文章目录
- 需求
- 分析
需求
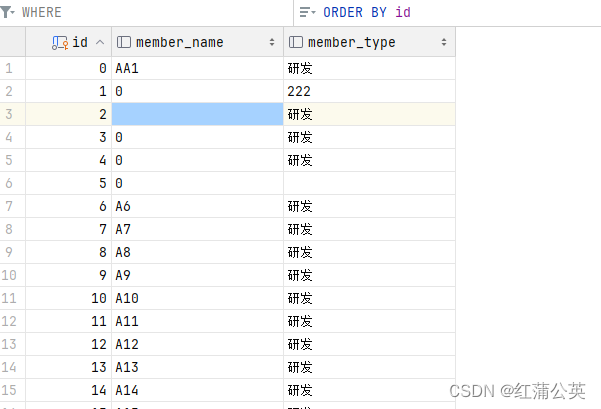
- 源数据:

- 输出的数据如下:

分析
我们可以手写一个方法,方法如下:
transformArray(arr) {
var result = '';
for (var i = 0; i < arr.length; i += 2) {
result += arr[i] + ',' + arr[i + 1];
if (i + 2 < arr.length) {
result += '\n';
}
}
return result;
}
然后再写一个数据导出方法
// 数据导出
function handleExport(){
let filecontent = [];
let filename = '规划结果.txt';
filecontent = downloadList.graphList;
console.log(filecontent)
//定义文件内容,类型必须为Blob 否则createObjectURL会报错
let content = new Blob([filecontent])
//生成url对象
let urlObject = window.URL || window.webkitURL || window
let url = urlObject.createObjectURL(content)
//生成<a></a>DOM元素
let el = document.createElement('a')
//链接赋值
el.href = url
el.download =filename
//必须点击否则不会下载
el.click()
//移除链接释放资源
urlObject.revokeObjectURL(url)
},
扩展链接:Vue 项目开发将数据下载导出到本地的方法