一.前言
接上一遍博客:《衣服、商品、商城网站模板首页,仿U袋网,vue+elementui简洁实现》
在此基础上增加了和完善一些页面:
- 商品分类筛选页面
- 登录、注册、找回密码共用页面
- U袋学堂(视频专区,视频播放)
- 企业账号(企业简述页面,简单例子)
- 诚信合约(简单例子)
- 实时下架(简单例子)
当前最新demo源码并没有提供下载,需要源码或需要增加其他页面的,私聊即可(会及时回复)。
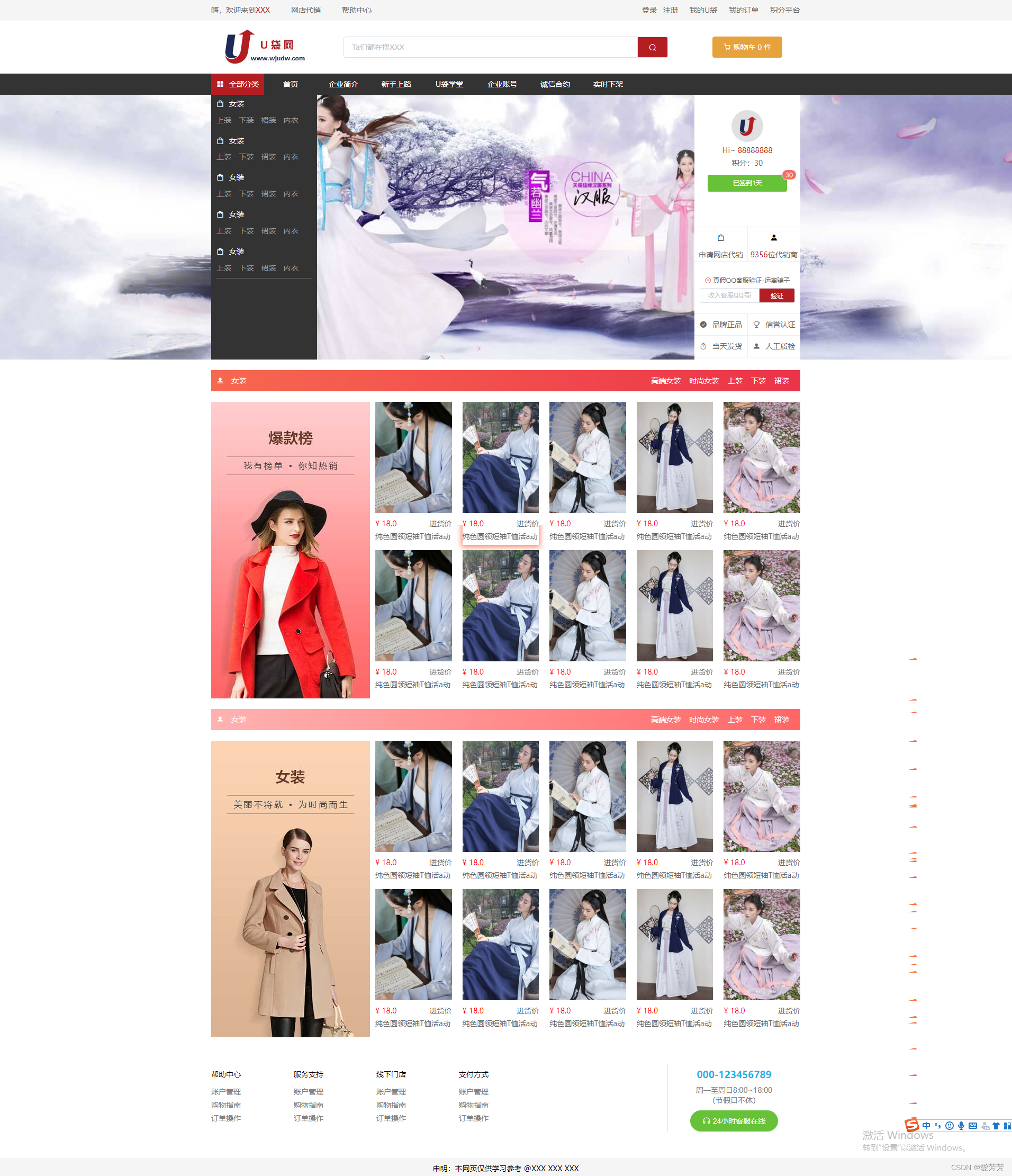
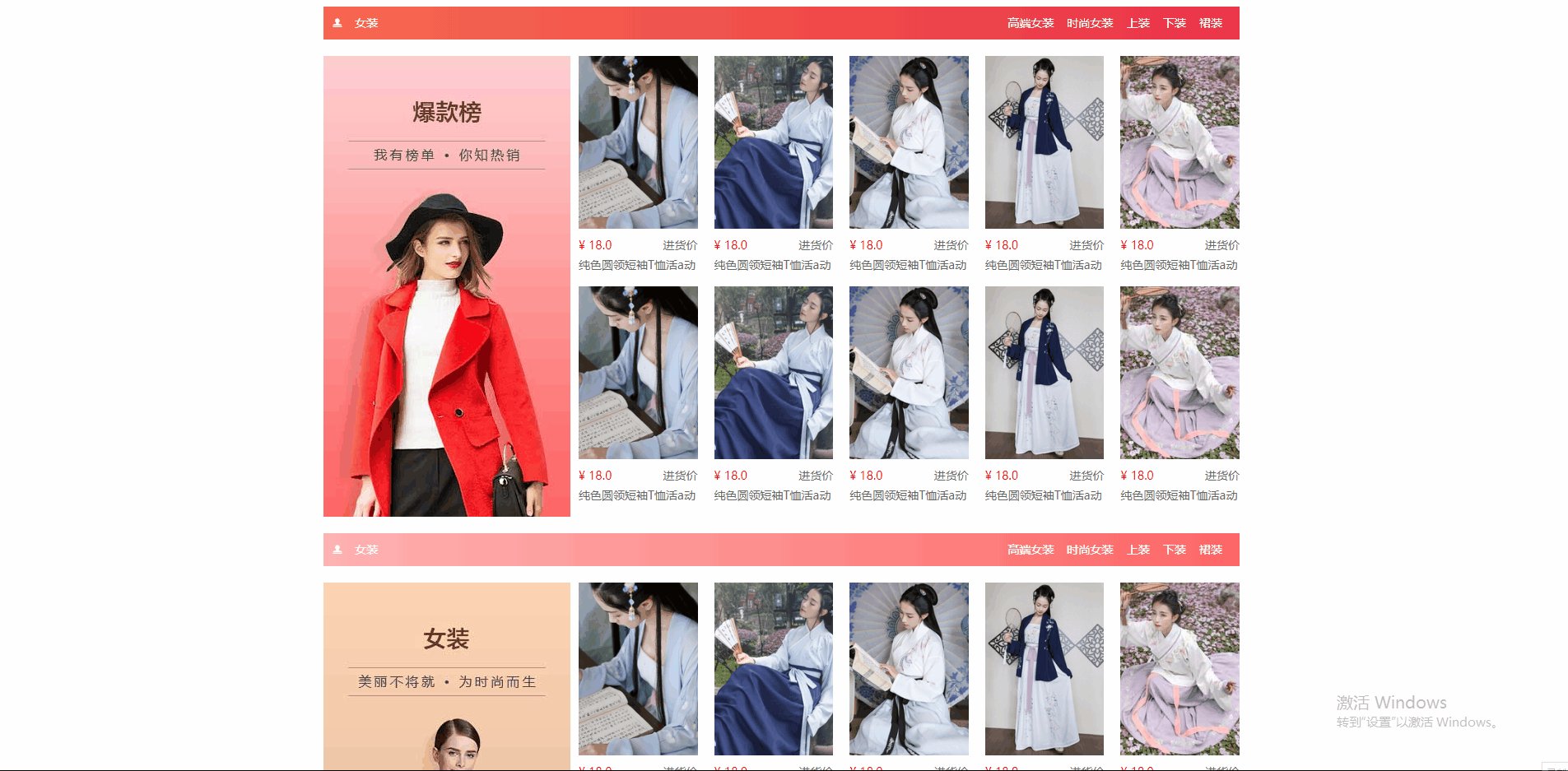
二.主页面,分离了菜单(达到共用)

分离在top(顶部共用):
<template>
<div style="font-size: 14px;">
<div style="display: flex;height: 40px;padding: 0 400px;background-color: #f5f5f5;">
<div class="top-title" style="padding-right: 20px;line-height: 40px;color: #666;">嗨,欢迎来到<span style="color: #b31e22;">XXX</span></div>
<div class="top-title" style="padding-right: 20px;line-height: 40px;color: #666;margin-left: 20px;">网店代销</div>
<div class="top-title" style="padding-right: 20px;line-height: 40px;color: #666;margin-left: 20px;">帮助中心</div>
<div style="flex: 1;display: flex;">
<div style="flex: 1;"></div>
<div style="width: 300px;display: flex;">
<el-button type="text" style="color: #666;" class="top-title" @click="toLogin">登录</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title" @click="toLogin">注册</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title">我的U袋</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title">我的订单</el-button>
<el-button type="text" style="color: #666;margin-right: 10px;" class="top-title">积分平台</el-button>
</div>
</div>
</div>
<div style="margin: 0 400px;height: 100px;line-height: 100px;">
<div style="display: flex;">
<div style="width: 200px;height: 100px;">
<img src="../../../public/img/logo.jpg" style="cursor: pointer;width: 200px;height: 100px;">
</div>
<div style="flex: 1;text-align: center;padding: 0 50px;">
<el-input placeholder="Ta们都在搜XXX" v-model="input" style="width: 100%;margin-top: 30px;">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
<div style="width: 200px;text-align: center;">
<el-button type="warning" icon="el-icon-shopping-cart-2">购物车 0 件</el-button>
</div>
</div>
</div>
<div style="height: 40px;line-height: 40px;background-color: #333;display: flex;">
<div :class="'menu-index '+(menuIndex===1?'menu-active':'')" @click="selMenu(1)" style="margin-left: 400px;color: #FFFFFF;">
<div><i class="el-icon-menu" style="margin-right: 10px;"></i>全部分类</div>
</div>
<div :class="'menu-index '+(menuIndex===2?'menu-active':'')" @click="selMenu(2)">
首页
</div>
<div :class="'menu-index '+(menuIndex===3?'menu-active':'')" @click="selMenu(3)">
企业简介
</div>
<div :class="'menu-index '+(menuIndex===4?'menu-active':'')" @click="selMenu(4)">
新手上路
</div>
<div :class="'menu-index '+(menuIndex===5?'menu-active':'')" @click="selMenu(5)">
U袋学堂
</div>
<div :class="'menu-index '+(menuIndex===6?'menu-active':'')" @click="selMenu(6)">
企业账号
</div>
<div :class="'menu-index '+(menuIndex===7?'menu-active':'')" @click="selMenu(7)">
诚信合约
</div>
<div :class="'menu-index '+(menuIndex===8?'menu-active':'')" @click="selMenu(8)">
实时下架
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
input:'',
menuIndex: 1
};
},
mounted() {
},
methods: {
selMenu(index){
if(this.menuIndex === index){
return;
}
this.menuIndex = index;
if(index === 2){
this.$router.push({path: '/home/index'});
}else if(index === 5){
this.$router.push({path: '/video/index'});
}else if(index === 6){
this.$router.push({path: '/enterprise/index'});
}else if(index === 7){
this.$router.push({path: '/contract/index'});
}else if(index === 8){
this.$router.push({path: '/shelf/index'});
}
},
toLogin(){
this.$router.push({path: '/login'});
}
}
};
</script>
<style>
.top-title:hover{
cursor: pointer;
color: #b31e22!important;
}
.el-input-group__append, .el-input-group__prepend{
background-color: #b31e22!important;
color: #ffffff!important;
}
.menu-index{
text-align: center;
width: 100px;
color: #FFFFFF;
cursor: pointer;
}
.menu-index:hover{
background-color: #666;
}
.menu-active{
background-color: #b31e22!important;
}
</style>
主布局:
<template>
<div id="body" style="width: 100%;height: 100%;overflow: auto;">
<top></top>
<router-view></router-view>
<foot></foot>
</div>
</template>
<script>
import top from "../top/index.vue";
import foot from "../foot/index";
export default {
components: {
top,
foot
},
name: "index",
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style>
#body{
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
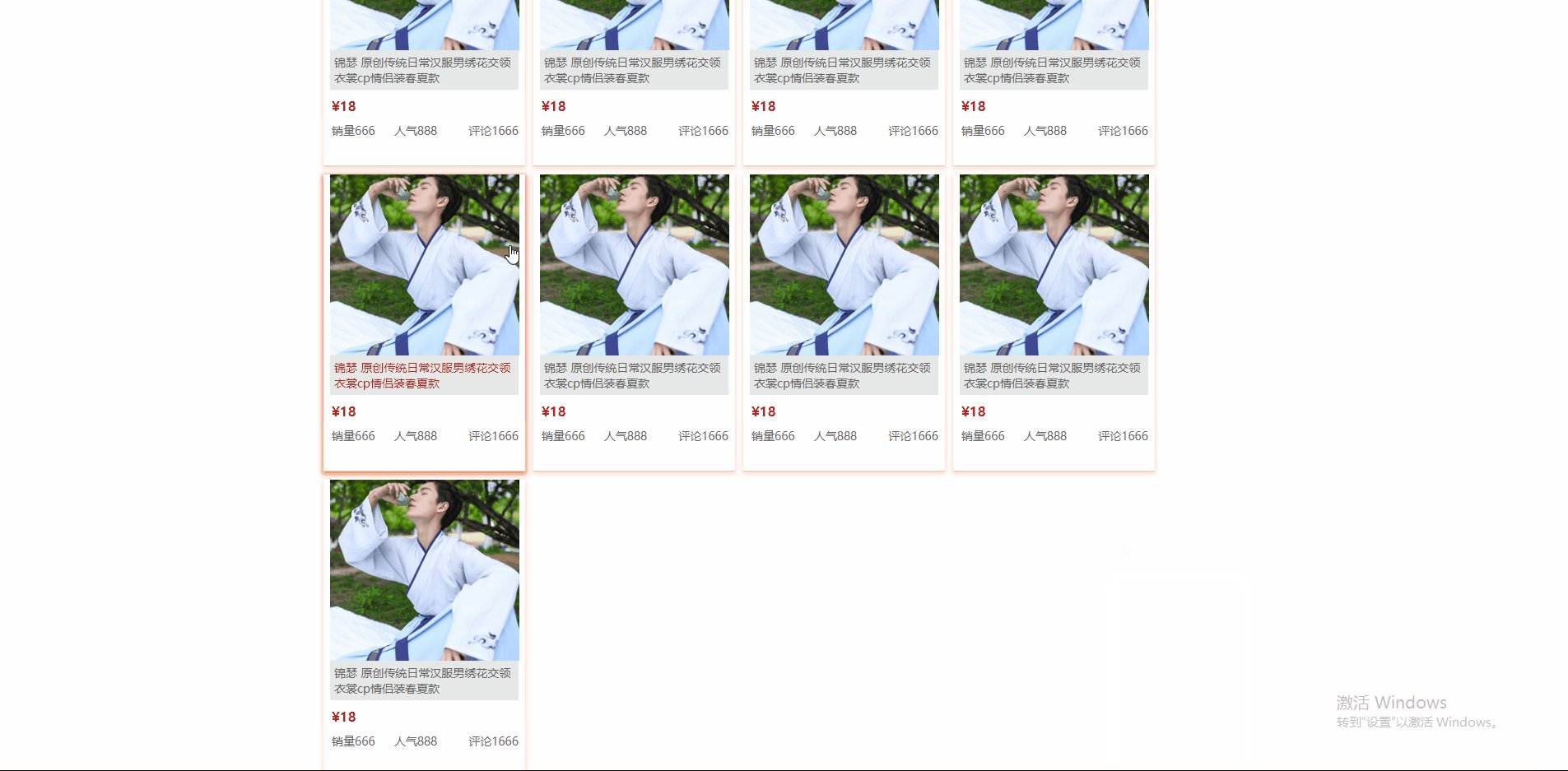
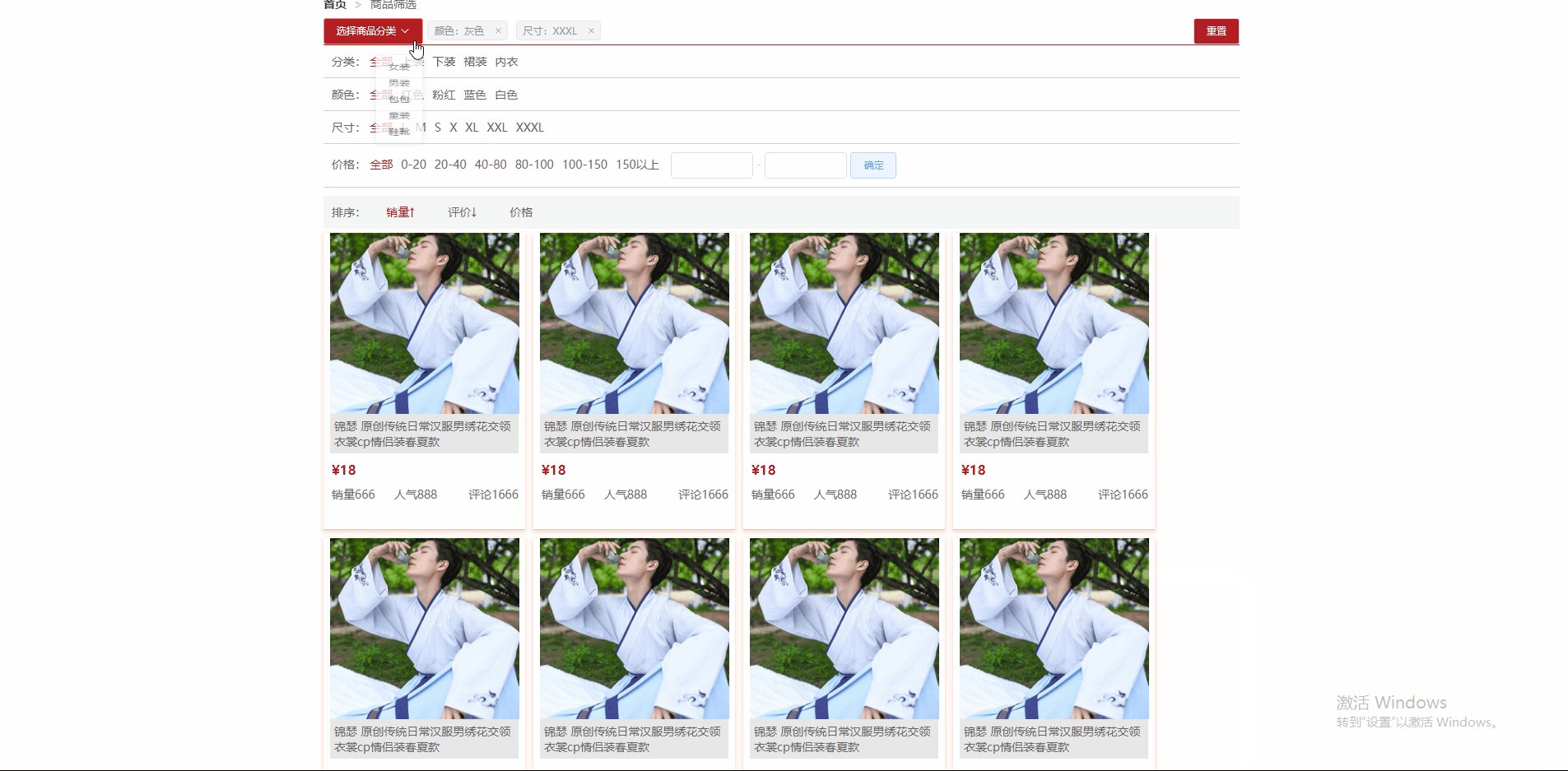
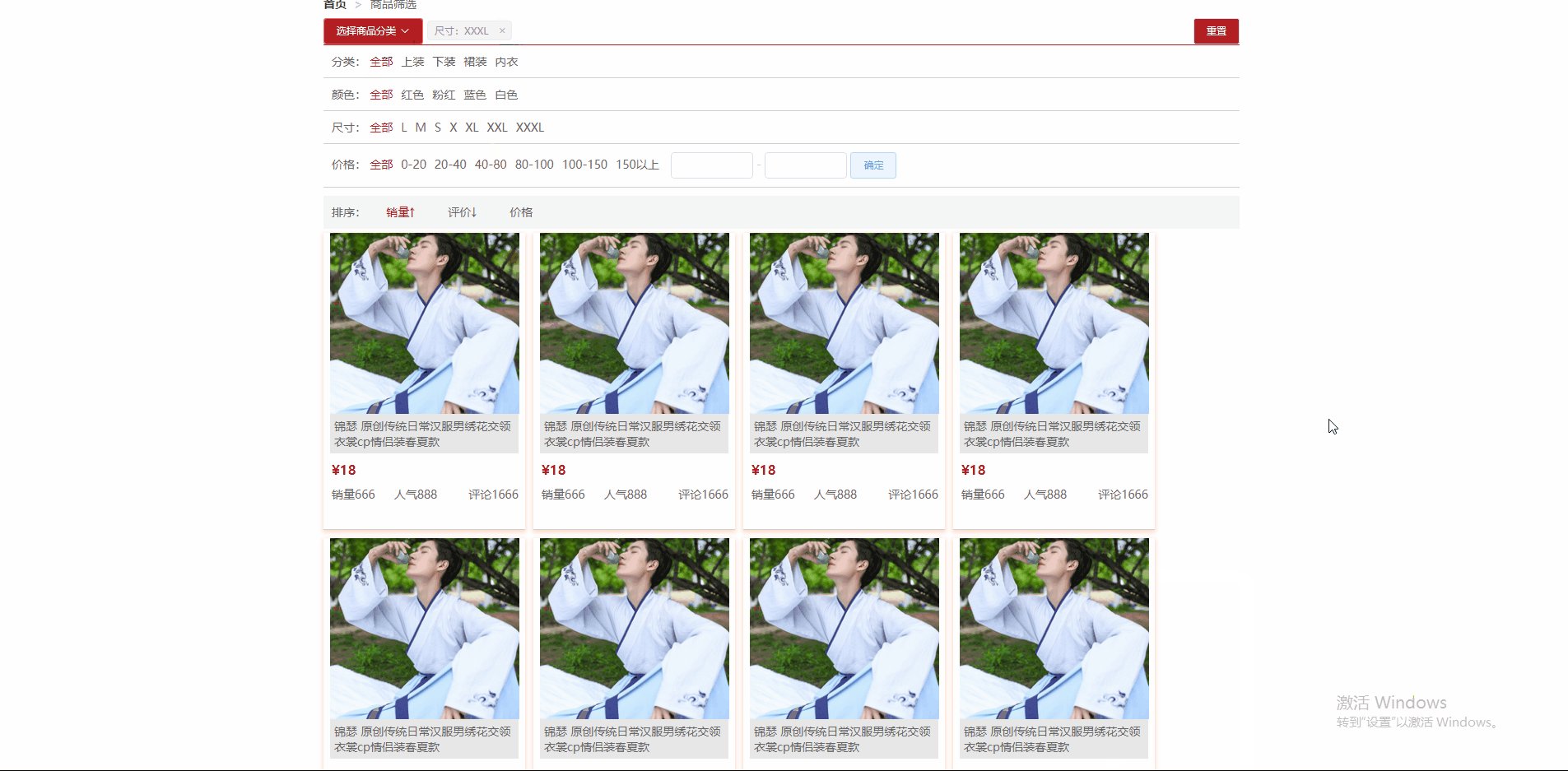
三.商品分类筛选页面

模拟动态数据:
export default {
name: "index",
data() {
return {
tags: [
{ name: '颜色:灰色', type: 'info' },
{ name: '尺寸:XXXL', type: 'info' }
],
types1: ['全部','上装','下装','裙装','内衣'],
typeIndex1: 0,
types2: ['全部','红色','粉红','蓝色','白色'],
typeIndex2: 0,
types3: ['全部','L','M','S','X','XL','XXL','XXXL'],
typeIndex3: 0,
types4: ['全部','0-20','20-40','40-80','80-100','100-150','150以上'],
typeIndex4: 0,
types5: ['销量↑','评价↓','价格'],
typeIndex5: 0,
startPrice:'',
endPrice: '',
products: [
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
]
};
},
mounted() {
},
methods: {
handleClose(tag) {
this.tags.splice(this.tags.indexOf(tag), 1);
},
selType1(index){
this.typeIndex1 = index;
},
selType2(index){
this.typeIndex2 = index;
},
selType3(index){
this.typeIndex3 = index;
},
selType4(index){
this.typeIndex4 = index;
},
selType5(index){
this.typeIndex5 = index;
}
}
}四.U袋学堂-视频专区

视频数据,视频播放方法:
export default {
name: "index",
data() {
return {
videos: [
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
],
playBox: false,
video: null,
isPlay: 0,//默认0未自动播放 1播放 2暂停
eleVideo: null,
autoPlay: false,//自动播放
};
},
mounted() {
},
methods: {
autoPlayFun(){
this.autoPlay = !this.autoPlay;
},
playModal(item){
this.video = item;
this.playBox = true;
if(!this.eleVideo){
let that = this;
setTimeout(function(){
that.eleVideo = that.$refs.player;
that.eleVideo.addEventListener('waiting', function () { //加载
console.log("加载中");
});
that.eleVideo.addEventListener('play', function () { //播放开始执行的函数
console.log("开始播放");
that.isPlay = 1;
console.log(that.isPlay);
});
that.eleVideo.addEventListener('playing', function () { //播放中
console.log("播放中");
that.isPlay = 1;
console.log(that.isPlay);
});
that.eleVideo.addEventListener('pause', function () { //暂停开始执行的函数
console.log("暂停播放");
that.isPlay = 2;
console.log(that.isPlay);
});
if(that.autoPlay){
that.playFun();//加载马上自动播放,有些浏览器已经不支持自动播放,可以先设置浏览器允许自动播放
}
},300);
}else if(this.autoPlay){
this.playFun();//加载马上自动播放,有些浏览器已经不支持自动播放,可以先设置浏览器允许自动播放
}
},
playFun() {
if (!this.$refs.player) {
alert('播放资源不存在!');
return;
}
if (this.isPlay === 1) { //暂停
this.isPlay = 2;
this.$refs.player.pause();
} else if (this.isPlay === 0 || this.isPlay === 2) { //播放
this.$refs.player.play();
}
},
beforeClose(){
this.isPlay = 2;
this.$refs.player.pause();
this.playBox = false;
}
}
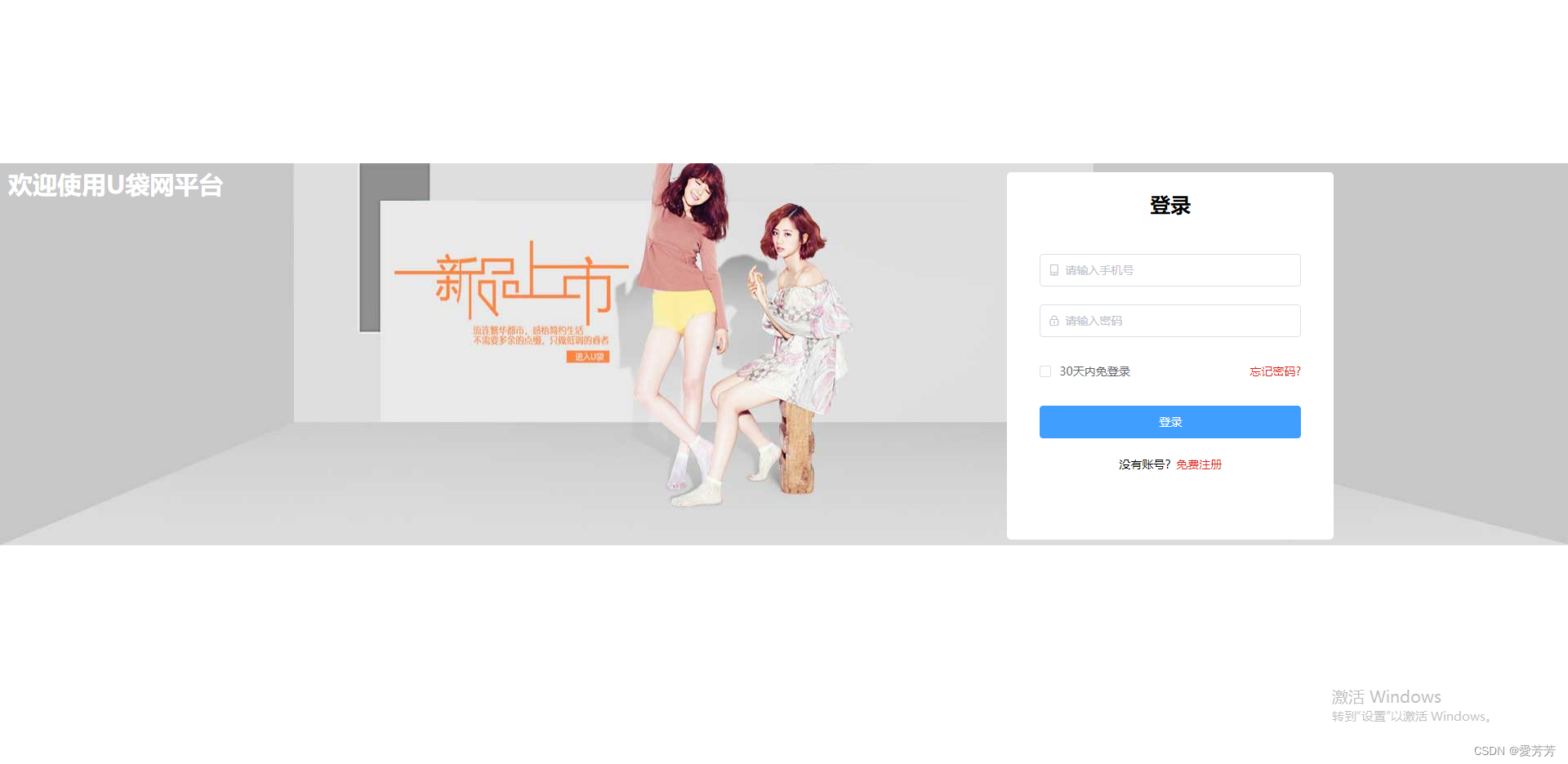
}五.登录、注册、找回密码


 登录、注册、找回密码通过参数控制切换页面效果:
登录、注册、找回密码通过参数控制切换页面效果:
<div style="display: flex;width: 100%;height: 100%;overflow: hidden;">
<div class="name"><span @click="homePage" style="cursor: pointer;">欢迎使用U袋网平台</span></div>
<div class="login-modal">
<div class="title">{{modalType === 'login'?'登录':(modalType==='forget'?'找回密码':'注册')}}</div>
<el-form class="login-form"
:rules="loginRules"
ref="loginForm"
:model="loginForm"
label-width="0">
<el-form-item prop="phone">
<el-input
placeholder="请输入手机号"
prefix-icon="el-icon-mobile-phone"
v-model="loginForm.phone">
</el-input>
</el-form-item>
<el-form-item v-show="modalType !== 'login'" prop="validCode">
<el-input placeholder="请输入验证码" v-model="loginForm.validCode">
<el-button slot="append" @click="handleLogin">发送短信验证码</el-button>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
:type="passwordType"
placeholder="请输入密码"
prefix-icon="el-icon-lock"
v-model="loginForm.password">
</el-input>
</el-form-item>
<el-form-item>
<el-row>
<el-col :span="12">
<el-checkbox v-model="loginForm.rememberPwd">30天内免登录</el-checkbox>
</el-col>
<el-col :span="12" v-if="modalType !== 'forget'">
<div style="color: #df1f20;float: right;cursor: pointer;" @click="changeModalType('forget')">忘记密码?</div>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button type="primary"
style="width: 100%;"
@click.native.prevent="handleLogin"
class="login-submit">
{{modalType === 'login'?'登录':(modalType==='forget'?'重置密码':'注册')}}
</el-button>
</el-form-item>
<div v-if="modalType === 'login'" style="text-align: center;font-size: 14px;">
没有账号?<span style="cursor: pointer;color: #df1f20;" @click="changeModalType('register')">免费注册</span>
</div>
<div v-if="modalType !== 'login'" style="text-align: center;font-size: 14px;">
已有账号?<span style="cursor: pointer;color: #df1f20;" @click="changeModalType('login')">返回登录</span>
</div>
</el-form>
</div>
</div>
六.其他简单页面