目录
一:快速搞定AJAX(第一篇)
1、传统请求及缺点
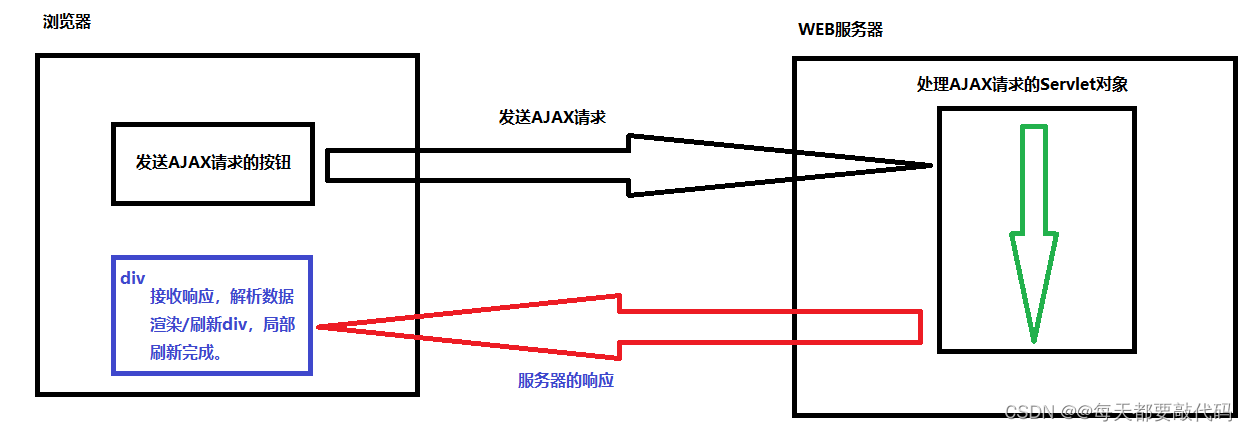
2、AJAX请求原理剖析
3、AJAX概述
4、XMLHttpRequest对象
5、AJAX GET请求
6、AJAX GET请求提交数据
7、AJAX GET请求的缓存问题
8、AJAX POST请求及模拟表单提交数据
9、经典案例:验证用户名是否可用
10、经典案例:显示学生列表
一:快速搞定AJAX(第一篇)
1、传统请求及缺点
(1)传统的请求都有哪些?
①直接在浏览器地址栏上输入URL。
②点击超链接
③提交form表单
④使用JS代码发送请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示传统请求,以及传统请求的缺点</title>
</head>
<body>
<!--1、直接在浏览器地址栏上输入URL-->
http://localhost:8080/ajax1/request
<!--2、超链接-->
<a href="/ajax1/request">传统请求(超链接)</a>
<!--3、form表单提交-->
<form action="/ajax1/request" method="get">
<input type="submit" value="传统请求(form表单提交)">
</form>
<!--4、通过JS代码来发送请求-->
<input type="button" value="传统请求(通过JS代码发送请求)" onclick="sendRequest()">
<script type="text/javascript">
function sendRequest(){
// 发送请求
document.location.href = "/ajax1/request"
}
</script>
</body>
</html>(2)传统请求存在的问题?
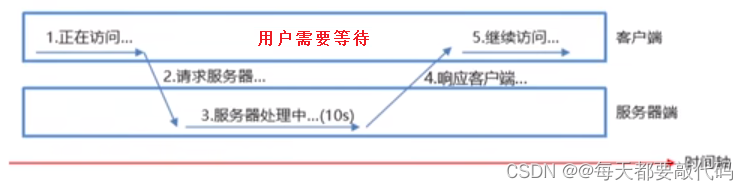
①页面全部刷新导致了用户的体验较差。
②传统的请求导致用户的体验有空白期。(用户的体验是不连贯的)

(3)从图中对比可以发现,实际上是把前面的页面内容清空,然后把新的页面从零重新打到浏览器上,呈现出效果!
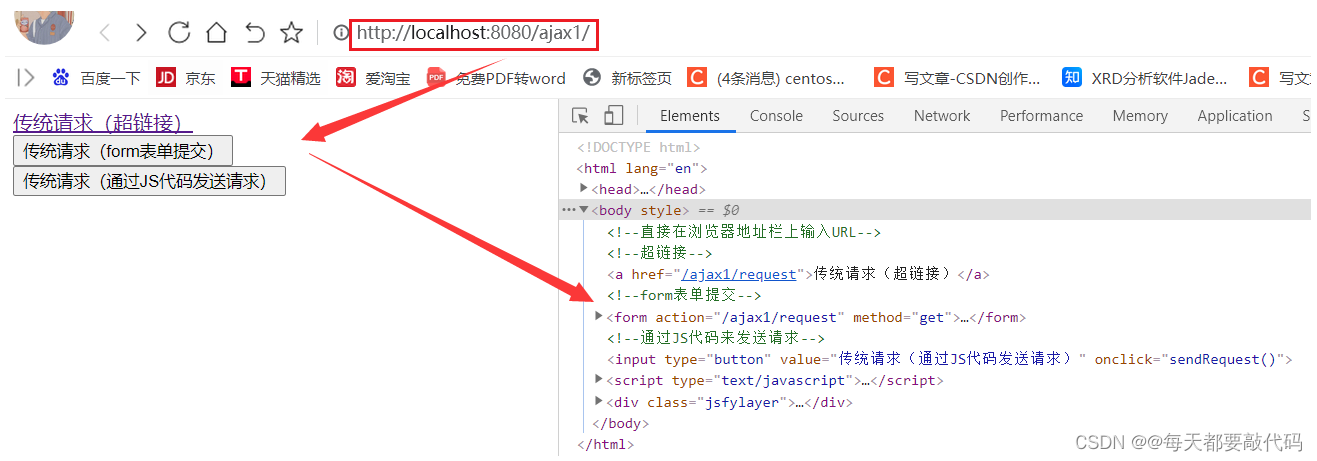
访问前的页面:
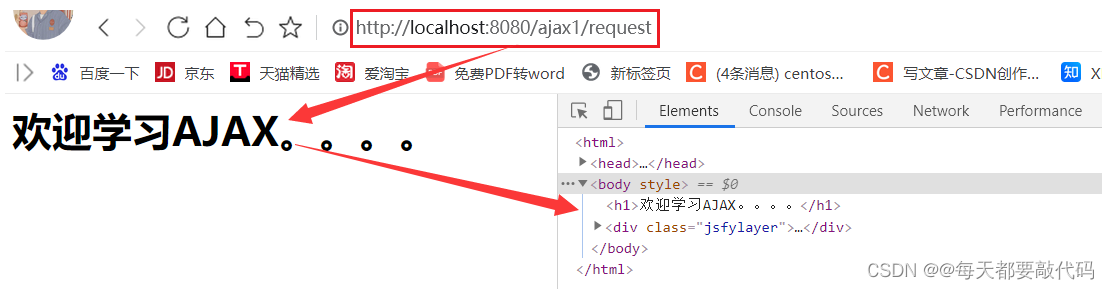
访问后的页面代码

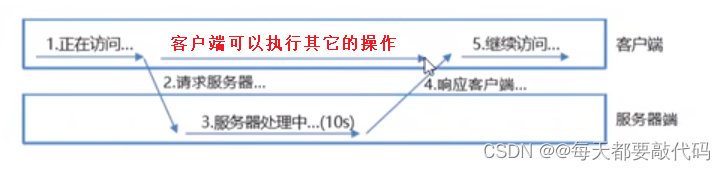
2、AJAX请求原理剖析
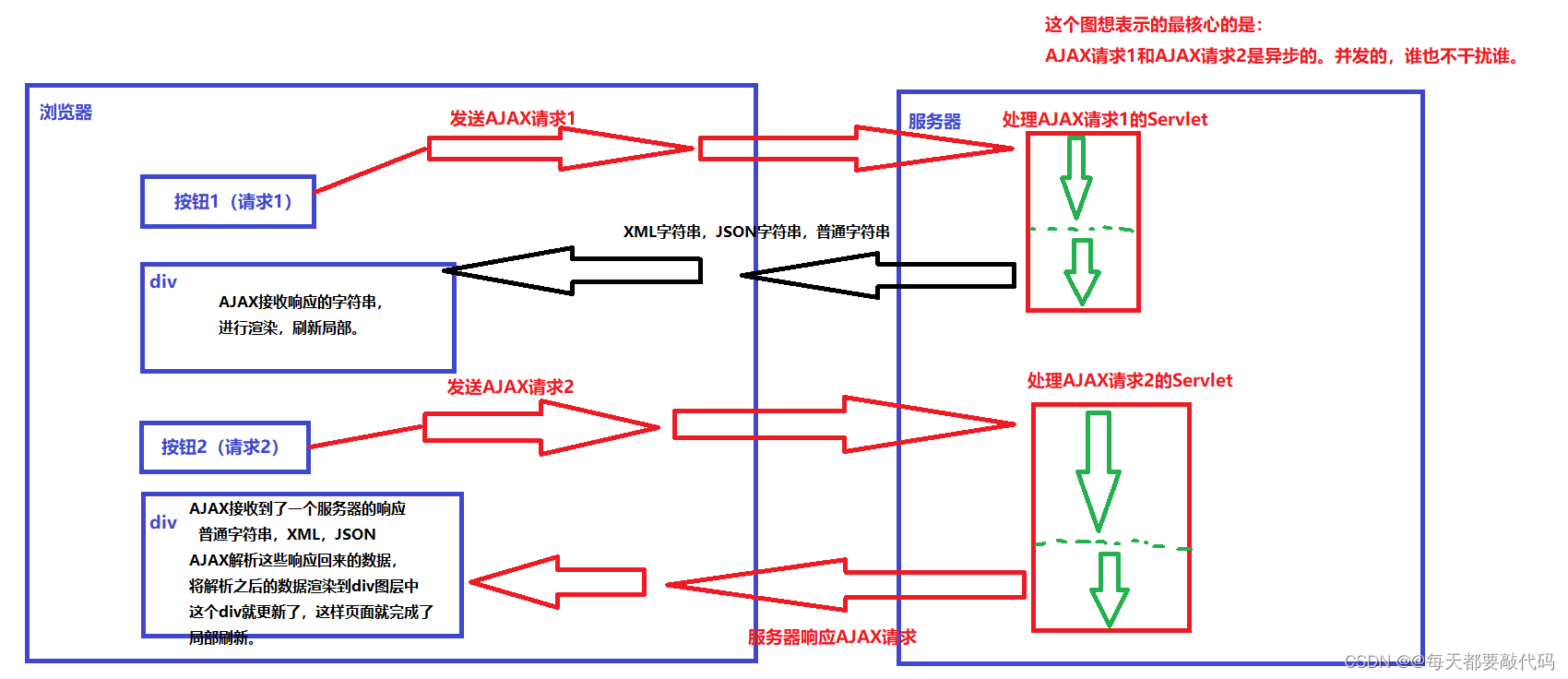
(1)AJAX可以在浏览器当中发送异步请求,请求A和请求B是异步的;谁也不需要等谁,类似于多线程并发。
(2)AJAX的请求发送之后,不会出现页面清空,然后展示新页面的效果。
(3)浏览器上发送Ajax请求,这些代码是JS语法的代码。其实发送Ajax请求就是需要编写JS代码!
(4)对于AJAX来说,服务器(WEB Server端)可能会给WEB前端响应回来三种数据:
可能是普通文本,可能是XML字符串,可能是JSON字符串(常用)。

3、AJAX概述
(1)AJAX不能称为一种技术,它是多种技术的综合产物 ;AJAX可以让浏览器发送一种特殊的请求,这种请求可以是:异步的。
(2)什么是异步,什么是同步?
①假设有t1和t2线程,t1和t2线程并发,就是异步。
②假设有t1和t2线程,t2在执行的时候,必须等待t1线程执行到某个位置之后t2才能执行,那么t2在等t1,显然他们是排队的,排队的就是同步。
③AJAX是可以发送异步请求的。也就是说,在同一个浏览器页面当中,可以发送多个ajax请求,这些ajax请求之间不需要等待,是并发的!
(3)AJAX代码属于WEB前端的JS代码。和后端的java没有关系。
(4)AJAX 应用程序可以使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
(5)AJAX可以更新网页的部分,而不需要重新加载整个页面。(页面局部刷新)
(6)AJAX可以做到在同一个网页中同时启动多个请求,类似于在同一个网页中启动“多线程”,一个“线程”一个“请求”。

(7)在正式学习Ajax之前,先看懂下面一段代码,学会如何绑定事件!不妨写一个简单的需求:页面上有一个按钮,用户点击按钮之后,执行一段JS代码
第一种方式:在按钮中使用onclick事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test JS</title>
</head>
<body>
<script type="text/javascript">
function sayHello() {
alert("hello javascript1")
}
</script>
<input type="button" value="hello1" onclick="sayHello()">
</body>
</html>第二种方式:通过JS代码给按钮绑定事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test JS</title>
</head>
<body>
<input type="button" value="hello2" id="helloBtn">
<script type="text/javascript">
// 这个function就是一个回调函数,当load事件发生之后,这个回调函数才会执行。
// 页面加载完毕之后,load事件发生;给id="helloBtn"的元素绑定鼠标单击事件
window.onload = function () {
// 获取id="helloBtn"的对象
var helloBtn = document.getElementById("helloBtn");
// 给id="helloBtn"元素绑定click事件
// 这个function也是一个回调函数;
// 当helloBtn被click的时候,被鼠标单击的时候,这个回调函数会执行。
helloBtn.onclick = function () {
// this是发生事件的事件源对象。
// 是按钮发生了鼠标单击,那么this代表的就是这个按钮对象。
alert(this.value); // hello2
}
}
</script>
</body>
</html>4、XMLHttpRequest对象
(1)XMLHttpRequest对象是AJAX的核心对象,用于发送请求以及接收服务器数据的返回
(2)XMLHttpRequest对象,现代浏览器都是支持的,都内置了该对象;直接用即可。
(3)创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();(4)XMLHttpRequest对象的方法
| 方法 | 描述 |
|---|---|
| abort() | 取消当前请求 |
| getAllResponseHeaders() | 返回头部信息 |
| getResponseHeader() | 返回特定的头部信息 |
| open(method, url, async, user, psw) | method:请求类型 GET 或 POST url:文件位置 async:true(异步)或 false(同步) user:可选的用户名称 psw:可选的密码 |
| send() | 将请求发送到服务器,用于 GET 请求 |
| send(string) | 将请求发送到服务器,用于 POST 请求 |
| setRequestHeader() | 向要发送的报头添加标签/值对 |
(5)XMLHttpRequest对象的属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
| readyState | 保存 XMLHttpRequest 的状态。0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
| responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
| status | 返回请求的状态号200: "OK" 403: "Forbidden" 404: "Not Found" |
| statusText | 返回状态文本(比如 "OK" 或 "Not Found") |
(6)在AJAX的请求以及AJAX接收服务器的响应,完全都是依靠XMLHttpRequest对象的
XMLHttpRequest对象中的readyState属性记录下了XMLHttpRequest对象的状态。
0:请求未初始化
1:服务器连接已建立
2:请求已收到
3:正在处理请求
4:请求已完成且响应已就绪
当XMLHttpRequest对象的readyState属性的值变成4的时候,表示这个AJAX请求以及响应已经全部完成了!

5、AJAX GET请求
(1)发送AJAX get请求,前端代码:
第一步:创建AJAX核心对象XMLHttpRequest
①直接创建所有浏览器都内置的XMLHttpRequest对象,语法格式如下:
var xhr = new XMLHttpRequest();第二步:注册回调函数
①调用onreadystatechange 属性,定义当 readyState 属性发生变化时被调用的函数。
②这个回调函数函数在XMLHttpRequest对象的readyState状态值发生改变的时候被调用。
😊0 -> 1 被调用一次
😊1 -> 2 被调用一次
😊2 -> 3 被调用一次
😊3 -> 4 被调用一次③当XMLHttpRequest对象的readyState的状态是4的时候,表示响应结束了;响应结束之后,一般会有一个HTTP的状态码。HTTP状态码常见的包括:200表示成功了,404表示资源找不到,500表示服务器内部错误。
④通过XMLHttpRequest对象的responseText属性可以获取到服务器(后端)响应回来的内容。虽然服务器可能响应回来:普通文本、XML、JSON、HTML...都以普通文本的形势获取
⑤innerHTML可以设置元素内部的HTML代码。(innerHTML是javascript中的元素属性,可以将后面的内容当做一段HTML代码解释并执行)
xhr.onreadystatechange == function () {
// ==4表示响应结束
if (xhr.readyState == 4) {
// 响应结束会有以一个状态码
if(this.status == 200){
// 正常结束,把接收服务器响应回来的内容放到div涂层中
document.getElementById("mydiv").innerHTML = this.responseText;
}
}
}第三步:开启通道
①open只是浏览器和服务器建立连接,通道打开,并不会发送请求!
②调用XMLHttpRequest对象的open方法;open方法有几个参数:open(method, url, async, user, psw)
😊method: 请求的方式,可以是GET,也可以是POST,也可以是其它请求方式。
😊url:请求的路径
😊async: 只能是true或者false,true表示此ajax请求是一个异步请求,false表示此ajax请求是一个同步请求。(大部分请求都是true,要求异步)
😊user:用户名
😊pwd: 密码,用户名和密码是进行身份认证的,说明要想访问这个服务器上的资源,可能需要提供一些口令才能访问。需不需要用户名和密码,主要看服务器的态度!
xhr.open("GET", "/ajax/ajaxrequest1", true)第四步:发送请求
①直接调用send方法
xhr.send()前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax get请求</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("helloBtn").onclick = function () {
// 第一步:创建AJAX核心对象XMLHttpRequest
var xhr = new XMLHttpRequest();
// 第二步:注册回调函数
xhr.onreadystatechange = function () {
// console.log(xhr.readyState)
// 下面的xhr对象也可以换成this,代表当前按钮对象
// ==4表示响应结束
if (xhr.readyState == 4) {
// 响应结束会有以一个状态码
if (xhr.status == 404){
alert("对不起,您访问的资源不存在,请检查请求路径")
}else if(this.status == 500){
alert("对不起,服务器发生了严重的内部错误,请联系管理员")
}else if(this.status == 200){
// 正常结束
// 把接收服务器响应回来的内容放到div涂层中
document.getElementById("mydiv").innerHTML = this.responseText;
}
}
}
// 第三步:开启通道
xhr.open("GET","/ajax/ajaxrequest1",true);
// 第四步:发送请求
xhr.send();
}
}
</script>
<!--给一个按钮,用户点击这个按钮的时候发送ajax请求-->
<input type="button" value="ajax" id="helloBtn">
<!--给一个div图层,ajax接收了响应的数据之后,在div中进行渲染-->
<div id="mydiv"></div>
</body>
</html>(2)发送AJAX get请求,后端代码:
服务器的代码还是和以前完全一样的, 只不过现在浏览器客户端的XMLHttpRequest对象会接收到这个响应信息。
package com.bjpowernode.javaweb.ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @Author:朗朗乾坤
* @Package:com.bjpowernode.javaweb.ajax
* @Project:ajax
* @name:AjaxRequest1Servlet
* @Date:2022/12/5 17:25
*/
@WebServlet("/ajaxrequest1")
public class AjaxRequest1Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
out.print("<font color='red'>welcome to study ajax!!!!</font>");
}
}
运行结果如下:

6、AJAX GET请求提交数据
get请求提交数据是在“请求行”上提交,格式是:url?name=value&name=value....
第一种情况:直接写在路径后面,写死
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get 请求发送数据</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
// 1、创建AJAX核心对象
var xhr = new XMLHttpRequest();
// 2、注册回调函数
xhr.onreadystatechange = function () {
if(xhr.readyState == 4){
if (xhr.status == 200) {
document.getElementById("myspan").innerText = this.responseText;
}else {
alert(xhr.status)
}
}
}
///3、开启通道
xhr.open("GET","/ajax/ajaxrequest2?username=zhangsan&password=123");
// 4、发送请求
xhr.send();
}
}
</script>
<input type="button" value="发送get请求" id="btn">
<span id="myspan"></span>
</body>
</html>后端代码:
package com.bjpowernode.javaweb.ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @Author:朗朗乾坤
* @Package:com.bjpowernode.javaweb.ajax
* @Project:ajax
* @name:AjaxRequest1Servlet
* @Date:2022/12/5 17:25
*/
@WebServlet("/ajaxrequest2")
public class AjaxRequest2Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 设置响应的内容类型以及字符集
response.setContentType("text/html;charset=UTF-8");
// 获取响应流
PrintWriter out = response.getWriter();
// 获取ajax get请求提交的数据
String username = request.getParameter("username");
String password = request.getParameter("password");
out.print("username="+username+",password="+password);
}
}
第二种情况:写两个文本框,动态获取
前端代码进行修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get 请求发送数据</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
// 1、创建AJAX核心对象
var xhr = new XMLHttpRequest();
// 2、注册回调函数
xhr.onreadystatechange = function () {
if(xhr.readyState == 4){
if (xhr.status == 200) {
document.getElementById("myspan").innerText = this.responseText;
}else {
alert(xhr.status)
}
}
}
///3、开启通道
// 获取用户填写的username和password
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
xhr.open("GET","/ajax/ajaxrequest2?username="+username+"&password="+password);
// 4、发送请求
xhr.send();
}
}
</script>
<!--定义两个文本框-->
username<input type="text" id="username"><br>
password<input type="text" id="password"><br>
<input type="button" value="发送get请求" id="btn">
<span id="myspan"></span>
</body>
</html>后端代码代码不变
7、AJAX GET请求的缓存问题
(1)对于低版本的IE浏览器来说,AJAX的get请求可能会走缓存,存在缓存问题。对于现在的浏览器来说,大部分浏览器都已经不存在AJAX get缓存问题了。
(2)什么是AJAX GET请求缓存问题?
①在HTTP协议中是这样规定get请求的:get请求会被缓存起来。
②发送AJAX GET请求时,在同一个浏览器上,前后发送的AJAX请求路径一样的话,对于低版本的IE来说,第二次的AJAX GET请求会走缓存,不走服务器。
③POST请求在HTTP协议中规定的是:POST请求不会被浏览器缓存 。
(3)GET请求缓存的优缺点:
优点:直接从浏览器缓存中获取资源,不需要从服务器上重新加载资源,速度较快,用户体验好。
缺点:无法实时获取最新的服务器资源。
(4)浏览器什么时候会走缓存?
①第一:是一个GET请求 。
②第二:请求路径已经被浏览器缓存过了;第二次发送请求的时候,这个路径没有变化,会走浏览器缓存。
(5)如果是低版本的IE浏览器,怎么解决AJAX GET请求的缓存问题?
可以在请求路径url后面添加一个时间戳,这个时间戳是随时变化的;所以每一次发送的请求路径都是不一样的,这样就不会走浏览器的缓存问题了。
①可以采用时间戳:"url?t=" + new Date().getTime()
②或者可以通过随机数:"url?t=" + Math.random()
③也可以两者结合:随机数+时间戳....
8、AJAX POST请求及模拟表单提交数据
AJAX POST请求和GET请求的代码区别在哪里?
(1)前端代码区别:
对于Get请求,是把前端的数据直接放入open方法即可
xhr.open("GET","/ajax/ajaxrequest2?username="+username+"&password="+password);
xhr.send();对于Post请求,是把数据放入send方法,放再这里的数据就是在请求体当中提交的;并且还要设置请求头的内容类型时,必须在open之后,send之前。
xhr.open("POST","/ajax/ajaxrequest3",true);
// 设置请求头的内容类型。模拟form表单提交数据,在open之后,send之前。
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
// send函数中的参数就是发送的数据,这个数据在“请求体”当中发送。
xhr.send("username="+username+"&password="+password)(2)后端代码区别:
Get请求时重写doGet方法,Post请求时重写doPost方法;其它都相同!
(3)模拟表单提交数据代码
①前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
// 发送AJAX POST请求
// 1. 创建AJAX核心对象
var xhr = new XMLHttpRequest();
// 2. 注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("mydiv").innerText = this.responseText;
}else{
alert(this.status);
}
}
}
// 3. 开启通道
xhr.open("POST","/ajax/ajaxrequest3",true);
// 怎么模拟AJAX提交form表单呢?设置请求头的内容类型(这行代码非常关键,是模拟form表单提交的关键代码。)
// 设置请求头的内容类型时,必须在open之后。
// xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
// 4. 发送请求
// 放到send()这个函数的小括号当中的数据,会自动在请求体当中提交数据。
// 使用JS代码获取用户填写的用户名和密码
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
xhr.send("username="+username+"&password="+password);
}
}
</script>
用户名<input type="text" id="username"><br>
密码<input type="text" id="password"><br>
<button id="btn">发送AJAX POST请求</button>
<div id="mydiv"></div>
</body>
</html>②后端
package com.bjpowernode.javaweb.ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @Author:朗朗乾坤
* @Package:com.bjpowernode.javaweb.ajax
* @Project:ajax
* @name:AjaxRequest1Servlet
* @Date:2022/12/5 17:25
*/
@WebServlet("/ajaxrequest3")
public class AjaxRequest3Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 获取提交数据
String username = request.getParameter("username");
String password = request.getParameter("password");
out.print("用户名是:" + username + ",密码是:" + password);
}
}
9、经典案例:验证用户名是否可用
使用AJAX POST请求实现用户注册的时候,用户名是否可用。(验证用户名是否可以注册)实现步骤如下:
①在前端,用户输入用户名之后,失去焦点事件blur发生,然后发送AJAX POST请求,提交用户名
②在后端,接收到用户名,连接数据库,根据用户名去表中搜索
③如果用户名已存在,后端响应消息:对不起,用户名已存在(在前端页面以红色字体展示)
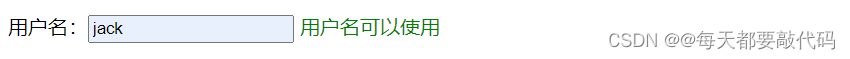
④如果用户名不存在,后端响应消息:用户名可以使用(在前端页面以绿色字体展示)
(1)创建数据库表,这里就是用前面学习Servlet创建的t_user表

(2)前端代码
使用onblur表示失去焦点事件,点出去显示提示;
使用onfocus获取焦点事件,点进去清除提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
// 获取焦点,点进去清除提示
document.getElementById("username").onfocus = function(){
document.getElementById("myspan").innerHTML = " ";
}
// 失去焦点事件,显示提示
document.getElementById("username").onblur = function () {
// 发送AJAX POST请求
// 1、创建核心对象
var xhr = new XMLHttpRequest();
// 2、注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("myspan").innerHTML = this.responseText;
} else {
alert(this.status);
}
}
}
// 3、开启通道
xhr.open("POST","/ajax/ajaxrequest4",true)
// 4、发送请求
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
// 获取表单数据
var username = document.getElementById("username").value;
xhr.send("username="+username);
}
}
</script>
用户名:<input type="text" id="username">
<span id="myspan"></span>
</body>
</html>(3)后端代码
后端代码就需要连接数据库,与前端提交的表单数据进行验证
注:连接数据库需要把驱动(.jar)包放到lib目录下
package com.bjpowernode.javaweb.ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
/**
* @Author:朗朗乾坤
* @Package:com.bjpowernode.javaweb.ajax
* @Project:ajax
* @name:AjaxRequest4Servlet
* @Date:2022/12/6 14:29
*/
@WebServlet("/ajaxrequest4")
public class AjaxRequest4Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 响应到浏览器
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 打一个布尔标记
boolean success = false;
// 获取前端提交的数据
String username = request.getParameter("username");
// 连接数据库
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try {
// 注册驱动
Class.forName("com.mysql.jdbc.Driver");
// 获取连接
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC", "root", "123");
// 获取预编译的数据库操作对象
String sql = "select id,username from t_user where username = ?";
ps = conn.prepareStatement(sql);
ps.setString(1,username);
// 执行sql
rs = ps.executeQuery();
// 处理查询结果集
// 如果能查询到数据说明是存在的
if (rs.next()) {
success = true;
}
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 释放资源
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
if (success) {
// 用户名已存在,不可用
out.print("<font color='red'>对不起,用户名已存在</font>");
}else{
// 用户名不存在,可以使用
out.print("<font color='green'>用户名可以使用</font>");
}
}
}
(4)效果展示
输入的名字数据库中有:

输入的名字数据库中没有:

10、经典案例:显示学生列表
用户点击按钮之后,发送AJAX请求,显示学生列表。
在后端java程序中拼接HTML代码,然后将HTML代码直接响应到浏览器客户端。这种方式不好,不应该在java代码中编写HTML代码,能否在java程序中直接向前端响应数据?可以,可以在后端拼接JSON格式的字符串,或者XML格式的字符串,将这个字符串发送给前端,前端解析即可。
(1)创建数据库表,我们还是用上面的t_user表,把password当做学号看即可
(2)前端代码
把最终的结果放入一个表格当中,为了便于操作中间块,给表格加上tbody属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发送AJAX请求,显示学生列表</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
// 1.创建核心对象
var xhr = new XMLHttpRequest();
// 2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("mybody").innerHTML = this.responseText
} else {
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("GET", "/ajax/ajaxrequest5", true)
// 4.发送请求
xhr.send()
}
}
</script>
<input type="button" value="显示学员列表" id="btn">
<table border="1px" width="50%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>学号</th>
</tr>
<!--具体的内容需要连接数据库动态获取,为了便于操作,写一个tbody-->
<tbody id="mybody">
<!--具体内容响应在这里-->
</tbody>
</table>
</body>
</html>(3)后端代码
后端连接数据库,取出数据;注意:我们使用拼串的方式,把所有数据拼接完毕;再去输出
package com.bjpowernode.javaweb.ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
/**
* @Author:朗朗乾坤
* @Package:com.bjpowernode.javaweb.ajax
* @Project:ajax
* @name:AjaxRequest5Servlet
* @Date:2022/12/6 17:13
*/
@WebServlet("/ajaxrequest5")
public class AjaxRequest5Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 响应到浏览器
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 连接数据库
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try {
// 注册驱动
Class.forName("com.mysql.jdbc.Driver");
// 获取连接
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC", "root", "123");
// 获取预编译的数据库操作对象
String sql = "select id,username,password from t_user ";
ps = conn.prepareStatement(sql);
// 执行sql
rs = ps.executeQuery();
// 处理查询结果集
StringBuffer html = new StringBuffer(); // 使用拼串的方式
while (rs.next()) {
String id = rs.getString("id");
String username = rs.getString("username");
String password = rs.getString("password");
// 拼串
html.append("<tr>");
html.append("<td>"+id+"</td>");
html.append("<td>"+username+"</td>");
html.append("<td>"+password+"</td>");
html.append("</tr>");
}
// 输出写在外面,全部拼好串在输出
out.print(html);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 释放资源
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
}
(3)效果展示
①未点击按钮

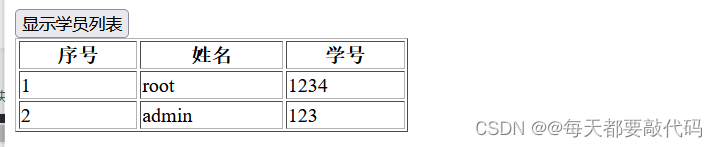
② 点击按钮

(4)存在的问题:在后端代码拼串的过程中书写了前端代码,看着很诡异,不利于维护;那么能不能直接将数据返回,给WEB前端数据就行了。让WEB前端能够拿到数据就行,然后页面展示的功能交给WEB前端来处理。可以,返回数据可以采用JSON的格式(常用),也可以采用XML的格式!所以接下来就开始学习基于JSON和XML的数据交换。