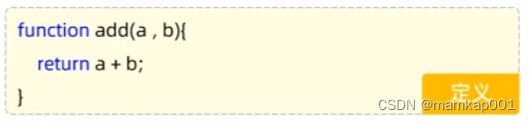
定义方式一



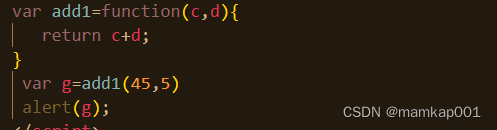
定义方式二




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-函数</title>
</head>
<body>
</body>
<script>
/* 函数定义 */
function add(a, b) {
return a + b;
}
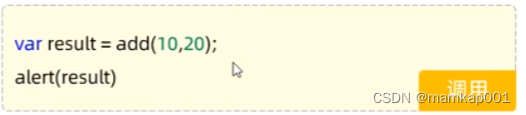
/*函数调用 */
var result = add(10, 20);
alert(result)
/* 函数定义 */
var add1=function(c,d){
return c+d;
}
/*函数调用 */
var g=add1(45,5)
alert(g);
</script>
</html>