文章目录
- CDN
面经天天背,今天总算见到真的了。
OK,接下来让我们走进前端优化性能方式之一:CDN
CDN
CDN(Content Delivery Network,内容分发网络)是用于存储和传输静态资源(如 JavaScript、CSS、图片等)的服务。CDN能够减少服务器负载,提高内容的访问速度。
官网是这么介绍的
 哈哈我也看不懂
哈哈我也看不懂

使用CDN资源来减少打包体积和提高页面加载速度的原理:
-
减少打包体积:在构建应用的时候,如果应用使用了一些
第三方库(如Vue、React、Lodash等),通常情况下这些库的代码会被一起打包到最终的bundle文件中。这会导致最终生成的bundle文件体积非常大。而使用CDN的方式,可以直接通过<script>标签将这些第三方库加载进来,这样在构建应用时就不需要将这些库的代码打包到bundle中,从而减小了打包文件的体积。 -
提高页面加载速度:CDN服务通常会
将内容缓存在多个距离用户更近的节点上,当用户请求内容时,CDN会选择距离用户最近的节点进行响应,这较之直接向源服务器获取数据可以节省了大量的网络传输时间。此外,由于CDN上的资源通常会设置比较长的缓存时间,所以当用户再次访问这些资源时,可以直接从浏览器缓存中获取,无需再次下载,从而大大提高了网页的加载速度。
需要注意的是,使用CDN需要付费,而且不同的CDN服务提供商的服务质量也会有所差异。在选择使用CDN之前,需要充分比较不同服务的性价比,并考虑到可能的负面影响,如CDN服务的稳定性、与现有应用的兼容性等。
请看代码
const cdn = {
css: [],
js: [
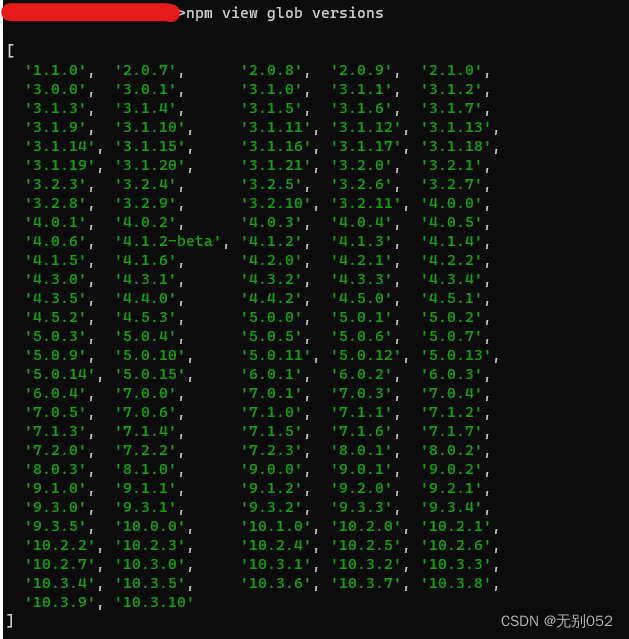
// 'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js',
// 'https://cdn.jsdelivr.net/npm/vuex@3.6.2/dist/vuex.min.js',
// 'https://cdn.jsdelivr.net/npm/vue-router@3.5.3/dist/vue-router.min.js',
//
]
}
这些网址就是项目中使用的一些JavaScript库,在公共的CDN上的路径
那我们来了解官网介绍的别的有点
- 改善网站载入时间- 通过将内容分发到访问者附近的CDN 服务器(以及其他优化措施),访问者体验到更快的页面载入时间。由于访客更倾向离开载入速度慢的网站,CDN 可以减少退回率并增加人们在网站上花费的时间长度。换言之,网站速度越快,使用者停留的时间越长。
- 减少频宽成本- 网站代管的频宽取用成本是网站的主要费用。透过快取和其他最佳化,CDN 可以降低来源伺服器必须提供的资料量,借此减少网站拥有者的代管成本。
- 增加内容可用性和备援- 大量流量或硬体故障会中断正常网站运作。由于CDN 的分布性质,CDN 可以处理更多流量,且对于硬体故障的承受情况也比许多来源伺服器更好。
4. 改善网站安全性- CDN 可提供DDoS 防护、改善安全性凭证及其他最佳化,以改善安全性。
关于别的知识看官网吧 https://www.cloudflare.com/learning/ddos/ddos-mitigation/





![vivado生成bit流错误---[DRC UCIO-1]](https://img-blog.csdnimg.cn/1a4120eeb4544b95b32f7bd5230f5f83.png)