一、Alert/Confirm/Prompt弹出窗口特征说明
Alert弹出窗口:
提示用户信息只有确认按钮,无法通过页面元素定位,不关闭窗口无法在页面上做其他操作。

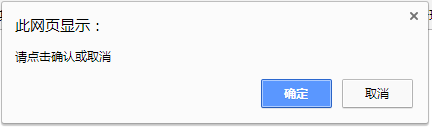
Confirm 弹出窗口:
有确认和取消按钮,该弹出窗口无法用页面元素定位,不关闭窗口无法在页面上做其他操作。

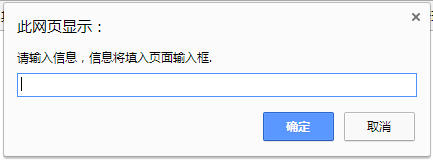
Prompt弹出窗口:
有输入框、确认和取消按钮,该弹出窗口无法用页面元素定位,不关闭窗口无法在页面上做其他操作。

注意:3种窗口为浏览器自带的窗口,该窗口无法定位到元素,能定位到元素需要使用WebElement操作。
二、Alert/Confirm/Prompt弹出窗口操作
第一步:需要获取弹出窗口,两种方法 与Alert(driver)
alert=driver.switch_to.alert
或
from selenium.webdriver.common.alert import Alert
alert=Alert(driver)
第二步:对获取到的窗口进行操作,常用方法如下:
alert.text() # 获取窗口信息
alert.accept() # 确认
alert.dismiss() # 取消
alert.send_keys(keysToSend) # 输入信息
alert.authenticate(username, password) # 用户认证信息登录,已有确认操作
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
三、实例说明
创建下面3个html文件
alertTest.html
<html>
<head>
<title>Alert Test</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
</head>
<script type="text/javascript">
function showAlert(){
alert(document.from1.t1.value);
}
function showMultilineAlert(){
alert("你必须纠正以下错误:\n你必须输入XXXX.\n你必须做XXXX.\n你必须XXXX");
}
</script>
<body>
<h2>Alert Test</h2>
<form name="from1">
<input type="text" name="t1" value="可以输入 Alert 信息"><br><br>
<input type="button" name="button1" value="点击Alert获取输入框信息" onclick="showAlert()"><br><br>
<input type="button" name="button2" value="Alert自带多行文本信息" onclick="showMultilineAlert()"><br>
</form>
</body>
</html>
confirmTest.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Confirm Test</title>
</head>
<script type="text/javascript">
function showConfirm(){
var t1 = document.from1.t1;
if (confirm("请点击确认或取消")){
t1.value = "确认";
}else{
t1.value = "取消";
}
}
</script>
<body>
<h2>Confirm Test</h2>
<form name="from1">
<input type="button" name="button1" value="点击Confirm按钮" onclick="showConfirm()"><br><br>
<input type="text" name="t1">
</form>
</body>
</html>
promptTest.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Prompt Test</title>
</head>
<script type="text/javascript">
function showPrompt(){
var t1 = document.from1.t1;
t1.value = prompt("请输入信息,信息将填入页面输入框.");
}
</script>
<body>
<h2>Prompt Test</h2>
<form name="from1">
<input type="button" name="button1" value="点击Prompt按钮" onclick="showPrompt()"><br><br>
<input type="text" name="t1">
</form>
</body>
</html>
示例1:Alert弹窗获取文本与确认操作
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support.expected_conditions import alert_is_present
from selenium.webdriver.common.alert import Alert
driver = webdriver.Chrome()
driver.get(r'E:\XXX\alertTest.html')
driver.find_element_by_name('button1').click() # 点击第一个按钮
WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现
alert = driver.switch_to.alert # 获取弹出窗口
text1 = alert.text # 获取窗口文本信息
print(text1) # 打印窗口文本信息
alert.accept() # 确认
print('----------')
driver.find_element_by_name('button2').click() # 点击第二个按钮
WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现
alert = Alert(driver) # 获取弹出窗口
text1 = alert.text # 获取窗口文本信息
print(text1) # 打印窗口文本信息
alert.accept() # 确认
driver.quit()
注意:WebDriverWait(driver, 5).until(alert_is_present()) 加上这个可提高代码的可靠性
示例2:Comfirm弹窗获取文本、确认、取消操作
driver = webdriver.Chrome()
driver.get(r'E:\XXX\confirmTest.html')
driver.find_element_by_name('button1').click() # 点击按钮
WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现
alert = driver.switch_to.alert # 获取弹出窗口
print(alert.text) # 打印窗口信息
alert.accept() # 确认
time.sleep(2)
driver.find_element_by_name('button1').click() # 点击按钮
WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现
alert = driver.switch_to.alert # 获取弹出窗口
alert.dismiss() # 取消
time.sleep(2)
driver.quit()
示例3:Prompt 弹窗获取文本、输入内容、确认操作
driver = webdriver.Chrome()
driver.get(r'E:\XXX\promptTest.html')
driver.find_element_by_name('button1').click() # 点击按钮
WebDriverWait(driver, 5).until(alert_is_present()) # 等待弹出窗口出现
alert = Alert(driver) # Alert 获取弹出窗口
alert.send_keys('selenium Alert弹出窗口输入信息') # 输入信息
alert.accept() # 确认
time.sleep(2)
driver.quit()最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。