一、微信小程序开发工具下载
微信小程序开发工具下载可以参考这篇博客《微信小程序开发者工具下载-CSDN博客》
二、开发工具组成部分
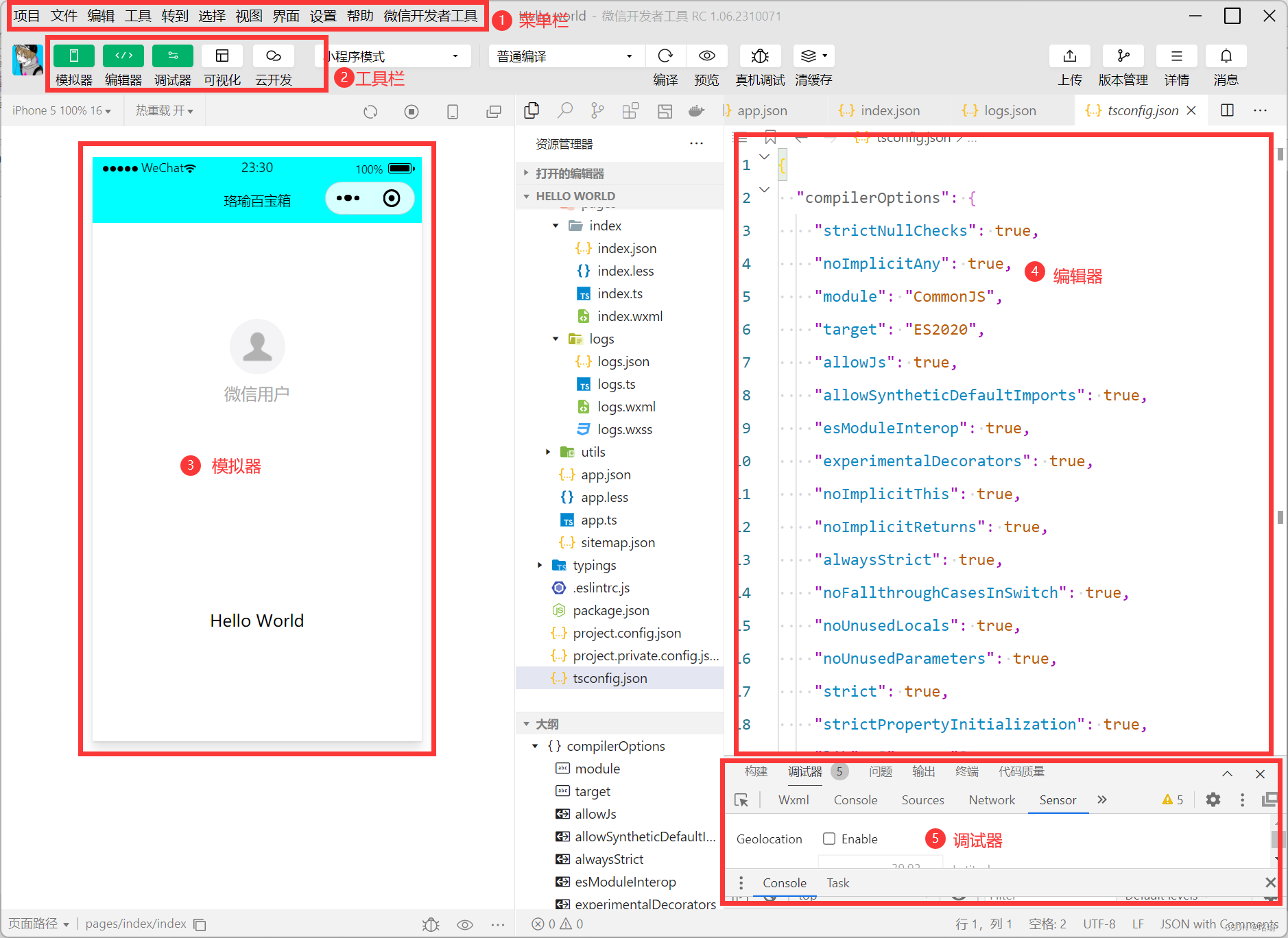
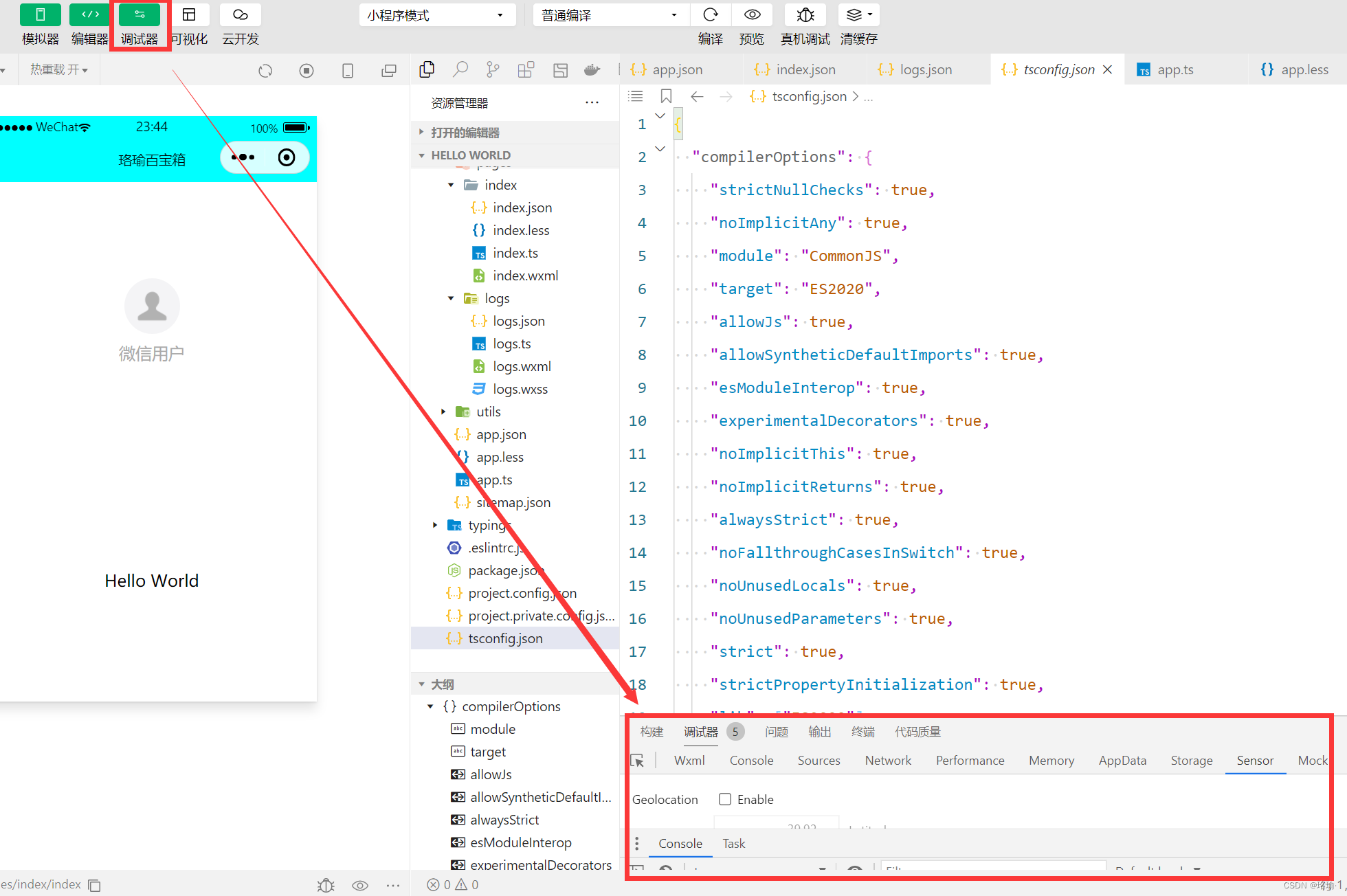
如下图所示,开发者工具主要由菜单栏、工具栏、模拟器、编辑器和调试器 5 个部分组成。。

1、菜单栏
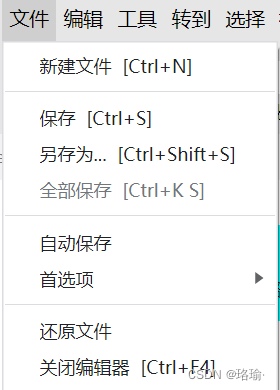
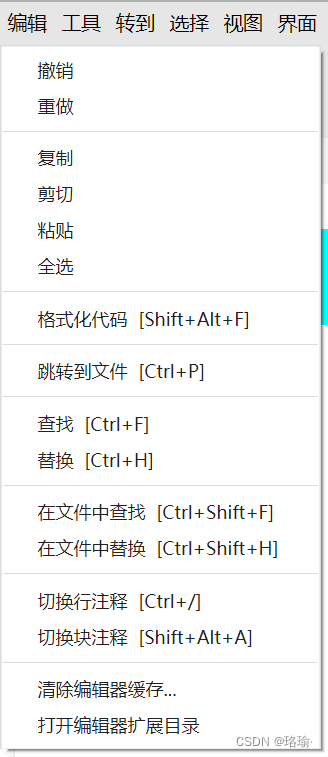
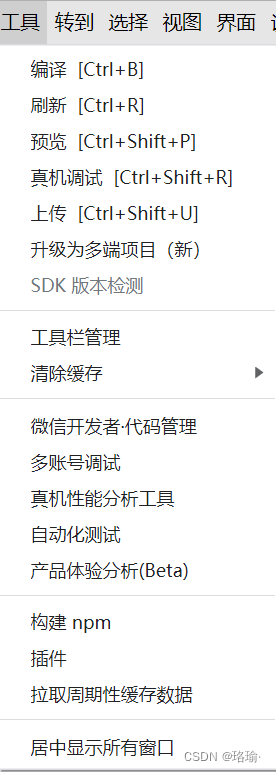
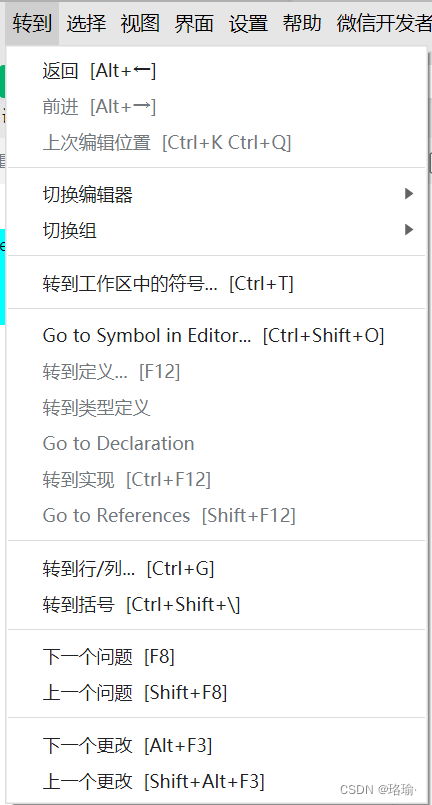
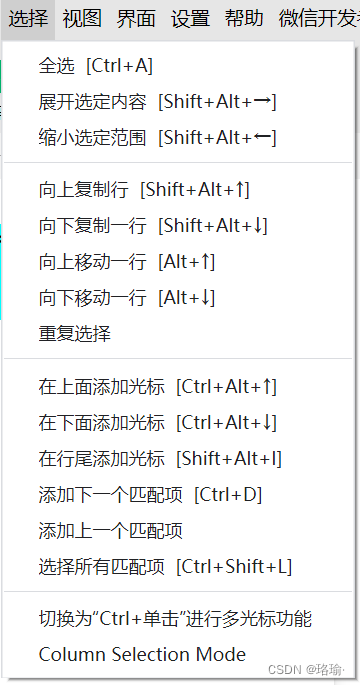
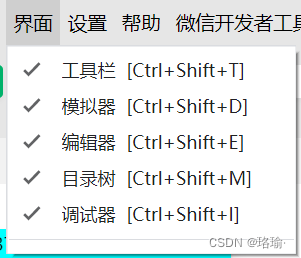
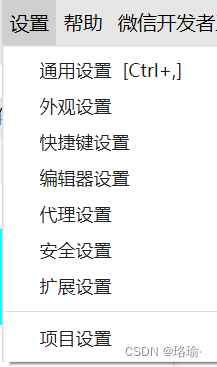
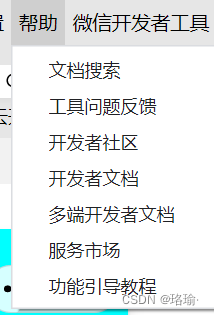
菜单栏中主要包括项目、文件、编辑、工具、界面、设置和微信开发者工具。











2、工具栏
工具栏的左侧区域主要包含个人中心、 模拟器 、 编辑器、调试器、可视化和云开发。
2.1 个人中心
个人中心: 账户切换和消息提醒。

2.2 模拟器
单击切换显示/隐藏模拟器面板。

2.3 编辑器
单击切换显示/隐藏编辑器面板。

2.4 调试器
单击切换显示/隐藏调试器面板。

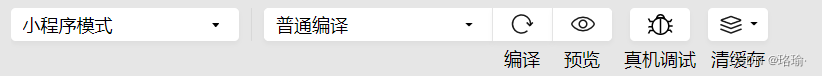
工具栏的中间区域主要包含小程序模式 、 编译模式、编译、预览 、 远程调试和清缓存。
2.5 小程序模式
小程序模式、插件模式和多端应用模式 。

2.6 编译模式
普通模式、添加编译模式、快速二维码编译、快速URLScheme编辑、快速URL Link编译和快速Short Link编译。

2.7 编译
重新编译小程序项目。

2.8 预览
生成二维码进行真机预览。

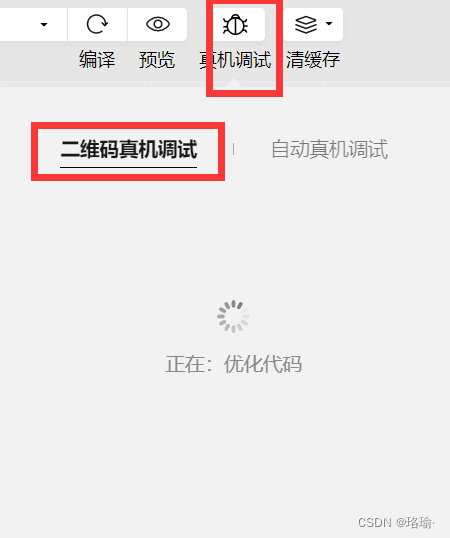
2.9 远程调试
生成二维码进行真机远程调试。

2.10 清缓存
可以单独或同时清除数据缓存 、 文件缓存 、 授权数据、网络缓存、登录状态。

工具栏的右侧区域主要包含上传、版本管理、详情和消息。
2.11 上传
将代码上传为开发版本。
2.12 版本管理
管理历史版本。
2.13 详情

2.14 消息
查看系统推送的消息。

3、模拟器
模拟器面板可以切换虚拟手机型号、显示比例以及字体大小。

从左往右依次是;刷新、终止、模拟操作、分离窗口。

3.1 刷新
刷新,就是刷新小程序的界面。

3.2 终止
终止,使得小程序界面处于终止状态。

3.3 模拟操作
模拟操作,可以设置小程序的以下状态。

3.4 分离窗口
分离窗口,将小程序界面于开发工具分离。

4、编辑器
编辑器主要包含项目完整目录结构区和代码区。
4.1 目录结构区
在目录结构区中可以单击左上角的“+”号添加新文件,文件类型包括目录、 Page 、
Component 、 ts、 json、 wxml、 wxss 等文件。
4.2 代码区
在代码区中允许打开多个页面切换查看,单击代码右上角的“ x "号可以关闭当前代码页面。 在页面上编辑代码还可以实现自动提示。

由上图可见,只需要输入前面几个字母,就可以 出现相关组件的代码提示,此时用键 盘方向键选择正确的内容,然后按回车键即可全部生成。
5、调试器
调试器可以在 PC 端预览小程序或在手机端调试小程序时使用,用于实时查看小程序运行时的后台输出、网络状况、数据存储等内容的变化 。 调试器目前主要包含了 12 个面板,可以用其顶部的 tab 栏进行切换。

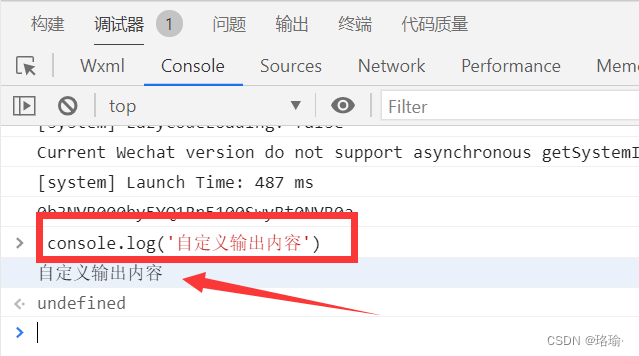
5.1 Console
Console 是后端控制台, 在小程序编译或运行有误时将给出 warning 或 enor 的信息提示。

由开发者自行在 JS 文件中使用 console.log(”自 定义输出 内容”)语句或直接在控制台上进行文本输出,用于诊断代码的执行情况和数据内容 。

5.2 Sources
Sources 面板是小程序的资源面板, 可以显示本地和 云端 的相 关资源文件。
小程序在代码编写完成后会被打包成一个完整的 JavaScript 文件运行。
5.3 Network
Network 面板在小程序调用网络 API 时用于记录网络抓包数据.

5.4 Storage
Storage 面板可用 于查看当前小程序的缓存数据.

在测试过程中,开发者可以手动修改该面板中的数据值 。
5.5 AppData
AppData 面板可以实时查看小程序页面 JS 文件中 data 数据的变化.

在测试过程中,开发者可以手动修改该面板中的数据值。
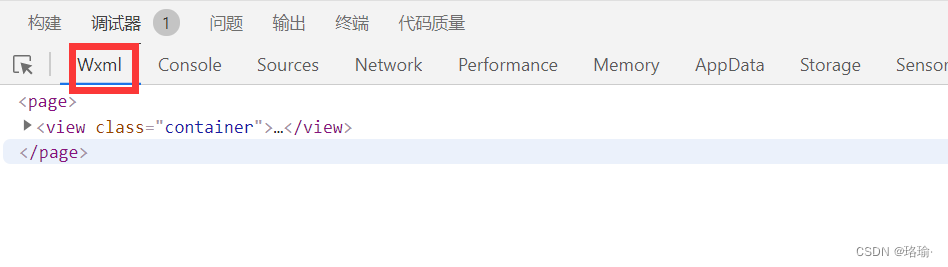
5.6 Wxml
Wxml 面板是小程序的 WXML 代码预览面板, 在运行小程序后打开该面板就可以查看当
前页面的 WXML 代码内容和对应的渲染样式
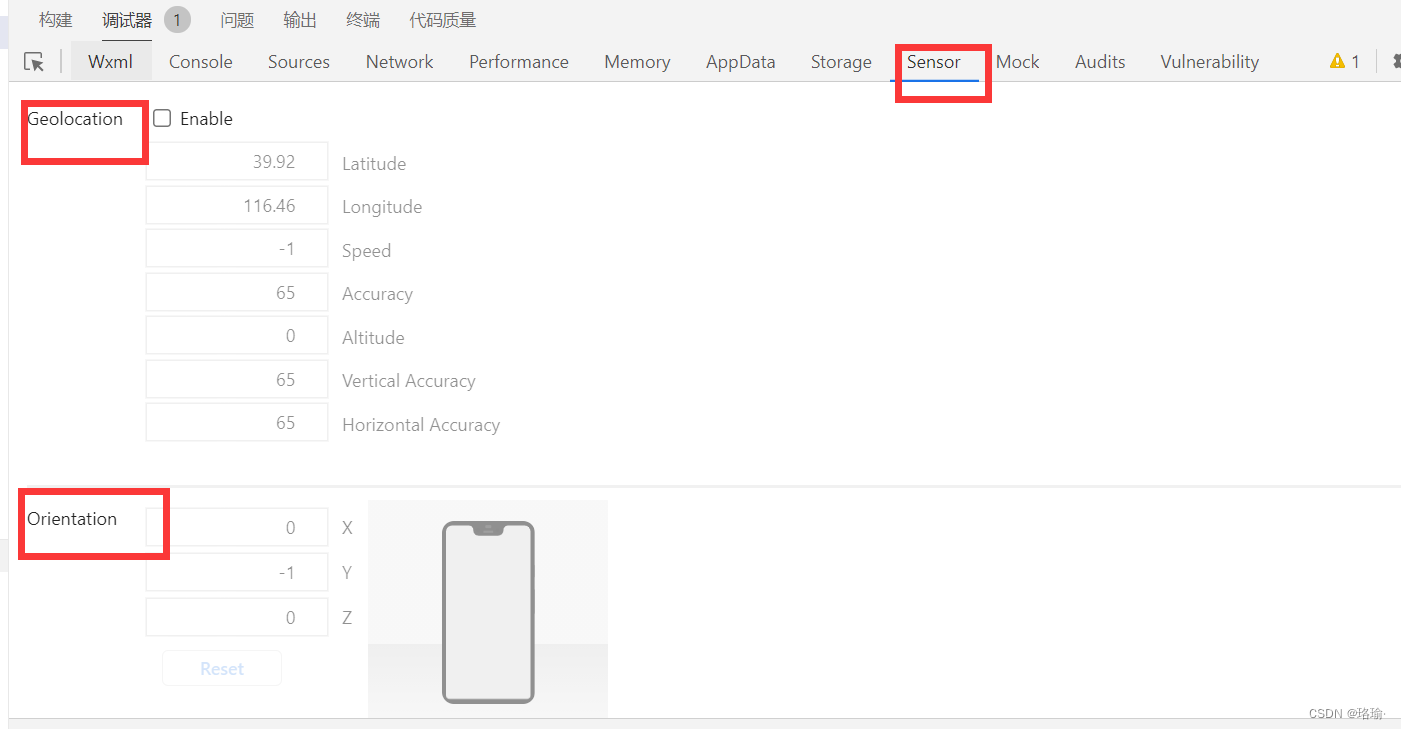
5.7 Sensor
Sensor 面板用于模拟手机传感器 ,在 PC 端测试时可 以手动录入传感器数据,例如地理位置经纬度、加速度计坐标等.