已封装为组件,亲测4个菜单项目可以切换,

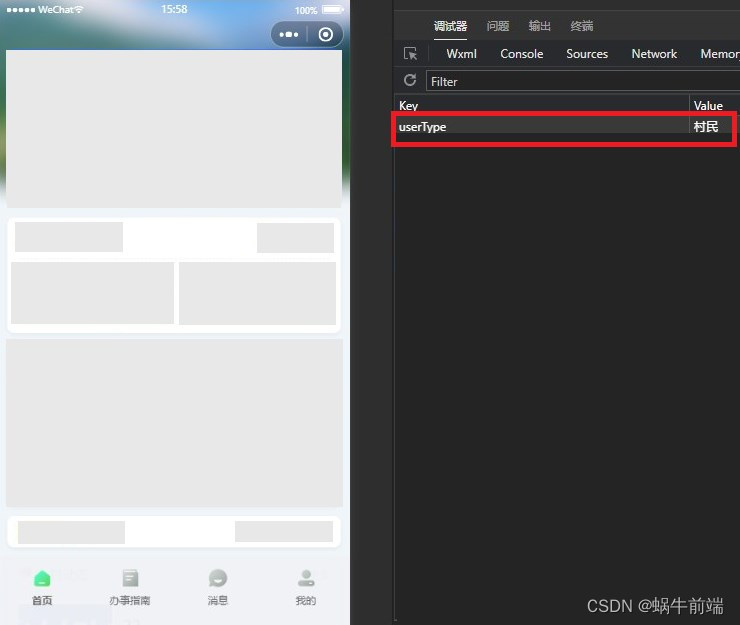
以下为示例,根据Storage 中 userType 的 值,判断权限菜单
<template>
<view class="tab-bar pb10">
<view class="tabli" v-for="(tab, index) in tabs" :key="index" @click="switchTab(tab)">
<image :src="currentTab === tab.text ? tab.selectedIconPath : tab.iconPath" mode="aspectFit"></image>
<text :class="currentTab === tab.text ? 'active' : ''">{{ tab.text }}</text>
</view>
<loginTourist ref="loginPop"></loginTourist>
</view>
</template>
<script>
export default {
props: {//当前页
currentTab: {
type: String,
required: true
}
},
data() {
return {
// 游客、管理员、村民
usertype: uni.getStorageSync('userType'),
}
},
computed: {
// 权限菜单
tabs() {
if (this.usertype =='村民') {
return [
{
"pagePath": "/pages/homepage/index",
"iconPath": this.img('home-1'),
"selectedIconPath": this.img('home'),
"text": "首页"
},
{
"pagePath": "/workPages/teach/index",
"iconPath": this.img('bs-1'),
"selectedIconPath": this.img('bs'),
"text": "办事指南"
},
{
"pagePath": "/pages/messag/index",
"iconPath": this.img('mass-1'),
"selectedIconPath": this.img('mass'),
"text": "消息"
},
{
"pagePath": "/pages/mine/index",
"iconPath": this.img('mine-1'),
"selectedIconPath": this.img('mine'),
"text": "我的"
}
],
}else if (this.usertype =='管理员') {
// 管理员
return [
{
"pagePath": "/pages/homepage/index",
"iconPath": this.img('home-1'),
"selectedIconPath": this.img('home'),
"text": "首页"
},
],
}
}
},
methods: {
switchTab(tab) {
// console.log("底部导航", tab)
let userType = uni.getStorageSync('userType')||this.userType
let token = uni.getStorageSync('token')
console.log('底部导航,用户,token|',tab.text ,userType,token)
uni.navigateTo({
url: tab.pagePath
});
},
// 统一加图片域名路径
img(img) {
return 图片网址前缀 + 'tabBar/' + img + '.png'
},
},
</script>
<style>
.tab-bar {
justify-content: space-around;
align-items: center;
height: 150upx;
position: fixed;
left: 0;
z-index: 99999999999999999999;
width: 100%;
display: flex;
justify-content: space-around;
background: rgb(240 242 245 / 97%);
border-top: 0.5px solid rgba(240, 242, 245, 1)
}
.tab-bar .tabli {
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.tab-bar image {
width: 25px;
height: 25px;
}
.tab-bar text {
font-size: 12px;
margin-top: 5px;
}
.tab-bar text.active {
font-weight: bold;
}
</style>声明为全局组件:main.js 中添加
import tzTabBar from "@/components/atz-tabbar/atz-tabbar.vue"//自定义底部菜单
Vue.component('tzTabBar', tzTabBar)
在页面中使用:
<tzTabBar :currentTab="'消息'"></tzTabBar>