文章目录
- 一、Apache ECharts介绍
- 二、快速入门
- 1.下载echarts.js文件
- 2.新建index.html文件
- 3.准备一个DOM容器用于显示图表
- 4.完整代码展示
- 5.相关配置
- 三、演示效果
- 四、总结
一、Apache ECharts介绍
Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官网地址:https://echarts.apache.org/zh/index.html

常见效果展示:
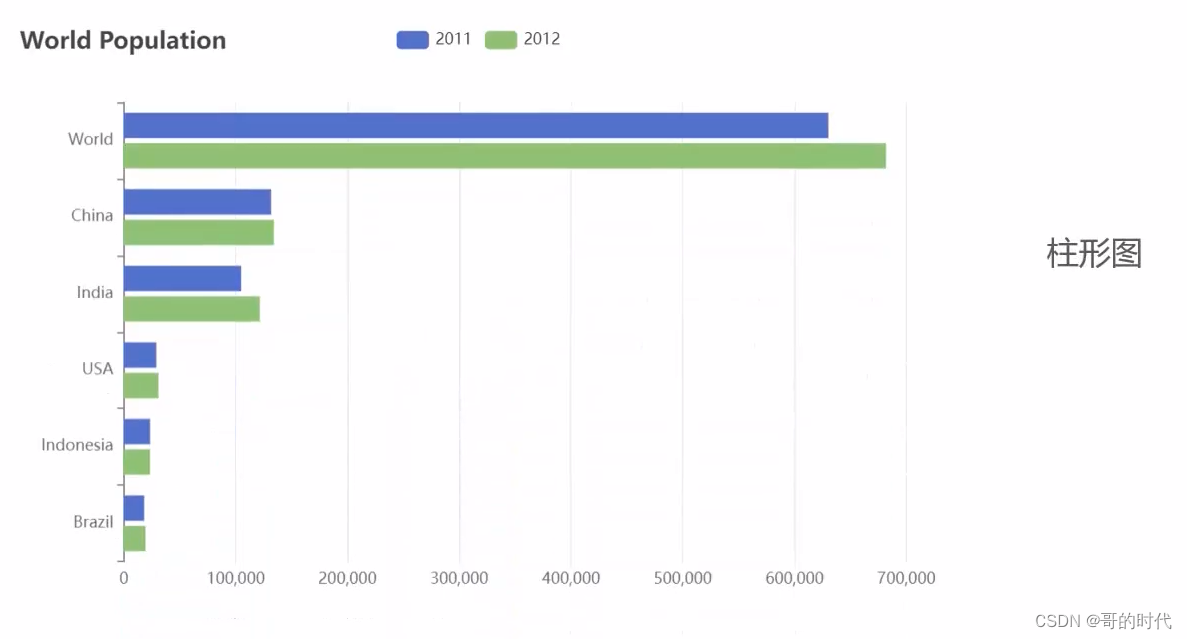
1.柱形图:

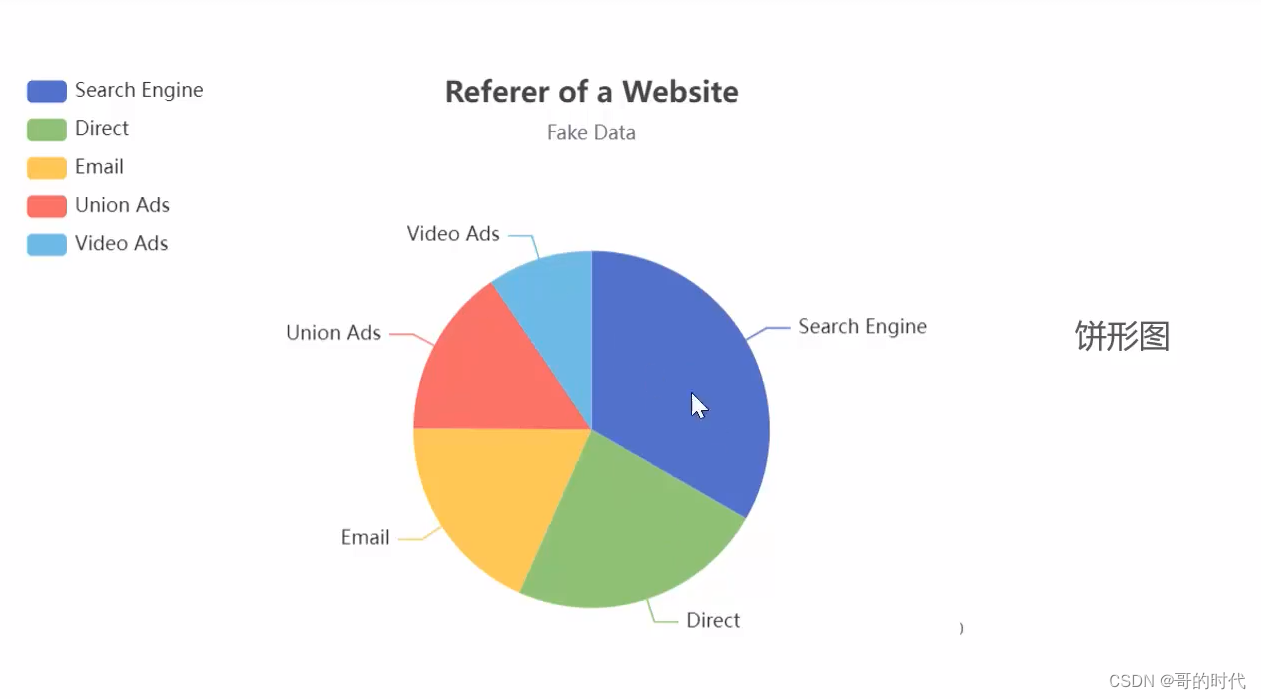
2.饼形图:

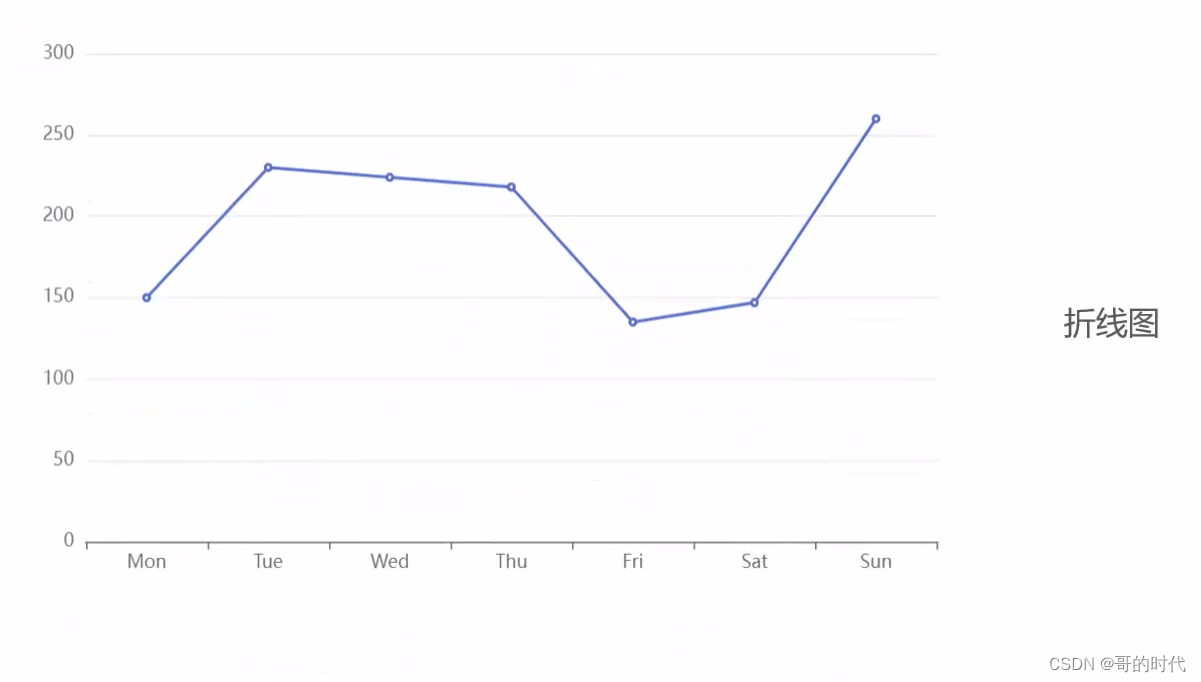
3.折线图

不管是那种图形,其本质就是数据
二、快速入门
Apache Echarts官方提供的快速入门:https://echarts.apache.org/handbook/zh/get-started/
1.下载echarts.js文件
echarts.js文件下载链接:https://www.jsdelivr.com/package/npm/echarts

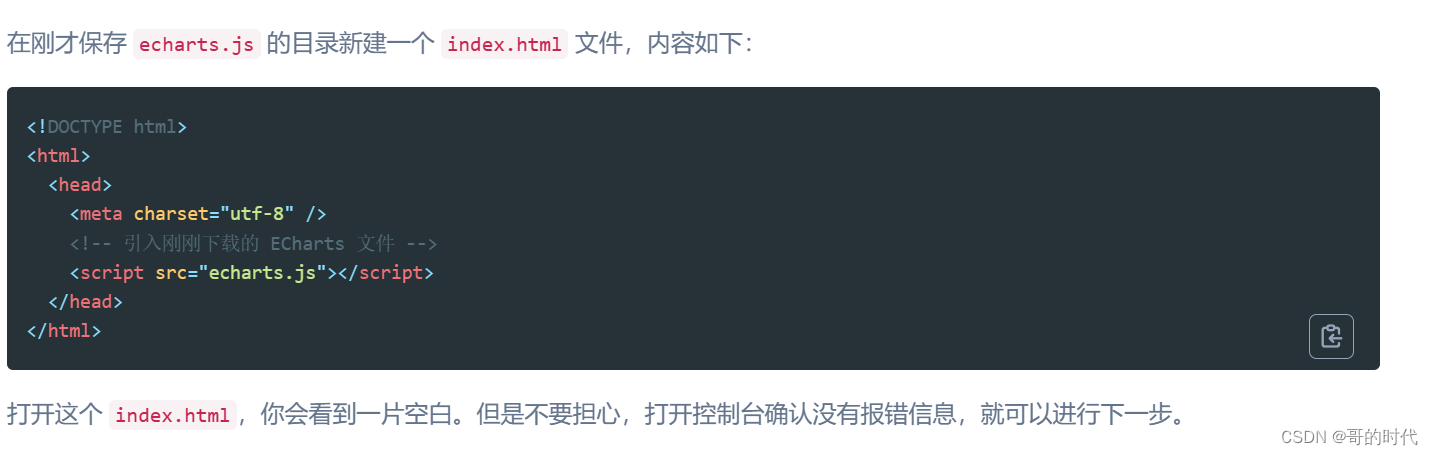
2.新建index.html文件
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>

3.准备一个DOM容器用于显示图表
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>

4.完整代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
5.相关配置
- xAxis
直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的
呈现 - yAxis
直角坐标系 中的 y轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去
series 下找数据进行图表的绘制 - series
系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
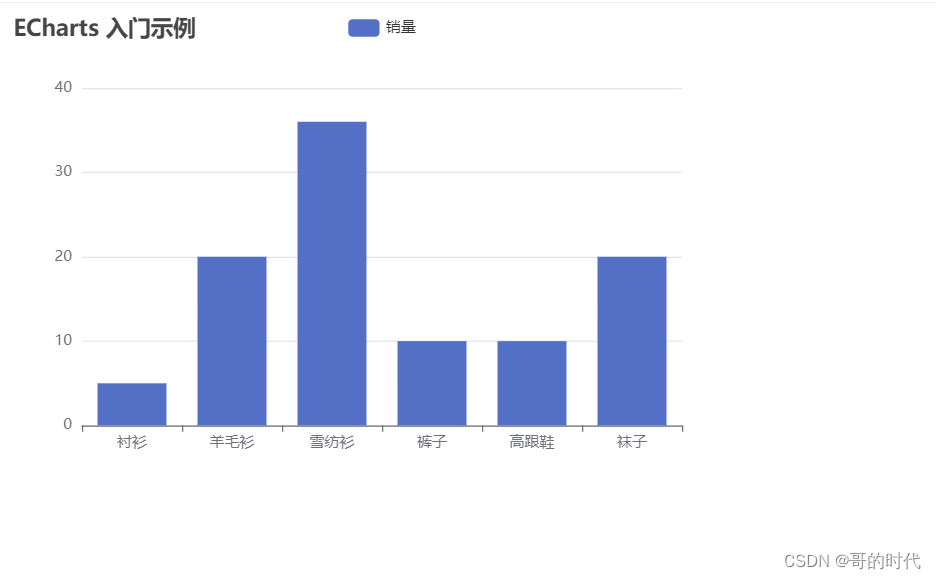
三、演示效果

四、总结
使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示图表。















![[idea]关于idea开发乱码的配置](https://img-blog.csdnimg.cn/7f55b42bf0eb47589685433580055662.png)