企业服务总线ESB是什么
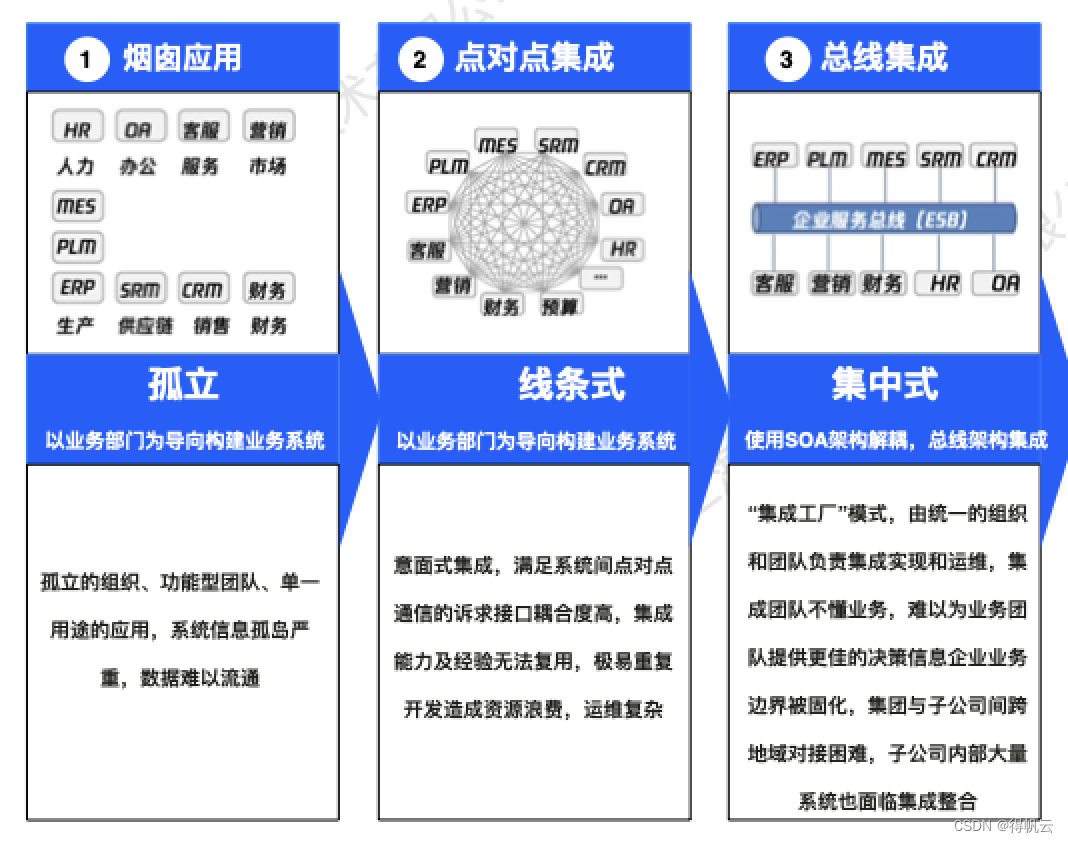
下面这张图,稍微了解些IT集成的朋友应该不陌生。

随着信息化发展不断深入,企业在不同的阶段引入了不同的应用、系统和软件。这些原始的应用系统互不连通,如同一根根独立的烟囱。
但是企业业务是流程化的,这就需要业务数据如流水般在不同系统间流转。在企业信息化早期,为了实现业务数据流转,一般采用点对点的开发方式,就好比在两根烟囱间架起了一根管道。随着业务数据流转越来越频繁,越来越广泛,“烟囱”上的孔眼越来越密集,有进气管、有出气管,错综复杂,难以梳理,也就难免会有“乌烟瘴气”,维护人员“灰头土脸”的时刻。

传统ESB的核心功能在于,通过各种不同的协议适配,将不同平台的异构服务接入到ESB,转换成消息流,再通过各种处理发送到指定的目的地,就好比是一条横亘于所有烟囱的管道。因而其全称为企业服务总线(ESB,Enterprise Service Bus),也就不难理解了。
ESB的优势如下:
-
可靠性:由于调试小型服务要比调试大量代码更加容易,因此ESB生成的应用更加可靠。
-
效率:ESB采用了可配置的方式,用户不需要写大量的代码,通过ESB即可完成数据流的整合。
-
准确性:写代码维护涉及的操作较多,一旦其中某个点出错就会造成错误,ESB通过可配置的方式,所有的操作都与ESB的产品相关,用户只需要选择配置即可,避免了很多不必要的错误。
-
可扩展性:由于SOA允许服务跨多种服务、平台和编程语言运行,因此极大地提高了可扩展性。
-
节约成本:通过更高的敏捷性和更有效的开发来降低成本。
ESB的作用
企业服务总线是一种实现系统间集成和互联互通的重要技术架构,可以理解为是一种消息和服务集成的中间件平台。ESB是传统中间件技术与XML、Web服务等技术结合的产物。ESB提供了网络中最基本的连接中枢,是构筑企业数据系统的必要元素。
面向服务的体系结构已经逐渐成为IT集成的主流技术。面向服务的体系结构(service-oriented architecture,SOA)是一种软件系统设计方法,通过已经发布的和可发现的接口为终端用户应用程序或其它服务提供服务。
企业服务总线(EnterpriseServiceBus,ESB)是构建基于面向服务体系结构(SOA)解决方案时所使用基础架构的关键部分,是由中间件技术实现并支持SOA的一组基础架构功能。

作为SOA基础架构的关键部分,ESB的功能主要体现在通信、服务交互、应用集成、服务质量、安全性以及管理和监控等方面。
具体来说,ESB的作用以下方面:
-
提供连接企业内部及跨企业间新的和现有软件应用程序,以丰富的功能启用管理和监控应用程序之间的交互。
-
在SOA分层模型中,ESB用于组件层以及服务层之间,它能够通过多种通信协议连接并集成不同平台上的组件将其映射成服务层的服务。
-
在通信方面,ESB能够支持消息路由/寻址,支持多种通信技术、通信协议(如JMS、HTTP),支持发布/订阅的通信模式,能够处理请求/响应、同步以及异步的消息传递方式,并且要求以可靠的方式传递消息。
-
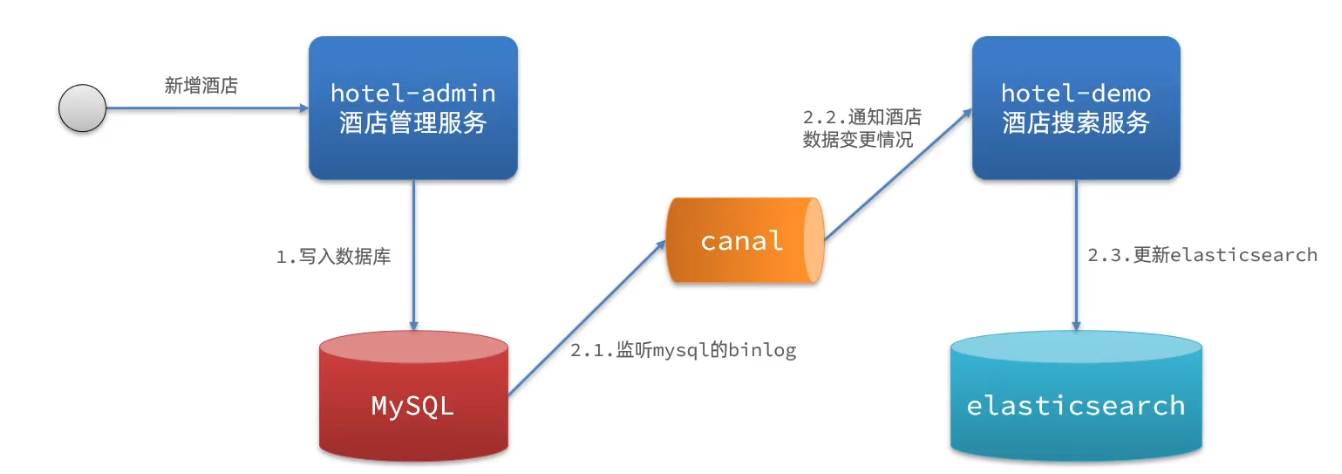
ESB的重要功能就是集成不同的系统,必须能够支持多种接入ESB的方式(例如将ESB、WebService、CORBA以及使用Socket等方式访问的遗留系统接入到ESB系统),将接入的系统映射成Web服务。
ESB和微服务有什么区别
微服务是一种软件架构模式,将一个单一的应用拆分为多个小型的服务,每个服务运行在自己的进程中,服务间采用轻量级的通信机制(HTTP/webservice等)相互通信。
微服务中,每个服务都具有独立的功能和责任。每个服务都可以独立开发、测试、部署和扩展,从而提高应用程序的可维护性、可扩展性和灵活性。此外,微服务还使得不同的服务可以使用不同的技术栈和开发语言,从而使得团队可以选择最适合其需求的技术栈.
微服务的核心特征如下:
-
轻量化:将复杂的应用解耦成“小而自治”的服务。
-
松耦合:微服务之间的关系是松散的,业务上下文独立,运行环境与代码也相互隔离,互不干扰。
-
跨平台:服务之间通过HTTP或REST API进行通信,可以采用异构的编程语言、框架或工具。
-
云原生:微服务本身云原生技术,同时也借助其他云原生技术得到更好地发展与应用。
-
DevOps与CICD:微服务实现通过采用自动化部署、DevOps,CICD持续集成和交付,不断缩短应用交付周期,提升服务运维效率与运行质量,持续构建演进式架构。
ESB和微服务的主要区别如下:
-
连接方式不同:ESB是通过消息传递机制连接应用程序,微服务是通过HTTP或RESTful API进行连接。
-
功能不同:ESB主要负责消息的转化、解释以及路由的工作,微服务主要是以业务功能为单位进行拆分,每个服务功能独立且可以独立开发、设计、部署运行。
-
适用范围不同:ESB适用于跨企业间的集成,微服务适用于企业内部的业务模块间集成。
-
复杂度不同:ESB架构复杂,需要更多的维护,微服务架构简单,易于扩展和维护。
-
可靠性不同:ESB的可靠性较低,微服务的可靠性较高。
ESB终将被iPaaS替代
企业的云服务越来越多,ESB内部调用关系如果不梳理,就像是埋在地下管道中的各种线路,看似好像只有一根管道,但内部电线、水管、燃气管道根本无法分清楚,更不用说如何去治理、去优化。
随着IT技术的发展,ESB存在以下问题难以解决:
-
架构扩容困难:传统 ESB 采用集中式架构,可扩展性、可观测性低、且不支持微服务框架。
-
缺少服务安全防控:传统ESB能力聚焦在内部应用的集成与连接,缺少有效的安全手段,同时采用集中的服务注册管理手段,一旦受到攻击,将影响整个企业总线上的服务运行,因此企业一般不会将ESB的能力直接开放之外部网络环境,但随着工业互联的发展,企业与上下游企业、合作伙伴的数据急需打通,对外的集成开放能力也是企业需要解决的问题。
-
云端应用集成困难:ESB通常无法直连公有云SaaS应用以及一些平台服务。在面对SaaS华应用和平台服务的普及越来越显得力不从心。企业为了实现相关需求,就需要花费更高的成本。
-
配置复杂,集成效率低:ESB技术门槛高,通常需要配置专业的集成团队专人维护,导致其产品使用的灵活性大大降低,而无法支持企业日益增长的个性化业务需求与快速变更的响应需求。
综上,随着信息化的进步,老旧ESB就显得越加笨重,ESB系统的弊端也日渐明显。系统改造、架构升级势在必行。
针对ESB的问题和不足,我们当然可以选择升级ESB,实现更多协议适配,实现日志统计与监控,但是以后呢?我们需要的只是一个ESB么?
ESB其实并不是唯一选择,更多企业需要的其实是一个具备应用集成、数据集成、消息集成、API管理能力的一站式应用集成平台——也就是iPaaS平台。

与传统ESB相比,iPaaS具有以下优势:
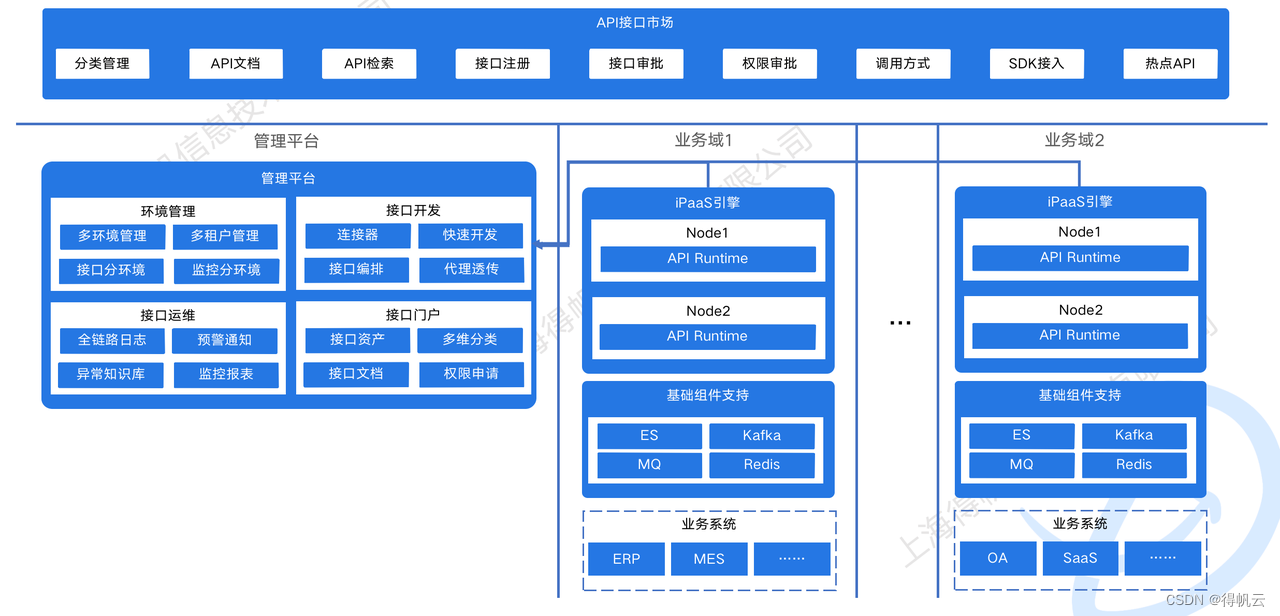
1、分布式架构,集中式管理
iPaaS采用云原生分布式架构,管理平台与运行服务分离,支持多环境隔离独立部署,支持弹性扩容,具备超高的系统稳定性和可靠性。

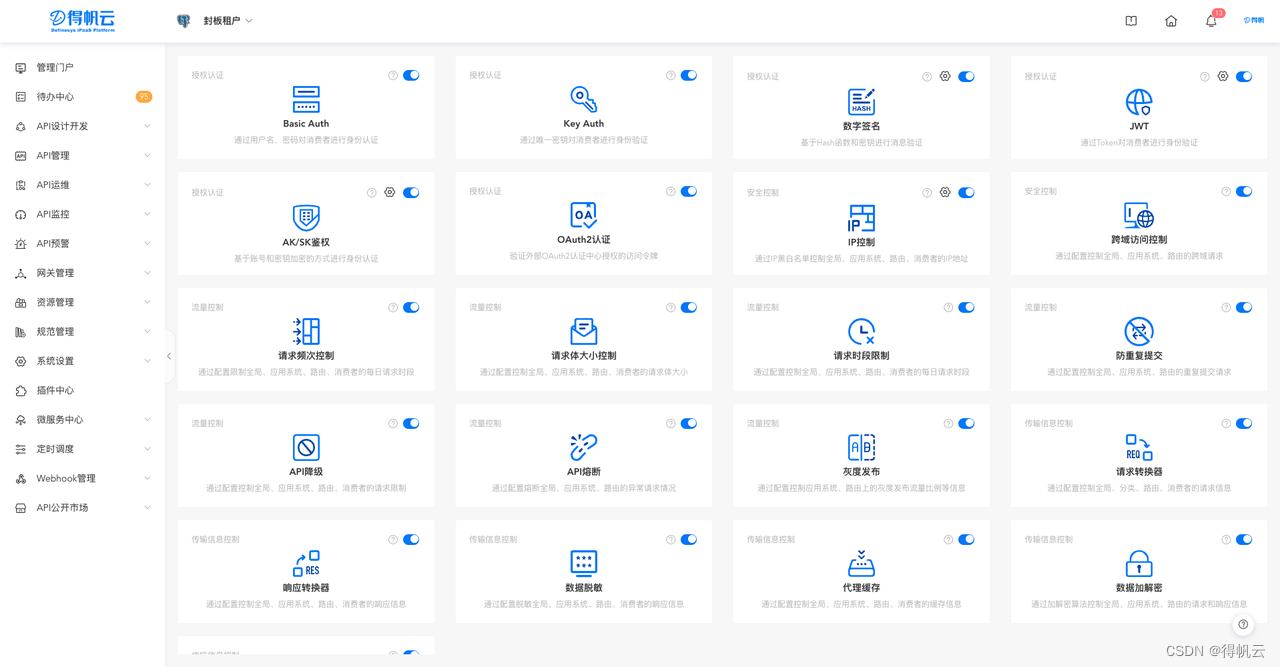
2、企业级网关、市场化运营
iPaaS融合企业级网关服务,可以针对集成接口提供认证、流量、频次、加密等限制策略,保护企业数据安全。通过其内置的API门户或市场。实现企业内外部集成资源互联共享,全面盘活企业内数据资产。

API网关

API门户
3、丰富内置应用、自定义应用接入
iPaaS支持应用集成、软件集成、数据集成,更是内置了SAP、金蝶、用友、销售易等200+应用连接器。并且提供自定义应用接入编排功能,用户可根据企业所需,自定义接入云上云下应用。

丰富的内置应用

自定义应用编排接入
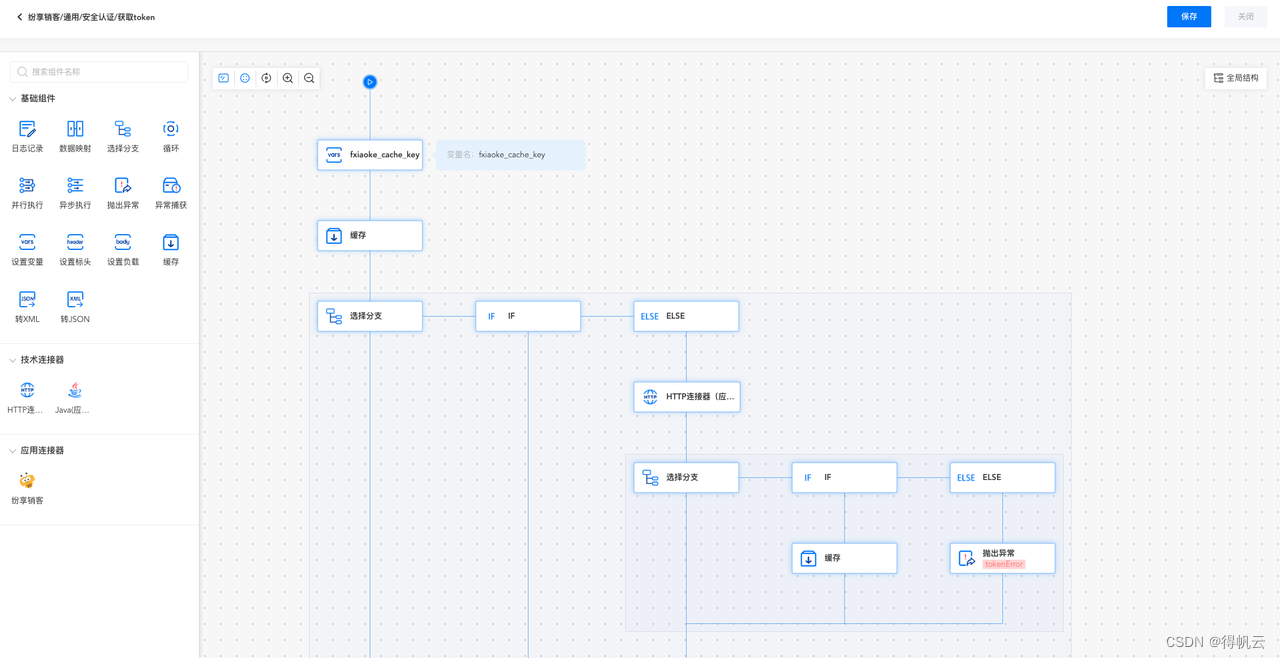
4、集成易用性高,业务响应速度快
iPaaS通过简单接口快速开发,复杂接口可视化编排方式,内部丰富的应用连接器与逻辑组件,用户只需要简单拖拉拽便能实现快速集成业务,让人人都能成为集成开发者。


接口可视化编排开发
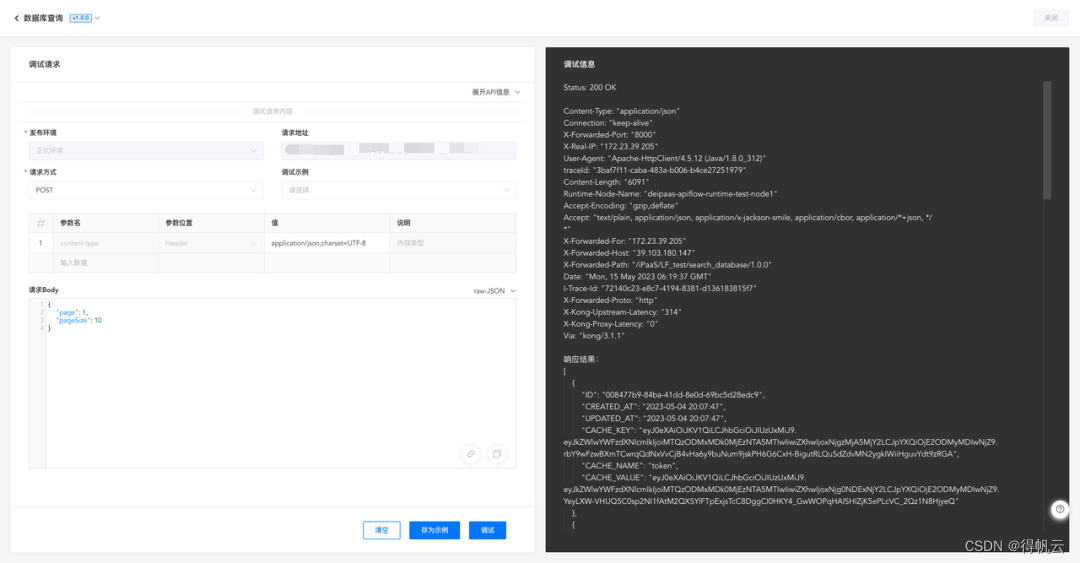
iPaaS还支持API全生命周期管理,集成业务可以一键发布测试环境,在线调试后,直接上生产,将以天为单位的集成开发周期,缩短至分钟级。

在线调试

一键发布