前提条件
- 已存在的vue3+vite架构前端项目
- 对二维码分类有一定的了解
生成的码的样式如下(DataMatrix)

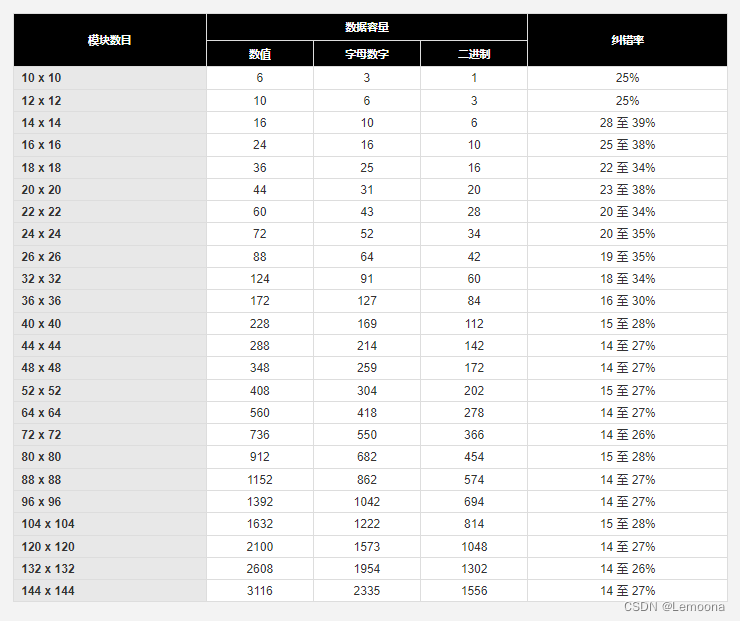
该二维码容量如下
详情见:DataMatrix介绍

Vue3+Vite 导入 bwip-js生成DataMatrix
1. 安装
npm install bwip-js --save
2. 引入使用
<template>
<canvas id="barcode" style="width: 100%;height: 100%;"></canvas>
</template>
<script setup lang="ts">
import { reactive, ref, watch, onMounted, nextTick } from 'vue'
import * as bwipjs from 'bwip-js'
onMounted(() => {
nextTick(() => {
// 因为我的代码没有贴全,我的Canvas是动态生成的,在页面加载完成之后再添加到页面的元素,
// 因此就在这个nextTick方法里面用才会生效,不然会报ID不存在的错误
// 如果是页面加载就生成的常规组件, 就直接调用,去掉nextTick这一层
handleCanvasDataMatrix('barcode', "01069367337124121724080810FT202207073", 12, 12)
})
})
// 组件ID,二维码内容,宽度,高度
const handleCanvasDataMatrix = (canvasId: string, content: string, width: number, height: number) => {
let options = {
bcid: 'datamatrix', // Barcode type
text: content, // Text to encode
scale: 3, // 3x scaling factor
height: height,
width: width, // Bar height, in millimeters
includetext: false, // Show human-readable text
textxalign: 'center', // Always good to set this
}
let canvas = bwipjs.toCanvas(canvasId, options);
}
</script>
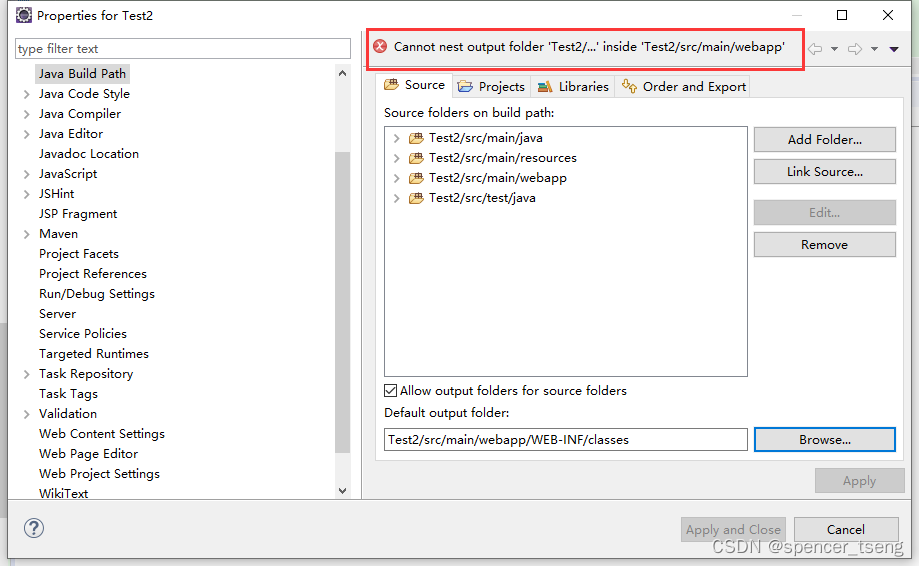
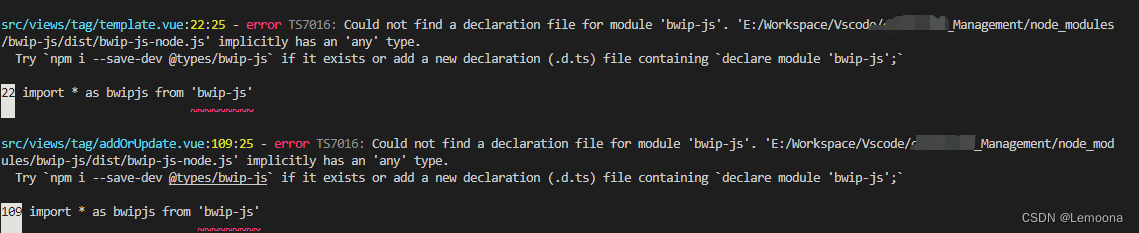
异常处理
我这里在build的过程中会编译不通过,报下面的错

解决,在项目根目录下新建declaration.d.ts文件,加上下面的一句代码,即可编译通过
declare module 'bwip-js'
bwip-js库github代码地址