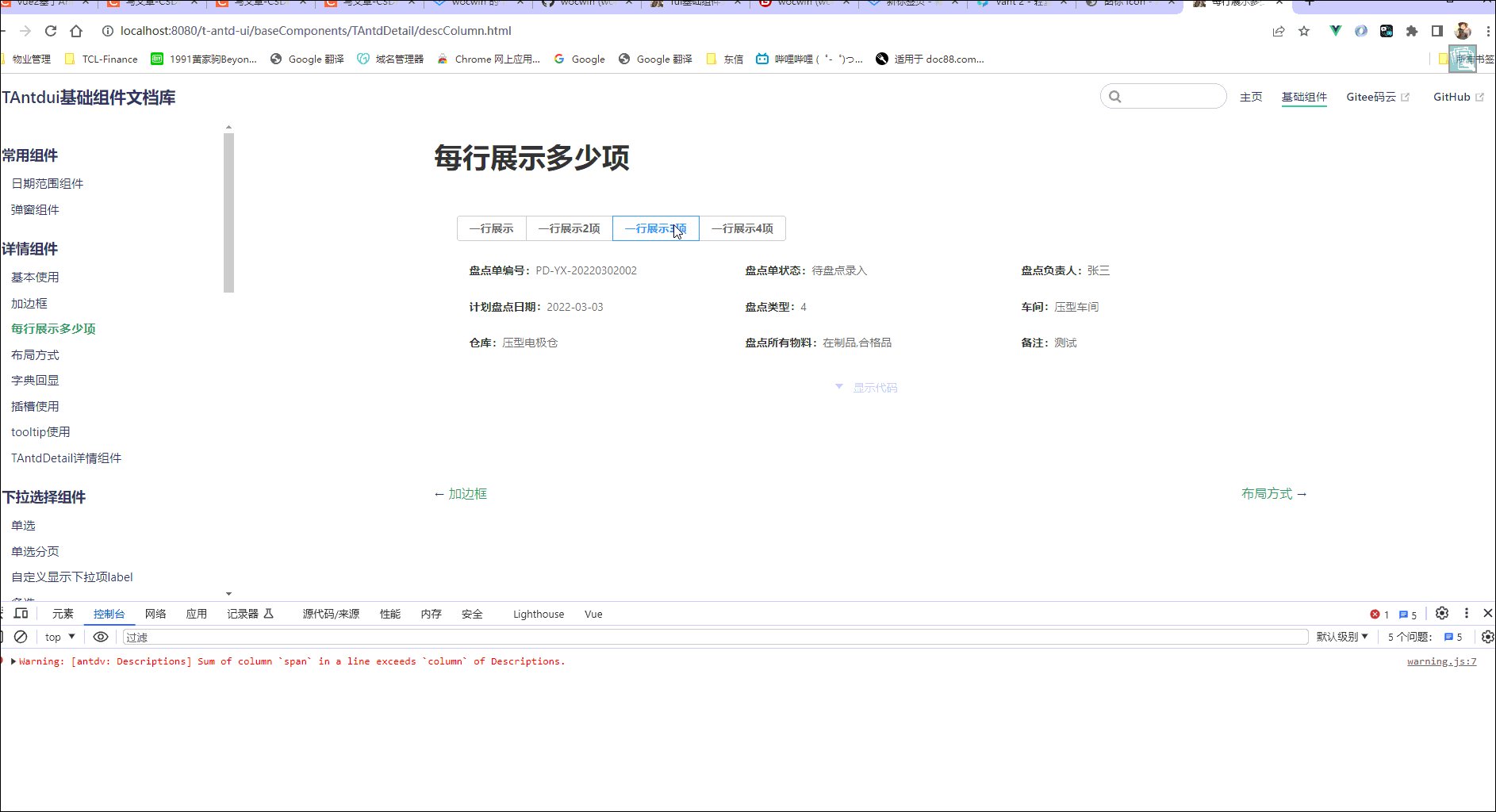
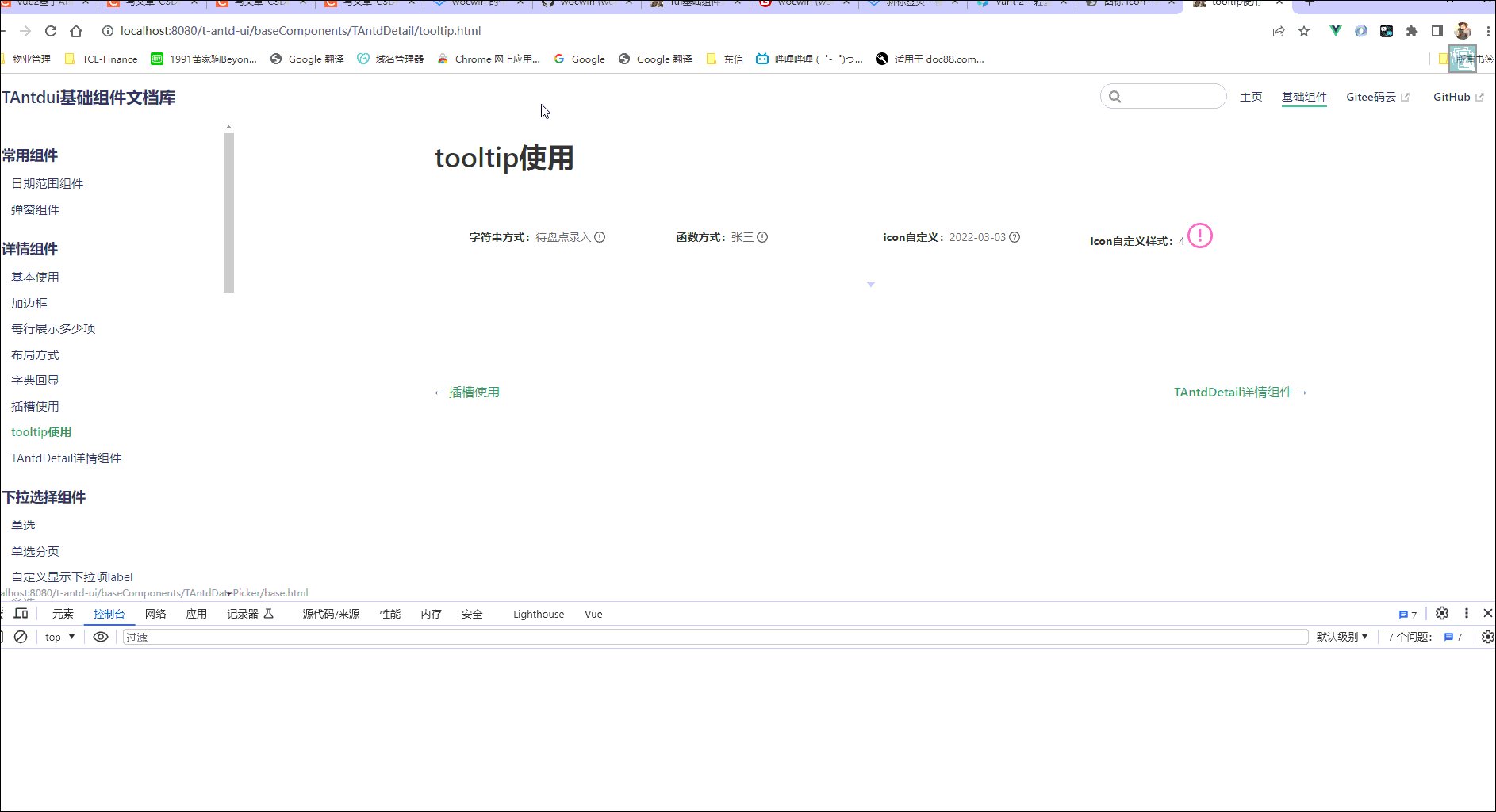
最终效果

一、需求
一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输入框禁用),因为输入框禁用后颜色透明度会降低,显的颜色偏暗;为解决这个需求于是封装了详情组件
二、源码
<template>
<div class="t_antd_detail">
<a-descriptions size="middle" :column="descColumn" v-bind="$attrs">
<a-descriptions-item
v-for="(item, key) in descData"
:key="key"
:label="item.label"
:span="item.span || 1"
>
<template v-if="item.slotName">
<slot :name="item.slotName" :scope="item"></slot>
</template>
<div v-else>
<a-tooltip v-bind="$attrs" v-if="item.tooltip">
<span>
<span
v-if="item.filters&&item.filters.list"
>{{dataList[item.fieldName] |constantEscape(listTypeInfo[item.filters.list],(item.filters.key||'value'),(item.filters.label||'label'))}}</span>
<span v-else>{{ item.value }}</span>
<a-icon
:type="item.iconClass||'exclamation-circle'"
:style="item.style||'cursor: pointer;'"
/>
</span>
<template #title v-if="item.tooltip">
<span v-if="typeof item.tooltip === 'string'">{{item.tooltip}}</span>
<template v-else-if="typeof item.tooltip === 'function'">
<render-tooltip :createElementFunc="item.tooltip" />
</template>
</template>
</a-tooltip>
<span v-else>
<span
v-if="item.filters&&item.filters.list"
>{{dataList[item.fieldName] |constantEscape(listTypeInfo[item.filters.list],(item.filters.key||'value'),(item.filters.label||'label'))}}</span>
<span v-else>{{ item.value }}</span>
</span>
</div>
</a-descriptions-item>
</a-descriptions>
</div>
</template>
<script>
import { Descriptions, Tooltip, Icon } from 'ant-design-vue'
import RenderTooltip from './renderTooltip.vue'
import { constantEscape } from '../../utils'
export default {
name: 'TAntdDetail',
components: {
RenderTooltip,
'a-icon': Icon,
'a-tooltip': Tooltip,
'a-descriptions': Descriptions,
'a-descriptions-item': Descriptions.Item
},
// 过滤器
filters: {
constantEscape
},
props: {
descColumn: {
type: Number,
default: 4
},
descData: {
type: Array,
default: () => ([])
},
// 后台数据源
dataList: {
type: Object,
default: () => ({})
},
// 需要解析的下拉数据
listTypeInfo: {
type: Object,
default: () => ({})
}
}
}
</script>
<style lang="scss">
.t_antd_detail {
.ant-descriptions {
tr:nth-child(2n) {
background-color: #fff;
}
.ant-descriptions-item-label {
font-weight: bold;
}
}
}
</style>
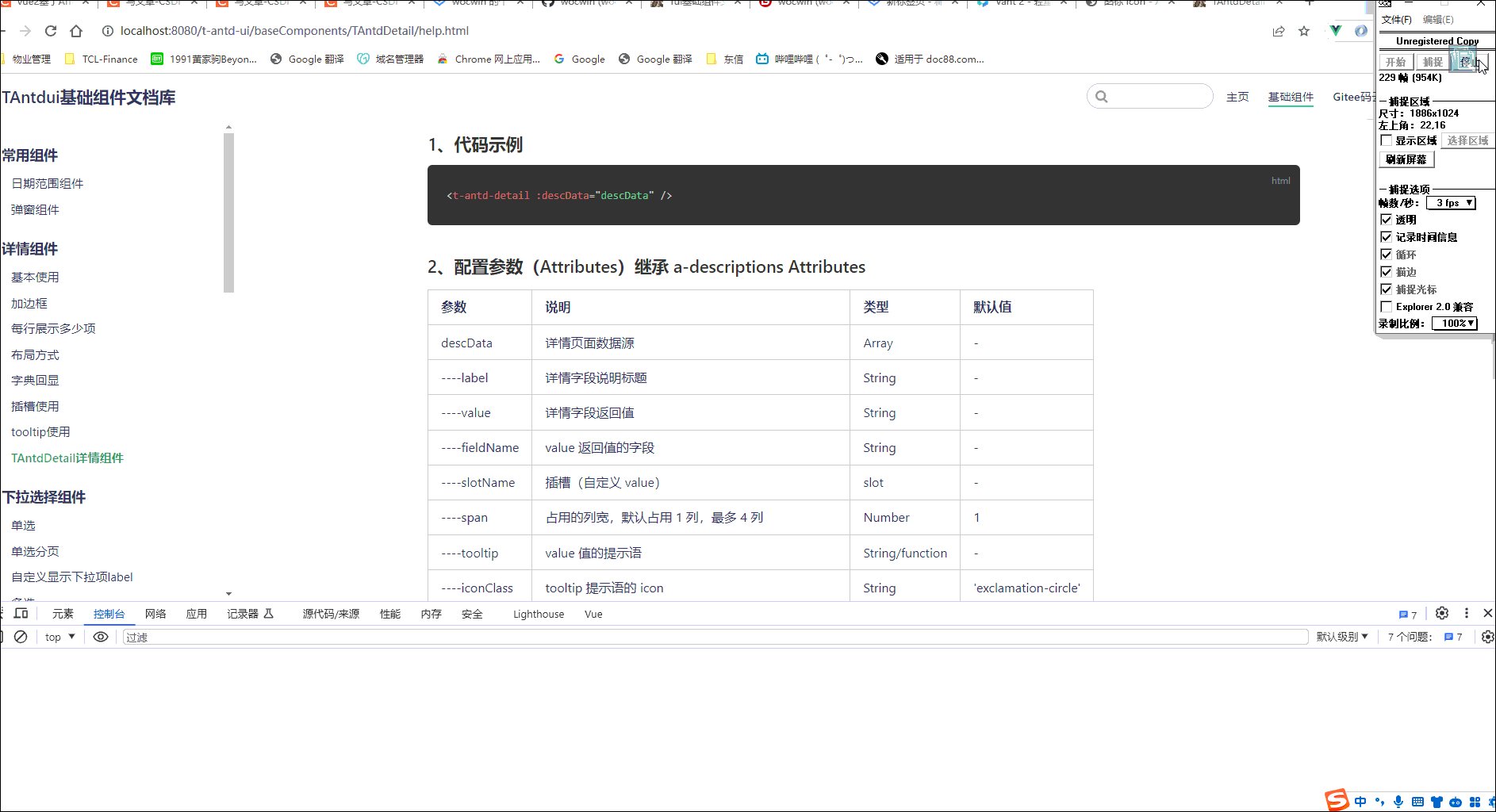
三、参数配置
1、代码示例
<t-antd-detail :descData="descData" />
2、配置参数(Attributes)继承 a-descriptions Attributes
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| descData | 详情页面数据源 | Array | - |
| ----label | 详情字段说明标题 | String | - |
| ----value | 详情字段返回值 | String | - |
| ----fieldName | value 返回值的字段 | String | - |
| ----slotName | 插槽(自定义 value) | slot | - |
| ----span | 占用的列宽,默认占用 1 列,最多 4 列 | Number | 1 |
| ----tooltip | value 值的提示语 | String/function | - |
| ----iconClass | tooltip 提示语的 icon | String | ‘exclamation-circle’ |
| ----style | tooltip 提示语的 icon的样式 | Object | - |
| ----filters | 字典类型(即后台返回的是数字类型)过滤转成中文 | Object | - |
| -------list | 字典 list 定义的数据名即 listTypeInfo 里面对应的值 | String | - |
| -------key | 下拉数据源的 key 字段 | String | ‘value’ |
| -------label | 下拉数据源的 label 字段 | String | ‘label’ |
| descColumn | 布局一行显示几列(默认:一行显示 4 列) | Number | 4 |
| dataList | 开启 filters 时详情接口返回的数据 | Object | {} |
| listTypeInfo | 开启 filters 时下拉数据源 | Object | {} |
四、组件地址
gitHub组件地址
gitee码云组件地址
五、相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档