作者:罗强
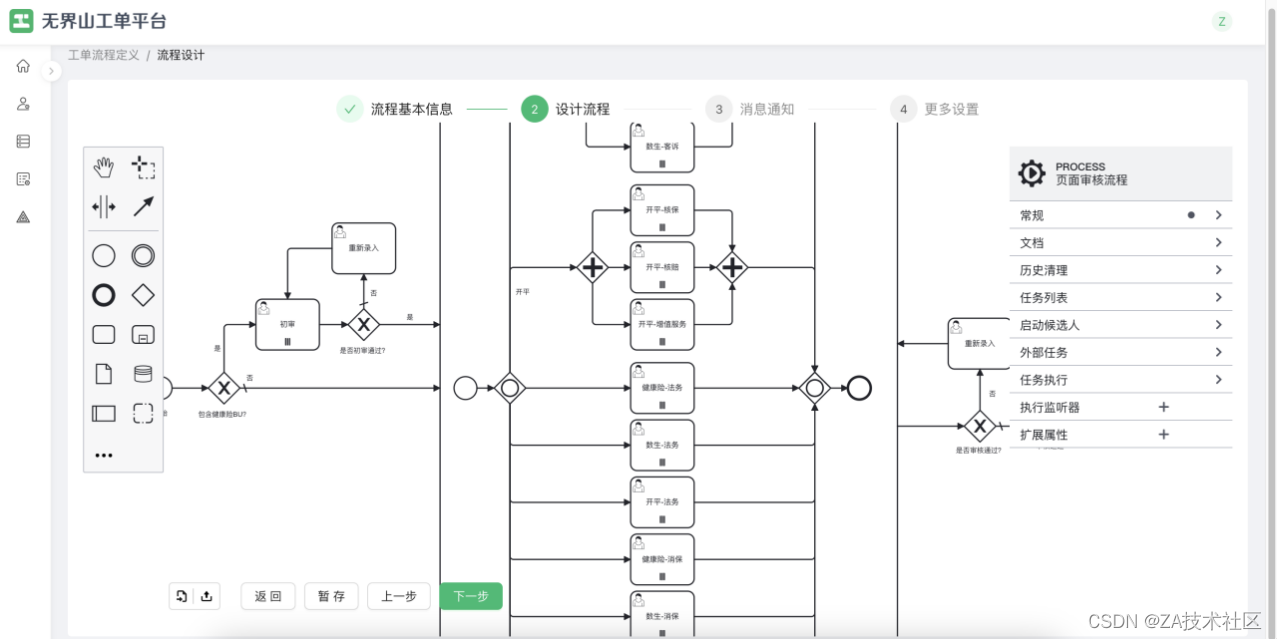
为将内部系统打通并规范流程定义,基于统一的平台实现工单自动化流转,从而使用无界山工单系统帮助公司内部人员统一管理和处理来自企业内部提交的工单需求。而在系统中流程编排及节点设计主要是使用bpmn.js实现精细化配置。从而满足各种复杂的业务需求。目前无界山工单平台对接40+流程,实现IT类工单、消保审核流程的上线运行、同时与各事业部就健康险台账流程、无界山2.0理赔流程、数生理赔特殊案件审核等相关保险业务流程进行了对接。

BPMN 简介
由BPMI(The Business Process Management Initiative)开发了一套标准叫业务流程建模符号(BPMN - Business Process Modeling Notation)。在 BPMI Notation Working Group超过2年的努力,于2004年5月对外发布了BPMN 1.0 规范。后BPMI并入到OMG组织,OMG于2011年推出BPMN2.0标准,对BPMN进行了重新定义(Business Process Model and Notation)。BPMN2.0 是一种标准化的图形表示法,旨在促进必须记录其流程的非技术业务用户与寻求使用业务执行语言实现流程的开发人员之间的通信。
Bpmn.js由 Camunda 团队研发的一个 BPMN 2.0渲染工具包和web建模器。使得可以在浏览器中创建、嵌入和扩展 BPMN 图。单独使用或将其集成到web应用中。创建bpmn
Bpmn.js 内部依赖
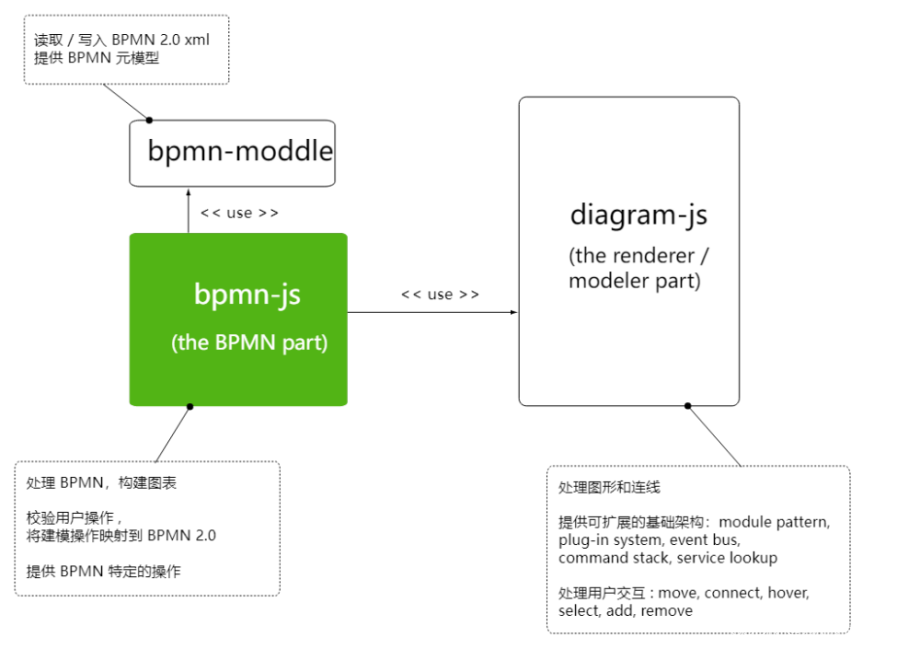
bpmn.js 内部依赖于 bpmn-moddle (浏览器中对BPMN 2.0 XML的读/写支持) 和 diagram-js (图表渲染和编辑工具包)

diagram.js: 用于在web应用程序绘制图形和连线中显示和修改图表的工具库,为 bpmn.js 提供了基础的图形元素交互方法,以及覆盖物、工具栏、ContentPad等基础工具和撤销恢复的操作。
bpmn-moddle: BPMN 2.0 标准中定义的 BPMN 2.0 元模型。它允许我们读取和写入符合 BPMN 2.0 规范的 XML 文档,并访问图表上绘制的形状和连接背后的 BPMN 相关信息。
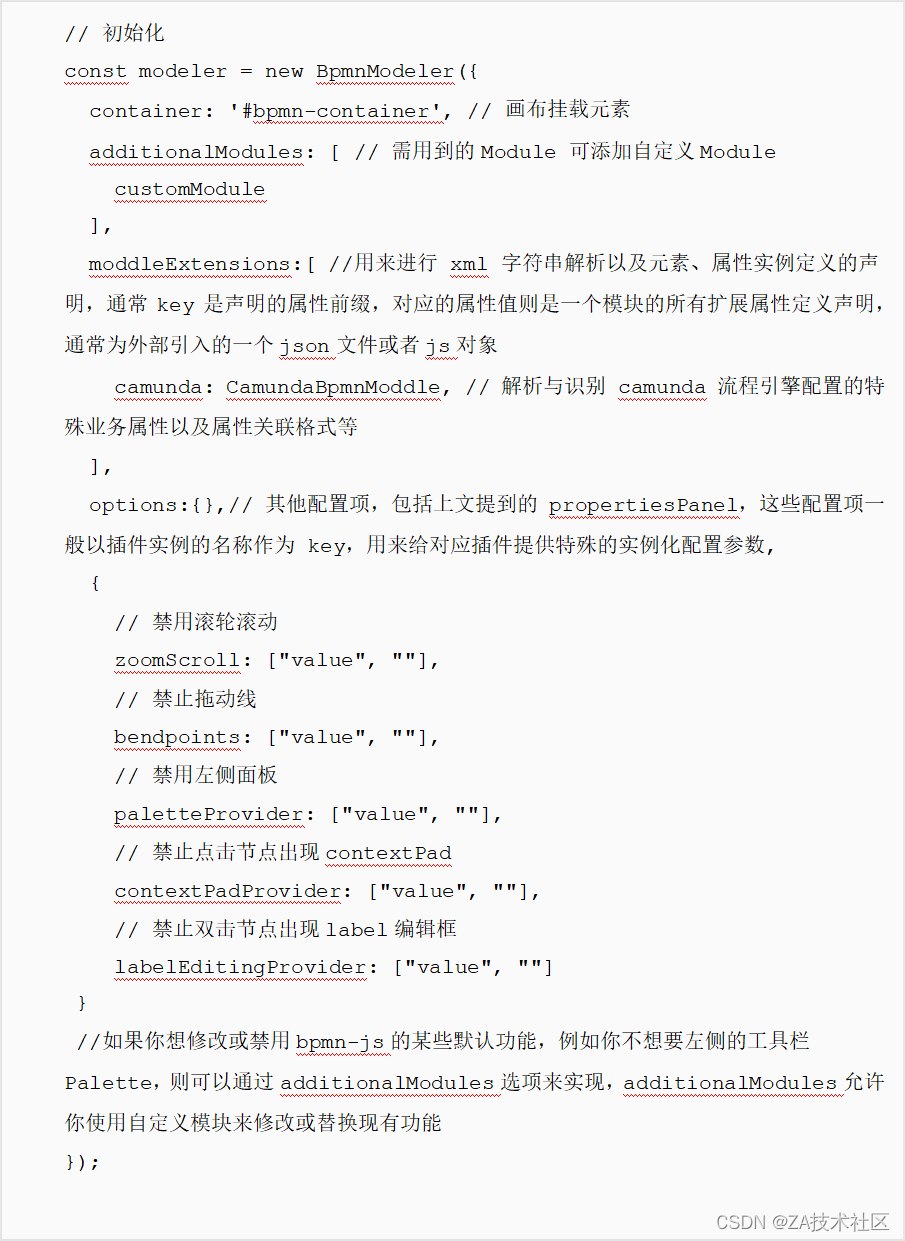
实例化

Bpmn.js 使用及扩展
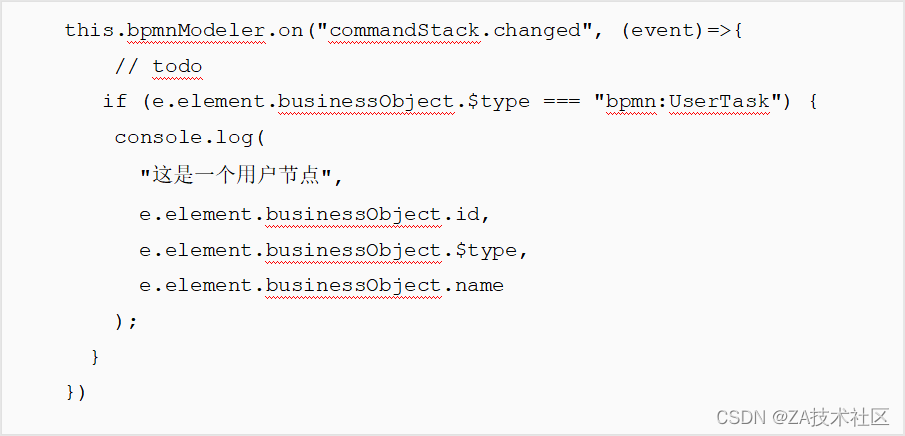
EventBus 事件监听
很多时候我们需要监听用户的操作并给予相应的反馈,例如在bpmn-js中我们需要监听到流程的变化,并实时将数据补充到a标签中,用到了如下代码

- canvas.destroy
- canvas.init
- canvas.viewbox.changed
- canvas.viewbox.changing
- connect.end
- connection.added
- connection.changed
- connection.remove
- connection.removed
- ...
更多可以参考官网demo
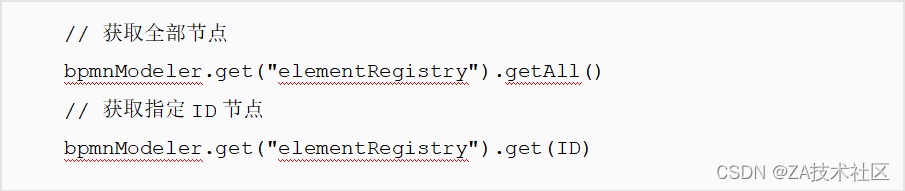
节点获取

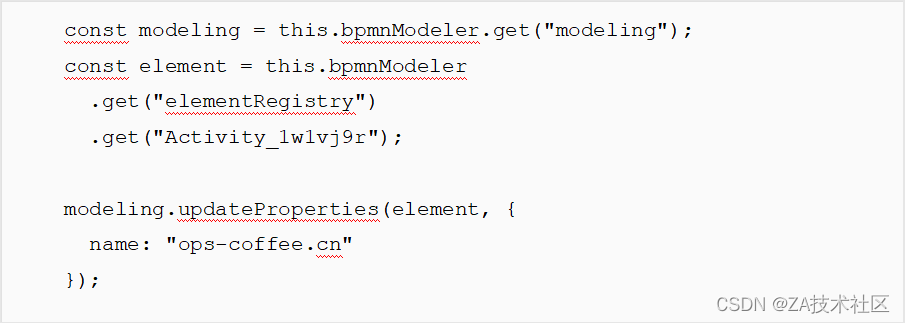
修改节点
通过modeling的updateProperties方法可以修改节点属性,例如这里修改节点name为ops-coffee.cn

更多Modeling Api可点查看
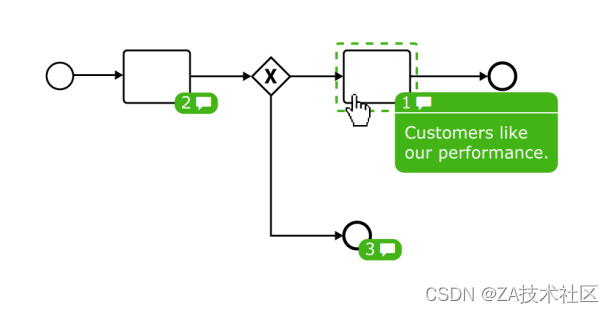
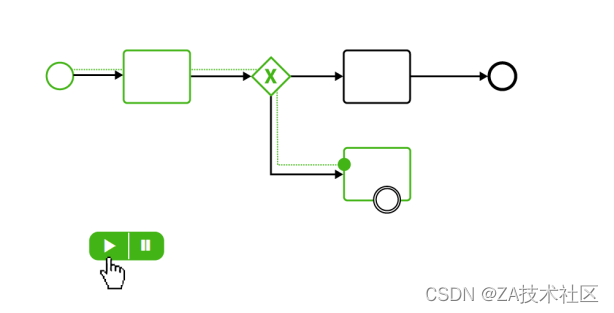
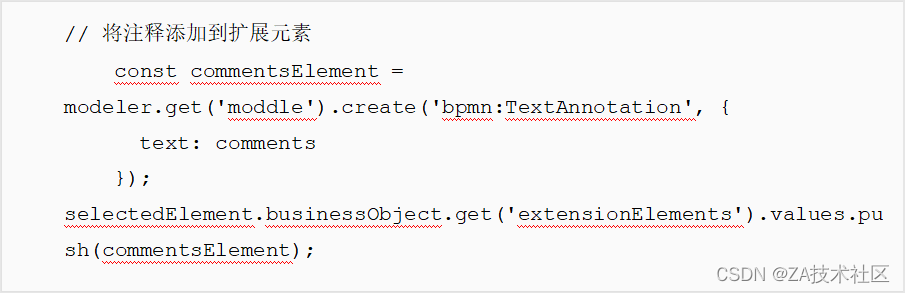
添加自定义注释
用于在 BPMN 模型中添加注释和自定义操作。BPMN Annotate 允许用户在 BPMN 模型中添加注释,包括自定义文本、标记和元数据。这些注释可以帮助用户更好地理解模型,并提供额外的业务信息或指示。BPMN Embed 允许用户将自定义操作嵌入到 BPMN 模型中,例如添加额外的业务逻辑、条件或指令。这些操作可以在业务流程执行期间进行访问和执行,以提高业务流程的可定制性和灵活性。

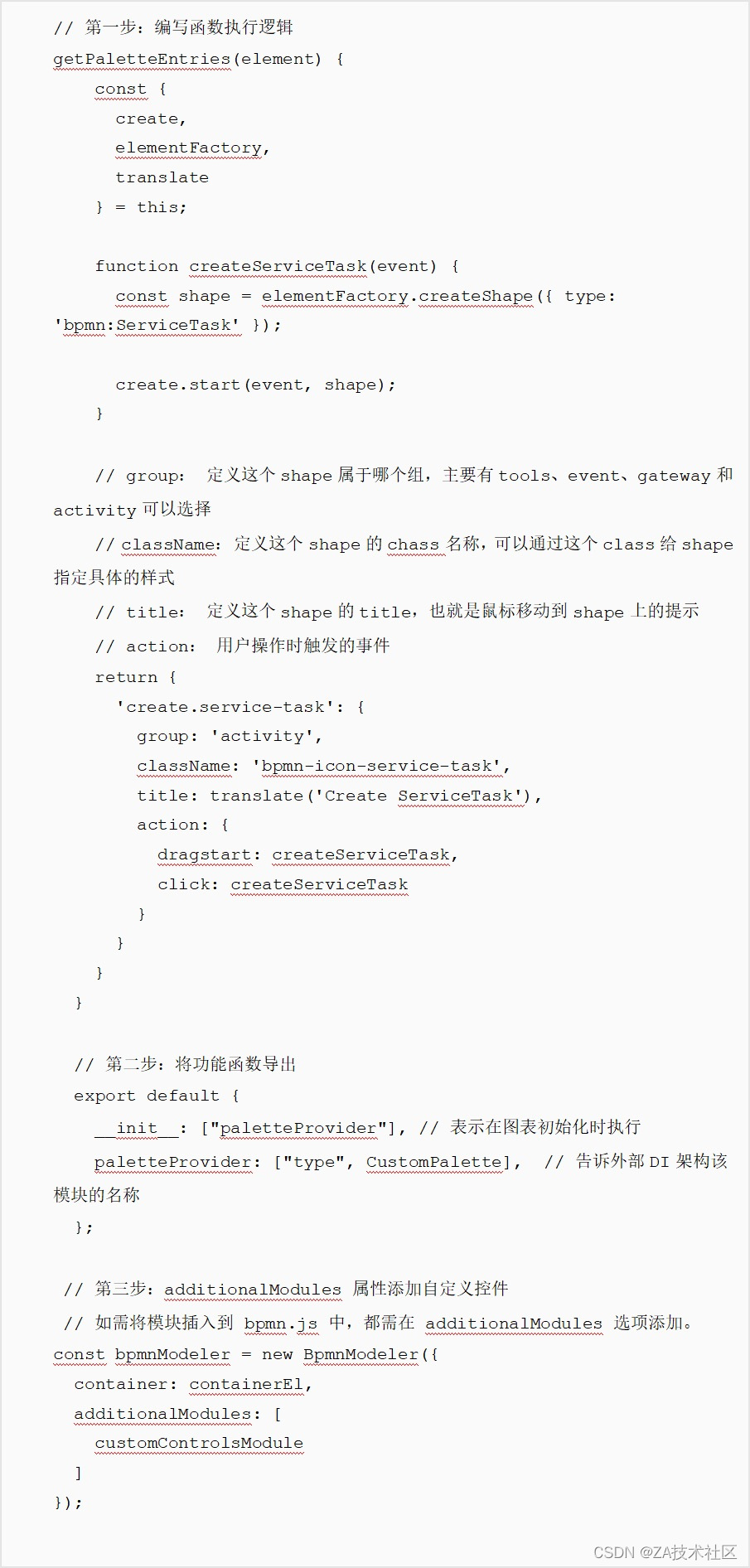
创建自定义Palette和ContextPad
你可以通过 BPMN 模型元素上添加新的属性或元素。例如,你可以为任务节点添加自定义的属性,如优先级、标签等。

完成了自定义Palette,那ContextPad与自定义Palette相差不大,下面链接中都有示例demo代码
Properties Panel 侧边属性面板
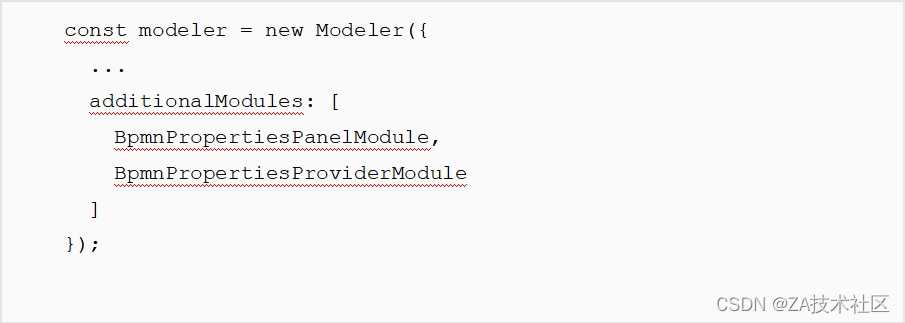
在选中任务节点时要配置更多的属性就需使用属性面板,属性面板扩展可通过 bpmn-js-properties-panel,添加了编辑基础属性(通用和 Camunda)的功能,默认导出一下 Module
- BpmnPropertiesPanelModule // 基础侧边栏渲染入口
- BpmnPropertiesProviderModule // 侧边栏属性编辑表单构造器
- CamundaPlatformPropertiesProviderModule // Camunda平台执行相关的属性
- ZeebePropertiesProviderModule // Camunda Cloud 执行相关属性
在 bpmn-js-properties-Panel 的 1.x 版本进行了颠覆性的更新,不仅重写了 UI 界面,1.x 版本之前的部分 API 和属性编辑栏构造函数都进行了重写,并将属性栏 DOM 构建与更新方式改写为 React JSX Hooks 与 Components 的形式,迁移到了 @bpmn-io/properties-panel 仓库中,使用时请需注意版本
additionalModules 需要同时引入 BpmnPropertiesPanelModule 与 BpmnPropertiesProviderModule ,否则不能正常使用。完成上述则可以实现一个简单的配置面板
Camunda 属性面板
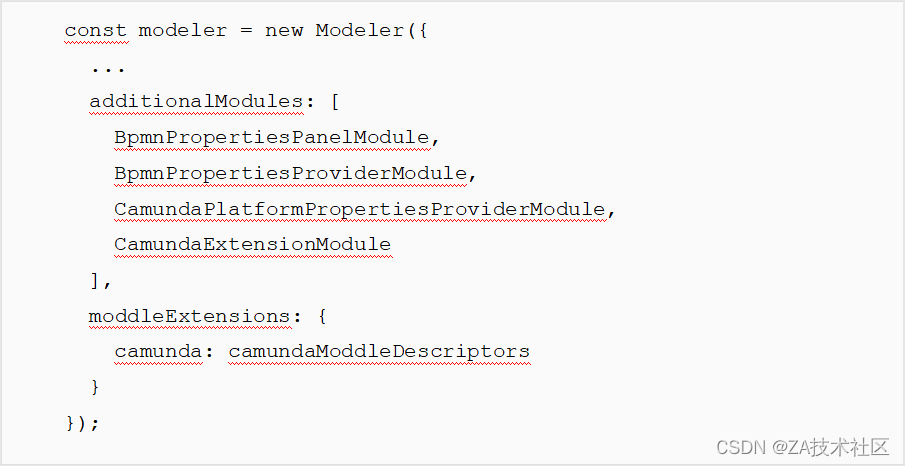
在我们使用时会发现基础可配置属性非常少,对于简单的业务都不一定满足,以 camunda 的团队针对自身的流程引擎对属性侧边栏进行了补充,且官方也针对 camunda 流程引擎开发了对应的 Properties Panel 插件(CamundaPlatformPropertiesProviderModule),主要用来编辑一些不能体现在可视界面上的特殊属性(也包含通用属性,类似 Id、name、documentation 等)。
这里与引入基础属性侧边栏相比,增加了一下几点配置项:
- additionalModules 增加 CamundaExtensionModule(扩展校验模块,用来校验复制粘贴、属性移除等) 和 CamundaPlatformPropertiesProviderModule(提供异步控制属性、监听器配置、扩展属性、条件配置等)
- moddleExtensions 配置属性 camunda: camundaModdleDescriptors,用来解析与识别 camunda 流程引擎配置的特殊业务属性以及属性关联格式等。
自定义属性面板
虽然官方提供了基础的属性设置和 camunda 属性编辑面板,但是基础属性对日常业务支持不足以及camunda 属性内部对更新和读取都与 camunda 流程引擎做了强关联,所以在没有使用 camunda 流程引擎的时候,如何去支持业务和拓展元素属性就成了必须要解决的问题,而对于这个问题,bpmn-io 官方也编写了一个示例项目properties-panel-extension。
那我们接下来也对这块进行一个示例说明,在创建自定义的属性编辑面板之前,需要先定义相关的自定义属性,这里我们以 flowable 流程引擎对应的属性为例。
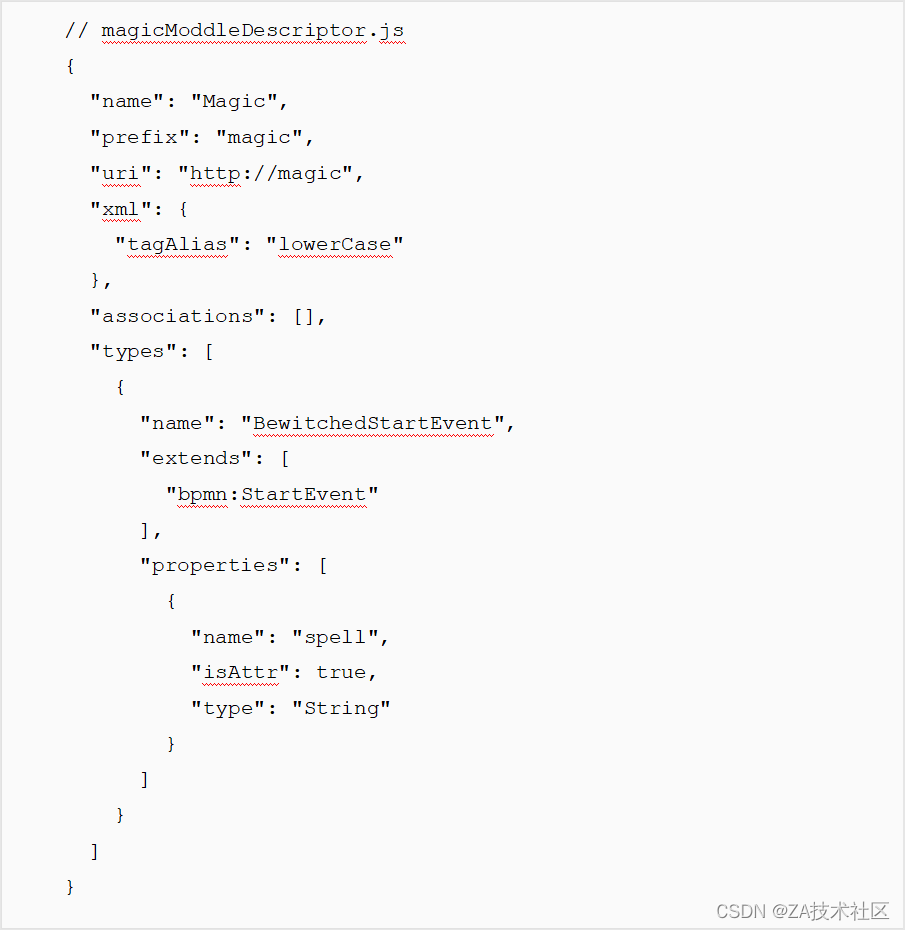
我们对 StartEvent 节点进行了扩展,增加了 spell 属性。
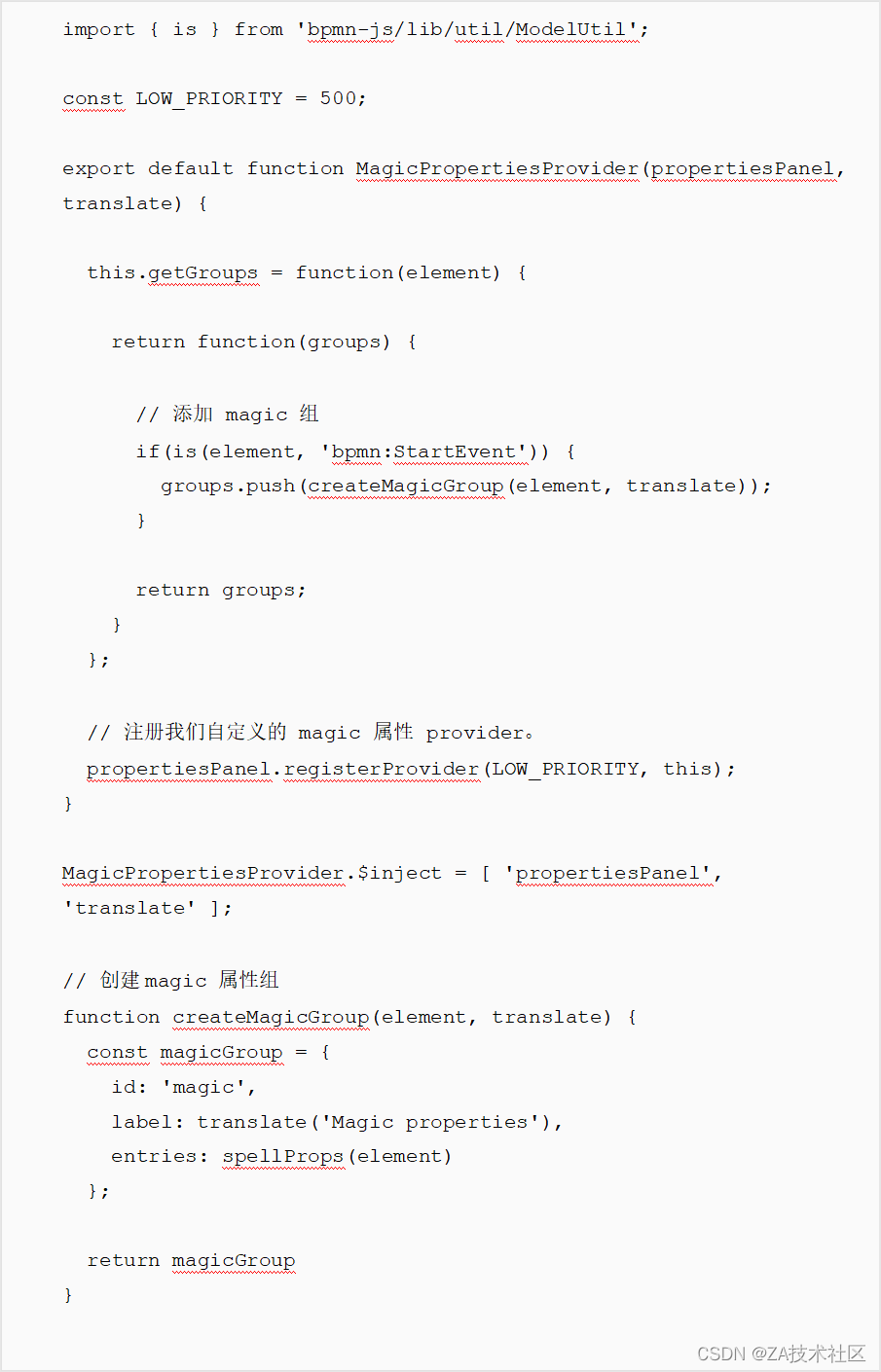
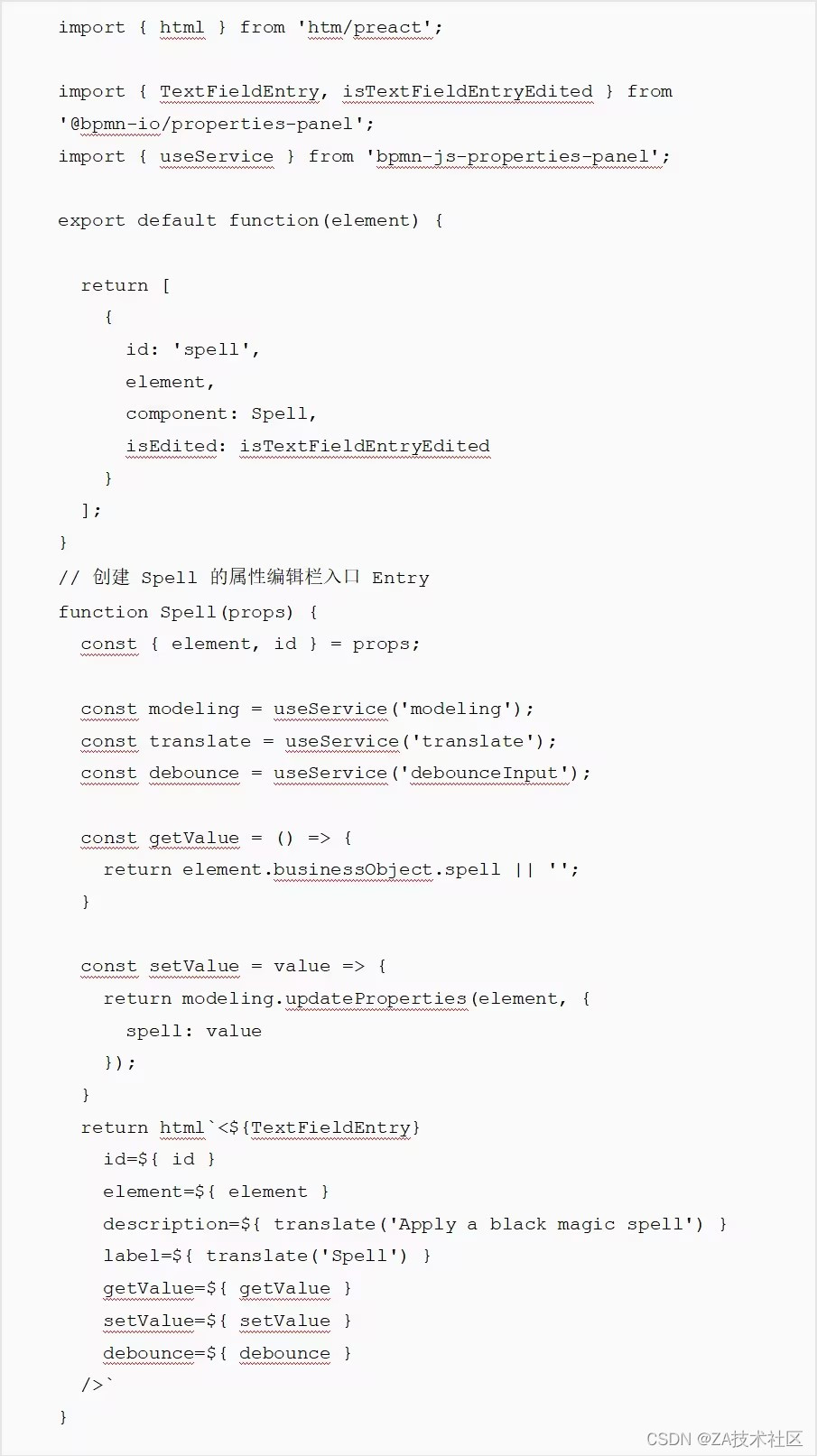
第二步:创建属性对应的 PropertiesProviderModule
第三步:实现自定义属性栏分组与 Spell 属性编辑组件

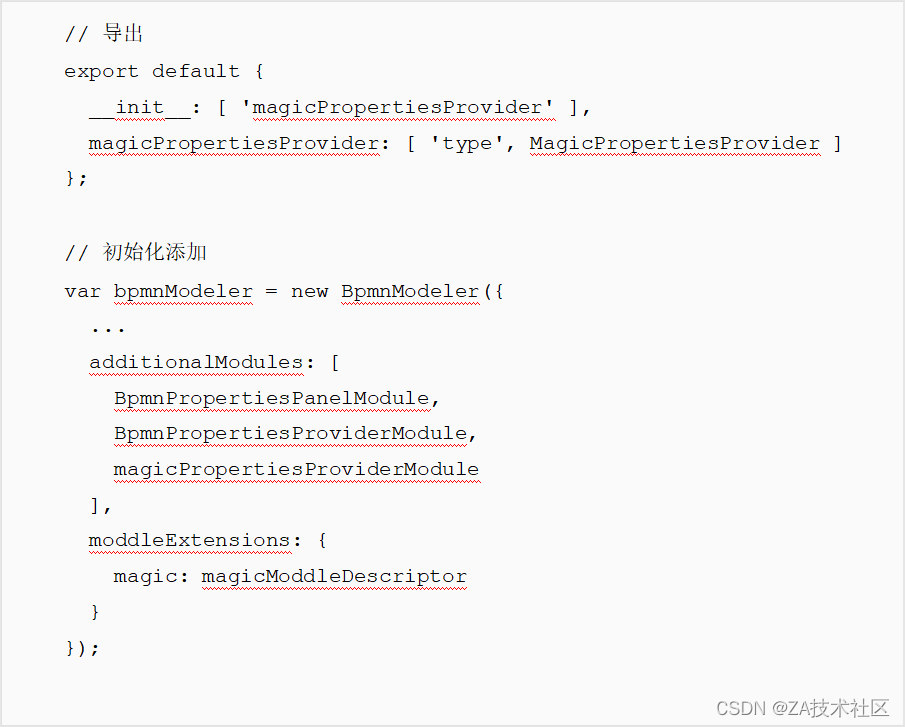
第四步:引入自定义属性构造器 MagicPropertiesProvider
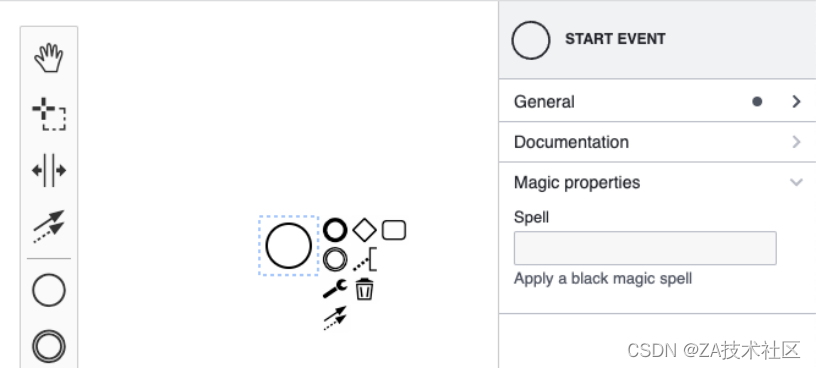
那最终的实现如下:
总结
bpmn-js基于BPMN标准实现的一套渲染工具包和web建模器,从而支持了网页端的配置也更加灵活,在开发过程中也需要和后端确认引擎的版本是否一致,以及 bpmn-js-properties-Panel 是否在1.x以上避免导致本地运行错误。diagram.js 的核心模块还提供了撤销,重做,缩放等丰富的api提供扩展。
Bpmn.js官网
Bpmn.js简介与基础使用
最好用的流程编辑器bpmn-js系列