修改Typora字体
写在前面
我最近在折腾windows电脑,从macos转像windows不容易啊,因为键盘快捷键经常弄错,这篇文章就是修改Typora中字体显示的问题。
正文内容
我发现在windows中,字体非常的难看,微软雅黑也太丑了。于是我就想要吧这个字体给换掉。搜索了一圈,发现了一篇文章还挺有可行性的。修改Typora默认的字体为好看秀美的中文字体“华康手札体“并配置一些高级定制功能(20210404已成功测试)_typora那个中文字体好看_一念一生~one的博客-CSDN博客
就是这个了,稍微看了一下,哦。原理是要我修改CSS文件那。这个我熟悉啊,因为之前发了一篇文章是关于css字体的,就是这个为网站的中文和英文使用不同的字体_hanjie-chen的博客-CSDN博客这样子看的Typora是一个浏览器?于是我按照自己文章中的方法修改了
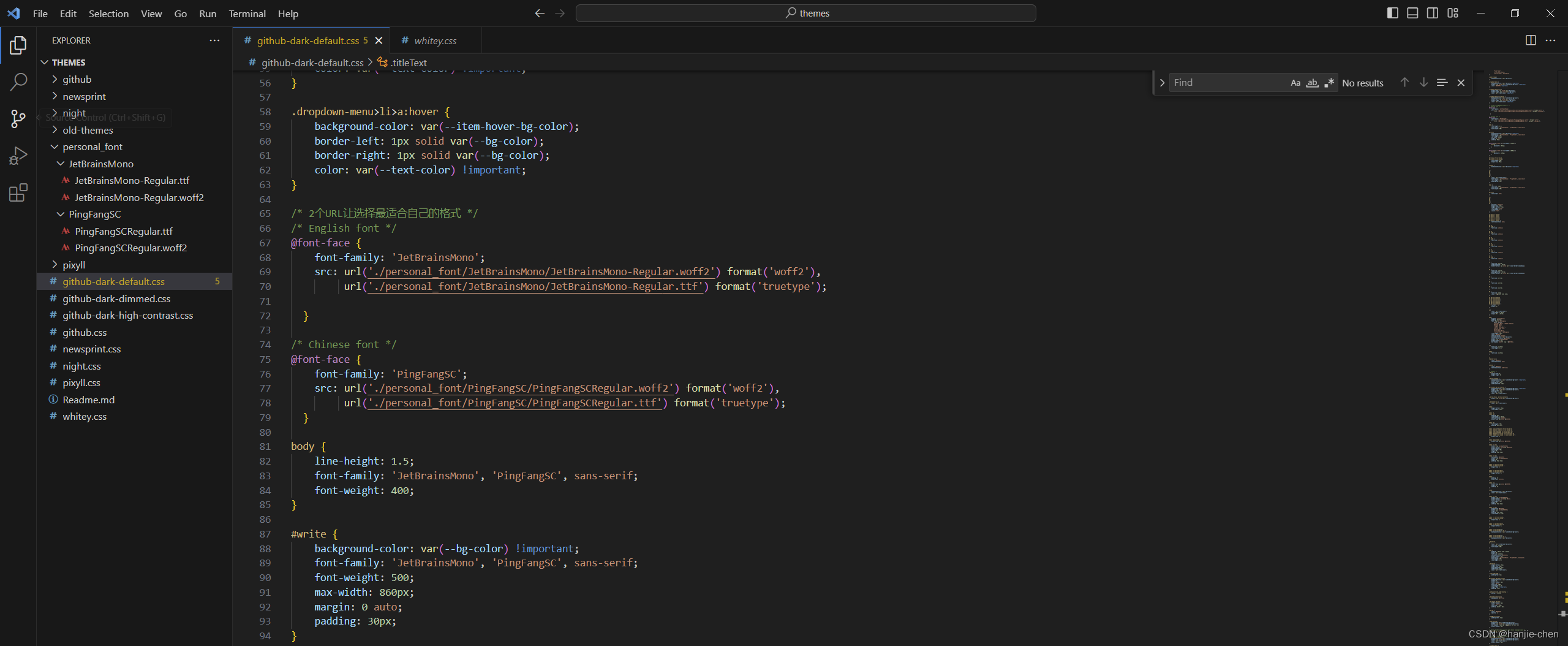
简单来说就是先下载2份自己喜欢的字体,我的是苹方简体(macos系统字体)还有JetbrainsMono字体,然后放到theme文件夹中去,如下图

这里的字体特别需要注意,一定要完整的,大约会有10M左右,这样子的字体才是全的,不然的话有些字体一旦不在这个字体集中,就会使用系统默认的字体,就会显示的不协调,这个全是教训呐,搞了我一下午的时间。JetBrain大家可以去官网直接下载,而macos的平方简体,可以从这个这个仓库下载
然后就是吧所有的font-family给修改掉了,但是我发现虽然修改好了,yaml中的字体还有使用的是微软雅黑,我也不知道为什么。
我知道了,CSS的效果却决于最后的代码,所以不仅仅许需要修改github-dark-default,而且需要修改github-dark-high-contrast.css
我修改之后的代码如下
@import 'github-dark-default.css';
:root {
--text-color: #f1f3f6;
--bg-color: #090c10;
--side-bar-bg-color: #090c10;
--control-text-color: #a9aaab;
--primary-color: #f9826c;
--primary-btn-border-color: #f9826c;
--active-file-text-color: inherit;
--active-file-border-color: #f9826c;
--active-file-bg-color: #0a0c10;
--primary-btn-text-color: #f9826c;
--window-border: 0 solid #0a0c10;
--item-hover-bg-color: #272b33;
--item-hover-text-color: #f9826c;
--meta-content-color: #f9826c;
--search-select-text-color: #f9826c;
--control-text-color: var(--text-color);
--control-text-hover-color: var(--text-color);
--heading-char-color: #f9826c;
--active-toggle-btn-color: #192133;
--blur-text-color: rgba(200, 200, 200, 0.33);
--rawblock-edit-panel-bd: #272b33 !important;
--select-text-bg-color: rgba(53, 82, 116, 0.97) !important;
--select-text-font-color: #fff !important;
--color-border-secondary: #79828e !important;
--mermaid-node-color: #b87f62 !important;
--mermaid-node-border: #bd7958;
--mermaid-contrast-color: #afe61d;
--mermaid-theme: dark;
--monospace: 'JetBrainsMono', 'PingFangSC', monospace;
}
code {
background-color: #454a52;
font-family: 'JetBrainsMono', 'PingFangSC', monospace;
}
.cm-s-inner span.cm-comment {
color: #bdc4cc;
font-style: normal;
font-family: 'JetBrainsMono', 'PingFangSC', monospace;
}
.cm-s-typora-default .cm-comment {
color: #bdc4cc;
}
blockquote {
border-left: .25rem solid #7a828e !important;
}
blockquote p {
color: var(--text-color) !important;
}
hr {
background-color: #7a828e !important;
}
.ty-preferences button.btn-default {
background-color: var(--item-hover-bg-color) !important;
}
/* Button hover in setting menu */
.ty-preferences .btn-default:not([disabled]):hover {
border-color: #8b949e !important;
background-color: var(--item-hover-bg-color) !important;
}
/* Sidebar button hover in setting menu */
.nav-group-item:hover,
.nav-group-item:active,
.nav-group-item.active {
background-color: var(--bg-color) !important;
color: var(--text-color) !important;
}
/* Select item (mostly in setting menu) */
select {
border: 1px solid #30363d;
border-radius: 6px;
background-color: var(--item-hover-bg-color) !important;
padding-top: 5px !important;
padding-bottom: 5px !important;
}
/* Enabled select item hover */
select:not([disabled]):hover {
color: var(--text-color);
opacity: 1;
border: 1px solid #8b949e;
}
/* Disabled select item hover */
select[disabled]:hover {
opacity: 0.5;
border: 1px solid #8b949e;
}
}
/* Disabled select item hover */
select[disabled]:hover {
opacity: 0.5;
border: 1px solid #8b949e;
}