- HTML样式-CSS:
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。CSS可以通过以下方式添加到HTML中:1)、内联方式:在HTML元素中使用“style”属性;2)、内部样式表:在HTML文档头部<head>区域使用<style>元素来包含CSS;3)、外部引用:使用外部CSS文件。
- 、内联样式:
<p style=“color:green;margin-left:20px;> </P>
<p style=“font-family:verdana;background:green;>font-size:20px; </P>
<body style=“background-color:yellow;”>
<h2 style=“background-color:red;”> </h2>
<p style=“background:green;> </P>
</body>
<h2 style=“font-family:verdana;”> </h2>
<h1 style=“text-align:center;”> </h2>
2)、内部样式表:
<head>
<style type=“text/css”>
Body {background-color:yellow;}
P{color:blue;}
</style>
</head/
3)、外部样式表:
<head>
<link rel=“stylesheet”type=“text/css”href=“mystyle.css”>
</head/
- HTML图像:
在HTML中,图像由<img>标签定义。<img>是空标签,它只包含属性,没有闭合标签。
定义图像的语法:<img src=“url”alt=“some_text”>。src源属性的值是图像的URL地址。alt属性用来为图像定义一串预备的可替换的文本。
1)、HTML图像设置高度和宽度:
<img src=“url”alt=“some_text”> width=“300”height=“200”>
2)、HTML图像排列图片:
<img src=“url”alt=“some_text”> align="middle" width=“300”height=“200”>
3)、HTML浮动图像:
<img src=“url”alt=“some_text”style="float:left" width="32" height="32">
4)、HTML图像边框:
<img border="10" src=“url”alt=“some_text”style="float:left" width="32" height="32">
- 、HTML图像创建链接:
<p>创建图片链接:
<a href="http://www.runoob.com/html/html-tutorial.html">
<img border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32">
</a>
</p>
- 、HTML图像映射:
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
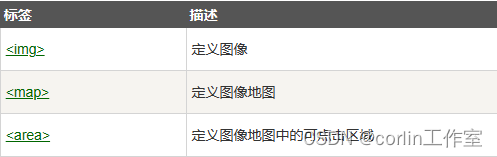
HTML图像标签:









![[每日一氵] cudaDevAttrMaxBlocksPerMultiprocessor is not a member of cudaDeviceAttr](https://img-blog.csdnimg.cn/7f8d19da4187409eb4a5eb6e3950a223.png)