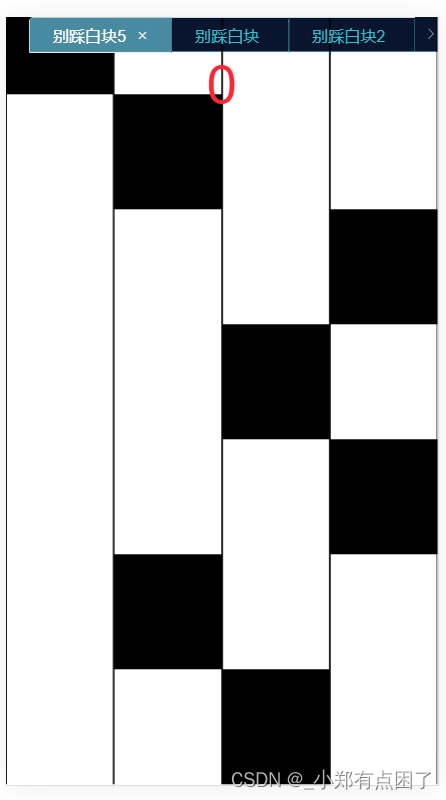
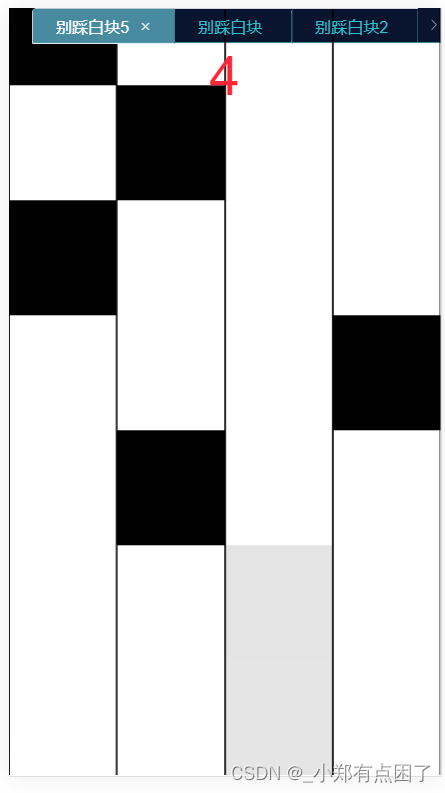
效果图:

点击黑块变灰

游戏结束

功能简介
点击白块直接失败,点击黑块得计一分。
代码逻辑
其实和第一种类似,唯一区别在于此种方式的判断滚动到底部是否有违背点击的黑块的算法。
1、数组存放白块数据:二维数组,数组内部单个元素为一个四位数字的数组,其中1代表黑块,0代表白块,一行四块。
blocksArr:[ // [1,0,0,0], // [0,0,1,0], ],
2、当点击开始按钮的时候,开始定时器,开始向数组插入一行随机生成的带有一个黑块标记的四位数组。然后开始改变容器的top值,使之向下移动。点击黑块会将1修改为2,当滚动高度超过一块白块的高度就进行判断是否存在有未被点击的黑块。有则游戏结束,没有则插入一行新的。
这种形式不断的操作原数组,所以会出现闪烁的情况,和另外一篇文章相比有一定的效果的区别
实际代码
<template>
<div>
<div class="score">{
{
score }}</div>
<div class="play-box" :style="{ bottom: scrollHeight + 'px' }">
<div v-for="(item, i) in blockData" :key="i" :id="'line-' + item.id" class="block-line">
<div v-for="(block, j) in item.block" :key="j">
<div v-if="block === 0" :id="'block-' + item.id + '-' + j + '-0'" class="block" @click="handleClickWhite"></div>
<div v-else-if="block === 1" :id="'block-' + item.id + '-' + j + '-1'" class="block black" @click="handleClickBlack"></div>
<div v-else :id="'block-' + item.id + '-' + j + '-2'" class="block gray" @click="handleClickGray"></div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data