文章目录
- 1 准备
- 1.1 目录结构图
- 1.2 settings.py
- 1.3 urls.py
- 1.4 views.py
- 1.5 templates
- 2 填充模板
- 2.1 字符串
- 2.2 列表
- 2.3 字典
- 2.4 嵌套
- 3 进阶
- 3.1 判断语句
- 3.2 循环语句
1 准备
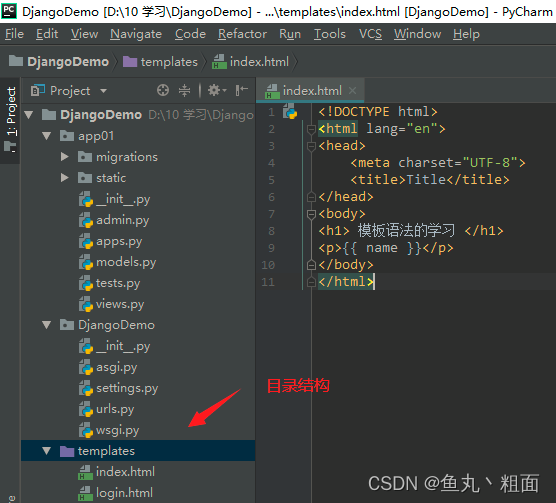
1.1 目录结构图
- 创建 Django 项目,目录结构如下:

1.2 settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config' # 注册项目
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 模板位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
1.3 urls.py
from django.urls import path
from app01 import views
urlpatterns = [
path('index/', views.index),
]
1.4 views.py
from django.shortcuts import render, HttpResponse, redirect
def index(request):
return render(request, "index.html")
1.5 templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 模板语法的学习 </h1>
</body>
</html>
效果图:

2 填充模板
2.1 字符串
views.py 中:
from django.shortcuts import render, HttpResponse, redirect
def index(request):
name = '张三'
return render(request, "index.html", {'name': name})
index.html 中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 模板语法的学习 </h1>
<p> 姓名:{{ name }}</p>
</body>
</html>
效果截图:

2.2 列表
views.py 中:
from django.shortcuts import render, HttpResponse, redirect
def index(request):
roles = ['超级管理员', '管理员', '一般用户']
return render(request, "index.html", {'roles': roles})
index.html 中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 模板语法的学习 </h1>
<p> {{ roles }}</p>
<p> {{ roles.0 }}</p>
<p> {{ roles.1 }}</p>
<p> {{ roles.2 }}</p>
</body>
</html>
效果截图:

2.3 字典
views.py 中:
from django.shortcuts import render, HttpResponse, redirect
def index(request):
user_info = {"name": '张三', 'age': 18}
return render(request, "index.html", {'user_info': user_info})
index.html 中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 模板语法的学习 </h1>
<p> 字典信息:{{ user_info }}</p>
<p> 姓名:{{ user_info.name }}</p>
<p> 年龄:{{ user_info.age }}</p>
</body>
</html>
效果截图:

2.4 嵌套
views.py 中:
from django.shortcuts import render, HttpResponse, redirect
def index(request):
user_info = [
{"name": '张三', "age": 18},
{"name": '李四', "age": 19},
{"name": '王五', "age": 20}
]
return render(request, "index.html", {'user_info': user_info})
index.html 中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 模板语法的学习 </h1>
<p> 嵌套信息:{{ user_info }}</p>
<p> 第一行:{{ user_info.0 }}</p>
<p> 第一行中的姓名:{{ user_info.0.name }}</p>
</body>
</html>
效果截图:

3 进阶
3.1 判断语句
views.py 中:
from django.shortcuts import render, HttpResponse, redirect
def index(request):
name = '张三'
return render(request, "index.html", {'name': name})
index.html 中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 模板语法的学习 </h1>
{% if name == '张三' %}
<p> 这个人是张三</p>
{% elif name == '李四' %}
<p> 这个人是李四</p>
{% else %}
<p>找不到此人</p>
{% endif %}
</body>
</html>
3.2 循环语句
views.py 中:
from django.shortcuts import render, HttpResponse, redirect
def index(request):
user_info = {"name": '张三', 'age': 18}
return render(request, "index.html", {'user_info': user_info})
index.html 中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 模板语法的学习 </h1>
{% for item in user_info.items %}
<div>{{ item }}</div>
{% endfor %}
{% for key, value in user_info.items %}
<p>{{ key }}</p>
<p>{{ value }}</p>
{% endfor %}
</body>
</html>