el-table中的el-input标签修改值,界面未更新
在el-table中的el-input里面写的change事件根本不触发,都不打印,试了网络上各种方法都没用

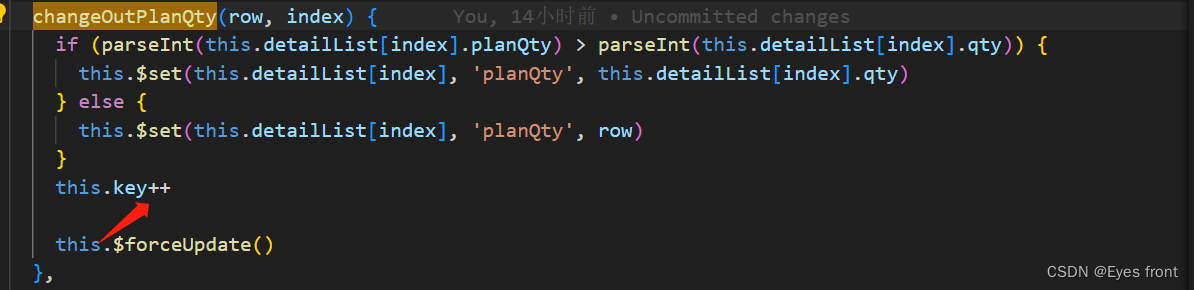
然后换成input事件,input事件会触发,但界面也未更新。我在触发事件的时候,生成一个值,用于刷新界面再绑定到el-table上,但会导致界面强制刷新,体验感很差,


解决
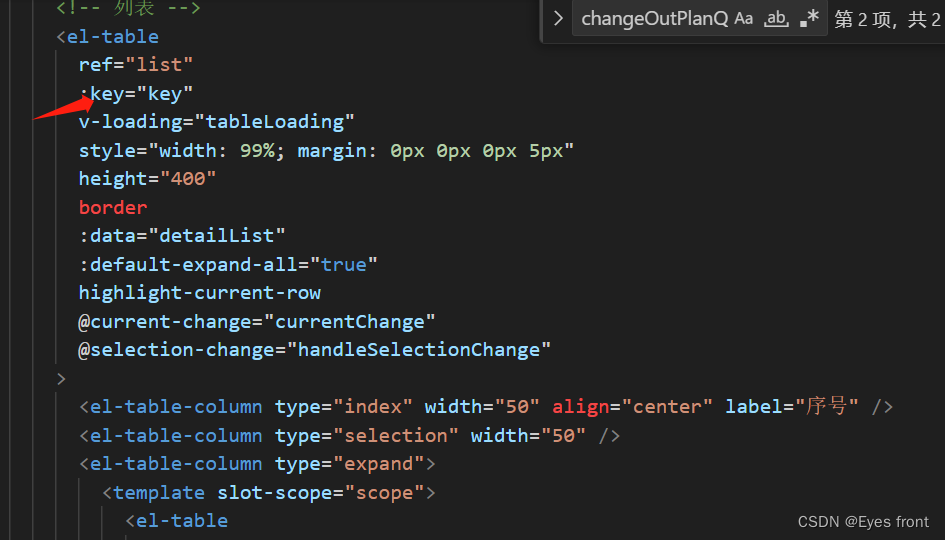
把生成的key值绑定在el-input框上,这样会刷新而且效果可以
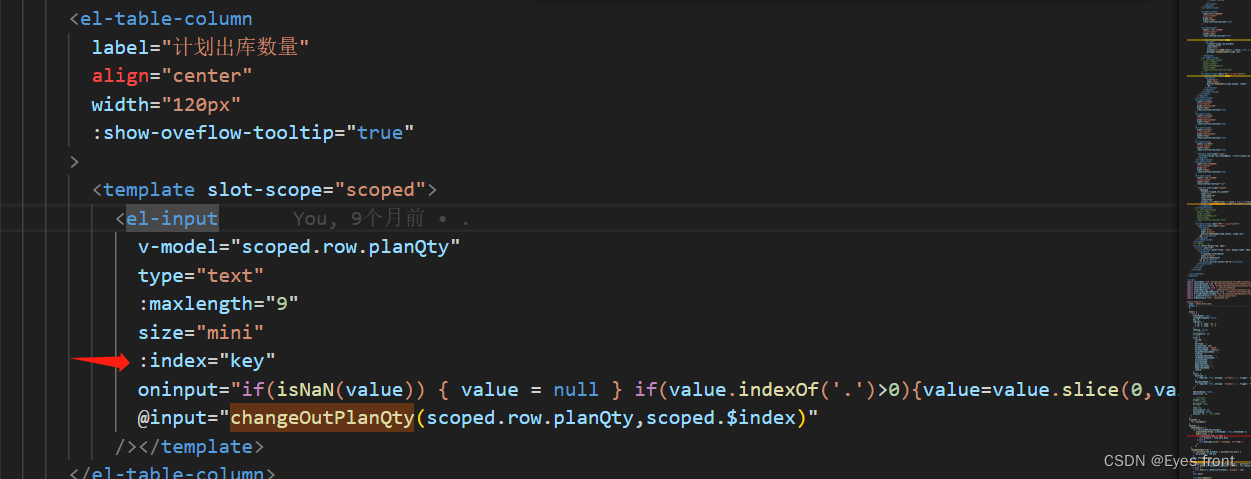
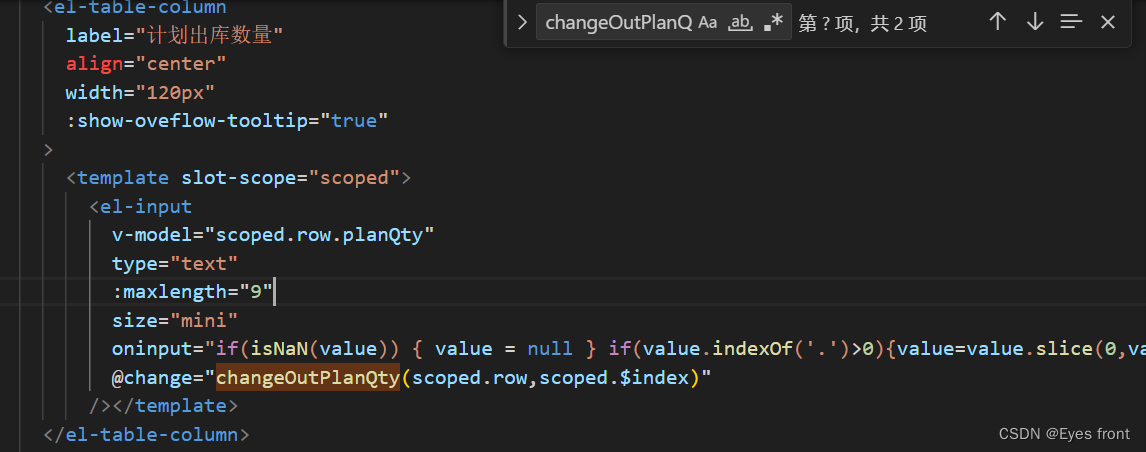
<el-table-column
label="计划出库数量"
align="center"
width="120px"
:show-oveflow-tooltip="true"
>
<template slot-scope="scoped">
<el-input
v-model="scoped.row.planQty"
type="text"
:maxlength="9"
size="mini"
:index="key"
oninput="if(isNaN(value)) { value = null } if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+4)}"
@input="changeOutPlanQty(scoped.row.planQty,scoped.$index)"
/></template>
</el-table-column>