✅作者简介:大家好,我是小杨
📃个人主页:「小杨」的csdn博客
🐳希望大家多多支持🥰一起进步呀!
HTTP请求构造方式
1,通过form表单构造
form 表单是HTML中的一个常用标签,可以用于给服务器发送 GET 或者 POST 请求。
1)form表单标签的使用

form中的重要参数:
action:构造的 HTTP 请求的 URL 是什么。
method:构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST)。
input中的重要参数:
type:表示输入框的类型,text 表示文本,password 表示密码,submit 表示提交按钮。
name:表示构造出的 HTTP 请求的 query string 的 key,query string 的 value 就是输入框中用户输入的内容。
value:input 标签的值,对于 type 为 submit 类型来说,value 就对应了按钮上显示的文本。
2)构造GET请求
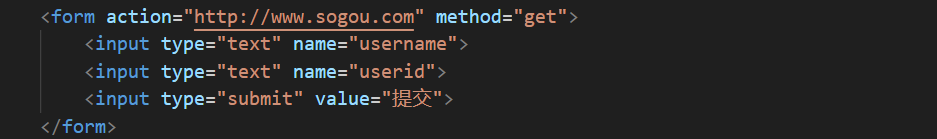
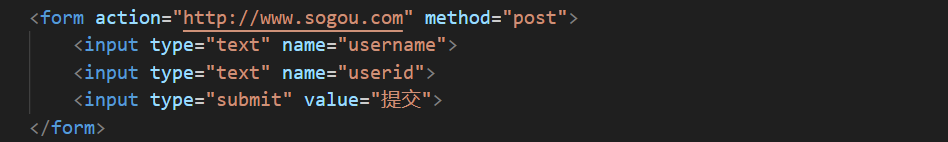
构造GET请求代码:

页面展示的效果:

在输入框中填写数据后,点击提交就构造GET请求并发送出去。

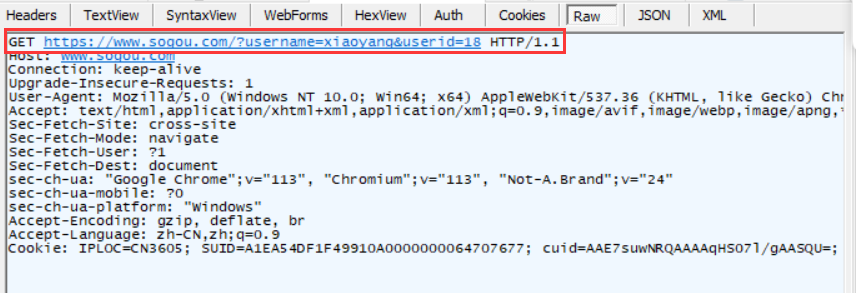
通过Fiddler抓包工具抓取该GET请求,该请求详细信息如下:

注意:除了首行之外,剩余的请求报头Header和请求正文Body部分都是浏览器自主添加的。
3)构造POST请求
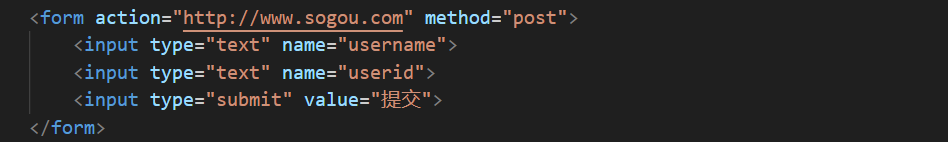
构造POST请求代码:

页面展示的效果:

在输入框中填写数据后,点击提交就构造POST请求并发送出去。

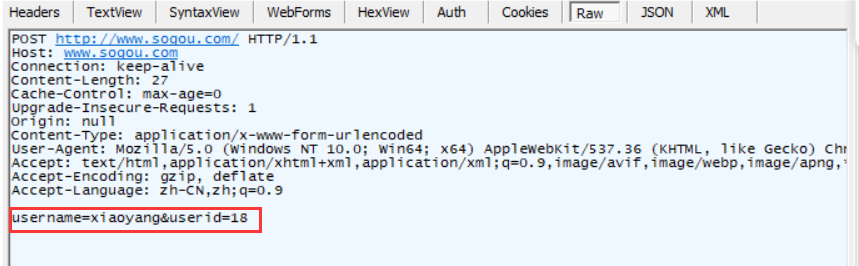
通过Fiddler抓包工具抓取该POST请求,该请求详细信息如下:

注意:当method从 GET 变成 POST,数据从请求字符串query string移动到了请求正文body中。
2,通过 Ajax 构造
Ajax(Asynchronous JavaScript and XML)是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式。
其主要特点是异步通信,Ajax能够在不刷新整个页面的情况下向服务器发送异步请求,即可以不需要刷新页面/页面跳转就能数据传输。
拓展:同步通信和异步通信
同步执行是指代码按顺序执行,每一行代码执行完后再执行下一行。在同步执行的过程中,如果某一行代码需要等待某个操作完成(例如读取文件或网络请求),那么整个程序就会被阻塞,等待这个操作完成后才能继续执行下一行代码。
同步通信是指发送方在发送数据后,需要等待接收方的响应才能继续执行后续的操作。在同步通信中,发送方和接收方在数据传输过程中需要保持同步,即发送方发送数据后必须等待接收方的响应,接收方收到数据后需要立即响应。同步通信的特点是简单直观,确保数据传输的正确性。但是会导致通信过程中出现阻塞,响应速度慢,系统的可扩展性和并发性较差等问题。
异步通信是指发送方在发送数据后,无需等待接收方的响应即可继续执行后续的操作。在异步通信中,发送方和接收方的数据传输是异步的,即发送方发送数据后无需等待接收方的响应,接收方在收到数据后会立即进行处理,并在处理完成后发送响应。异步通信的特点是响应速度快,系统的可扩展性和并发性较好,但是会增加程序的复杂度和开发难度。
同步和异步生活实例:手机上银行转账
当你想把一张银行卡的钱转账到另外一张银行卡中时,银行转账系统会在你输入转账金额和收款方账户信息后,发送转账请求给银行系统。银行服务器会验证付款方账户余额是否充足,如果付款方账户余额充足,就会返回一条转账成功的响应,告诉你转账操作成功。但是,转账并不是立即完成的。在转账成功的响应返回之后,银行服务器需要一定的时间来处理转账请求,也就是需要过一段时间才能刷新账户余额才能看到钱到账。
–
这个过程是异步的,不需要等待转账操作完成后才返回响应。–
如果你填写的账户信息有误,银行服务器会在处理转账请求时返回一条收款方信息有误,转账失败的响应,告诉你转账操作失败了。这时需要将钱原路返回给付款方,手机银行自动发送一个请求给银行系统,告诉它将钱转回给付款方。等到银行系统收到这个请求后,它才会执行将钱转回给付款方的操作,更新交易记录、信息提示等一系列操作。–
这个过程是同步的,需要等待转账操作完成后才能执行后续的操作。
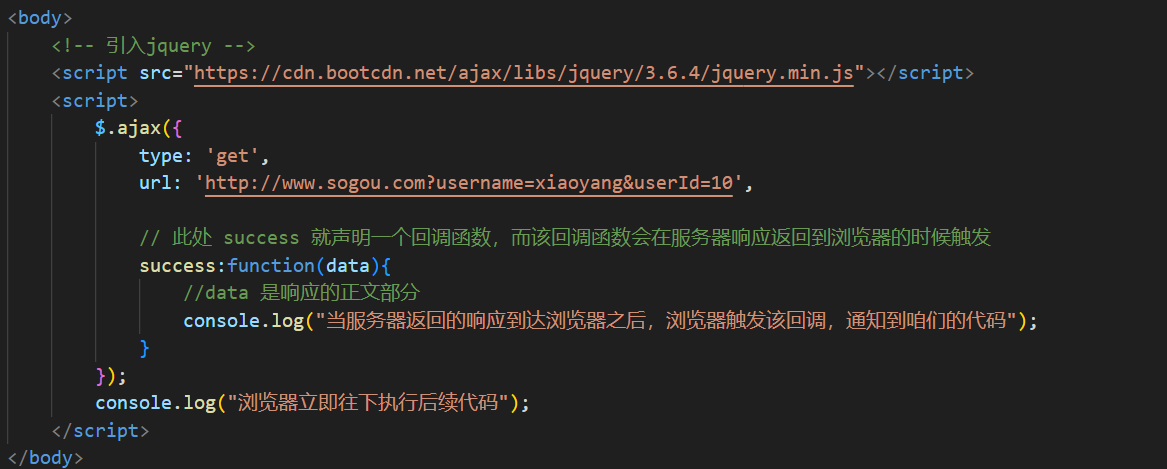
通过 Ajax 构造HTTP请求的代码:

上述 Ajax 代码细节介绍:
在jQuery中,$ 是一个特殊的全局对象,jquery提供的API都是以$.ajax()方法形式来引出,该方法接受一个对象作为参数。
对象中包含了请求的相关配置信息,属性与属性值是以键值对形式存在,键与值之间使用冒号分隔,键值对之间使用逗号分隔。
success声明的回调函数,当服务器收到请求后能够根据请求返回对应的响应才会被调用,如果请求失败或返回的数据格式不正确,则不会触发该函数,此时可以通过 error 声明的回调函数来处理请求失败的情况。
通过Ajax构造请求可以一下创建多个,也就是在<script标签里写多个$.ajax();,请求构造的顺序是从上往下依次执行,但是收到响应的顺序和触发回调函数的顺序也是不确定的,因为网络上存在后发先至的情况。
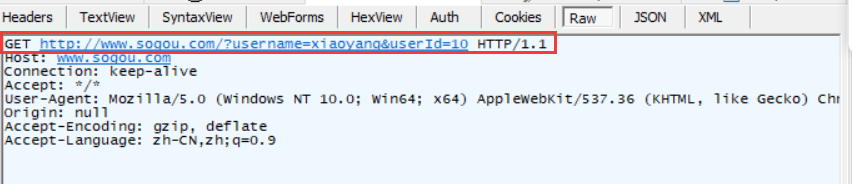
通过Fiddler抓包工具抓取该GET请求,该请求详细信息如下:

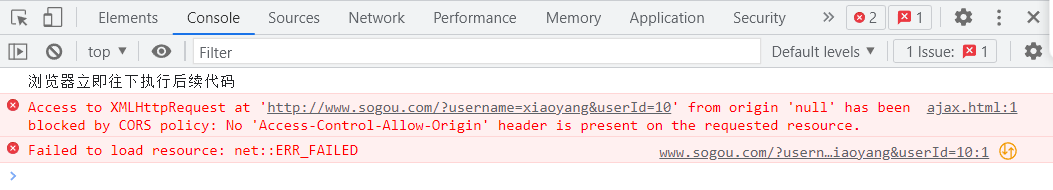
打开开发者工具可查看到报错信息:

产生报错的原因为:上述代码执行只能构造对应的请求往搜狗服务器发送,但无法获取到正确的请求响应信息,而这是因为我们构造的请求,搜狗服务器无法正常处理,故服务器无法返回与请求对应的响应。
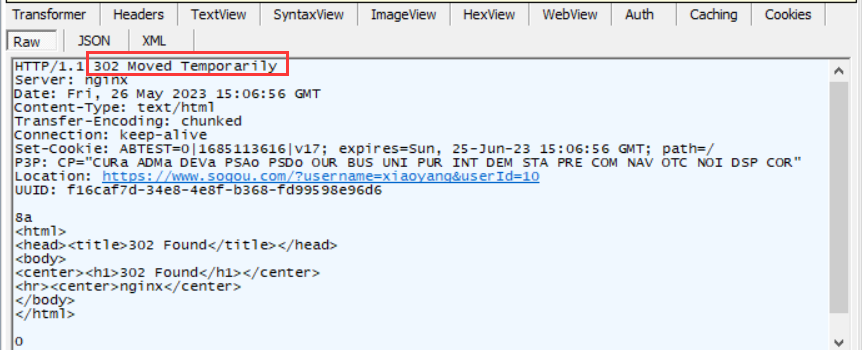
通过Fiddler抓包工具抓取该GET请求,该请求响应详细信息如下:

Ajax构造方式与form表单构造方式对比:
Ajax构造方式与form表单构造方式相比,ajax功能更强,不仅支持构造GET和POST请求,还支持构造PUT请求,DELETE请求 …
Ajax构造发送的请求中的请求报头header 和请求正文body可以灵活地进行设置。
3,通过第三方工具构造
除了上述的构造请求的方式,我们还可以通过第三方工具进行构造,例如第三方工具Postman。
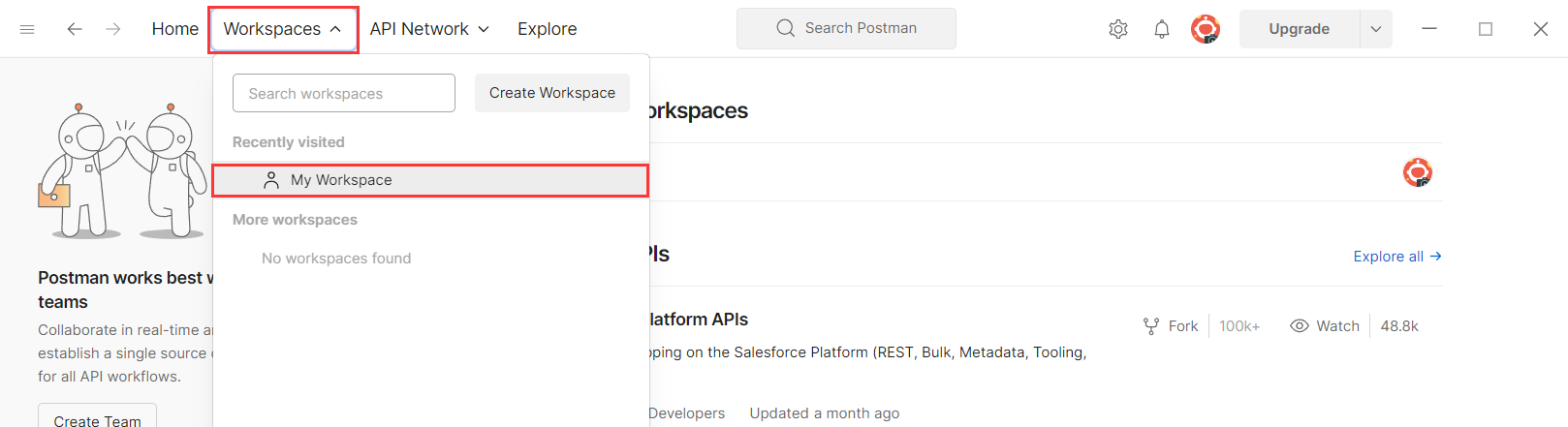
首先,打开Postman后,依次点击 Workspaces —> My Workspace :

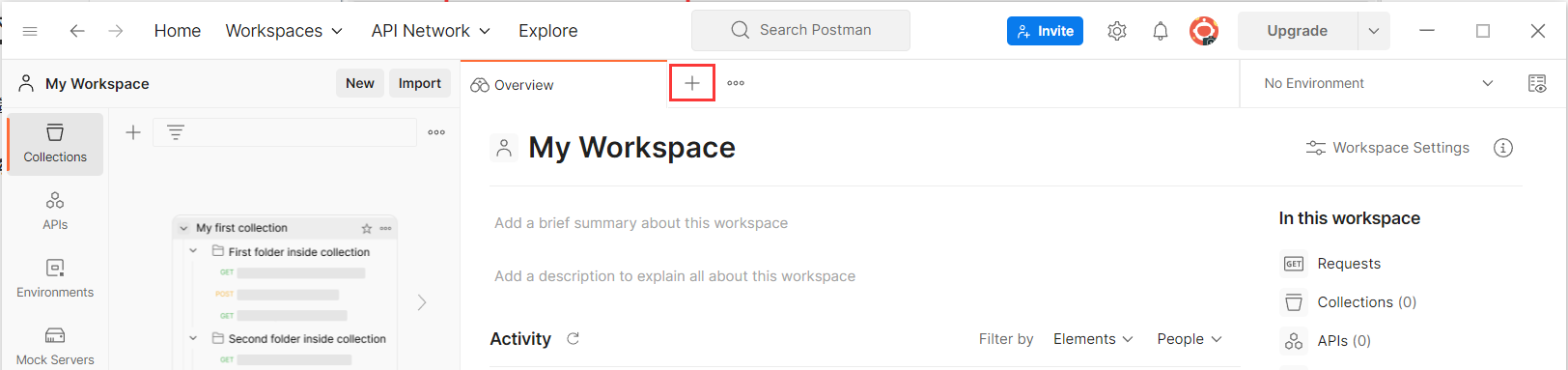
其次,点击 + 新建标签页:

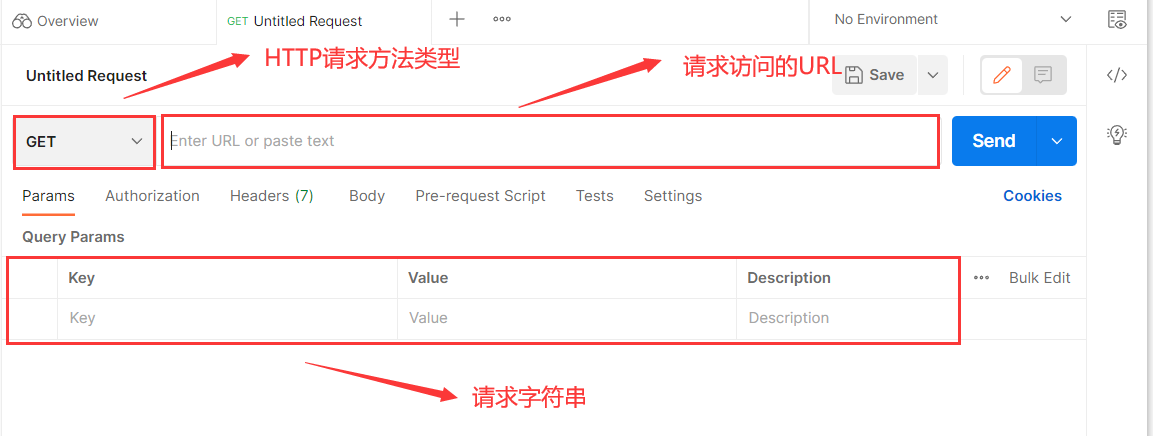
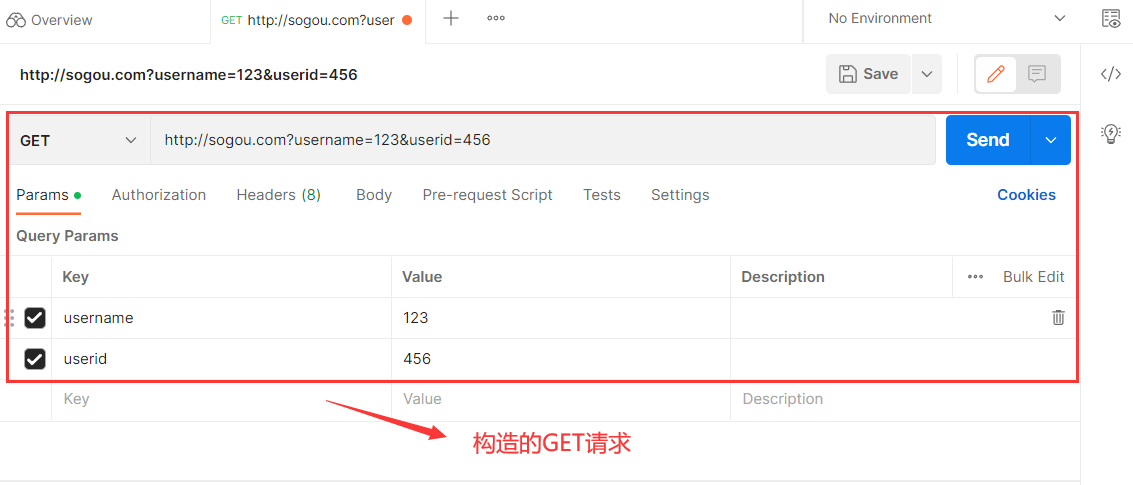
最后,在该标签页构造HTTP请求

构造的GET请求的相关信息

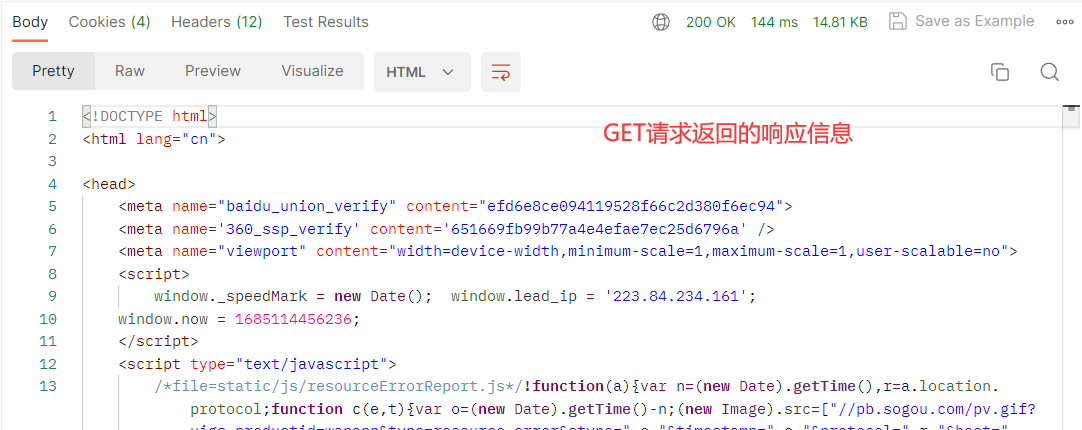
构造的请求返回的响应信息

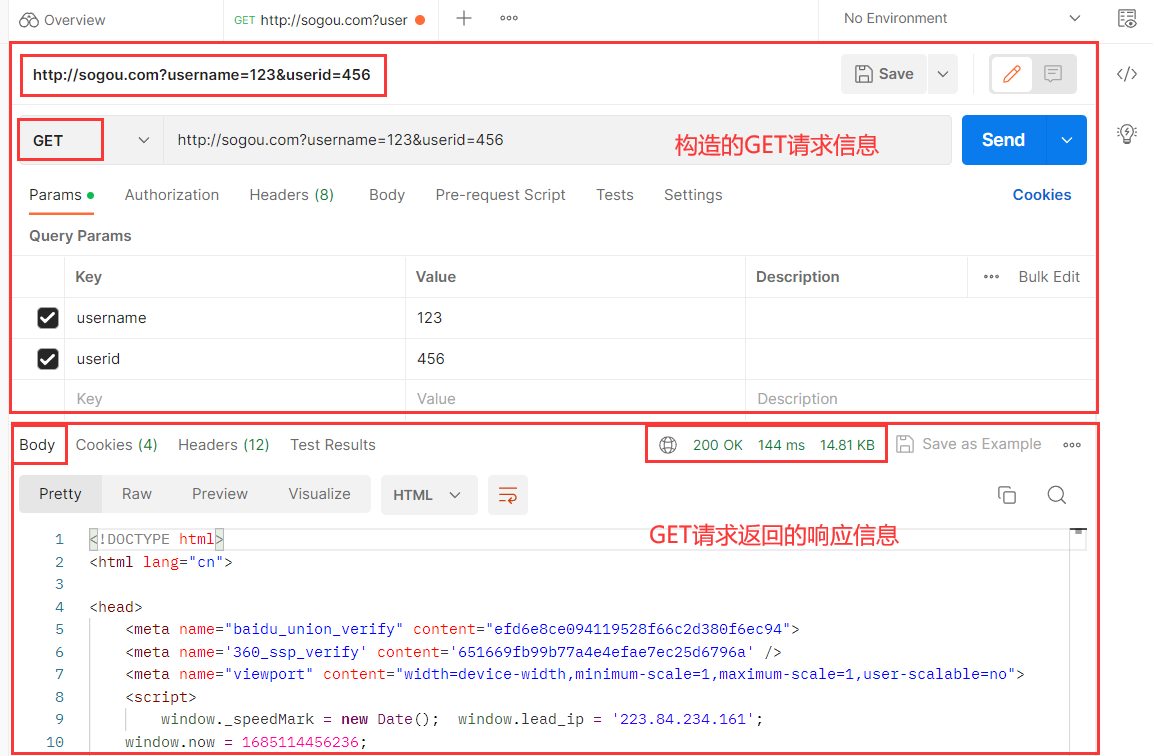
GET请求的构造和返回的响应信息:

结语
这就是本期博客的全部内容啦!如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!