下载并安装低版本node 13
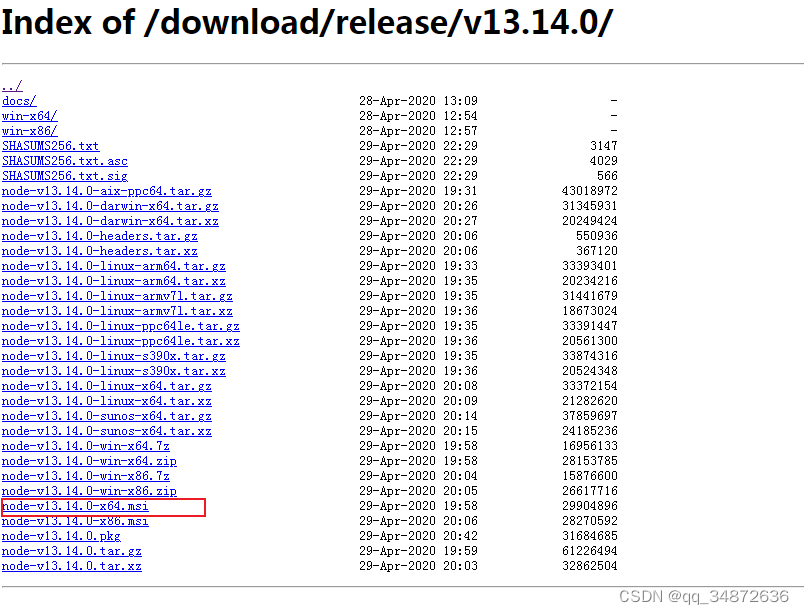
到官网去找早期历史版本的 nodejs 13 msi格式即可,并一键安装,我安装在了 D:\Program Files\nodejs 目录下
https://nodejs.org/download/release/v13.14.0/

下载高版本node 14
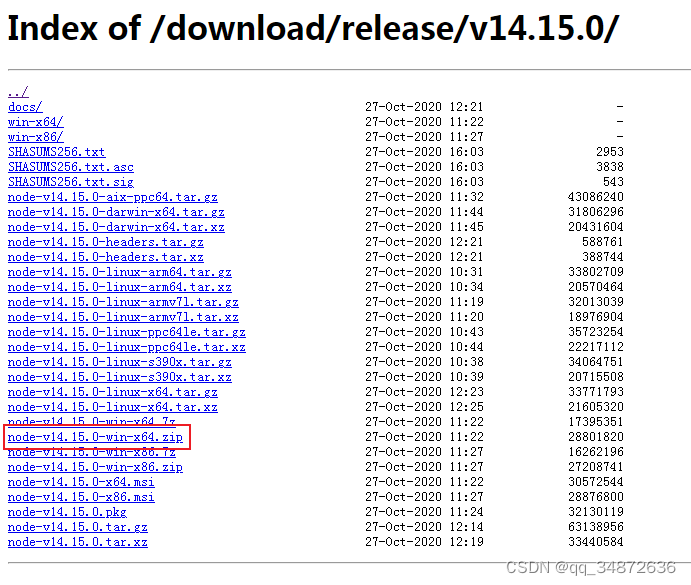
下载高版本的node zip包
https://nodejs.org/download/release/v14.15.0/

解压上述下载好的新版本 nodejs 的 zip 文件,到安装目录 D:\Program Files\nodejs ,将所有同名文件覆盖;
环境变量配置
(1)参考 node安装
添加系统变量:我的电脑右击-进入属性->高级系统设置->环境变量->系统变量中添加NODE_SKIP_PLATFORM_CHECK , 值:1;
命令行使用 node -v 指令和npm -v ,检查当前 node 版本是否更新成功;
(2)设置全局模块存放路径和缓存文件夹:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
更换淘宝镜像:
npm config set registry=https://registry.npm.taobao.org
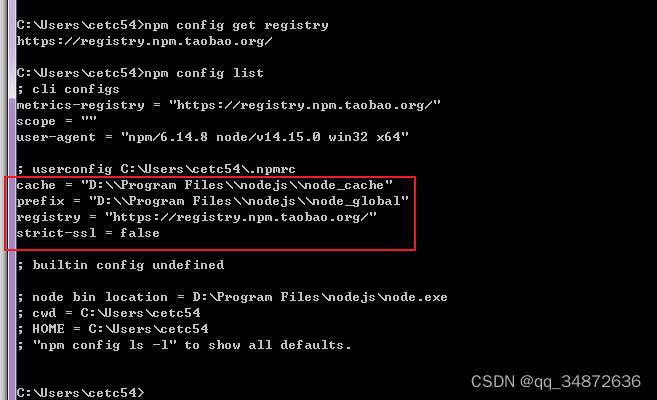
查看以上配置是否成功
npm config list

(3)在安装过程中,自动配置了两个环境变量,一个是环境变量—用户变量—Path里面的C:\Users\你的用户名\AppData\Roaming\npm,另一个是环境变量—系统变量—Path里面的软件安装目录,我们需要增加和修改一下。
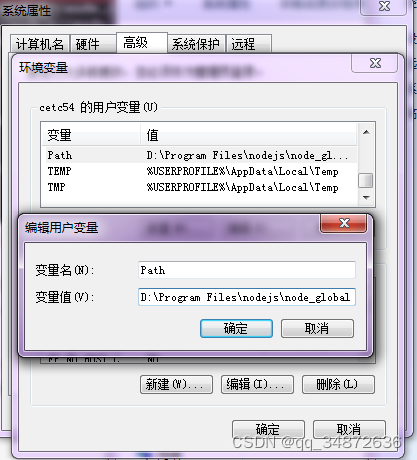
环境变量—用户变量—选中Path—点编辑
将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global

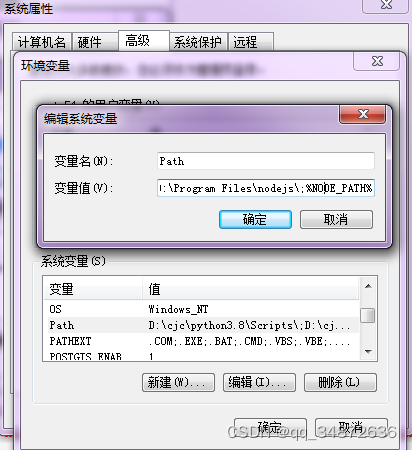
环境变量—系统变量—新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
在系统变量—Path添加上%NODE_PATH%


安装vue
vue-cli创建vue项目详细步骤
安装命令:
npm i -g vue ;
npm i -g @vue/cli;
vue -V 查看vue是否安装成功
1 初始化:
vue create 项目名称;
2 进入详细选择, 默认vue2版本和默认vue3版本都是有Eslint和Babel的,Eslint是代码规范的,Babel是将ES6转化为ES5的,或者选择自主配置–最后一种;
- Babel:es6 转 es5
- Router:路由
- Vuex:数据容器,存储共享数据
- CSS Pre-processors:CSS 预处理器,后面会提示你选择 less、sass、stylus 等
- Linter / Formatter:代码格式校验
选择vue版本
是否选择history路由模式
选择css预处理器,一般选择Less
Babel、ESLint 等工具会有一些额外的配置文件,这里的意思是问你将这些工具相关的配置文件写到哪里:
- In dedicated config files:分别保存到单独的配置文件
- In package.json:保存到 package.json 文件中
- 这里建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置。
是否将刚才的选择保存起来,下次可以直接用,一般选择N,可以根据自己需要选择
开始创建,创建完成后可以根据打开文件