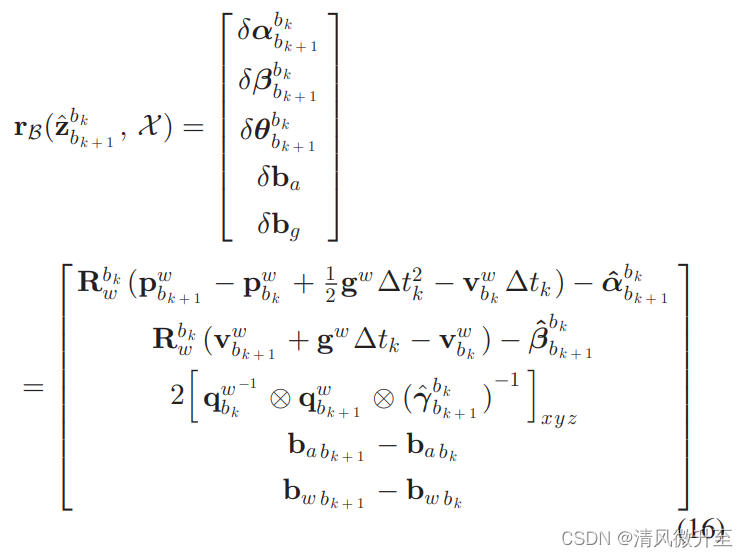
vSLAM中IMU预积分的作用--以惯性导航的角度分析
作为一个学过一点惯导的工程师,在初次接触视觉slam方向时,最感兴趣的就是IMU预积分了。但为什么要用这个预积分,在看了很多材料和书后,还是感觉模模糊糊,云里雾里。 在接触了vSLAM的更多内容后,站在历史研究…
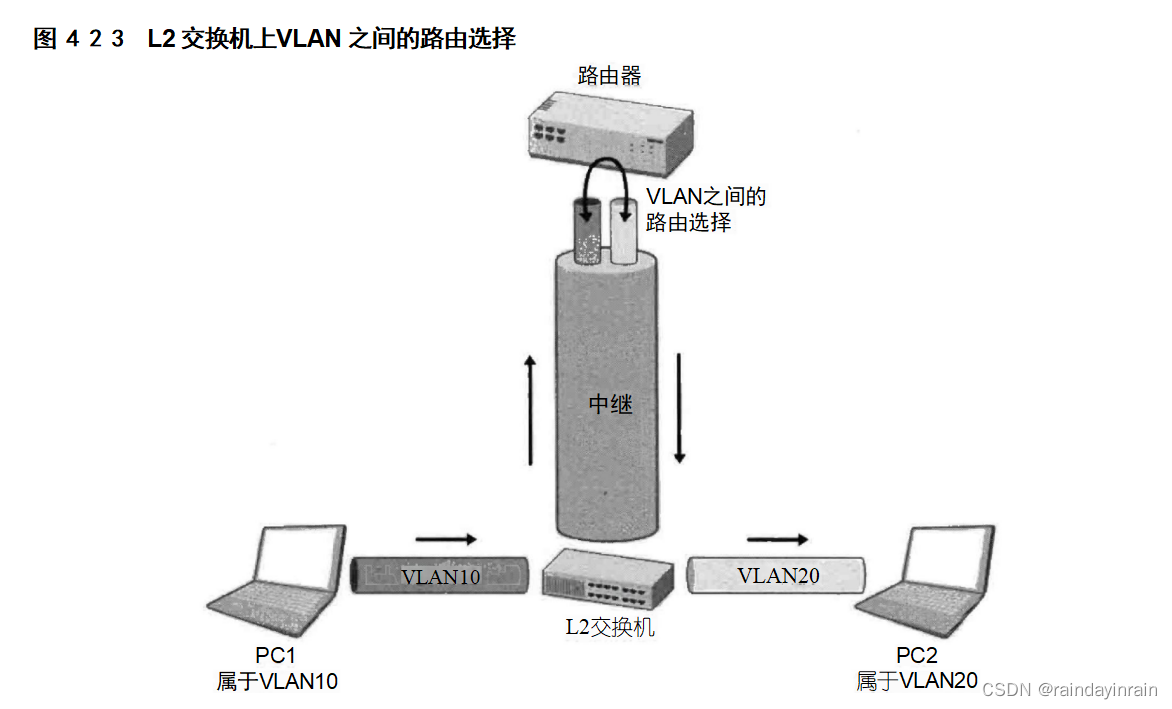
图解系列--理解L3交换机的性能与功能
04.01 何为 L3 交换机
L3交换机是一种在L2 交换机的基础上增加了路由选择功能的网络硬件,能够通过基于ASIC 和 FPGA 的硬件处理高速实现网络功能和转发分组。L2 是指 OSI 参考模型中的L2, 也就是数据链路层。L2 交换机能够基于该层主要编址的 MAC 地址,…
【记】一次common模块导入无效的bug
首先Maven clean install无用 然后idea清除缓存重启无用 pom.xml文件重载无效 正确解决路径:
1.检查common模块的父工程导入和自身模块的声明是否正确
默认是继承父工程的groupid,可以不用再声明 2.检查子工程是否引入正确的common,org不要…
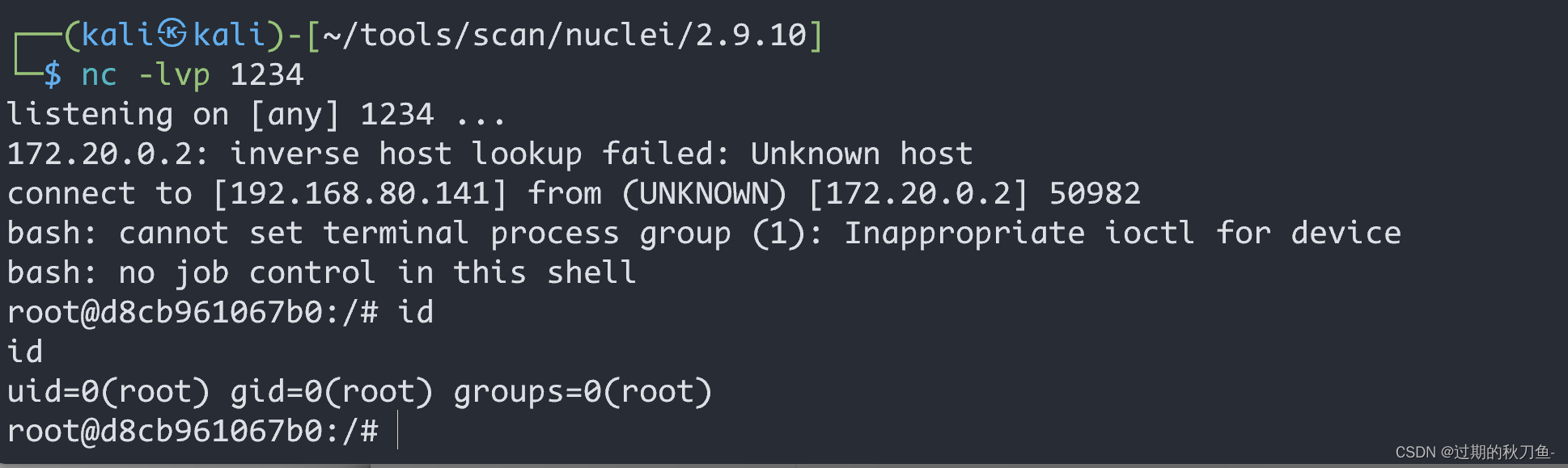
【漏洞复现】Fastjson_1.2.47_rce
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞检测3、漏洞验证 1.5、深度利用1、反弹Shell 说明内容漏洞编号漏洞名称Fastjson_1.2.47_远程执行漏…
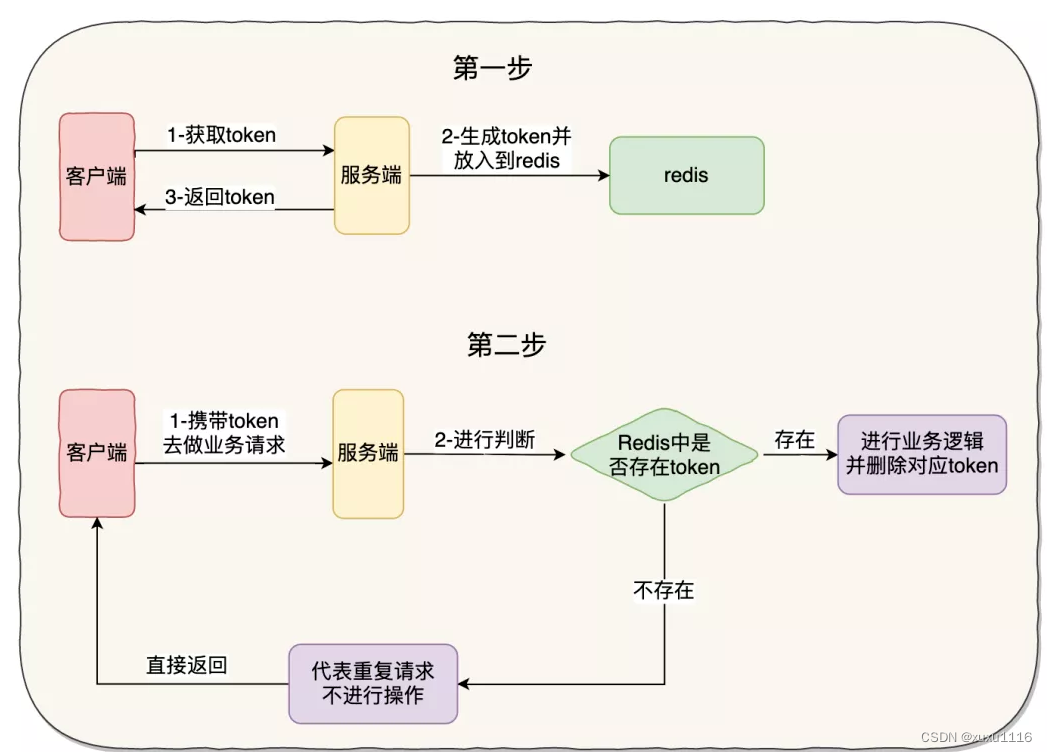
面试题:接口幂等性是什么?如何设计?
文章目录 前言什么是接口幂等?为什么接口需要幂等性设计前端重复提交表单黑客恶意攻击接口超时重复提交消息重复消费 哪些接口需要幂等?如何实现幂等前端拦截数据库唯一索引实现数据库乐观锁实现数据库悲观锁实现JVM锁实现分布式锁实现 Token实现总结 前…