vscode插件开发入门案例-一键删除js文件中的某个函数
- `vscode`插件开发入门案例-一键删除js文件中的某个函数
- `demo`介绍
- 准备工作
- 插件开发
- package.json介绍
- extension.ts
- 调试插件
- 插件打包
- 插件安装
- 插件发布`vscode`应用市场
vscode插件开发入门案例-一键删除js文件中的某个函数
代码仓库地址:https://gitee.com/CandyWall/candy-web-study/tree/master/12、vscode插件开发
demo介绍
我这边准备开发一个vscode插件,用于删除js文件中的函数,先演示一下效果

参考链接:https://www.bilibili.com/video/BV1bG4y1n78A https://astexplorer.net
准备工作
官方为vscode的插件开发提供了一个代码生成器,可以通过交互的方式创建一个项目,使用如下命令安装这个代码生成器
npm install -g yo generator-code
安装完毕以后,在终端中输入,就可以进入交互式项目创建界面了
yo code
注:如果使用
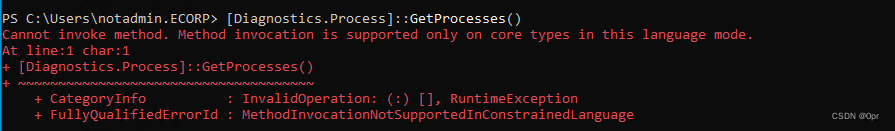
windows的PowerShell执行上面的命令,可能会报如下错误:
导致此错误的原因是,
PowerShell执行策略,默认设置为Restricted,不加载配置文件或运行脚本。需变更设置为RemoteSigned,在PowerShell中执行命令set-ExecutionPolicy RemoteSigned更改PowerShell执行策略,过程中提示询问是否要更改执行策略?,选择 A 或 Y。然后再去执行yo code就不会报错啦。
交互式界面如下,按照提示输入即可,会自动生成一个项目,我这里选择的是typescript类型

用vscode打开这个项目

插件开发
vscode插件开发过程中,最重要的就是package.json和extendsion.ts,下面将对这两个文件进行介绍
package.json介绍
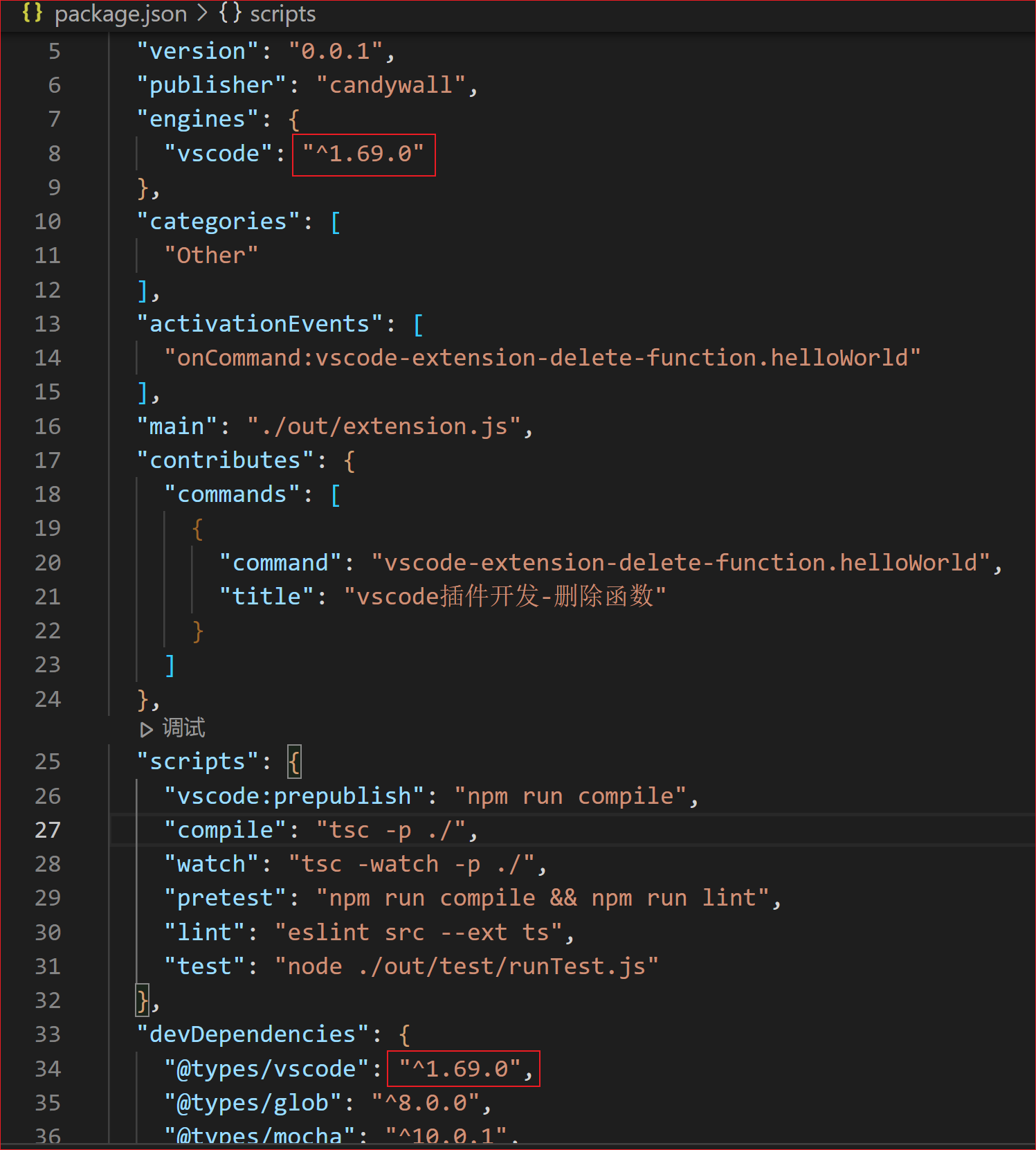
在package.json中定义了插件功能触发的命令和时机,下面对重要的属性进行介绍:
"activationEvents": [
"onCommand:vscode-extension-delete-function.helloWorld"
],
"main": "./out/extension.js",
"contributes": {
"commands": [
{
"command": "vscode-extension-delete-function.helloWorld",
"title": "vscode插件开发-删除函数"
}
],
"keybindings": [
{
"command": "vscode-extension-delete-function.helloWorld",
"key": "ctrl+shift+D"
}
]
},
main: 插件运行的入口文件为out目录下的extension.js;activationEvents: 表示插件触发的时机,onCommand表示在命令面板里面输入命令的时候会触发;contributes:commands中默认定义了一条标题为vscode插件开发-删除函数的command;keybindings中定义了这个command对应的快捷键,key为windows系统上的快捷键,mac为macos系统上的快捷键。
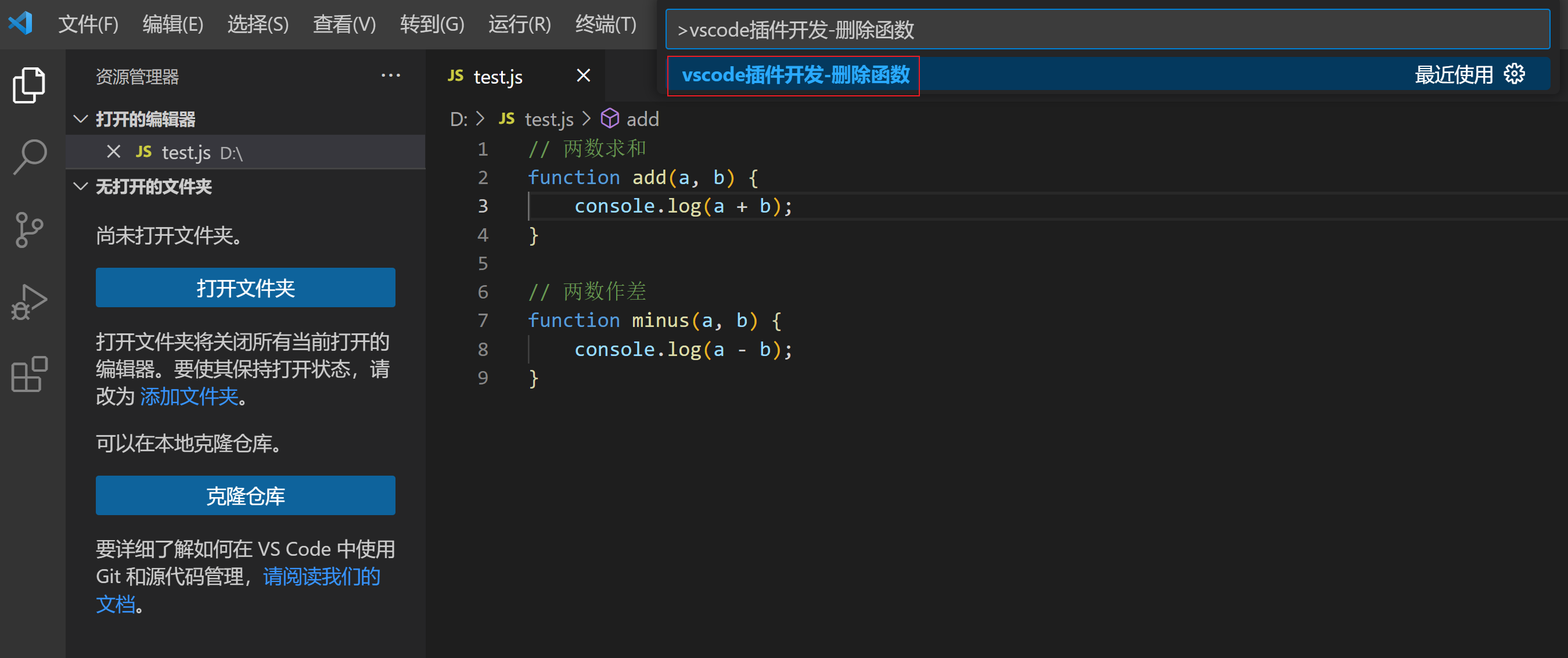
定义好了这些属性以后,这就表示,我们做的插件后面可以通过打开命令面板(在最上面的查看菜单下点击,或者使用快捷键Ctrl +Shift+P),输入vscode插件开发-删除函数进行触发

然后插件内部会调用out目录下的extension.js,所以我们插件要实现的功能代码应该写到extension.ts(output下面extension.js是extension.ts编译后生成的文件)中。
下面介绍一下extension.ts
extension.ts
里面有个activate函数,插件被激活的时候会调用它,所以我们的逻辑就写到这个方法里面,直接上代码:
import * as vscode from 'vscode';
import {parse} from "@babel/parser";
import traverse from "@babel/traverse"
export function activate(context: vscode.ExtensionContext) {
console.log('Congratulations, your extension "vscode-extension-delete-function" is now active!');
let disposable = vscode.commands.registerCommand('vscode-extension-delete-function.helloWorld', () => {
vscode.window.showInformationMessage('vscode插件开发-删除函数');
// vscode中如何删除字符
const editor = vscode.window.activeTextEditor;
if(!editor) {
return;
}
const code = editor.document.getText();
const index = editor.document.offsetAt(editor.selection.active);
const functionNode = getFunctionNode(code, index);
if(!functionNode) {
return;
}
editor.edit((editBuilder) => {
editBuilder.delete(
new vscode.Range(
new vscode.Position(functionNode.start.line - 1, functionNode.start.column),
new vscode.Position(functionNode.end.line - 1, functionNode.end.column)
)
)
});
});
context.subscriptions.push(disposable);
}
export function deactivate() {}
interface FunctionNode {
name: string;
start: {
line: number;
column: number;
index: number;
};
end: {
line: number;
column: number;
index: number;
}
}
function getFunctionNode(code: string, index: number) : FunctionNode | undefined {
let functionNode;
const ast = parse(code);
traverse(ast, {
FunctionDeclaration(path) {
if(index >= path.node?.start! && index <= path.node?.end!) {
functionNode = {
name: path.node?.id?.name,
start: path.node?.loc?.start,
end: path.node?.loc?.end
};
}
}
})
return functionNode;
}
这里需要用到@babel库的parser和traverse,在终端中使用如下命令安装
npm install @babel/parser @babel/traverse
npm i --save-dev @types/babel__traverse
尝试编译一下这个项目,编译之前需要确保已经装了typescript环境,可以通过输入tsc -v打印版本号的方式确认;没有安装的话,使用下面的命令进行安装:
# 使用国内镜像:
npm config set registry https://registry.npmmirror.com
# 安装 typescript:
npm install -g typescript
安装好typescript环境以后,进入到项目根目录下,使用命令npm run compile对项目中的ts代码进行编译,编译后的js文件会放在output目录下
调试插件
准备好开发环境并且开发完插件代码,就可以进入下一步,插件调试了,按F5或者界面点击运行和调试,[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UJQ5v6uP-1672076943788)(http://jp88.top/image/image-20221226001336132.png)]
就可以弹出一个新的vscode界面了,并且这个新的界面里面默认是装上了刚才开发的插件的,打开命令面板(在最上面的查看菜单下点击,或者使用快捷键Ctrl +Shift+P),输入刚才package.json里面command的标题vscode插件开发-删除函数,可以检索出我们自己开发的插件的命令。

回车或者鼠标点击执行一下,可以看到打开的js文件中的add函数被删除了,到此这个插件就开发完毕。
注意:如果这里搜不到我们自己写的插件的触发命令,请按照如下2点进行排查(这里非常坑,笔者在这里耗了两个小时排查,才最终发现了问题)。
package.json中配置的vscode版本太高了,我默认是1.73.1,然后降到1.69.0就OK了
项目下生成了
README.md文件,而README.md文件中引用的图片链接不是https的,这也会导致问题。所以解决办法是,把图片中不是http的图片链接替换成https的,或者删除图片,甚至可以考虑把README.md文件从项目中移除,避免后面再出现这样的问题。
插件打包
插件我们已经开发出来了,该如何打包呢,需要先安装打包命令,使用如下命令安装
npm install -g vsce
然后再使用
vsce package
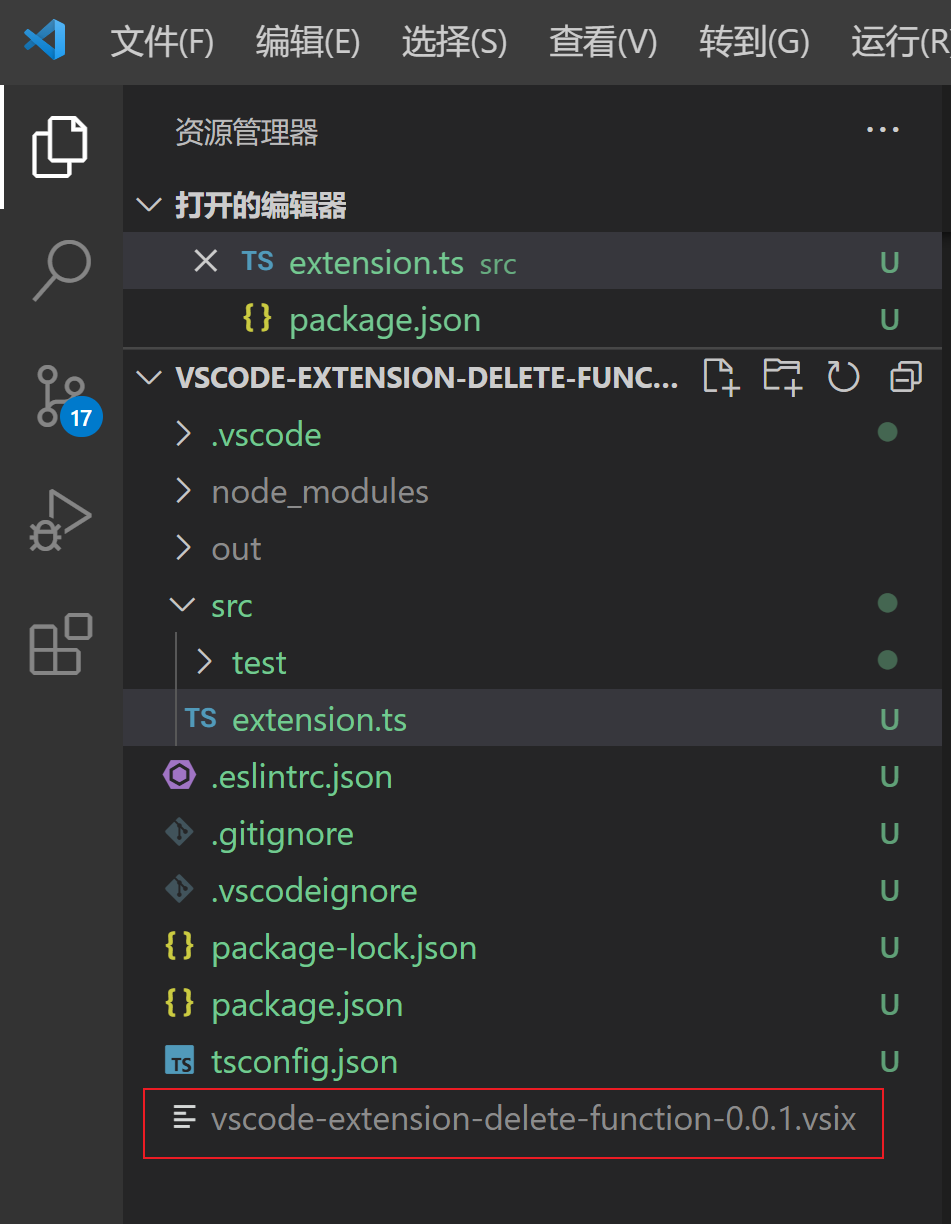
运行的过程中如果报错,将会在项目的根目录下生成一个vsix文件,这个文件我们就可以分享给别人了。

插件安装
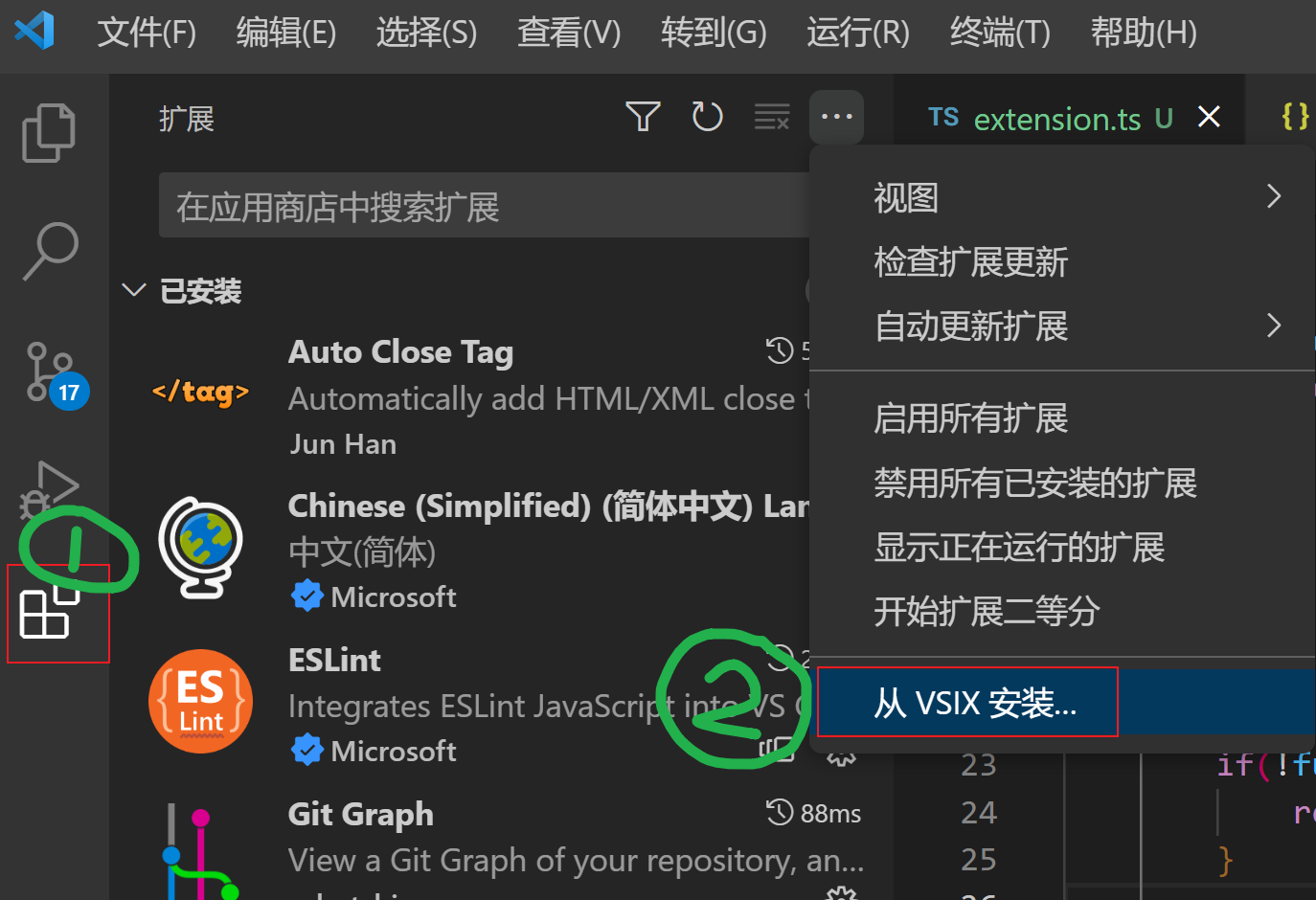
我们开发好的插件应该怎么安装到vscode中呢,在扩展里面找到从VSIX安装,然后选择打包出来的vsix文件即可(注意:vscode版本号需要大于等于插件的package.json中定义的vscode的版本号)。

插件发布vscode应用市场
有些小伙伴可能还想把自己的插件发布到应用市场,跟我们常用的插件一样,可以支持其他用户通过搜索下载安装,可以参考这篇博客:https://blog.csdn.net/qq_41581588/article/details/127006486,这里就不做赘述了。
到此这个vscode插件开发的小案例就结束了,有问题可以评论区留言探讨哦。