学习使用Java7新语法try-with-resources,在查看编译文件时,接触到addSuppressed()方法。记录一下使用方式。
先来看一段代码:
private static void testt() {
try (InputStream is = CatchTest.class.getClassLoader().getResourceAsStream("/data/1.txt");)
{
int content;
while ((content = is.read()) != -1) {
System.out.print((char)content);
}
} catch (Exception e) {
e.printStackTrace();
}
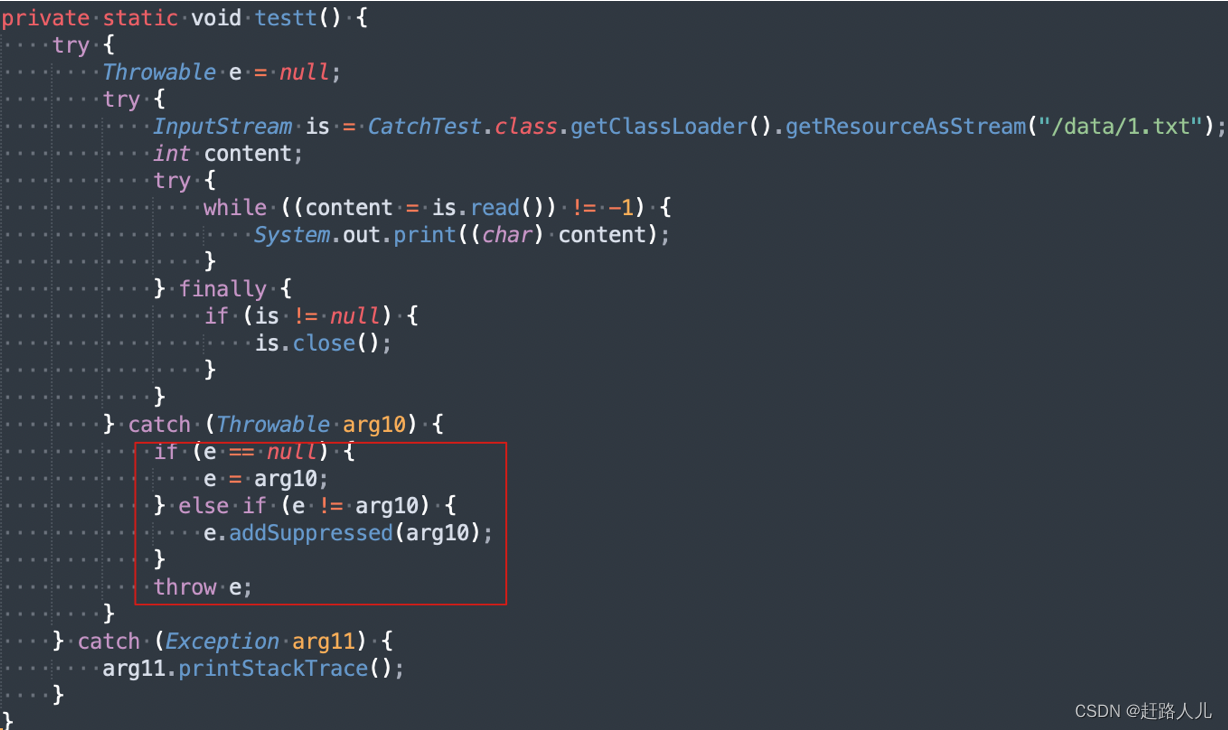
}反编译后:

1、try-catch-resource异常传播:
1)try-catch-finally中:
不论try语句块中是否有异常抛出,finally语句块始终会被执行。如果关闭失败,InputStream’s close()方法也可能会抛出异常。
假设try语句块抛出一个异常,然后finally语句块被执行。同样假设finally语句块也抛出了一个异常。那么哪个异常会根据调用栈往外传播?
即使try语句块中抛出的异常与异常传播更相关,最终还是finally语句块中抛出的异常会根据调用栈向外传播。
2)try-with-resources中:
当try-with-resources结构中抛出一个异常,同时FileInputStreami被关闭时(调用了其close方法)也抛出一个异常,try-with-resources会把两次异常都记录下来。从上面反编译的代码中可以看到,包含了addSuppressed()方法,这个方法作用是保证一个异常不被另外一个异常抑制而无法抛出,比如try-catch块代码抛异常,程序会继续执行finally代码,但如果finally代码又抛错,就会导致try-catch的异常无法正常抛出,此时可以使用addSuppressed()方法可以将被抑制的异常也抛出。
2、addSuppressed()方法使用
try-catch-finally结构中,在try语句块中抛出了异常,在控制权转移到调用栈上一层代码之前,finally语句块中的语句也会执行。但是finally语句块在执行的过程中,也可能会抛出异常。如果finally语句块也抛出了异常,那么这个异常会往上传递,而之前try语句块中的那个异常就丢失了。如例看一个例子:
private static void test() throws Exception {
try {
Integer.parseInt("Hello");
} catch (NumberFormatException arg7) {
throw new Exception(arg7);
} finally {
try {
int e2 = 2 / 0;
System.out.println(e2);
} catch (ArithmeticException arg6) {
throw new Exception(arg6);
}
}
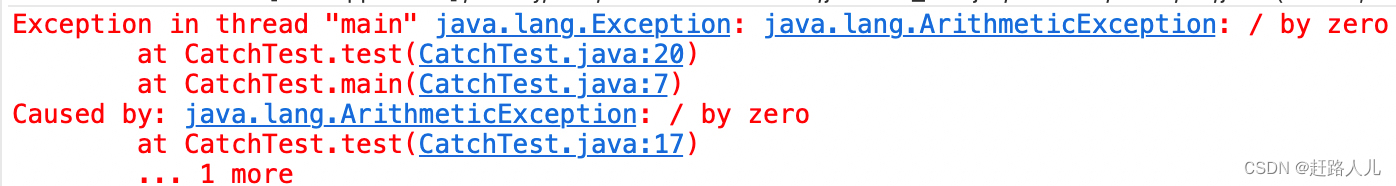
}执行后:

对这种问题的解决办法一般有两种:一种是抛出try语句块中产生的原始异常,忽略在finally语句块中产生的异常。这么做的出发点是try语句块中的异常才是问题的根源。如例:
private static void test1() throws Exception {
Exception exception = null;
try {
Integer.parseInt("Hello");
} catch (NumberFormatException e1) {
exception = e1;
} finally {
try {
int result = 2 / 0;
System.out.println(result);
} catch (ArithmeticException e2) {
if (exception == null) {
exception = e2;
}
}
if (exception != null) {
throw exception;
}
}
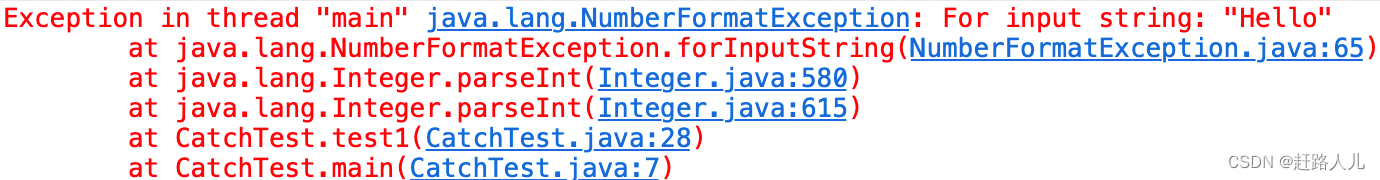
}执行后:
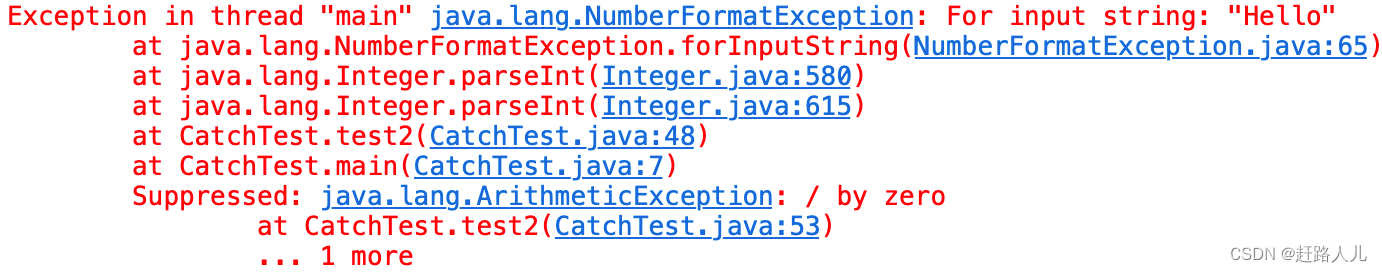
另外一种是把产生的异常都记录下来。这么做的好处是不会丢失任何异常。在java7之前,这种做法需要实现自己的异常类,而在java7中,已经对Throwable类进行了修改以支持这种情况。在java7中为Throwable类增加addSuppressed方法。当一个异常被抛出的时候,可能有其他异常因为该异常而被抑制住,从而无法正常抛出。这时可以通过addSuppressed方法把这些被抑制的方法记录下来。被抑制的异常会出现在抛出的异常的堆栈信息中,也可以通过getSuppressed方法来获取这些异常。这样做的好处是不会丢失任何异常,方便开发人员进行调试。如例:
private static void test2() throws Exception {
Exception exception = null;
try {
Integer.parseInt("Hello");
} catch (NumberFormatException e1) {
exception = e1;
} finally {
try {
int result = 2 / 0;
System.out.println(result);
} catch (ArithmeticException e2) {
if (exception != null) {
exception.addSuppressed(e2);
} else {
exception = e2;
}
}
if (exception != null) {
throw exception;
}
}
}执行后: