Blazor组件
前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
组件:
Blazor 应用基于 Razor 组件,通常仅称为组件。 组件是 UI 的一个元素,例如页面、对话框或数据输入窗体。 组件是内置到 .NET 程序集的 .NET C# 类。
Razor 是指组件通常以 Razor 标记页面的形式编写,用于客户端 UI 逻辑和组合。 Razor 是一种语法,用于将 HTML 标记与专为提高开发人员工作效率而设计的 C# 代码结合在一起。 Razor 文件使用 .razor 文件扩展名。
- 创建一个Blazor Server项目

-
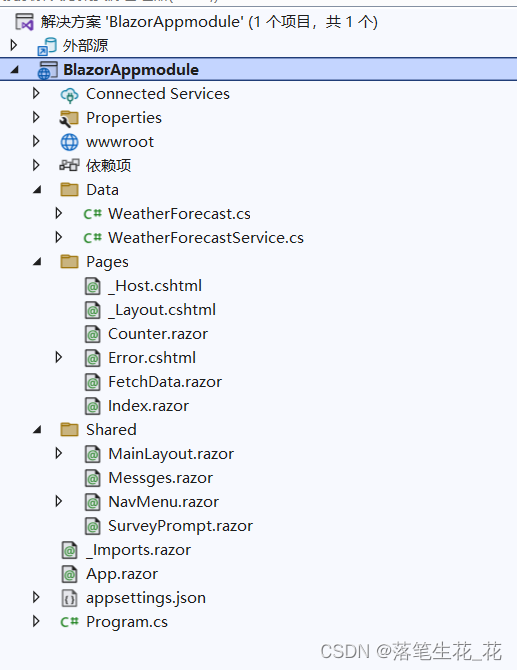
项目结构说明
-
Data文件夹:包含WeatherForecast类和WeatherForecastService的实现,它们向应用的FetchData组件提供示例天气数据。 -
Pages文件夹:包含 Blazor 应用的可路由 Razor 组件 (.razor) 和 Blazor Server 应用的根 Razor 页。 每个页面的路由都是使用@page指令指定的。 该模板包括以下组件:-
_Host.cshtml:实现为 Razor 页面的应用根页面:
- 最初请求应用的任何页面时,都会呈现此页面并在响应中返回。
- 此主机页面指定根
App组件 (App.razor) 的呈现位置。
-
Counter组件 (Counter.razor):实现“计数器”页面。 -
Error组件 (Error.razor):当应用中发生未经处理的异常时呈现。 -
FetchData组件 (FetchData.razor):实现“提取数据”页面。 -
Index组件 (Index.razor):实现 Home 页。
-
-
Properties文件夹:在launchSettings.json文件中保存开发环境配置。 -
Shared文件夹:包含以下共享组件和样式表:MainLayout组件 (MainLayout.razor):应用的布局组件。MainLayout.razor.css:应用主布局的样式表。NavMenu组件 (NavMenu.razor):实现边栏导航。 包括NavLink组件 (NavLink),该组件可向其他 Razor 组件呈现导航链接。 NavLink 组件会在系统加载其组件时自动指示选定状态,这有助于用户了解当前显示的组件。NavMenu.razor.css:应用导航菜单的样式表。SurveyPrompt组件 (SurveyPrompt.razor):Blazor 调查组件。
-
wwwroot文件夹:应用的 Web 根目录文件夹,其中包含应用的公共静态资产。 -
_Imports.razor:包括要包含在应用组件 (.razor) 中的常见 Razor 指令,如用于命名空间的@using指令。 -
App.razor:应用的根组件,用于使用 Router 组件来设置客户端路由。 Router 组件会截获浏览器导航并呈现与请求的地址匹配的页面。 -
appsettings.json和环境应用设置文件:提供应用的配置设置。
-
-
运行效果

-
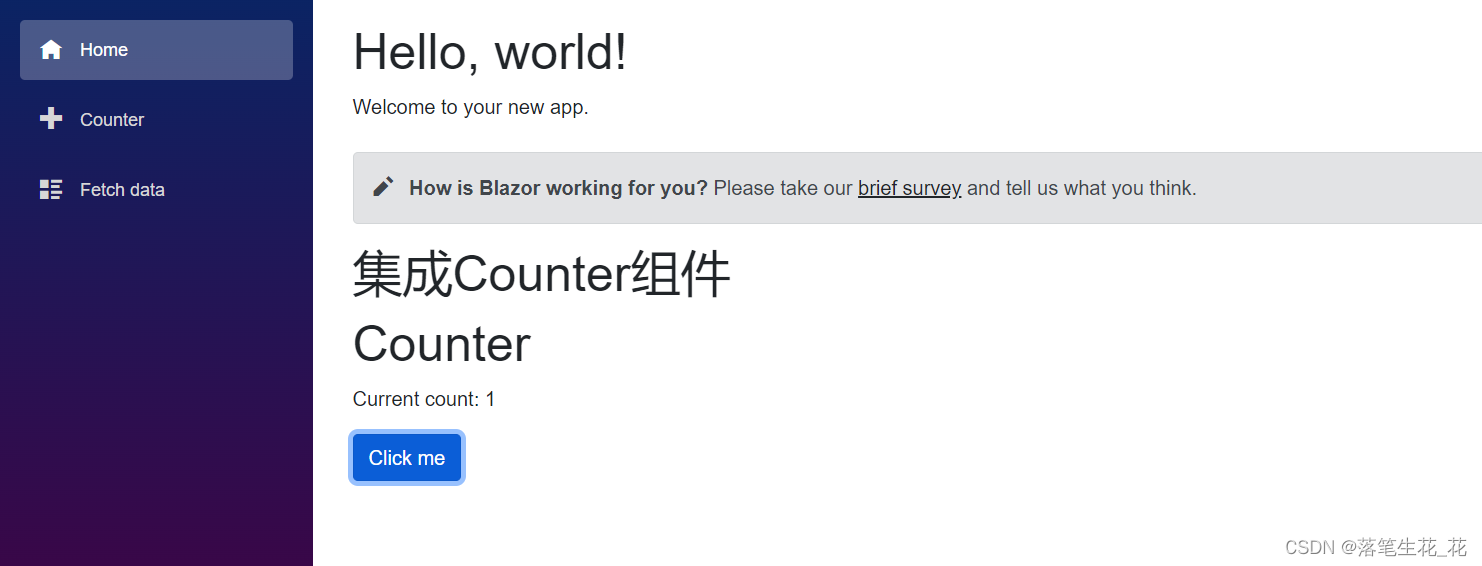
修改Home页面,将Counter组件集成进去
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> <h1>集成Counter组件</h1> <Counter></Counter>
-
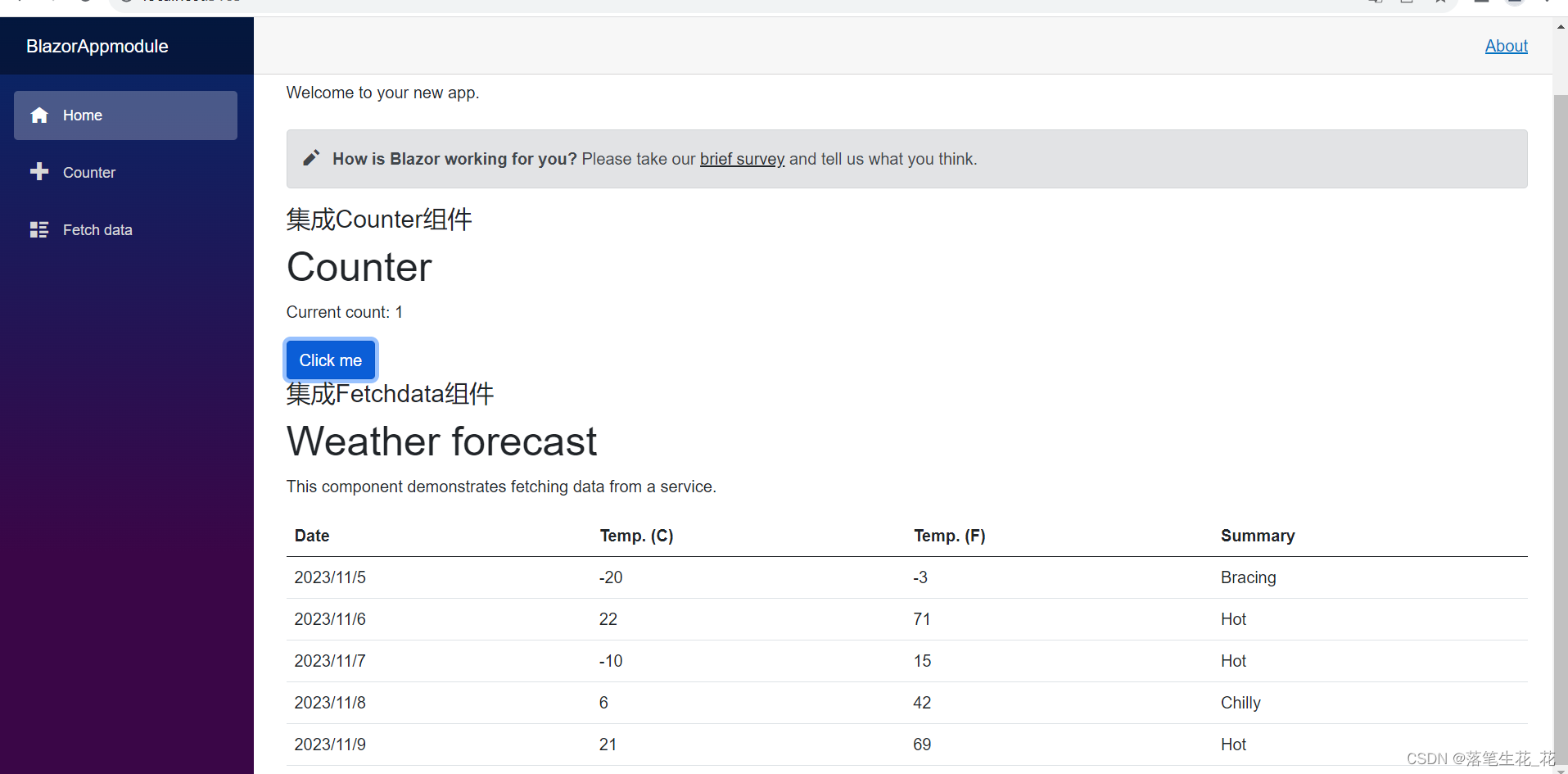
修改Home页面,将Counter组件集成进去
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> <h4>集成Counter组件</h4> <Counter></Counter> <h4>集成Fetchdata组件</h4> <FetchData></FetchData>

-
创建一个自定义的Messges组件
<PageTitle>Messges</PageTitle> <h1> @str </h1> @code { [Parameter] public string? str { get; set; } = "hello word"; } -
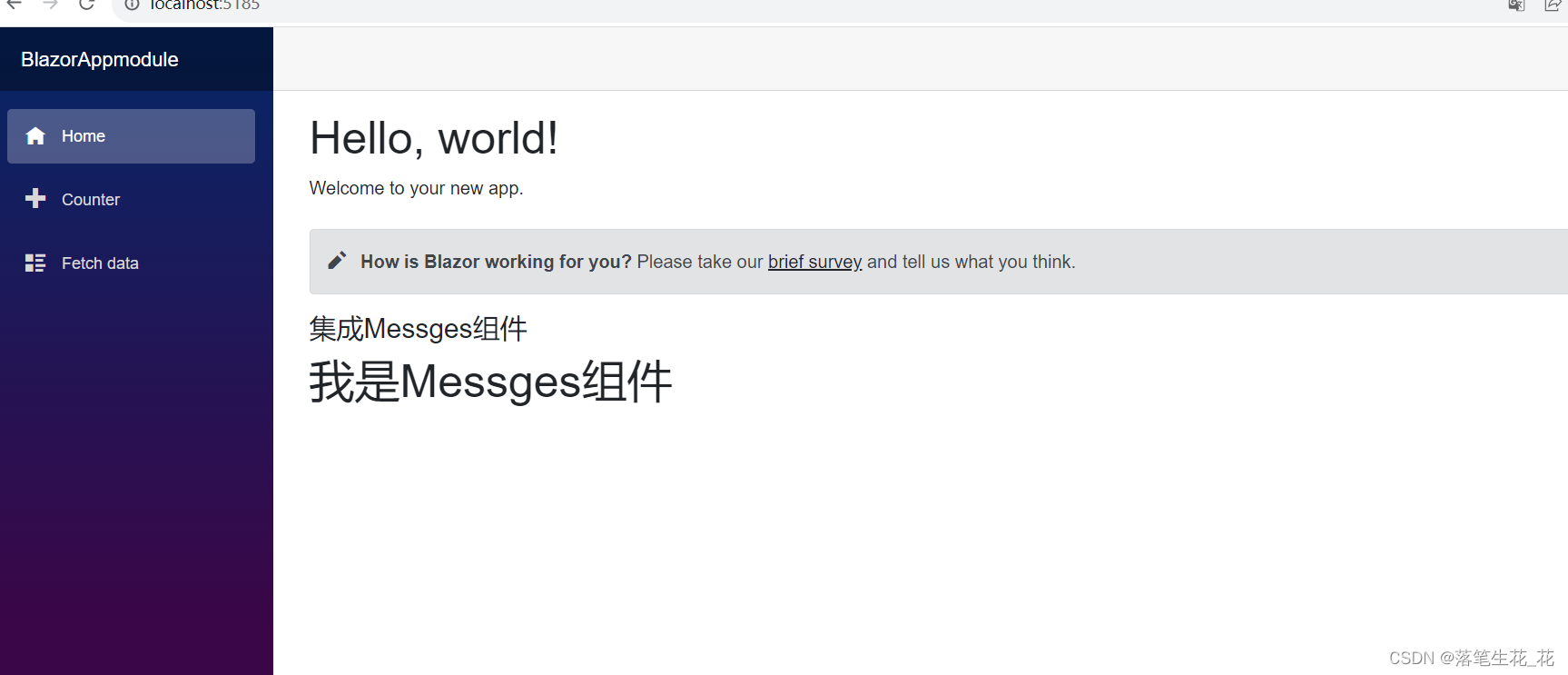
集成到Home页面
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> @* <h4>集成Counter组件</h4> <Counter></Counter> <h4>集成Fetchdata组件</h4> <FetchData></FetchData> *@ <h4>集成Messges组件</h4> <Messges str="我是Messges组件"></Messges>
参考:https://learn.microsoft.com/ 微软中国