文章目录
- BOM操作
- window对象
- navigator对象(了解即可)
- history对象
- location对象
- 弹出框
- 警告框
- 确认框
- 提示框
- 计时相关
- 1.过一段时间之后触发(一次)
- 2.每隔三秒时间触发一次
- DOM操作
- HTML DOM树
- 查找标签
- 直接查找
- 间接查找
- 节点操作
- 操作
- 获取值操作
- 1.针对用户输入的和用户选择的标签
- 2.针对用户上传的文件数据(需要索引取值)
- class与CSS操作
- 事件
- 常见事件
- 绑定事件的多种方式
- window.onload
BOM操作
JavaScript分为 ECMAScript,DOM,BOM
BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行对话
DOM(Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。

window对象
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新的窗口
window.close() - 关闭当前窗口

打开新的网址窗口
window.open('https://www.baidu.com/','','height=400px,width=400px,top=400px,left=400px')
解析内容:新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
history对象
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
histroy.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面。
location.href 获取URL网址
location.href='URL' 跳转到指定页面https//www.bing.com/
location.reload() 重新加载页面
弹出框
可以在JavaScript中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定才能继续执行操作
alert('你好')
确认框
确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm('请点击确定')
提示框
提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
prompt('请输入内容')
计时相关
通过使用JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件
1.过一段时间之后触发(一次)
setTimeout()
setTimeout()方法会返回某个值。在上面的语句中,值被储存在名为t的变量中。假如你希望取消setTimeout(),你可以使用这个变量名来指定它。setTimeout()的第一个参数是含有JavaScript语句的字符串。这个语句可能诸如"alert(‘5 seconds!’)",或者对函数的调用,诸如alertMsg()。第二个参数只是从当前起多少毫秒后执行第一个参数(1000毫秒等于一秒)。
<script>
function t(){
console.log(123+Math.random()); 定义一个函数t
}
var t1=setTimeout(t,2000); 单位是毫秒,两秒之后开始执行任务,只执行一次
clearTimeout(t1); 清除计时器
var t2=setInterval(t,2000); 单位是毫秒,每隔两秒执行一次
</script>
2.每隔三秒时间触发一次
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
function pri(){
alert('666')
}
function data(){
var ti = setInterval(pri,3000);
function tt(){
clearTimeout(ti);
}
setTimeout(tt,9000);
}
data()
DOM操作
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。当网页被加载是,浏览器会创建网页的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的数。
HTML DOM树

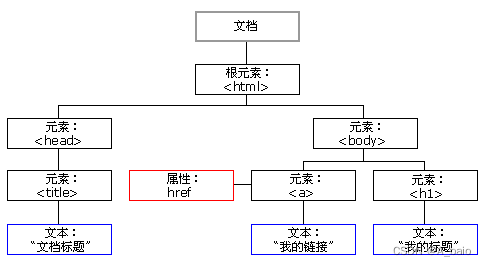
DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
查找标签
DOM 是指文档对象模型,通过它可以访问HTML文档的所有元素,既然DOM操作是通过js代码来操作标签,那么我们需要先学习如何查找标签之后才能给标签绑定一些js代码(DOM操作)
直接查找
document.getElementById('d1') //根据ID获取一个标签
document.getElementsByClassName('c1') //根据class属性获取,结果是数组里面含有多个标签对象
document.getElementsByTagName('span') //根据标签名获取标签合集,结果是数组里面含有多个标签对象
document.getElementsByTagName('span')[索引值] //索引取值
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
<div id="div1" class="c1">
<p id="p1" clss="pp1">
<span></span>
</p>
<p id="p2" clss="pp1">
<span></span>
</p>
</div>
1.parentElement 父节点标签元素
var span = document.getElementsByTagName('span')[0];
console.log(span);
var p = span.parentElement.parentElement; //每写一个parentElement就会向上找一个父元素标签
console.log(p);
2.children 所有子标签
var div = document.getElementById('div1');
var p = div.children[0]; //会找到所有子标签并放在一个数组里,根据索引取
console.log(p)
3.firstElementChild 第一个子标签元素
var p1 = div.firstElementChild; 第一个子元素
var p1 = div.firstElementChild; 最后一个子元素
console.log(p1);
4.nextElementSibling 下一个兄弟标签元素和previousElementSibling 上一个兄弟标签元素
var p2 = document.getElementById('p2');
console.log(p2);
var p1 = p2.previousElementSibling; //上一个兄弟元素
console.log(p1);
var p3 = p2.nextElementSibling; //下一个兄弟元素
console.log(p3);
节点操作
1.js代码创建一个标签
let somenode = document.createElement('a')
2.添加节点
somenode.appendChild(newnode);//添加在后面的节点
somenode.insertBefore(newnode,某个节点); // 添加在某个节点后面
3.删除节点
somenode.removeChild(要删除的节点);
4.替换节点
somenode.replaceChild(newnode, 某个节点);
5.属性节点
//获取文本节点的值
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
//设置文本节点的值
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
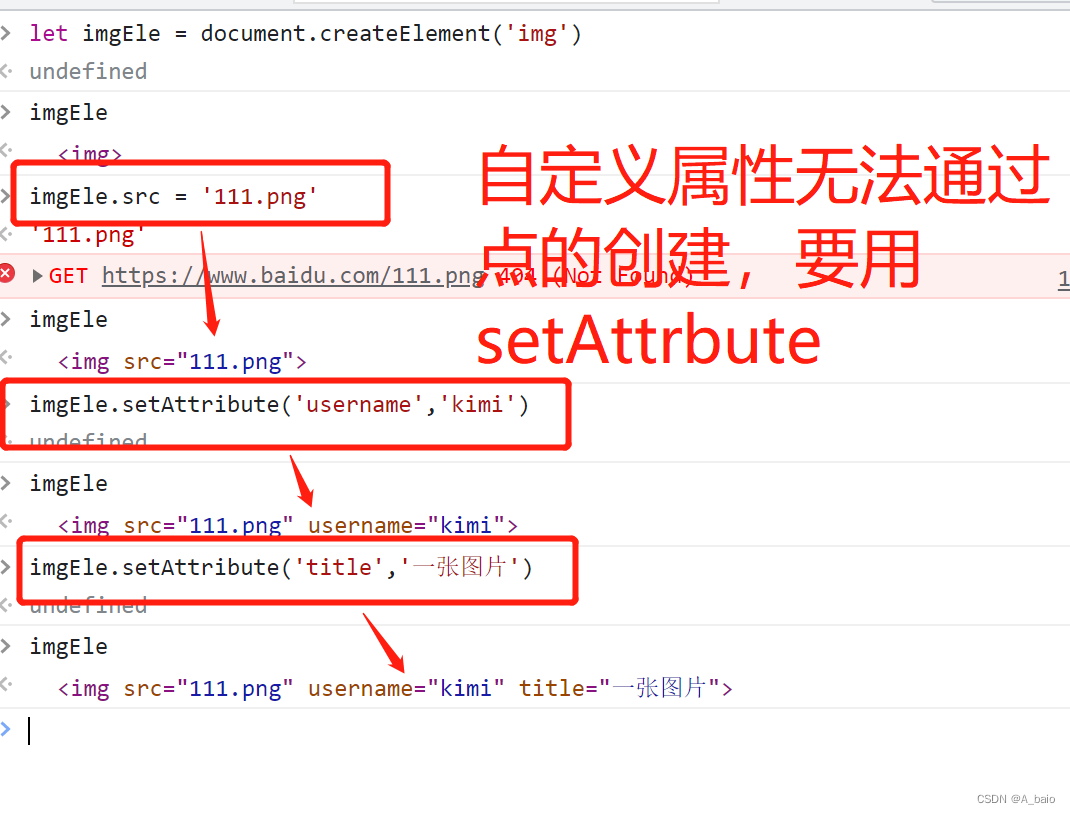
//attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") //兼容默认属性和自定义属性
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
操作
需求1:
1.通过DOM操作动态的创建img标签
2.并且给标签加属性
3.最后将img标签追加到div标签尾部文本中
注意:错误的方式(自定义属性没办法点的方法设置

需求2:
1.创建a标签 设置属性 设置文本
2.添加到标签内部
3.指定将a标签塞在p标签上面
<div id="div1" class="d1">
</div>
<script>
1.创建a标签
var a = document.createElement('a');
2.设置标签默认属性
a.href='https://www.mzitu.com/';
3.给标签设置文本内容
a.innerText='点我看美女';
4.// js代码查找div标签ID并将a追加到div内部
var div = document.getElementById('div1');
div.appendChild(a);
</script>
innerText与innerHTML的区别
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
.innerHTML 获取标签内部所有的标签包含文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)
获取值操作
1.针对用户输入的和用户选择的标签
标签对象.value
2.针对用户上传的文件数据(需要索引取值)
标签对象.files fileList [文件对象、文件对象、文件对象]
标签对象.files[0] 文件对象
注意:点value无法获取到文件数据(错误取值),获取的是文件路径,要加上索引值
eg:
fileEle.value
‘C:\fakepath\新建 DOC 文档.doc’
代码实操:
<form action="">
<p>username:
<input type="text" id="username">
</p>
<p>province:
<select name="" id="pro">
<option value="牛奶">111</option>
<option value="果茶">222</option>
<option value="学习">333</option>
</select>
<p>file:
<input type="file" id="file">
</p>
</p>
</form>
class与CSS操作
1.js操作标签css样式
标签对象.style.属性名(下划线没有 变成驼峰体)
标签对象.style.color = 'red' //字体颜色
标签对象.style.fontSize = '28px' //字体大小
标签对象.style.backgroundColor = 'yellow' //背景颜色
标签对象.style.border = '3px solid red' //边框
标签对象.style.margin
.....
2.js操作标签class属性
标签对象.classList // 获取标签所有的类属性
标签对象.classList.add('bg_yellow') //添加类
标签对象.classList.contains() //验证是否包含某个类属性true/false
标签对象.classList.remove() //移除某个类属性
标签对象.classList.toggle() // 有则删除无则添加 有则返回true
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 400px;
width: 400px;
border-radius: 50%;}
.bg_red {
background-color: red;}
.bg_green {
background-color: greenyellow;}
</style>
</head>
<body>
<P id="d1"> 今天内容挺多的</P>
<div id="d2" class="bg_red bg_green"> </div>
</body>
浏览器终端操作
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
简单理解就是通过js代码给HTML标签绑定一些自定义工能
常见事件
onclick 当用户点击某个对象时调用的事件句柄
onfocus 元素获得焦点 // 练习:输入框
onblur 元素失去焦点 //应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证
onchange 域的内容被改变 //应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
......
补充知识:
ondblclick 当用户双击某个对象时调用的事件句柄。
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
this是实参,表示触发事件的当前元素,函数定义过程中的ths为形参。
绑定事件的多种方式
<!--绑定事件的方式1-->
<button onclick="showMsg()">快按我</button>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1">
<script>
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
alert('谁在那里点我!!!')
}
</script>
事件函数中的this关键字
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件,window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
onload方法
XXX.onload 等待XXX加载完毕之后再执行后面的代码