uniapp 实现一键登录前置条件: 开通uniCloud, 开通一键登录功能参考的文档 :
官网 - 一键登录uniapp指南 : https://uniapp.dcloud.net.cn/univerify.html#%E6%A6%82%E8%BF%B0
官网 - 一键登录开通指南 : https://ask.dcloud.net.cn/article/37965
官网 - unicloud使用指南 https://uniapp.dcloud.net.cn/uniCloud/quickstart.html#
官网 - 一键登录uniCloud使用说明 https://uniapp.dcloud.net.cn/uniCloud/univerify.html#
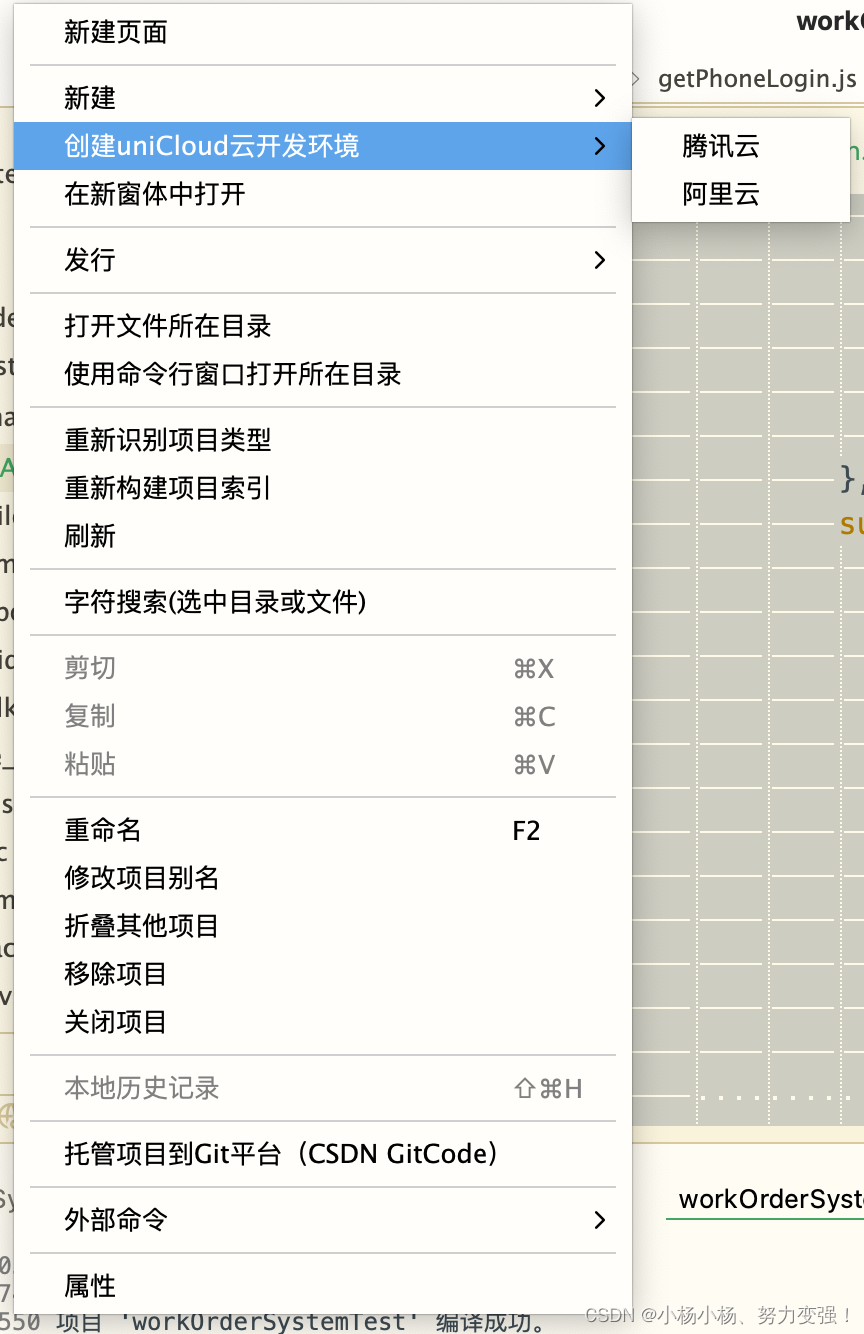
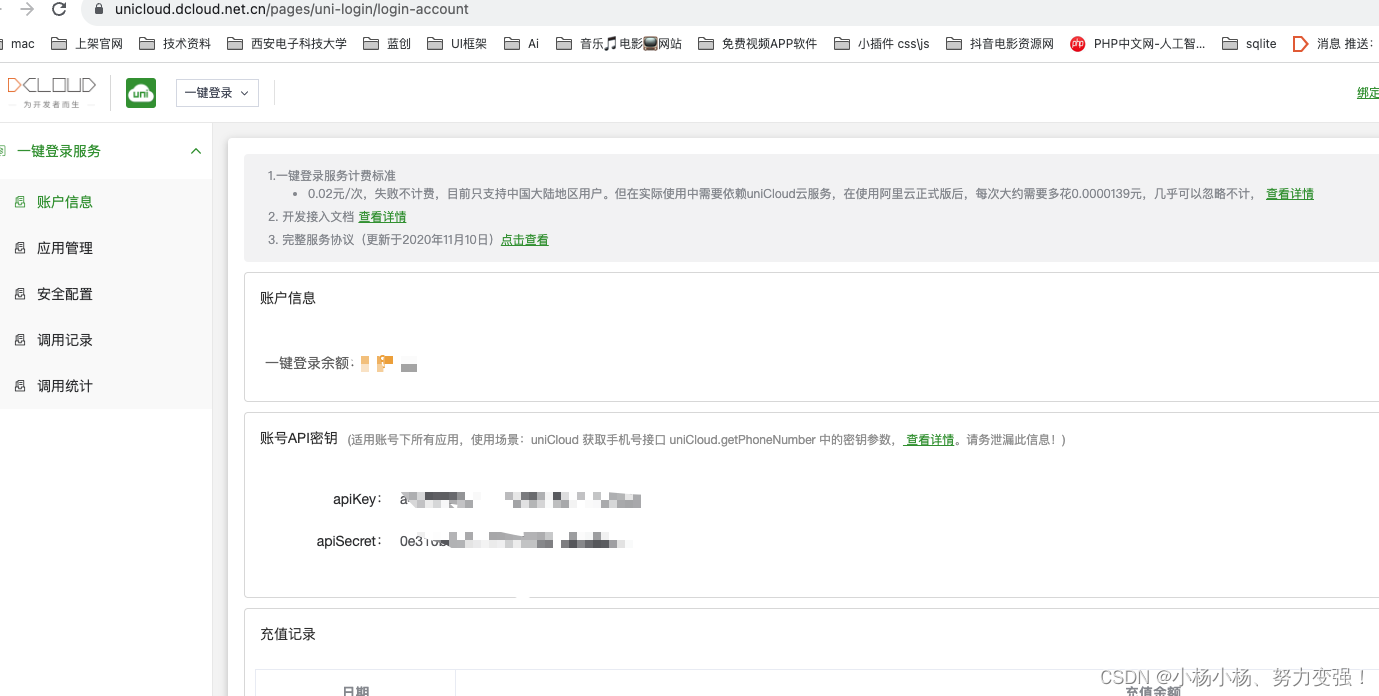
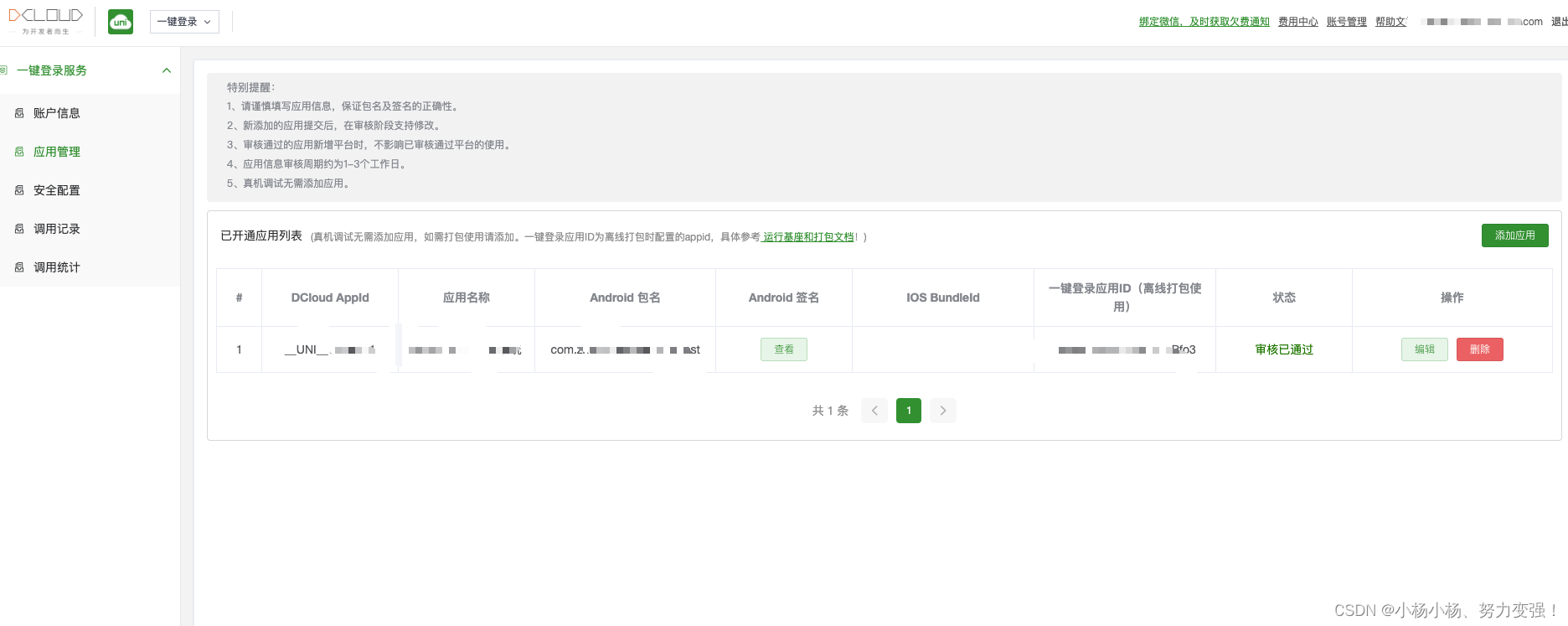
一、开通阿里云服务


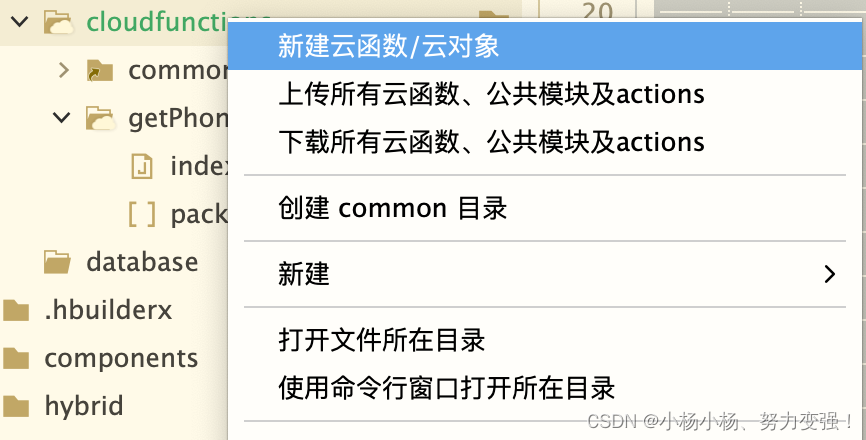
二、新建云函数getPhoneNumber

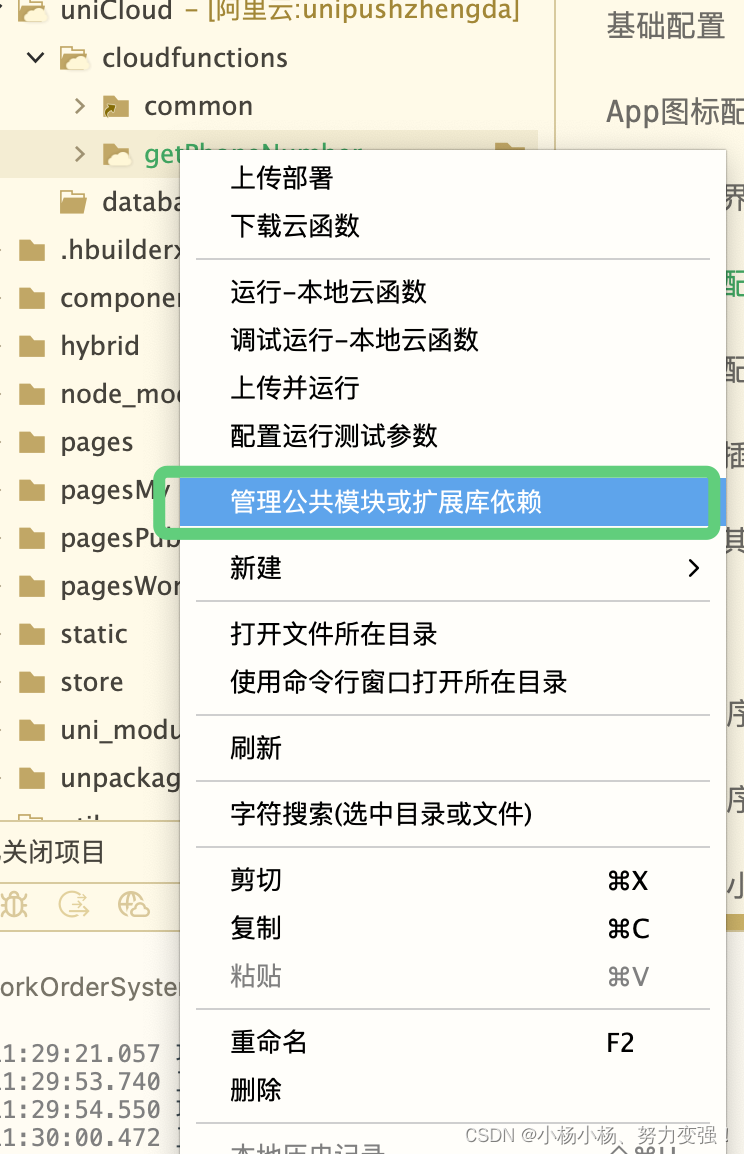
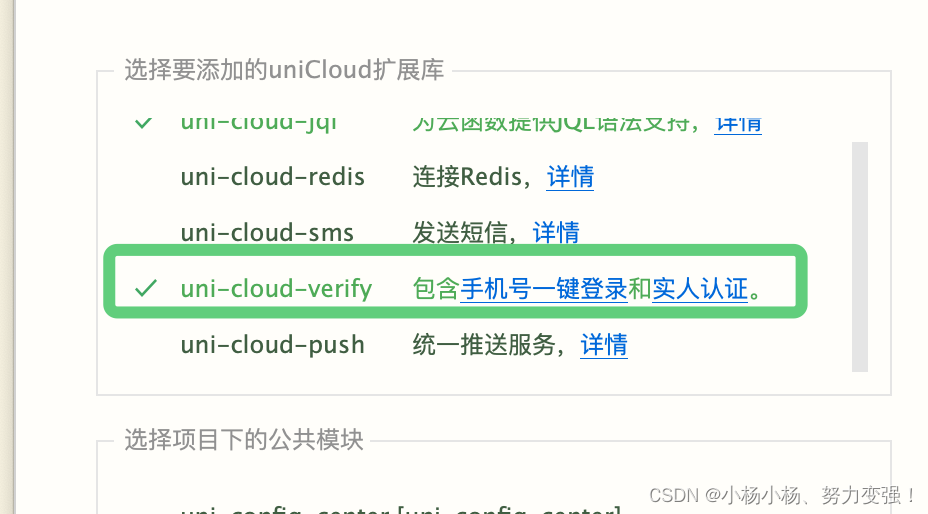
由于一键登录依赖 verify


编写云函数代码

'use strict'
const crypto = require('crypto')
exports.main = async (event, context) => {
const res = await uniCloud.getPhoneNumber({
provider: 'univerify',
apiKey: '', // 在开发者中心开通服务并获取apiKey
apiSecret: '', // 在开发者中心开通服务并获取apiSecret
access_token: event.access_token,
openid: event.openid
})
if(res.phoneNumber){
return {
code: 0,
message: '获取手机号成功',
data: res.phoneNumber
}
} else {
return {
code: result.data.code,
message: result.data.msg,
data: result.data.data
}
}
}
三、配置 uni-app项目


四、编写getPhoneLogin.js
export default{
methods:{
async oneClickLogin() {
await this.preLogin(true)
uni.login({
provider: 'univerify',
univerifyStyle: {
fullScreen: false,
backgroundColor: '#ffffff',
otherLoginButton: {
// 是否显示其他登录按钮
visible: false
},
icon: {
"path":"static/logo.png",
"width": "60px",
"height": "60px"
},
authButton: {
normalColor: '#2dc8a1'
},
privacyTerms: {
defaultCheckBoxState: false
}
},
success(res) {
uniCloud.callFunction({
name: 'getPhoneNumber',
data: {
access_token: res.authResult.access_token,
openid: res.authResult.openid
}
}).then(async (dataRes) => {
if (dataRes.result.code == 0) {
setTimeout(async () => {
uni.closeAuthView()
}, 1000)
} else {
uni.showToast({
title: dataRes.result.message,
icon: 'none'
})
}
}).catch((err) => {
uni.showModal({
title: '登录失败',
content: err.errMsg,
showCancel: false,
success() {
uni.closeAuthView()
}
})
})
},
fail(err) {
if (err.errCode != 30002 && err.errCode != '30003' && err.errCode != '30006') {
uni.showModal({
title: '登录失败',
content: err.errMsg,
showCancel: false,
success() {
// 客户端关闭一键登录授权界面
uni.closeAuthView()
}
})
}
}
})
},
/**
* 预登录
* 1、预登录操作可以判断当前设备环境是否支持一键登录,如果能支持一键登录,此时可以显示一键登录选项,同时预登录会准备好相关环境,显著提升显示授权登录界面的速度。
* 2、如果当前设备环境不支持一键登录,此时应该显示其他的登录选项。
* 3、如果手机没有插入有效的sim卡,或者手机蜂窝数据网络关闭,都有可能造成预登录校验失败。
* @param Boolean isShowMsg: 是否显示错误提示
*/
preLogin(isShowMsg = false) {
return new Promise((resolve, reject) => {
uni.preLogin({
provider: 'univerify',
success() {
this.isOneClickLogin = true
resolve(true)
},
fail(err) {
// 如果手机没有插入有效的sim卡,或者手机蜂窝数据网络关闭,都有可能造成预登录校验失败。
this.isOneClickLogin = false
if (isShowMsg && err.errMsg != 'login:ok') {
// 不同运营商 返回的报错字段不同
uni.showModal({
title: '当前设备环境不支持一键登录',
content: err.errMsg || err.metadata.resultMsg || err.metadata.error_data || err.metadata.resultDesc ||
'请检查是否插入有效sim卡及开启蜂窝数据网络',
showCancel: false
})
}
resolve(false)
}
})
})
}
}
}
也可成功后自己请求自己的 后台接口
async oneClickLogin() {
await this.preLogin(true)
uni.login({
provider: 'univerify',
univerifyStyle: {
fullScreen: true,
backgroundColor: '#ffffff',
otherLoginButton: {
// 是否显示其他登录按钮
visible: false
},
authButton: {
normalColor: '#2dc8a1'
},
privacyTerms: {
// 条款勾选框初始状态
defaultCheckBoxState: false,
privacyItems: [{
url: 'https://xxx/agreement.html',
title: '用户服务协议'
},
{
url: 'https://xxx/privacypolicy.html',
title: '隐私政策'
}
]
}
},
success(res) {
uniCloud.callFunction({
name: 'login',
data: {
access_token: res.authResult.access_token,
openid: res.authResult.openid,
serversUrl: '这里上传你的接口地址'
}
}).then(async (dataRes) => {
if (dataRes.result.code == 0) {
// 这里写你登录成功后的逻辑 ...
uni.showToast({
title: '登录成功',
icon: 'success'
})
uni.setStorageSync('token', dataRes.result.data.access_token)
setTimeout(async () => {
uni.closeAuthView()
uni.navigateBack()
}, 1000)
} else {
uni.showToast({
title: dataRes.result.message,
icon: 'none'
})
}
}).catch((err) => {
uni.showModal({
title: '登录失败',
content: err.errMsg,
showCancel: false,
success() {
uni.closeAuthView()
}
})
})
},
fail(err) {
if (err.errCode != 30002 && err.errCode != '30003' && err.errCode != '30006') {
uni.showModal({
title: '登录失败',
content: err.errMsg,
showCancel: false,
success() {
// 客户端关闭一键登录授权界面
uni.closeAuthView()
}
})
}
}
})
},
四、配置参数(可自行配置)
{
"fullScreen": false, // 是否全屏显示,默认值: false
"backgroundColor": "#ffffff", // 授权页面背景颜色,默认值:#ffffff
"backgroundImage": "", // 全屏显示的背景图片,默认值:"" (仅支持本地图片,只有全屏显示时支持)
"icon": {
"path": "static/xxx.png", // 自定义显示在授权框中的logo,仅支持本地图片 默认显示App logo
"width": "60px", //图标宽度 默认值:60px
"height": "60px" //图标高度 默认值:60px
},
"closeIcon": {
"path": "static/xxx.png" // 自定义关闭按钮,仅支持本地图片。 HBuilderX3.3.7+版本支持
},
"phoneNum": {
"color": "#202020" // 手机号文字颜色 默认值:#202020
},
"slogan": {
"color": "#BBBBBB" // slogan 字体颜色 默认值:#BBBBBB
},
"authButton": {
"normalColor": "#3479f5", // 授权按钮正常状态背景颜色 默认值:#3479f5
"highlightColor": "#2861c5", // 授权按钮按下状态背景颜色 默认值:#2861c5(仅ios支持)
"disabledColor": "#73aaf5", // 授权按钮不可点击时背景颜色 默认值:#73aaf5(仅ios支持)
"textColor": "#ffffff", // 授权按钮文字颜色 默认值:#ffffff
"title": "本机号码一键登录", // 授权按钮文案 默认值:“本机号码一键登录”
"borderRadius": "24px" // 授权按钮圆角 默认值:"24px" (按钮高度的一半)
},
"otherLoginButton": {
"visible": true, // 是否显示其他登录按钮,默认值:true
"normalColor": "", // 其他登录按钮正常状态背景颜色 默认值:透明
"highlightColor": "", // 其他登录按钮按下状态背景颜色 默认值:透明
"textColor": "#656565", // 其他登录按钮文字颜色 默认值:#656565
"title": "其他登录方式", // 其他登录方式按钮文字 默认值:“其他登录方式”
"borderColor": "", //边框颜色 默认值:透明(仅iOS支持)
"borderRadius": "0px" // 其他登录按钮圆角 默认值:"24px" (按钮高度的一半)
},
"privacyTerms": {
"defaultCheckBoxState":true, // 条款勾选框初始状态 默认值: true
"isCenterHint":false, //未勾选服务条款时点击登录按钮的提示是否居中显示 默认值: false (3.7.13+ 版本支持)
"uncheckedImage":"", // 可选 条款勾选框未选中状态图片(仅支持本地图片 建议尺寸 24x24px)(3.2.0+ 版本支持)
"checkedImage":"", // 可选 条款勾选框选中状态图片(仅支持本地图片 建议尺寸24x24px)(3.2.0+ 版本支持)
"checkBoxSize":12, // 可选 条款勾选框大小
"textColor": "#BBBBBB", // 文字颜色 默认值:#BBBBBB
"termsColor": "#5496E3", // 协议文字颜色 默认值: #5496E3
"prefix": "我已阅读并同意", // 条款前的文案 默认值:“我已阅读并同意”
"suffix": "并使用本机号码登录", // 条款后的文案 默认值:“并使用本机号码登录”
"privacyItems": [ // 自定义协议条款,最大支持2个,需要同时设置url和title. 否则不生效
{
"url": "https://", // 点击跳转的协议详情页面
"title": "用户服务协议" // 协议名称
}
]
},
"buttons": { // 自定义页面下方按钮仅全屏模式生效(3.1.14+ 版本支持)
"iconWidth": "45px", // 图标宽度(高度等比例缩放) 默认值:45px
"list": [
{
"provider": "apple",
"iconPath": "/static/apple.png" // 图标路径仅支持本地图片
},
{
"provider": "weixin",
"iconPath": "/static/wechat.png" // 图标路径仅支持本地图片
}
]
}
}
注意:写完后这个uniClound目录是跟我们前端代码放在一起的。云函数代码写完后需要上传部署到云服务空间。