HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML代码结构 🧱
- 头部导航栏
- 左边部分
- 右边部分
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
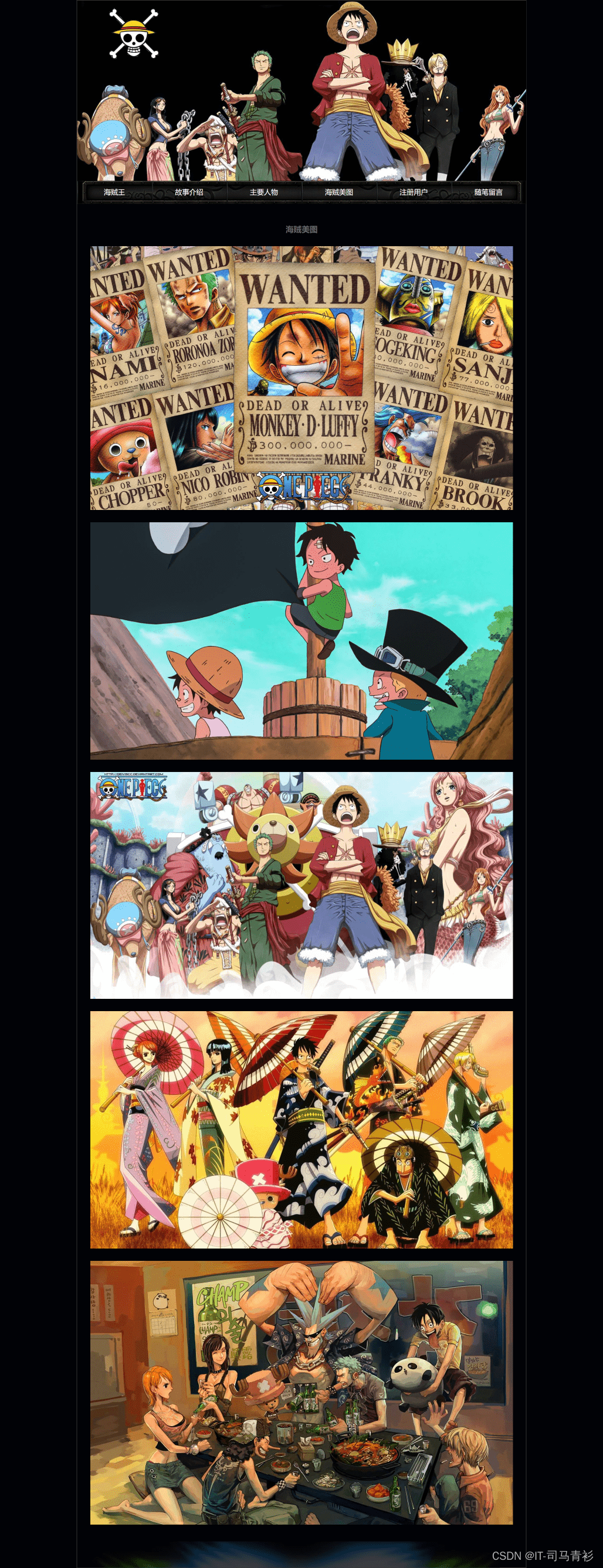
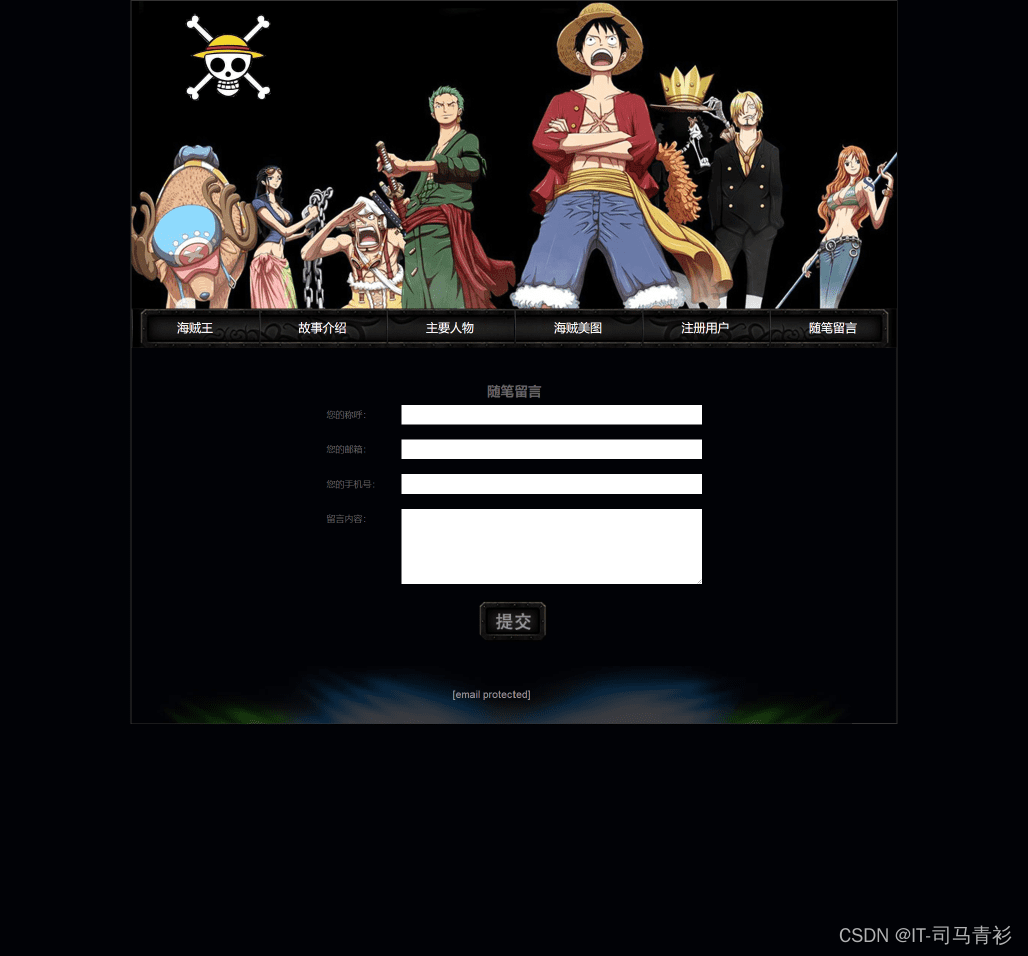
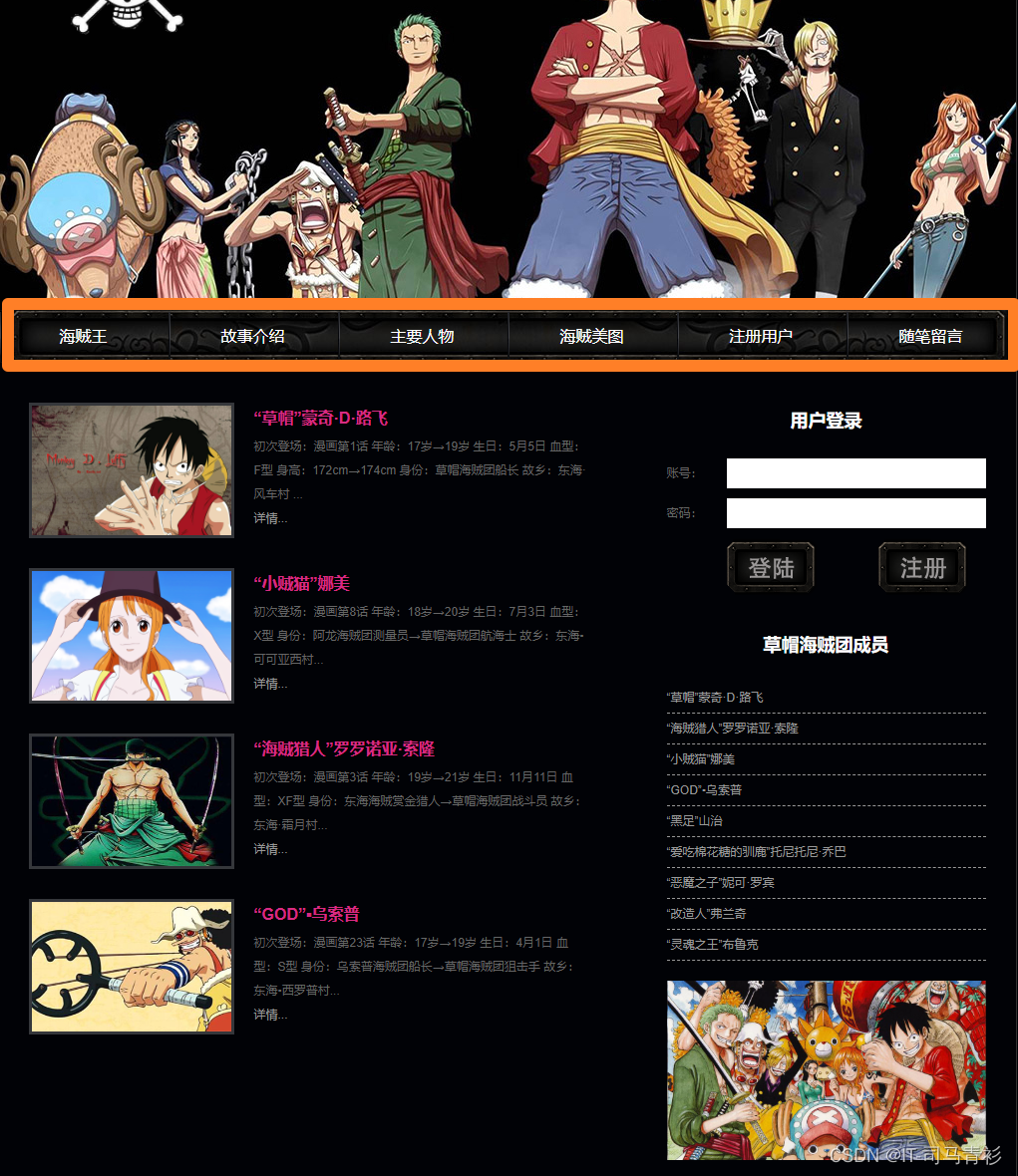
一、网页效果🌌






二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
头部导航栏

<div id="header">
<a href="#"><img src="images/logo.png" class="logo"/></a>
</div>
<div id="menu">
<ul>
<li><a href="index.html">海贼王</a></li>
<li><a href="jieshao.html">故事介绍</a></li>
<li><a href="renwu.html">主要人物</a></li>
<li><a href="meitu.html">海贼美图</a></li>
<li><a href="zhuce.html">注册用户</a></li>
<li><a href="liuyan.html">随笔留言</a></li>
</ul>
</div>
左边部分

<div id="main">
<div class="content">
<ul class="list">
<li>
<img src="images/zy1.jpg" />
<h5>“草帽”蒙奇·D·路飞</h5>
<p>初次登场:漫画第1话 年龄:17岁→19岁 生日:5月5日 血型:F型 身高:172cm→174cm 身份:草帽海贼团船长 故乡:东海·风车村 ...</p>
<a href="#">详情...</a>
</li>
<li>
<img src="images/zy2.jpg" />
<h5>“小贼猫”娜美</h5>
<p>初次登场:漫画第8话 年龄:18岁→20岁 生日:7月3日 血型:X型 身份:阿龙海贼团测量员→草帽海贼团航海士 故乡:东海▪可可亚西村...</p>
<a href="#">详情...</a>
</li>
<li>
<img src="images/zy3.jpg" />
<h5>“海贼猎人”罗罗诺亚·索隆</h5>
<p>初次登场:漫画第3话 年龄:19岁→21岁 生日:11月11日 血型:XF型 身份:东海海贼赏金猎人→草帽海贼团战斗员 故乡:东海·霜月村...</p>
<a href="#">详情...</a>
</li>
<li>
<img src="images/zy4.jpg" />
<h5>“GOD”▪乌索普</h5>
<p>初次登场:漫画第23话 年龄:17岁→19岁 生日:4月1日 血型:S型 身份:乌索普海贼团船长→草帽海贼团狙击手 故乡:东海▪西罗普村...</p>
<a href="#">详情...</a>
</li>
</ul>
</div>
右边部分

<div class="sidebar">
<div class="denglu">
<h2>用户登录</h2>
<p><span>账号:</span><input type="text" /></p>
<p><span>密码:</span><input type="password" /></p>
<div class="btn">
<a href="#"><img src="images/denglu.png" /></a>
<a href="#"><img src="images/zhuce.png" /></a>
</div>
</div>
<div class="chengyuan">
<h2>草帽海贼团成员</h2>
<ul>
<li><a href="#">“草帽”蒙奇·D·路飞</a></li>
<li><a href="#">“海贼猎人”罗罗诺亚·索隆</a></li>
<li><a href="#">“小贼猫”娜美</a></li>
<li><a href="#">“GOD”▪乌索普</a></li>
<li><a href="#">“黑足”山治</a></li>
<li><a href="#">“爱吃棉花糖的驯鹿”托尼托尼·乔巴</a></li>
<li><a href="#">“恶魔之子”妮可·罗宾</a></li>
<li><a href="#">“改造人”弗兰奇</a></li>
<li><a href="#">“灵魂之王”布鲁克 </a></li>
</ul>
<img src="images/chengyuan.jpg" />
</div>
</div>
</div>
2.CSS样式代码 🏠
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
color: #999999;
}
body {
margin: 0px;
padding: 0px;
color: #666666;
font-family: arial;
font-size: 12px;
background: #010206;
}
#wrapper {
width: 1020px;
margin: 0 auto;
border: #333 1px solid;
overflow: hidden;
}
/*头部*/
#header {
width: 1020px;
height: 410px;
background-image: url(../images/banner.jpg);
overflow: hidden;
}
#header .logo {
display: block;
height: 150px;
margin-left: 10px;
margin-right: 10px;
}
/*导航*/
#menu {
width: 100%;
height: 53px;
margin-bottom: 10px;
background: url(../images/menu.jpg) no-repeat;
}
#menu ul li {
display: block;
}
#menu ul li a {
float: left;
display: block;
width: 170px;
height: 53px;
line-height: 53px;
font-size: 16px;
color: #fff;
text-align: center;
background: url(../images/menu_bian.jpg) center left no-repeat;
}
#menu ul li a:hover {
color: #00ccff;
}
/*中间*/
#main {
width: 960px;
padding: 30px;
line-height: 2;
overflow: hidden;
}
#main .content {
float: left;
width: 560px
}
.content .list {
overflow: hidden;
}
.content .list li {
height: 136px;
overflow: hidden;
margin-bottom: 30px;
}
.content .list li img {
width: 200px;
height: 130px;
border: 3px solid #35373b;
float: left;
margin-right: 20px;
}
.content .list li h5 {
font-size: 16px;
color: #d82b82;
}
.content .jianjie li {
line-height: 30px;
}
#main .sidebar {
float: right;
width: 320px;
}
.sidebar .denglu h2 {
text-align: center;
color: #fff;
margin-bottom: 20px;
}
.sidebar .denglu p {
height: 30px;
line-height: 30px;
margin-bottom: 10px;
}
.sidebar .denglu p span {
display: block;
width: 60px;
float: left;
}
.sidebar .denglu p input {
display: block;
width: 260px;
height: 30px;
border: none;
float: left;
}
.sidebar .denglu .btn img {
float: left;
margin-left: 60px;
}
.sidebar .chengyuan {
clear: both;
padding-top: 30px;
}
.sidebar .chengyuan h2 {
text-align: center;
color: #fff;
margin-bottom: 20px;
}
.sidebar .chengyuan li {
line-height: 30px;
border-bottom: 1px dashed #999;
}
.sidebar .chengyuan li a:hover {
color: #00ccff;
}
.sidebar .chengyuan img {
width: 100%;
margin-top: 20px;
}
/*故事介绍*/
.jieshao h2 {
margin-bottom: 10px;
}
.jieshao p {
text-indent: 32px;
}
.jieshao img {
width: 100%;
}
/*主要人物*/
.renwu h2 {
text-align: center;
}
.renwu li {
width: 220px;
float: left;
margin: 10px;
text-align: center;
}
.renwu li img {
width: 220px;
height: 220px;
}
.renwu {
width: 100%;
}
.renwu .page {
clear: both;
padding-top: 20px;
text-align: center;
font-size: 20px;
}
/*海贼美图*/
.meitu h2 {
text-align: center;
}
.meitu img {
width: 100%;
margin-top: 20px;
}
/*注册*/
.zhuce h2 {
text-align: center;
}
.zhuce .input-box {
width: 500px;
overflow: hidden;
margin: auto;
margin-bottom: 20px;
}
.zhuce .input-box p {
height: 26px;
width: 100px;
float: left;
line-height: 26px;
}
.zhuce .input-box input {
width: 400px;
height: 26px;
border: none;
float: left;
}
.zhuce .btn {
display: block;
width: 92px;
height: 59px;
background: url(../images/zhuce.png);
border: none;
margin: auto;
outline: none;
cursor: pointer;
}
/*留言*/
.liuyan h2 {
text-align: center;
}
.liuyan .input-box {
width: 500px;
overflow: hidden;
margin: auto;
margin-bottom: 20px;
}
.liuyan .input-box p {
height: 26px;
width: 100px;
float: left;
line-height: 26px;
}
.liuyan .input-box input {
width: 400px;
height: 26px;
border: none;
float: left;
}
.liuyan .input-box textarea {
display: block;
width: 400px;
height: 100px;
border: none;
float: left;
}
.liuyan .btn {
display: block;
width: 92px;
height: 59px;
background: url(../images/tijiao.png);
border: none;
margin: auto;
outline: none;
cursor: pointer;
}
#footer {
clear: both;
width: 960px;
padding: 30px 0;
text-align: center;
color: #fff;
font-size: 14px;
background: url(../images/footer.jpg) bottom center no-repeat;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥