组件化开发
组件化开发就是将一个页面拆分为多个不同的组件,每个组件依赖的Css,js,资源等放到一起进行开发,组件与组件之间可以进行嵌套,在组件化中,vue只有一个html文件,所有的组件都挂载在该文件上,这种单页面的应用使得维护与开发更为简单。
在组件化开发之前我们需要对 vue-cli 和 webpack(静态模块打包工具) 进行全局安装
npm install -g @vue/cli
npm install -g webpack
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
路由(Router)
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
基本使用(路由配置)
路由安装:
npm install vue-router@对应版本
一般是在通过脚手架创建vue项目时选择了router 让脚手架替我们创建与vue版本与之对应得路由版本
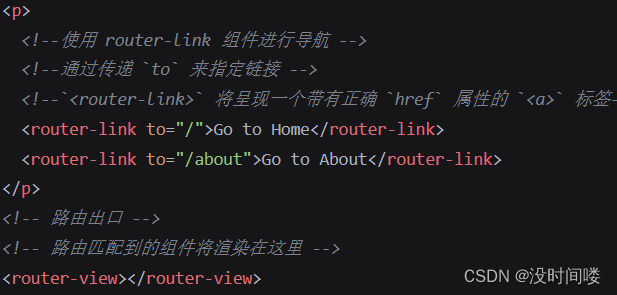
用 Vue + Vue Router 创建单页应用非常简单:通过 Vue.js,我们已经用组件组成了我们的应用。当加入 Vue Router 时,我们需要做的就是将我们的组件映射到路由上,让 Vue Router 知道在哪里渲染它们。

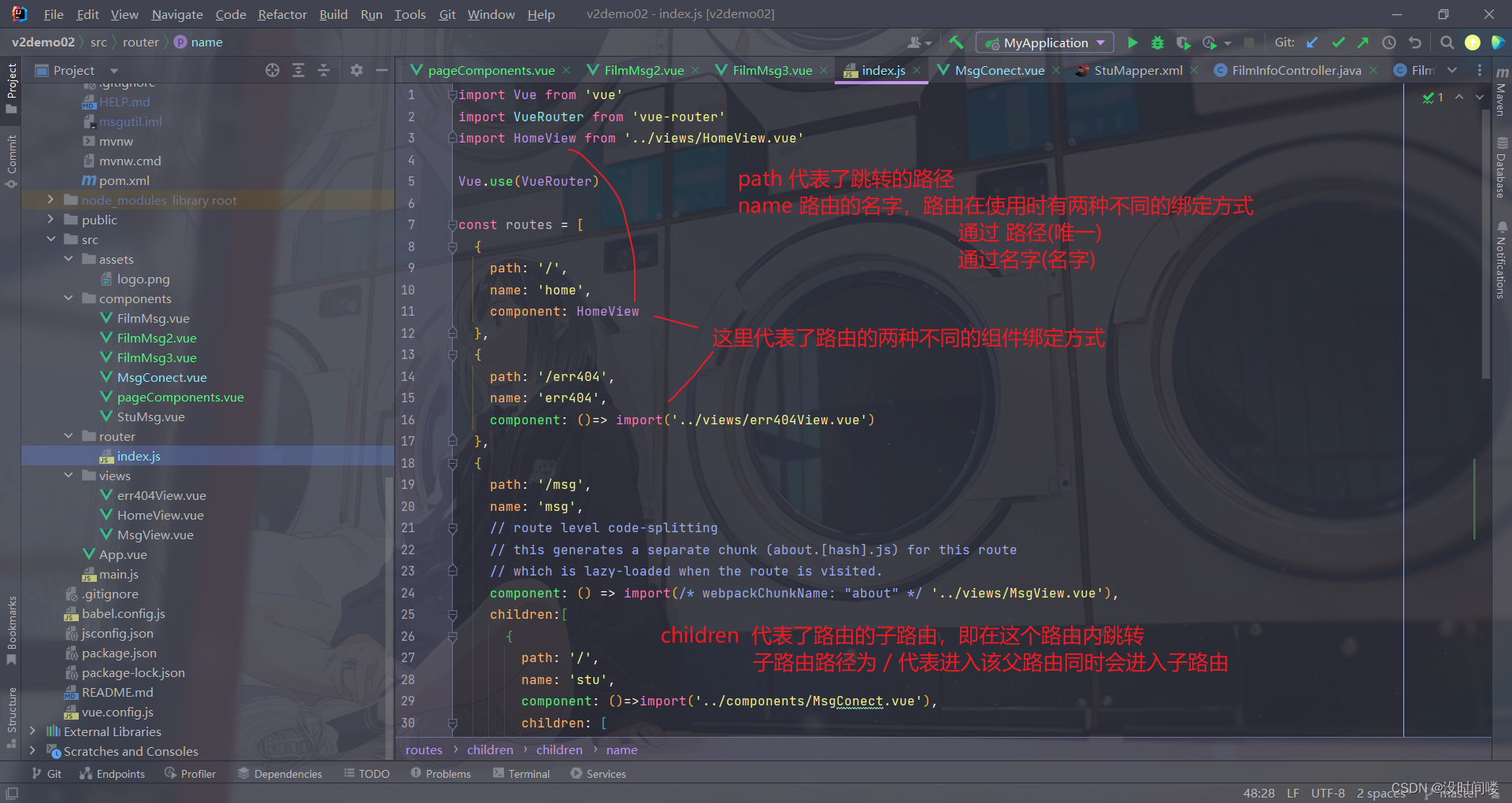
两种不同的引入方式区别:
如上图的 HomeView的引入方式代表了无论是否使用都会进行加载,相当于java中的饥饿模式
而另外一种相当于 java 中的懒汉模式,只有在使用的时候才会进行引入加载
静态路由

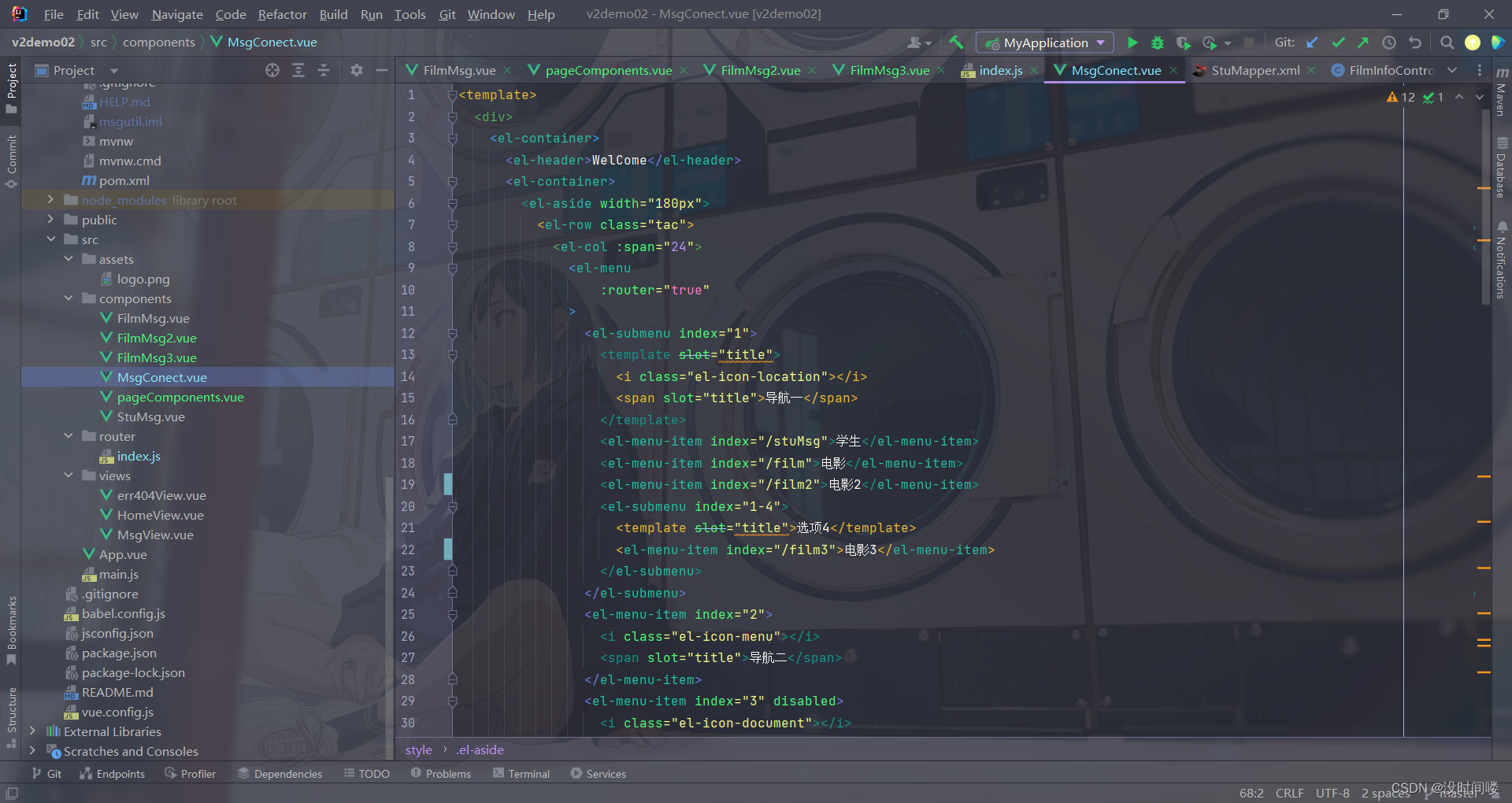
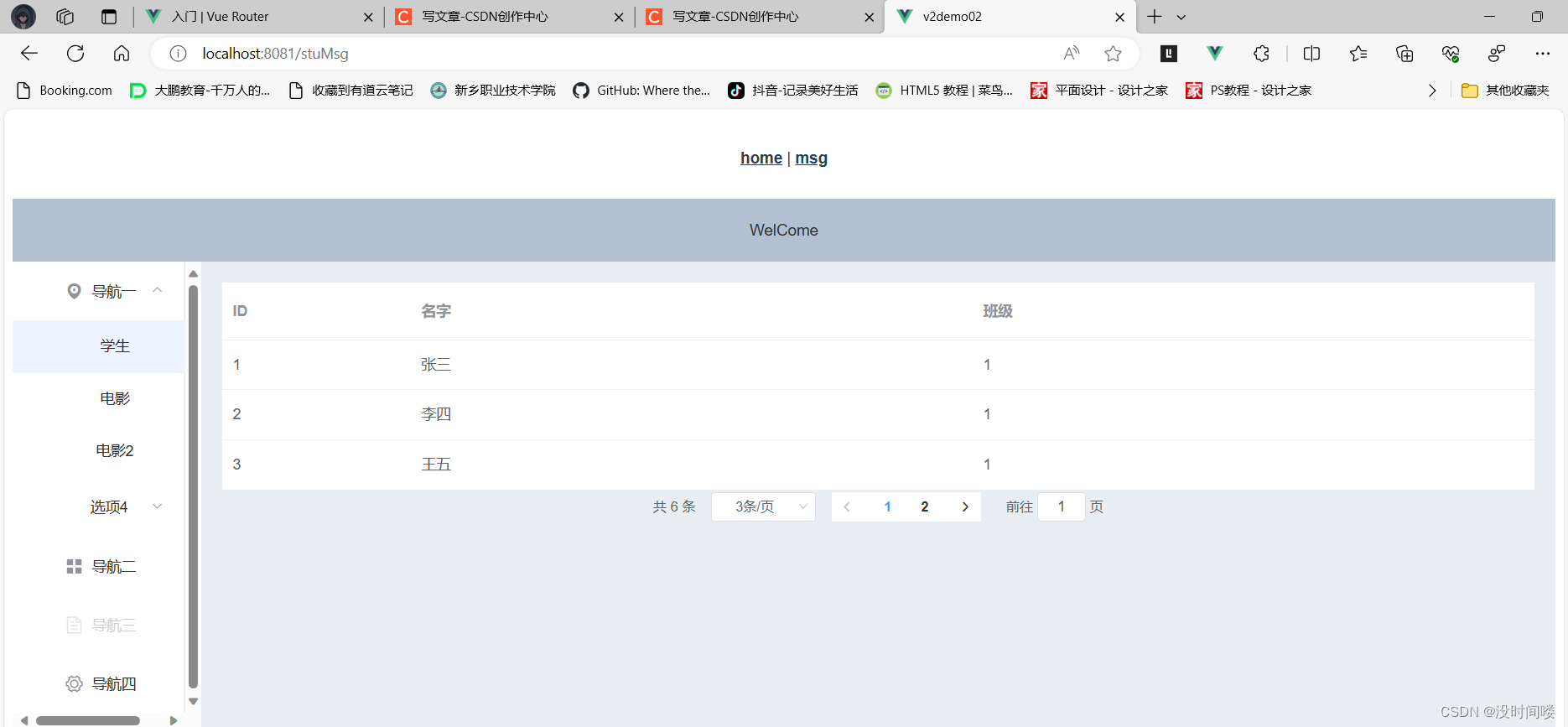
下面的案例为一个开启了路由模式的侧边导航栏
导航栏开启了路由模式(:router="true")后 index="的值会被当做路由的路径进行跳转显示"


动态路由
介绍取自 带参数的动态路由匹配 | Vue Router (vuejs.org)
很多时候,我们需要将给定匹配模式的路由映射到同一个组件。例如,我们可能有一个 User 组件,它应该对所有用户进行渲染,但用户 ID 不同。在 Vue Router 中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数 。
路径参数 用冒号 : 表示。当一个路由被匹配时,它的 params 的值将在每个组件中以 this.$route.params 的形式暴露出来。
你可以在同一个路由中设置有多个 路径参数,它们会映射到 $route.params 上的相应字段
带参跳转

params:
传参类似 post
路由配置 path: "/home/:id" 或者 path: "/home:id"刷新页面id会保留
不配置path ,第一次可请求,刷新页面id会消失
query:
传参类似get,路径后会显示参数
路由可不配置
html取参 $router.params/query.id
script取参 this.$router.params/query.id
响应拦截器
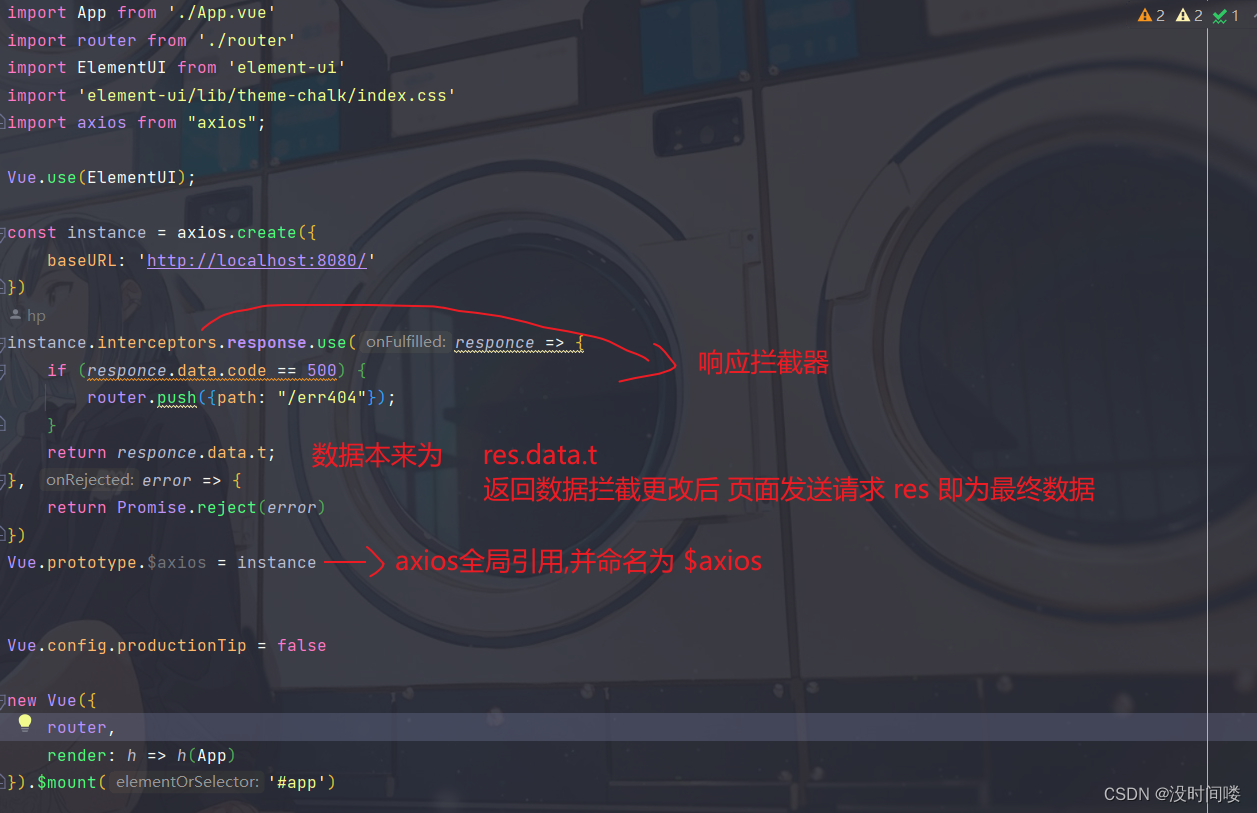
在main.js全局配置文件中我们对响应拦截器进行配置
响应拦截器会将我们对后端进行请求后,后端的数据返回会先经过响应拦截器
在下图中,我们对axios 进行了全局的配置使用,并在响应拦截器中对后端的数据进行了判断即返回的数据简化

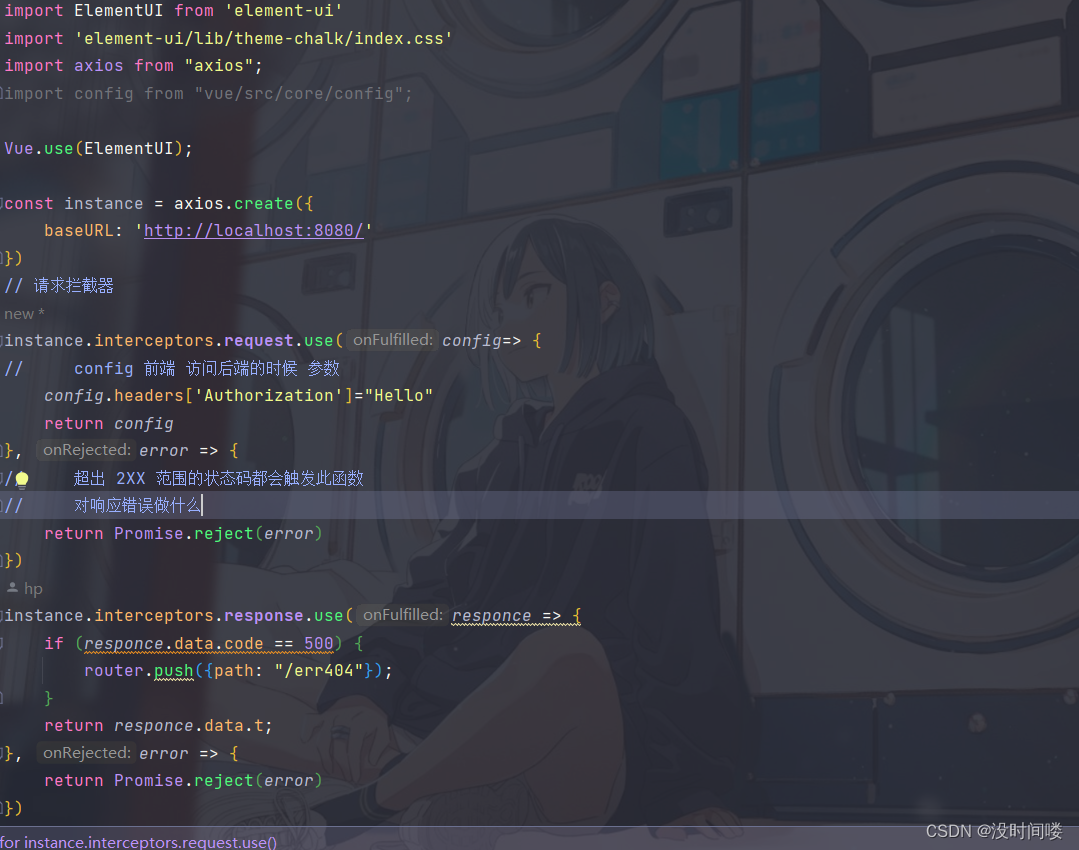
请求拦截器
对前端发请求前要对发送的请求做什么,可以添加自定义请求头等

this.$router.push
跳转到指定url路径,并想history栈中添加一个记录,点击后退会返回到上一个页面this.$router.replace
跳转到指定url路径,但是history栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面)this.$router.go(n)
向前或者向后跳转n个页面,n可为正整数或负整数
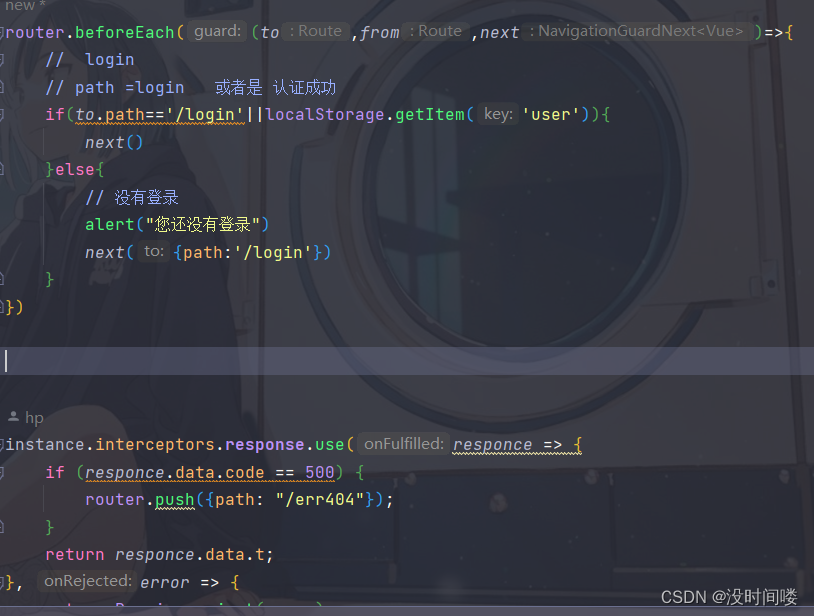
路由守卫
常用在前后端分离项目中用于前端的登录拦截

To : 目的地
From: 当前的信息
Next : 函数 ({path:’/login’})
Next({path:to.path}) : 默认包含了你的目的地的地址
组件化分页
在传统的项目中,我们对于分页的开发,如果大量的页面需要分页,呢每个页面都要有分页的代码,会造成大量的重复代码,而在组件化开发中,我们只需要对分页进行一次的组件化配置,就可以方便的对这部分重复的代码进行复用。
但是在组件化中,我们需要父子组件之间互相传值才能实现分页的可利用。
<template>
<div>
<el-table
:data="filmList.list"
border
style="width: 100%"
>
<el-table-column
prop="filmId"
label="电影编号"
width="180">
</el-table-column>
<el-table-column
prop="filmName"
label="电影名字">
</el-table-column>
<el-table-column
prop="type.typeName"
label="电影类型">
</el-table-column>
<el-table-column
prop="filmDuration"
label="电影时长">
</el-table-column>
<el-table-column
prop="filmDate"
label="上映日期">
</el-table-column>
<el-table-column
prop="filmRemark"
label="备注">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="this.pageNum"
:page-sizes="[3, 5, 7, 9]"
:page-size="this.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="this.filmList.total">
</el-pagination>
</div>
</template>
<script>
export default {
name: "FileMsg",
data () {
return {
filmList: [],
pageNum: 1,
pageSize: 3,
}
},
methods: {
async init(p,s) {
this.filmList = await this.$axios.get(`/info/page?pageNum=${p}&pageSize=${s}`);
},
handleSizeChange(val) {
if (val !== undefined) {
this.pageSize = val;
}
this.init(this.pageNum, this.pageSize)
},
handleCurrentChange(val) {
this.pageNum = val;
this.init(this.pageNum, this.pageSize)
},
},
created() {
this.handleSizeChange();
}
}
</script>
<style scoped>
</style>
父子组件(分页组件)
父子组件将会通过分页进行演示。
这里将对父子组件简单进行文字的讲解后通过代码进行分页的父子传值组件化演示
首先我们需要 component 定义对组件进行全局 或者 局部 导入的定义
组件的定义名字 只能使用 大小驼峰定义法
然后我们用使用html标签的方式在要使用的组件进行使用即可
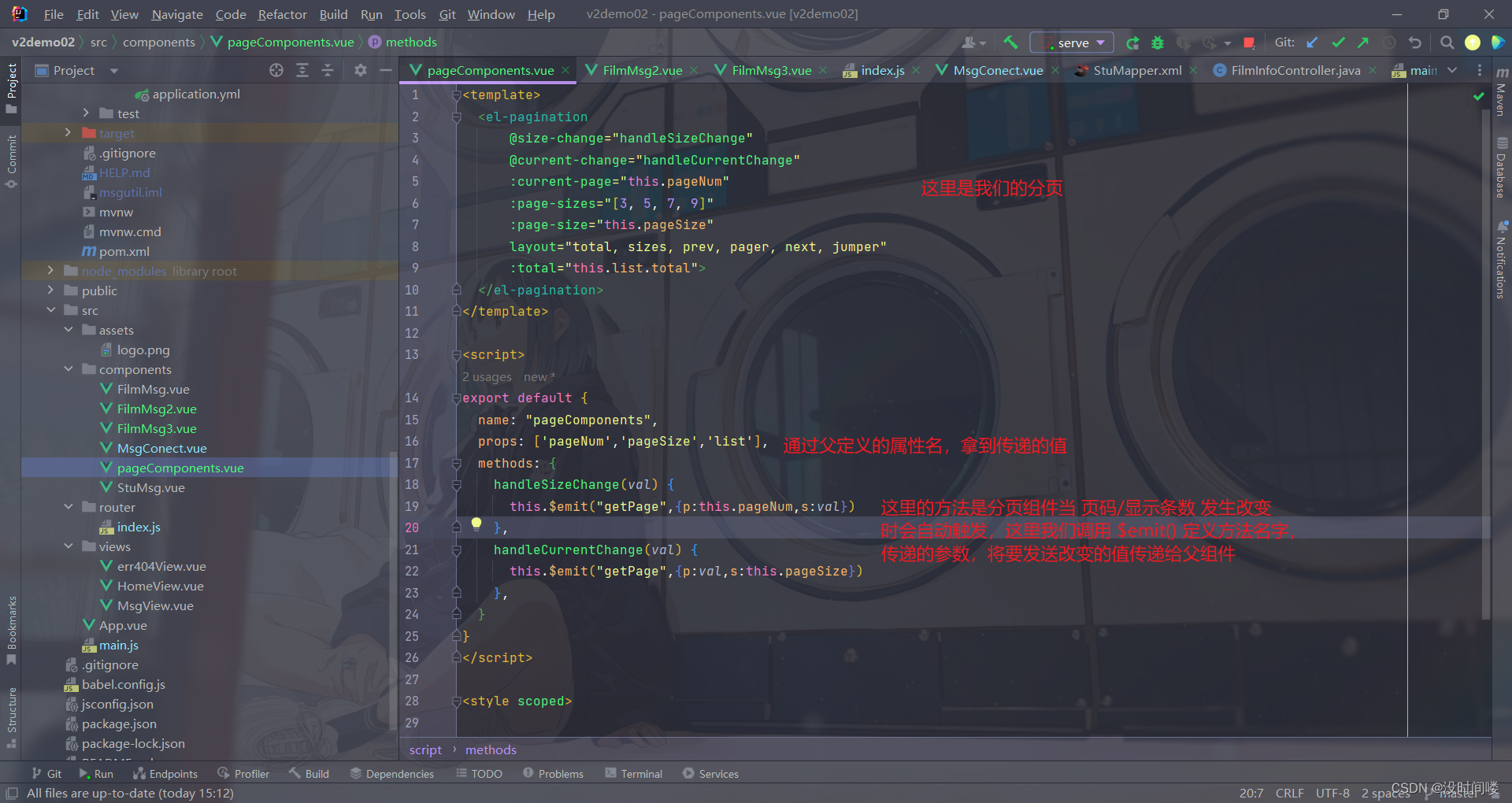
父 -> 子 子通过 prop: [] 来接收
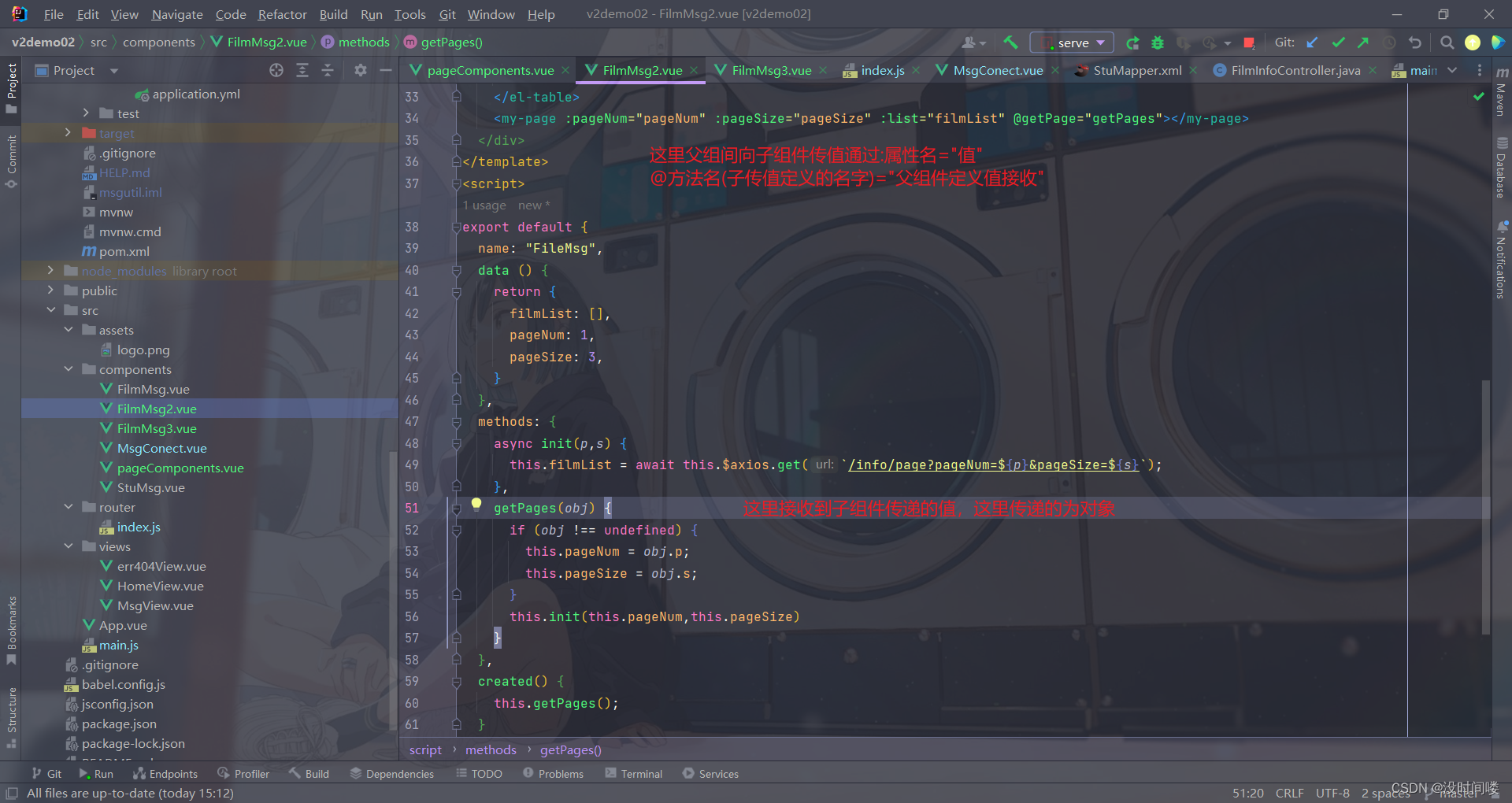
子 -> 父 子需要使用 $emit 的形式通过方法函数向父组件传值
这里简单了解有一定概念即可,下面看相关代码演示:
分页使用的比较多,所以这里我们对分页的组件进行全局引用
main.js 全局配置文件