目录
一、Nginx简介
1.1 Nginx是什么?
1.2 Nginx的作用
二、Nginx负载均衡
2.1 Nginx安装
2.2 Nginx搭载负载均衡
2.2.1 tomcat负载均衡
2.2.2 服务器的集群
三、前后端分离项目
3.1 前端项目导出
3.2 前端项目Linux部署
一、Nginx简介
1.1 Nginx是什么?
Nginx(发音为"engine-x")是一款高性能的开源Web服务器和反向代理服务器。它由Igor Sysoev于2004年创建,并于2008年首次发布。Nginx的设计目标是提供高性能、可靠性和可扩展性,以应对高负载的Web应用程序和流量。

1.2 Nginx的作用
-
Web服务器:Nginx可以提供静态文件服务,如HTML、CSS、JavaScript和图像等。它能够高效地处理并发请求,提供快速的文件传输速度,并通过缓存和压缩等技术提高性能。
-
反向代理:Nginx可以作为反向代理服务器,将客户端请求转发给后端服务器,并将响应返回给客户端。通过反向代理,Nginx可以实现负载均衡、高可用性和故障转移,提高应用程序的性能和可靠性。
-
负载均衡:Nginx支持负载均衡功能,可以将请求分发给多个后端服务器,以平衡负载并提高系统的可扩展性和稳定性。它支持多种负载均衡算法,如轮询、IP哈希和最少连接等。
-
反向缓存:Nginx可以作为反向缓存服务器,缓存动态内容的响应,以减轻后端服务器的负载并提高响应速度。通过缓存,Nginx可以减少对后端服务器的请求,提高系统的性能和可扩展性。
-
SSL/TLS终端:Nginx可以作为SSL/TLS终端,处理加密和解密HTTPS请求。它可以提供安全的通信通道,保护数据的机密性和完整性。
总结一下,Nginx作为Web服务器和反向代理服务器,可以提供静态文件服务、反向代理、负载均衡、反向缓存和SSL/TLS终端等功能。它能够提高应用程序的性能、可靠性和安全性,适用于处理高负载的Web应用程序和流量。
二、Nginx负载均衡
2.1 Nginx安装
1、安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel2、解压安装包
tar -xvf nginx-1.13.7.tar.gz3、进入安装包目录,安装nginx
cd nginx-1.13.7
编译,执行配置: 考虑到后续安装ssl证书 添加两个模块./configure --with-http_stub_status_module --with-http_ssl_module
安装
make && make install4、启动Nginx
进入 /usr/local/nginx/sbin 目录下启动:
如下nginx文件夹有四个文件,启动nginx的在sbin文件夹下:
# 启动
./nginx
# 重启
./nginx -s reload
# 关闭
./nginx -s stop
# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf1、下载lsof指令
2、lsof指令用于查看是否开启nginx1、yum install lsof 2、lsof -i:80
5、开放端口
开启Nginx后还是不能直接访问的,需要设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port访问示例:

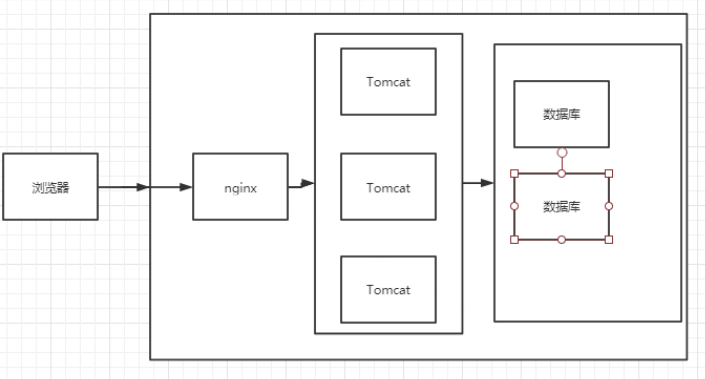
2.2 Nginx搭载负载均衡
2.2.1 tomcat负载均衡
1、准备2个tomcat
通过一下命令备份一个新的tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/2、修改的tomcat配置如下
2.1 进入第二个tomcat的conf路径
cd /javaxl/software/apache-tomcat-8.5.20_8081/conf/
2.2 进入vim server.xml文件
将server.xml的内容修改如下:
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010
2.2.2 服务器的集群
1、进入nginx的conf目录下修改nginx.conf文件
命令:
vim nginx.conf
2、方法二:
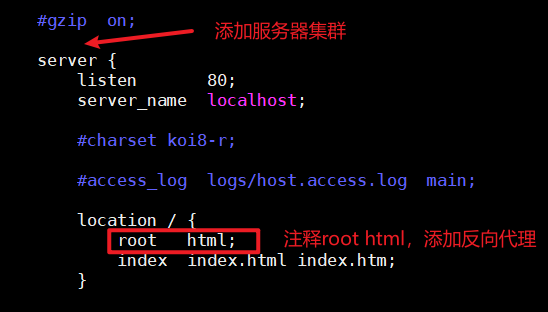
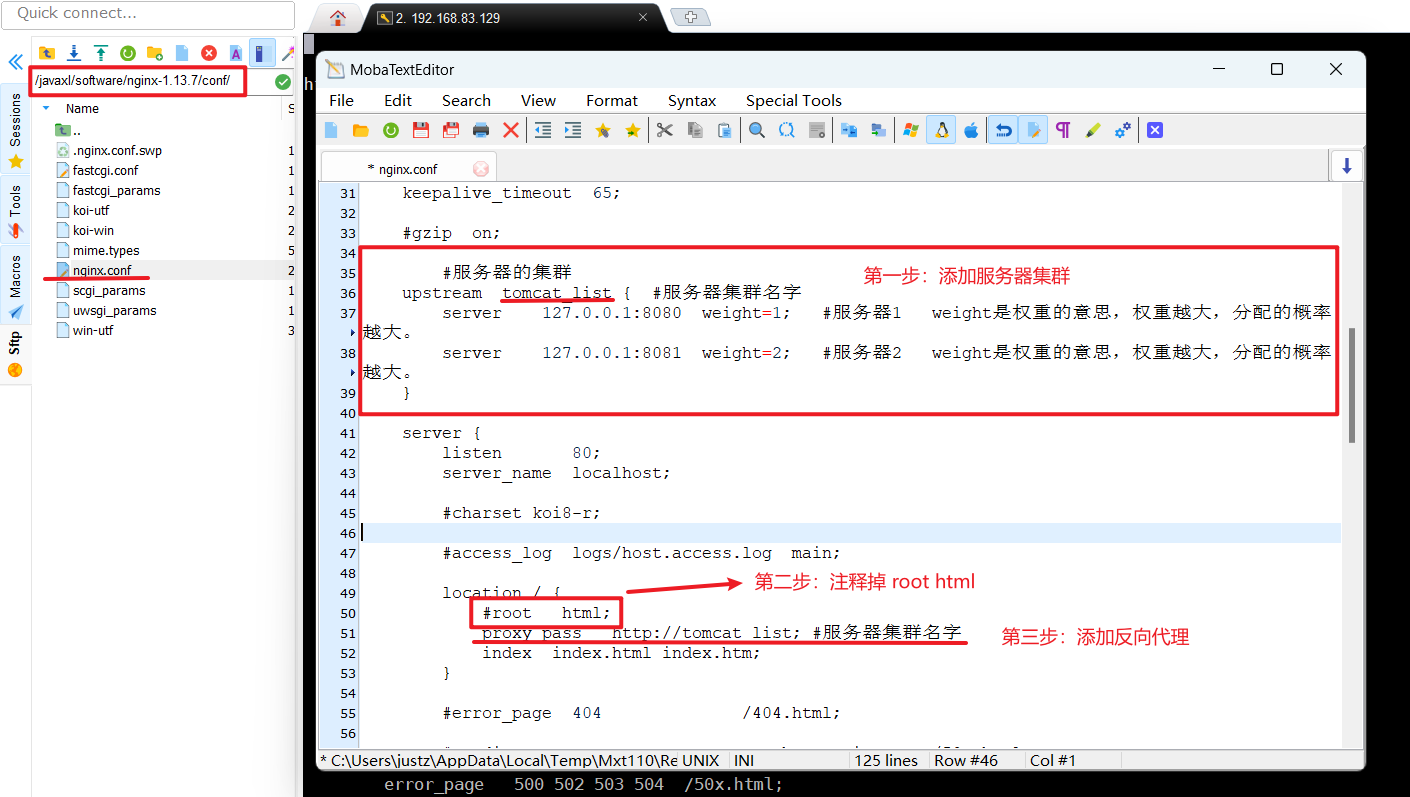
完整示例:
#服务器的集群 upstream tomcat_list { #服务器集群名字 server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。 server 127.0.0.1:8081 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大。 } server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { #root html; proxy_pass http://tomcat_list; #服务器集群名字 index index.html index.htm; }
最后重启nginx和tomcat8080端口和tomcat8081端口:
./nginx -s reload示例:

三、前后端分离项目
3.1 前端项目导出
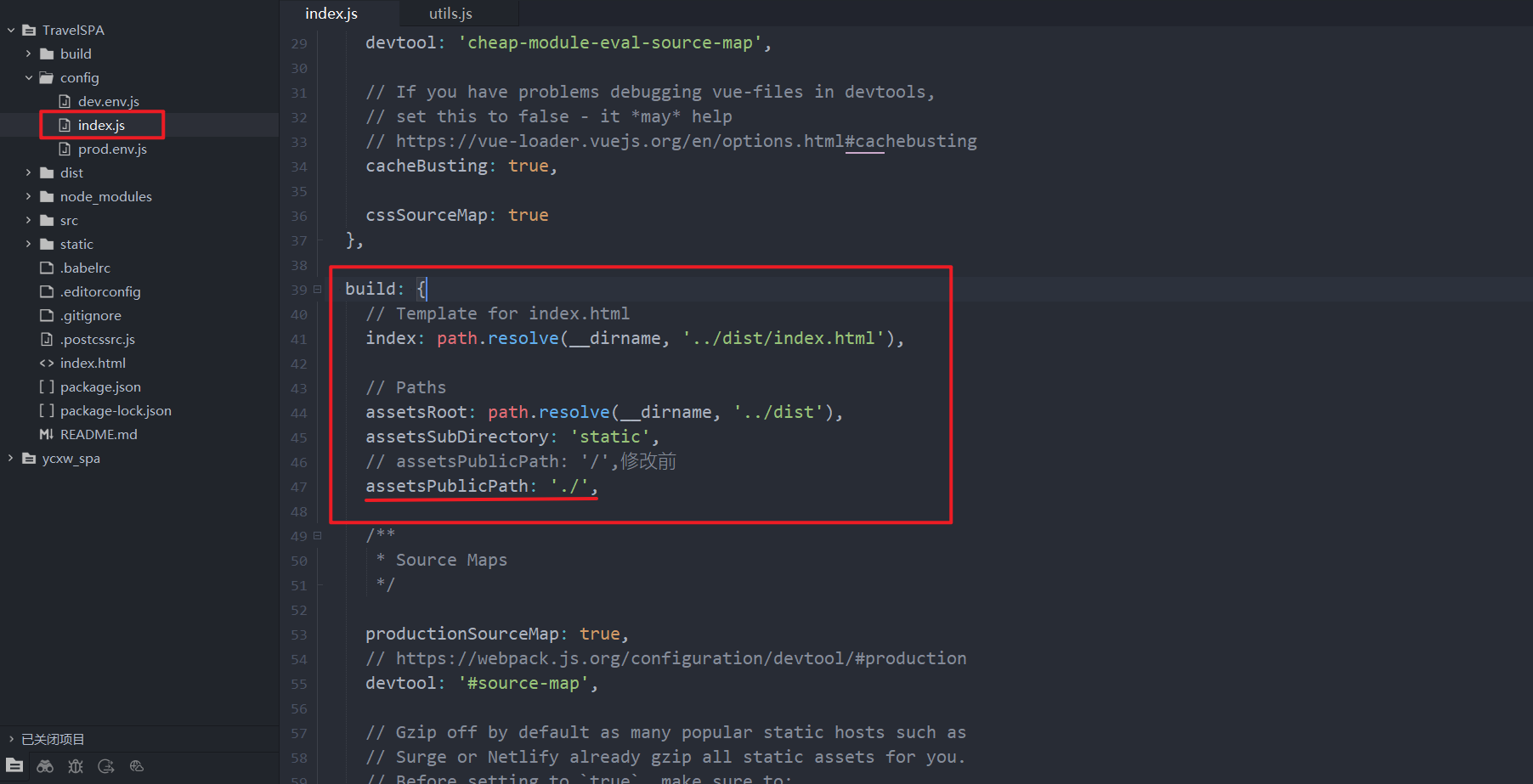
1、项目config文件夹 --> index.js 添加如图配置

2、项目build文件夹 --> utils.js 添加如图配置

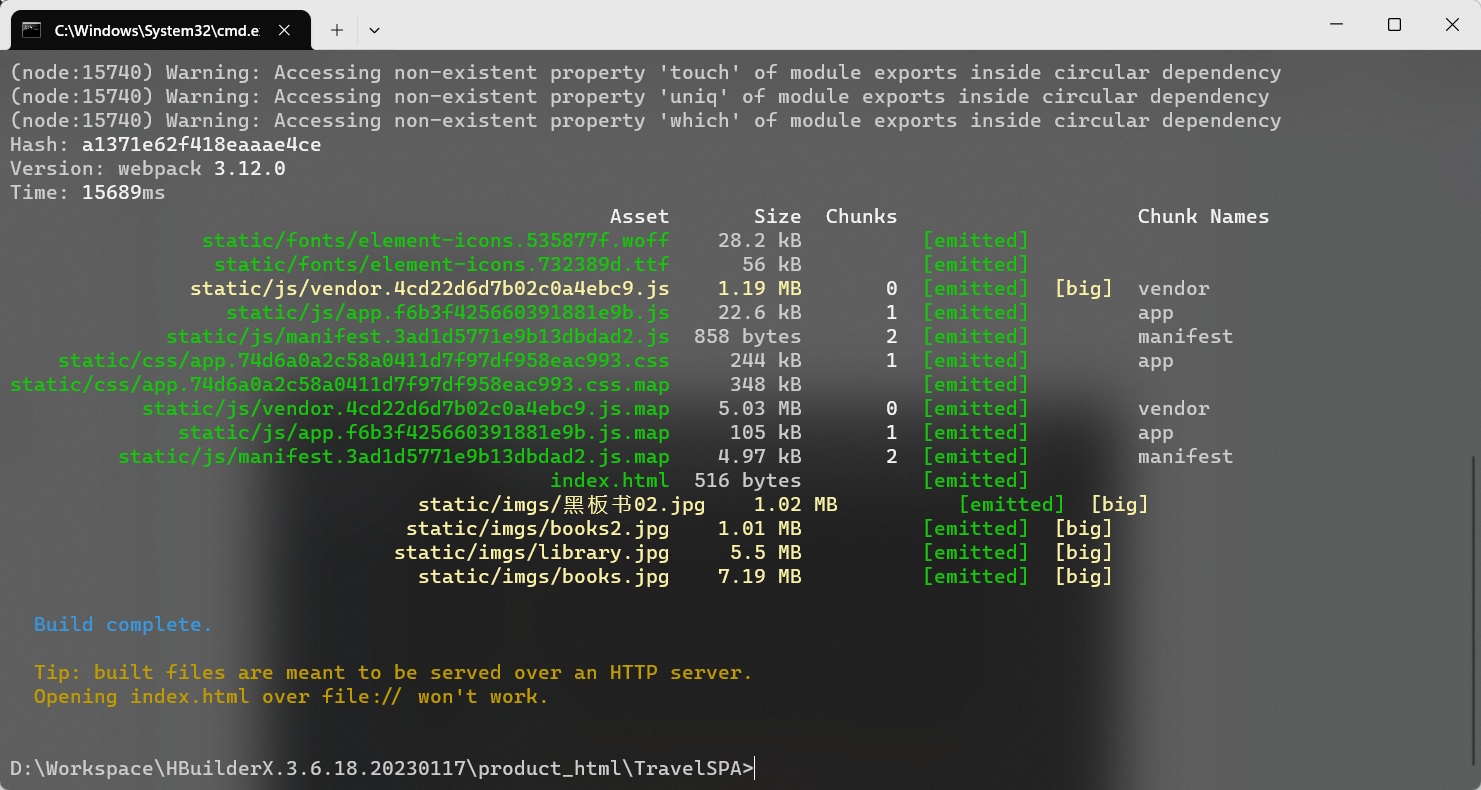
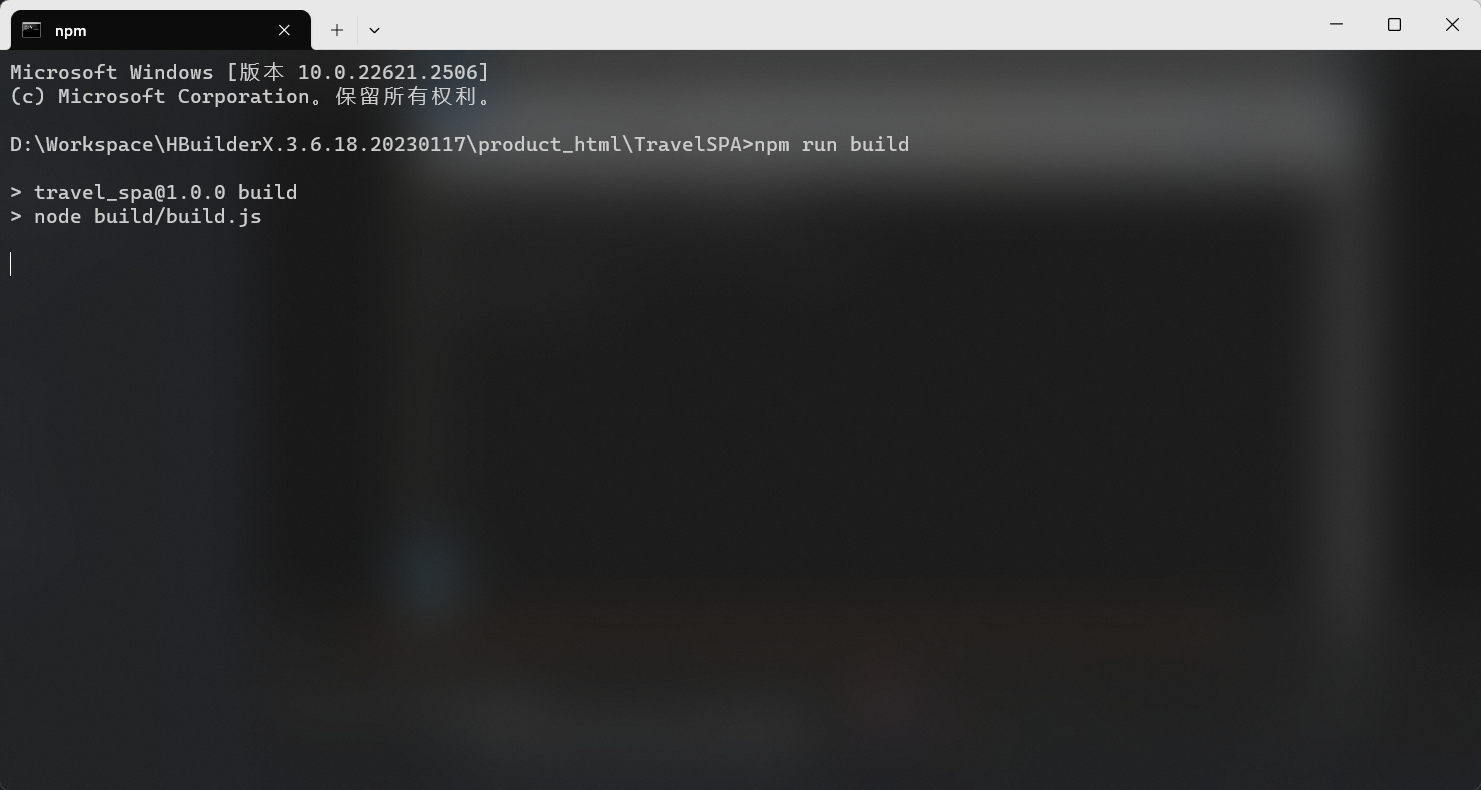
3、在前端项目根目录下运行cmd输入 npm run build 指令 进行导包

导包成功:
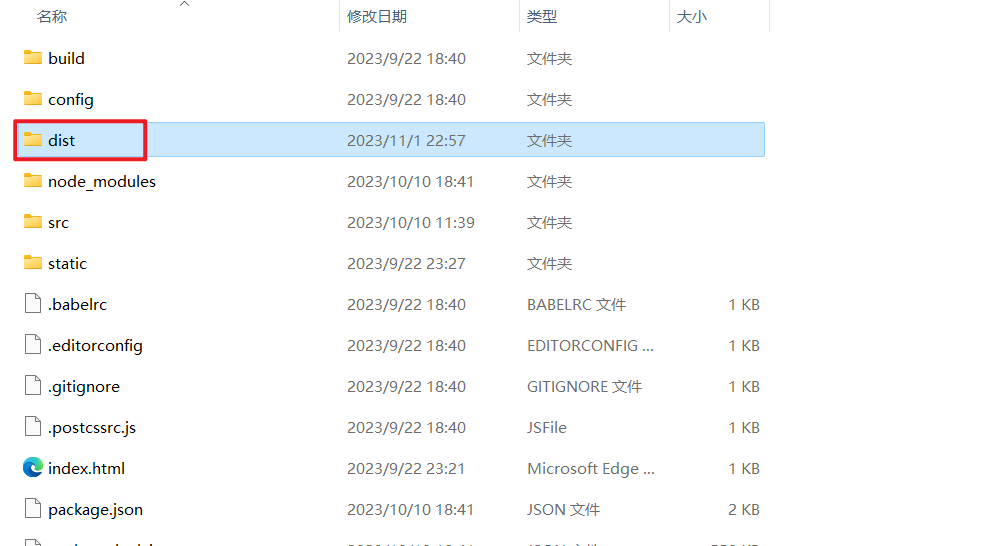
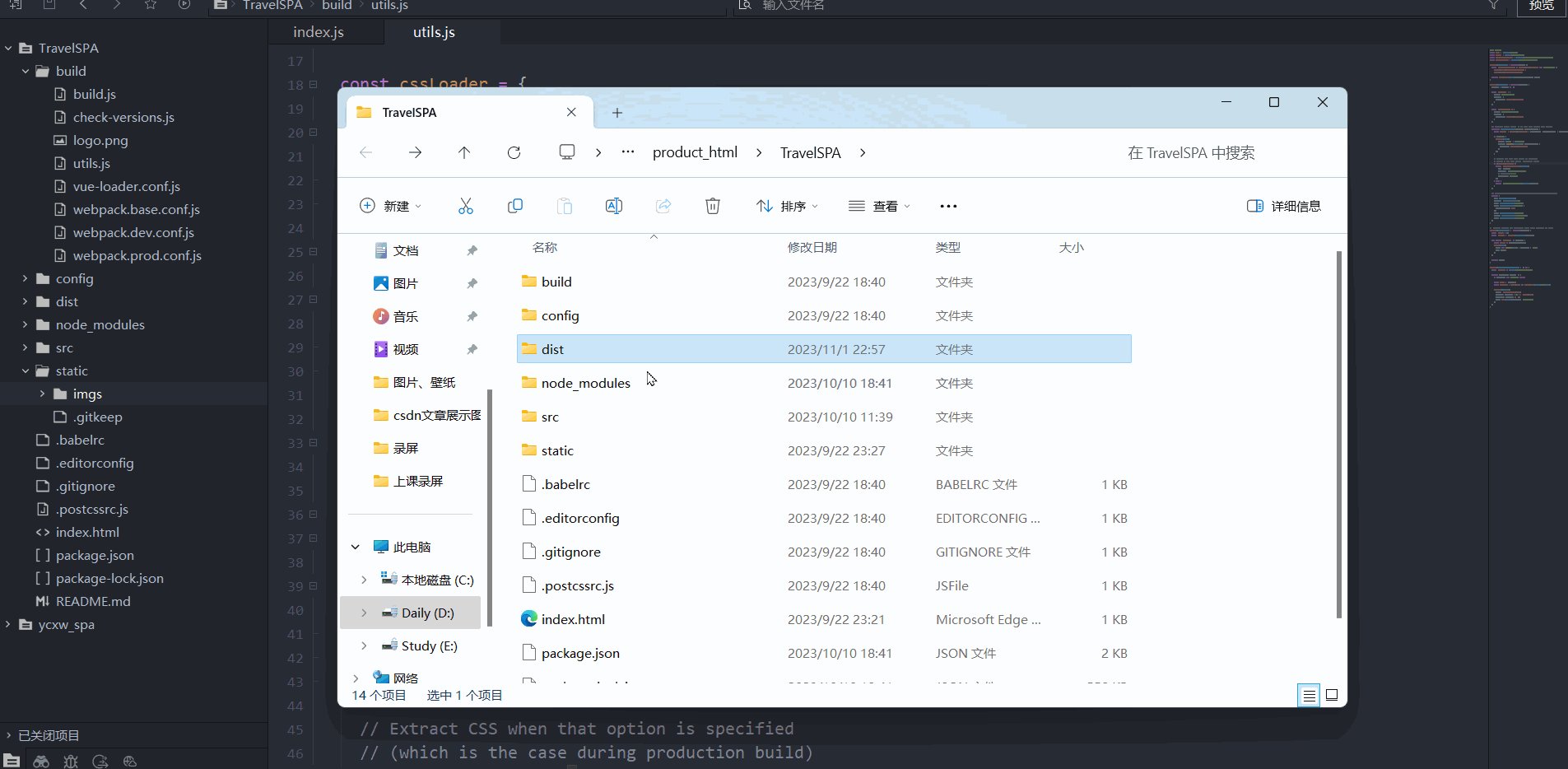
4、导出成功后项目会都出一个dist文件

5、点击此文件可查看导出的静态项目资源,点击静态资源也可访问动态数据哦

3.2 前端项目Linux部署
1、上传前端项目
将之前导出的前端项目的dist文件解压成压缩包,上传到nginx上
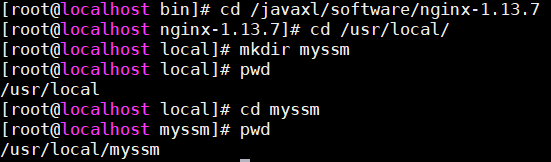
先在/usr/local/下创建一个文件夹名为myssm
2、解压前端项目
#下载解压zip的插件
yum install -y unzip
#解压命令
unzip 解压文件名 
3、修改Nginx配置(动静分离)
更改Nginx配置文件用来导航路由到前端界面,并且重新配置服务器代理用来区分后端请求。

location / { root /usr/local/myssm/dist; } location ^~/api/ { #^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api proxy_pass http://tomcat_list/; }
4、重启 Nginx 运行服务器
进入到/usr/local/nginx/sbin中重启Nginx之后,再访问服务器

5、配置域名与ip的映射关系
在本地:C:\Windows\System32\drivers\etc\hosts中配置映射关系

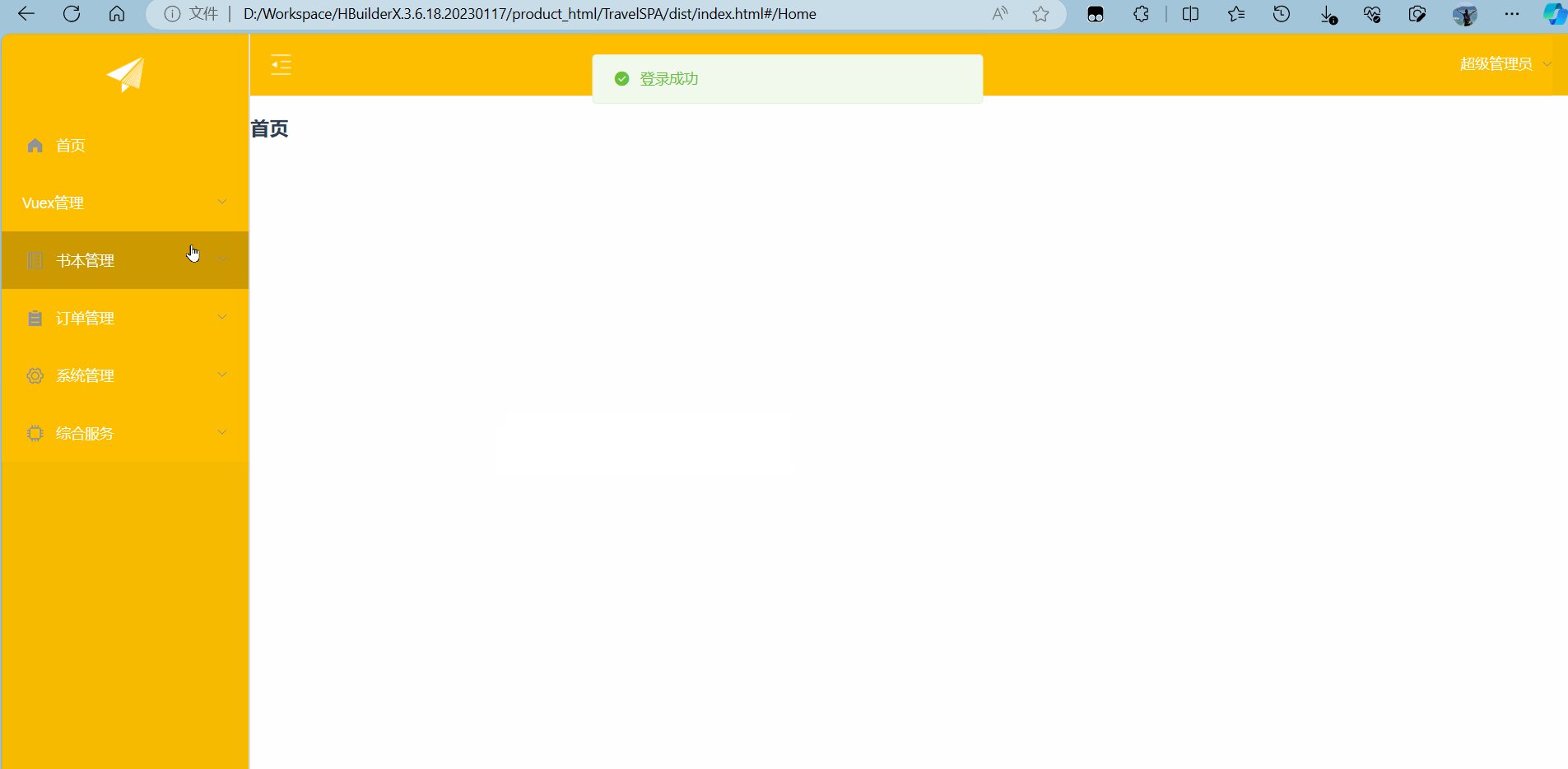
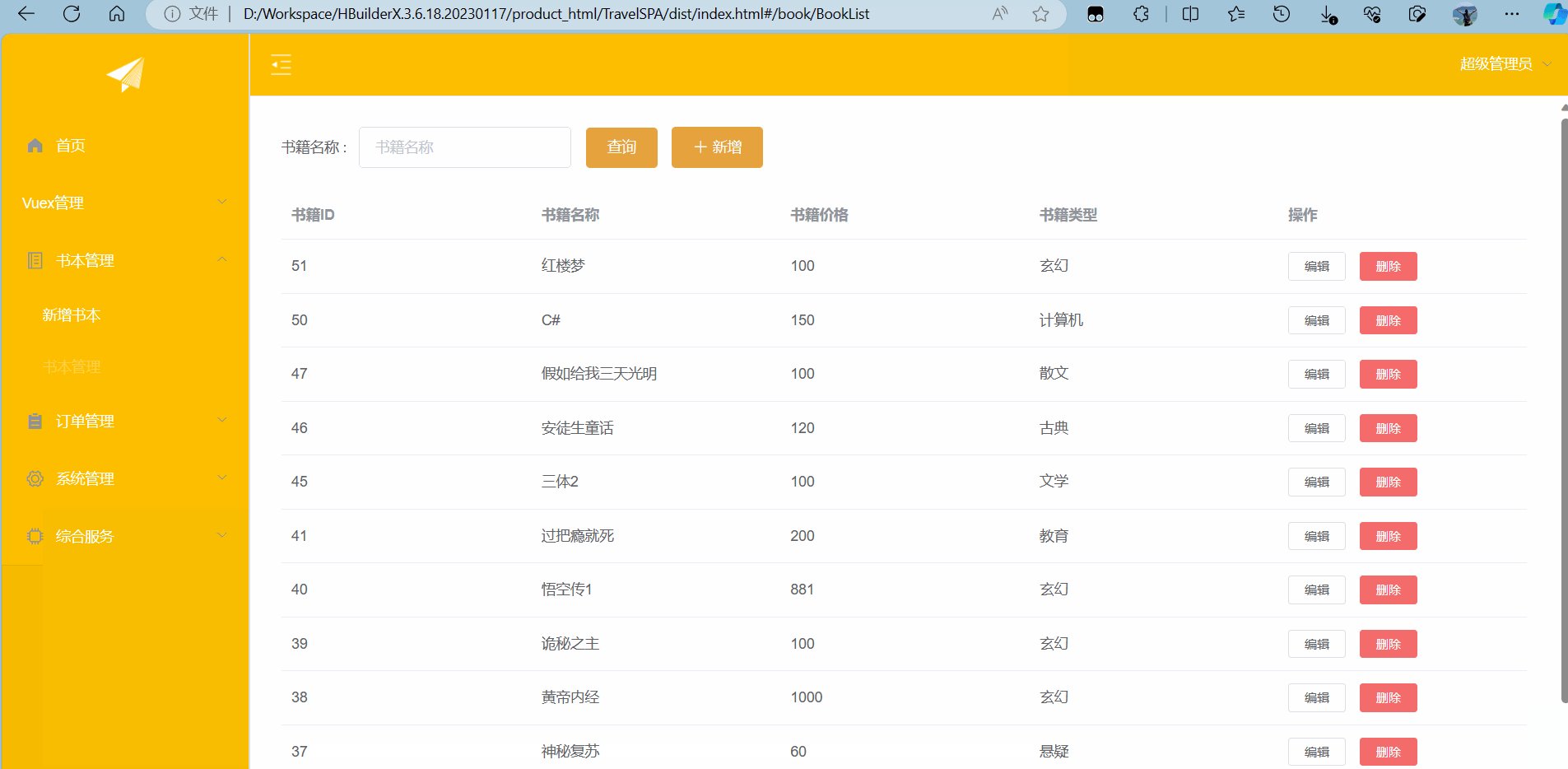
效果演示: