文章目录
- 一、JSP
- 1.1 概述
- 1.2 JSP入门
- 1.3 JSP脚本
- 1.4 缺点
- 二、EI表达式
- 三、JSTL
- 3.1 标签
- 3.2 JSTL使用
- 3.3 代码演示
- 四、MVC模式和三层架构
- 五、项目实战【完成增删改查】
一、JSP
1.1 概述
JSP(全称:Java Server Pages):Java 服务端页面。是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内
容,还可以定义 Java代码的动态内容,也就是 JSP = HTML + Java 。
1.2 JSP入门
第一步:导入依赖
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
第二步:在项目的 webapp 下创建jsp页面
第三步:创建编写JSP
1.3 JSP脚本
JSP 脚本有如下三个分类:
<%…%>:内容会直接放到_jspService()方法之中【Java代码】
<%=…%>:内容会放到out.print()中,作为out.print()的参数【变量】
<%!…%>:内容会放到_jspService()方法之外,被类直接包含【全局变量、函数】
1.4 缺点
由于 JSP页面内,既可以定义 HTML 标签,又可以定义 Java代码,造成了以下问题:
- 书写麻烦:特别是复杂的页面
- 既要写 HTML 标签,还要写 Java 代码
- 阅读麻烦
- 复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
- 占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
- 调试困难:出错后,需要找到自动生成的.java文件进行调试
- 不利于团队协作:前端人员不会 Java,后端人员不精 HTML
- 如果页面布局发生变化,前端工程师对静态页面进行修改,然后再交给后端工程师,由后端工程师再将该页面改为 JSP
页面
由于上述的问题, JSP 已逐渐退出历史舞台,以后开发更多的是使用 HTML + Ajax 来替代。Ajax 是我们后续会重点学习的
技术。有个这个技术后,前端工程师负责前端页面开发,而后端工程师只负责前端代码开发。
二、EI表达式
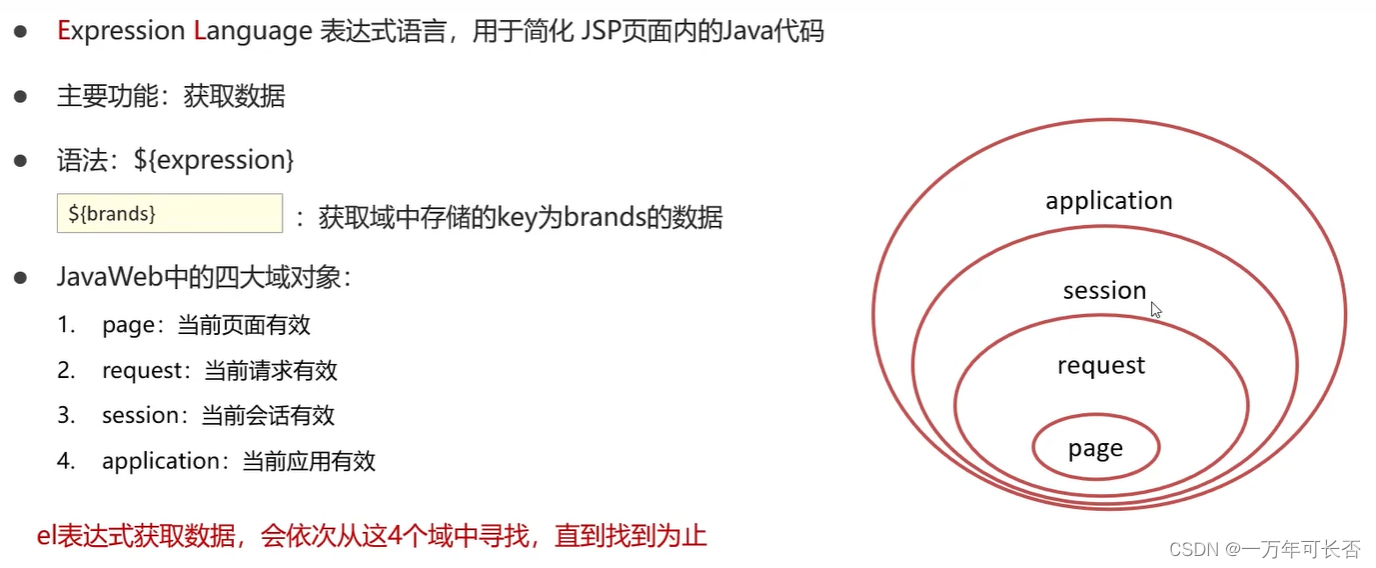
EL(全称Expression Language )表达式语言,用于简化 JSP 页面内的 Java 代码。
EL 表达式的主要作用是 获取数据。其实就是从域对象中获取数据,然后将数据展示在页面上。
而 EL 表达式的语法也比较简单,
e
x
p
r
e
s
s
i
o
n
。例如:
{expression} 。例如:
expression。例如:{brands} 就是获取域中存储的 key 为 brands 的数据。

注意:.jsp文件 第一行要有isELIgnored=“false”,否则无法解析EI表达式
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false"%>
三、JSTL
3.1 标签
我们只对两个最常用的标签进行讲解, <c:forEach> 标签和 <c:if> 标签。

3.2 JSTL使用
JSTL 使用也是比较简单的,分为如下步骤:
- 导入坐标
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
- 在JSP页面上引入JSTL标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- 使用标签
3.3 代码演示
<c:if>标签
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:if test="${status ==1}">
启用
</c:if>
<c:if test="${status ==0}">
禁用
</c:if>
</body>
</html>
<c:forEach> 标签的两种使用方式
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<%--<td>${brand.id}</td>--%>
<%--<td>${status.index}</td>--%><!--从0开始-->
<td>${status.count}</td><!--从1开始-->
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.ordered}</td>
<td>${brand.description}</td>
<c:if test="${brand.status == 1}">
<td>启用</td>
</c:if>
<c:if test="${brand.status != 1}">
<td>禁用</td>
</c:if>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>
<hr>
<c:forEach begin="1" end="10" step="1" var="i">
<a href="#">${i}</a>
</c:forEach>
</body>
</html>
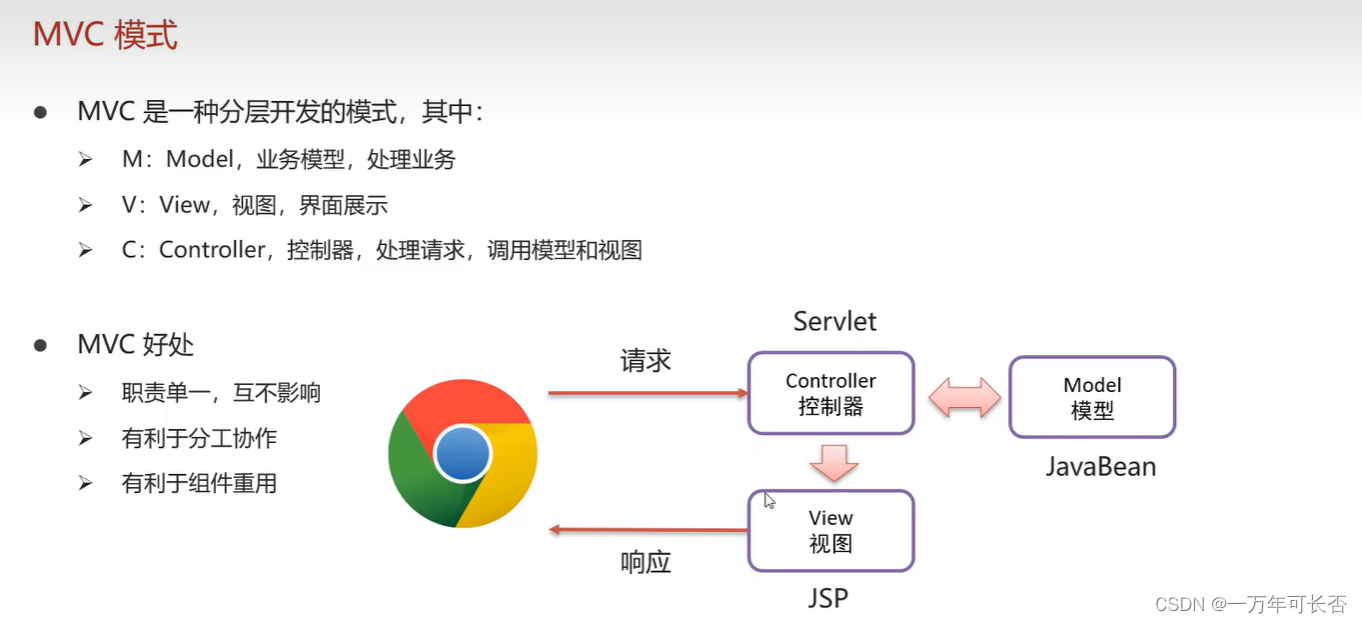
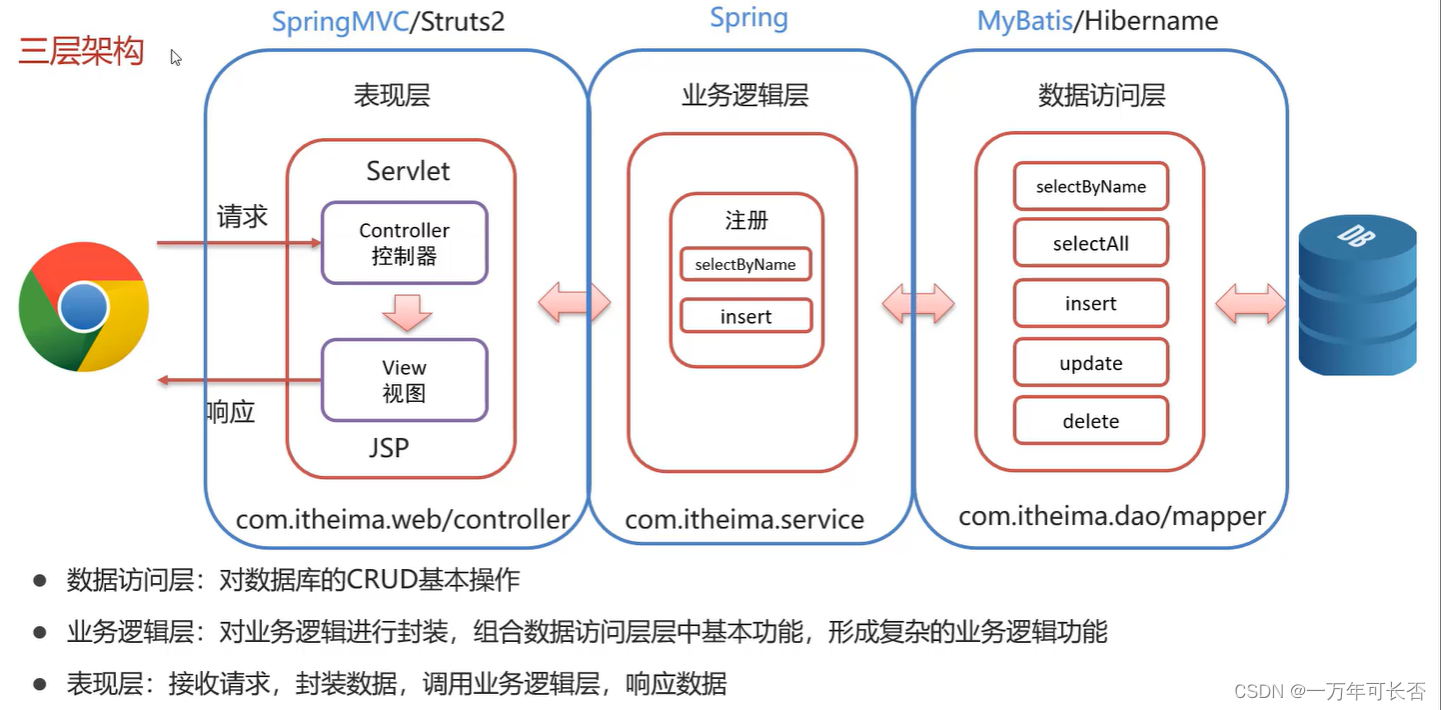
四、MVC模式和三层架构



五、项目实战【完成增删改查】
注意点:
- 创建mapper.xml的目录时要用com/ss/mapper,而不能用com.ss.mapper
- 编写jsp文件时,第一行要加上isELIgnored=“false”,例如<%@ page contentType=“text/html;charset=UTF-8” language=“java” isELIgnored=“false” %>
- 复制别人代码时,注意修改import路径
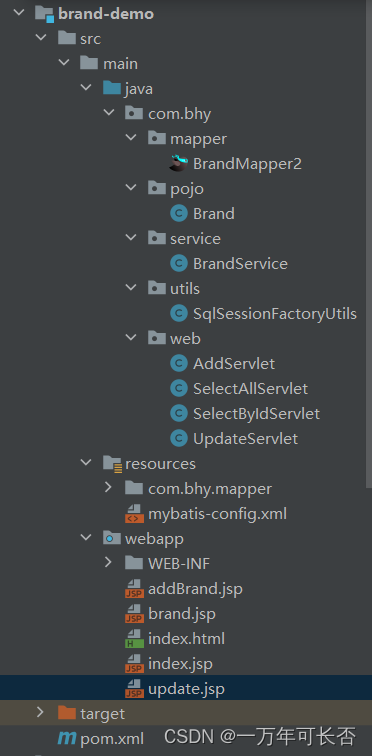
项目目录结构

代码:
资源在文章顶部展示