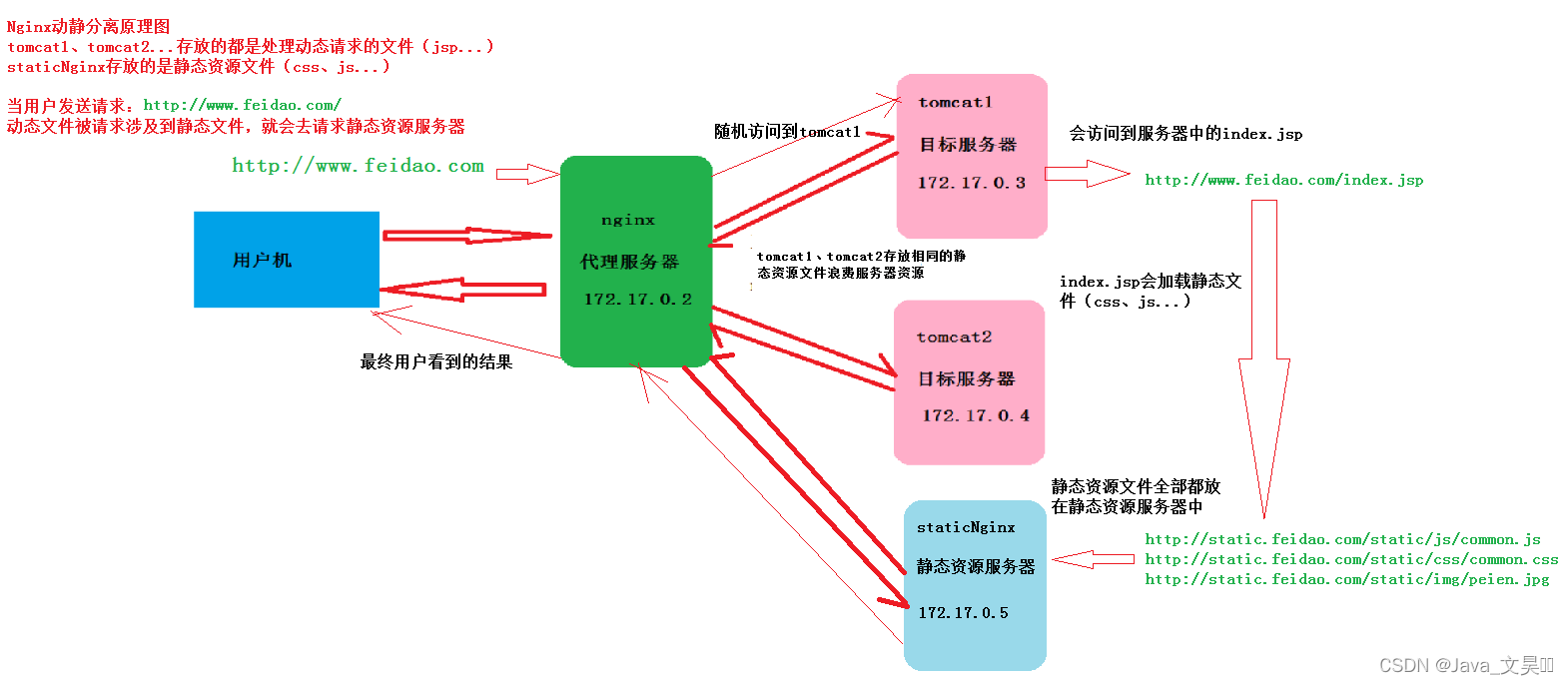
一、Nginx简介
Nginx是一款高性能的开源Web服务器和反向代理服务器。它由俄罗斯的程序设计师Igor Sysoev创建,旨在解决传统Web服务器的性能限制问题。
Nginx采用事件驱动的架构和异步非阻塞的处理方式,使其能够处理大量并发连接,并具备良好的性能表现。它能够处理静态文件、索引文件以及反向代理等功能,同时也支持HTTP、HTTPS、SMTP、POP3和IMAP等协议。
Nginx的特点包括:
- 高性能:Nginx使用异步非阻塞的事件驱动模型,可以更有效地处理并发请求,提供快速响应和高吞吐量。
- 轻量级:Nginx的代码量相对较少,占用系统资源少,启动速度快,适合用于低配置的服务器。
- 可扩展性:Nginx支持模块化的架构,可以通过第三方模块扩展功能,满足各种需求。
- 反向代理:Nginx可以作为反向代理服务器,将客户端的请求转发给后端的多个服务器,并根据配置进行负载均衡,提高系统的稳定性和可靠性。
- 高可靠性:Nginx具备优秀的容错能力,可以在大量并发请求中保持稳定的性能。
- 简单配置:Nginx的配置文件简洁明了,易于理解和管理。
由于其出色的性能和功能特点,Nginx被广泛应用于各种场景,如静态文件服务、动态Web应用服务、负载均衡、反向代理、缓存加速等。它已经成为互联网架构中重要的组件之一,并得到了全球范围内的广泛使用。
二、Nginx负载均衡
2.1 Nginx的安装
解压服务器中的nginx,我这里之前就下载好了,这里就不做演示了,具体如何将直接下载好的传输到服务器上可以查看我的上一篇文章
![]()
在解压后的nginx目录中,下载四个所需要的依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
![]()
用于编译和安装 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
![]()
make && make install
make:这个命令用于编译软件。它会根据configure命令生成的配置文件来构建可执行文件。
make install:这个命令用于安装编译好的软件。它会将生成的可执行文件、配置文件和其他必要的文件复制到相应的目录中,以便你可以使用该软件。
![]()
进入编译好的nginx目录
安装好的 nginx 服务在 /usr/local/nginx 下:
进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop

启动
![]()
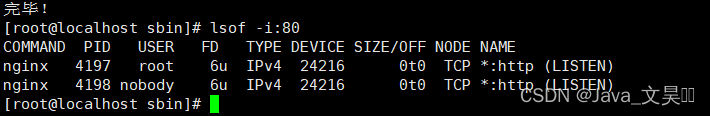
如何查看nginx是否被启动了呢
下载插件
yum install lsof
执行命令:lsof -i:80
![]()

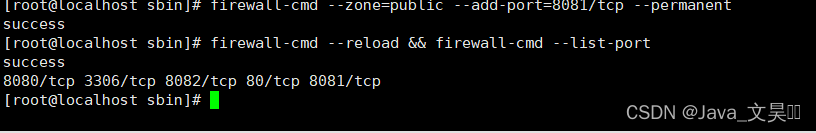
在配置负载均衡前我们看一下我们的端口是否被放开,并且开放端口号为我们准备服务器做准备
开放端口命令:firewall-cmd --zone=public --add-port=80/tcp --permanent
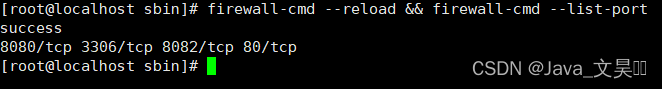
查看端口命令: firewall-cmd --reload && firewall-cmd --list-port



2.2 Nginx配置服务器负载均衡
什么是服务器负载均衡?
以新浪微博为例子,当某个明星除了某些大瓜,微博可能就会因为用户的访问量,请求次数过多而导致服务器崩溃,如果只有一个服务器,那么就会导致整个网站瘫痪,所以为了防止这种情况,我们就可以搭建一个服务器集群,当其中的一个服务器崩溃之后,还有备用服务器可以使用,这样就大大提高了我们网站的稳定性和高并发性,并且Nginx的作用不只这些,在我们更新服务器静态资源时我们如果在服务器集群中一个一个配置过于麻烦,这时我们可以在集群中配置一个静态资源服务器,在更新资源时我们只需要更新静态资源服务器即可

在配置服务器集群之前,我们需要准备两个服务器用来模拟,端口号分别为8081、8082
![]()
这里服务器我已经更改过了,在哪里更改可以查看我的上一篇文章

为了区分,我们在服务器下的webapps/root/index中做个标识

启动两台服务器

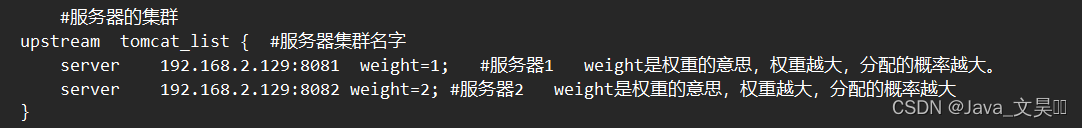
接下来我们到编译好的nginx目录下创建服务器集群
记住一定是/usr/local/nginx/conf/nginx.conf

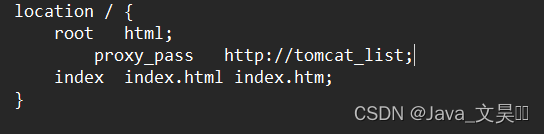
将集群作为放入nginx代理

重启nginx
nginx -s reload

访问IP测试

此时我们可以关闭一台服务器来模拟服务器崩溃

再次访问ip依然可以发现我们的服务器还是可以访问,这就是负载均衡,强大的Nginx

三、前端项目打包部署
我们已经知道后端maven打包项目的命令了,今天我们来打包前端的项目
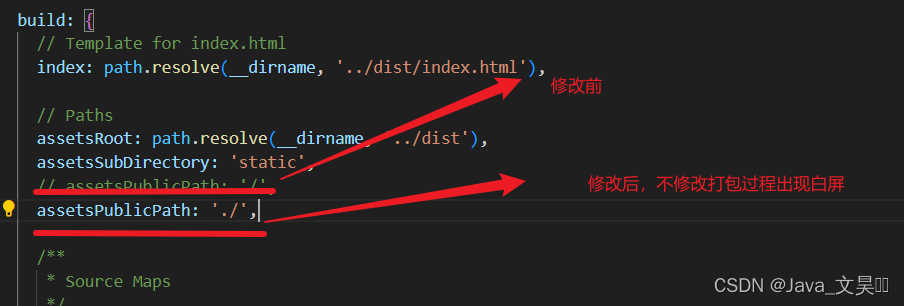
在打包项目之前我们要修改两个地方
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”

问题:使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
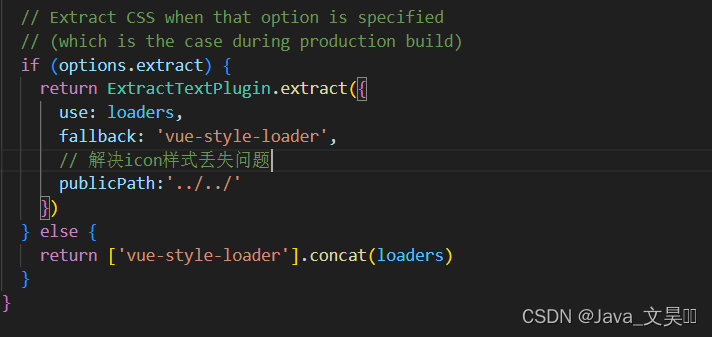
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}

在本地测试项目后打包 npm run build

打包后会在项目的目录下生成一个dist目录,将其压缩
在远程服务器中的usr/local目录下创建一个存放前端项目的文件、

将压缩包放入,并且解压
下载解压zip的插件 yum install -y unzip
解压命令 unzip 解压文件名

![]()
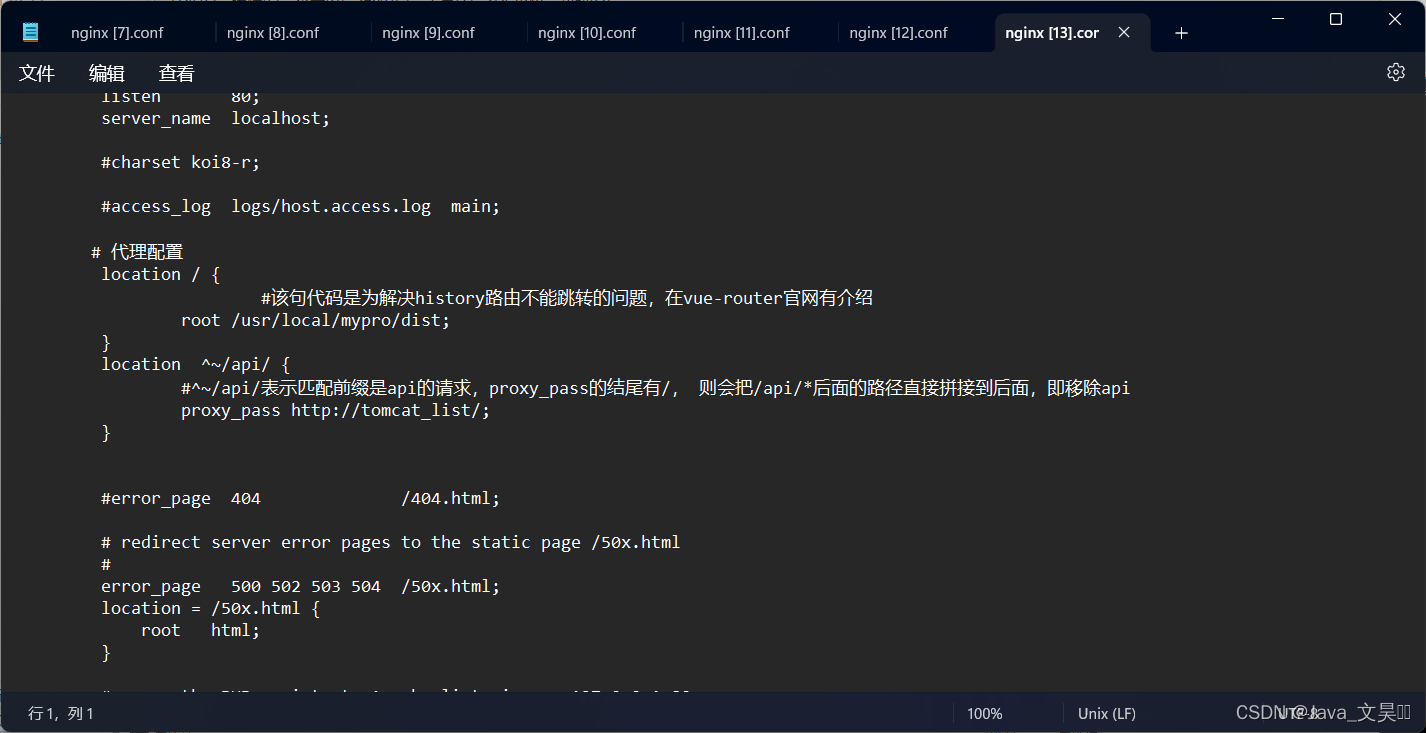
在编译后的Nginx中更改Nginx配置文件用来导航路由到前端界面,并且重新配置服务器代理用来区分后端请求,因为后端的请求都带了api,所以我们用正则来验证即可

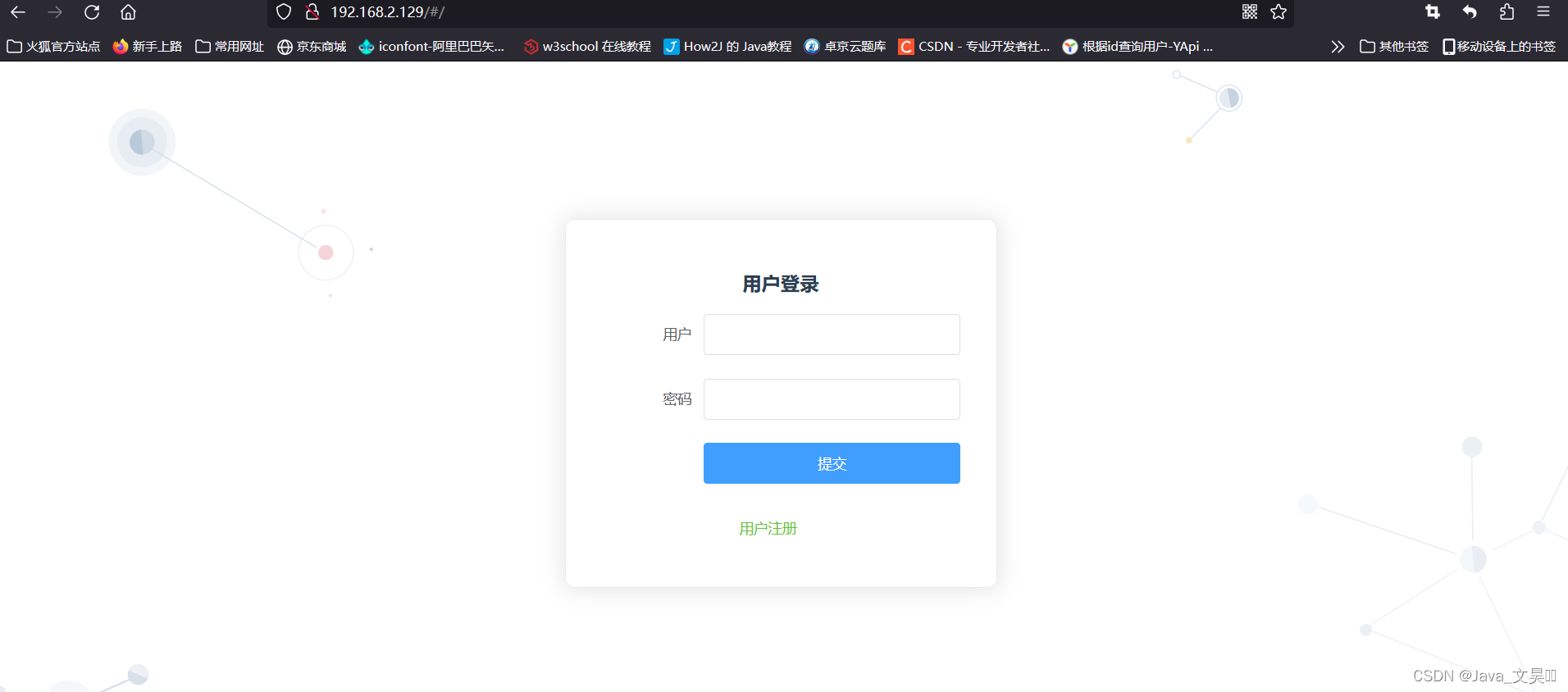
接下来我们来访问前端项目,就会直接访问到前端项目中的主页面

但是此时我们就能用了嘛,也许可以,但是如果有兄弟们的请求是以域名而不是ip为主的话便不行
四、配置域名与ip的映射关系
有的兄弟们买了域名的,请求的地址就会如下
http://www.zking.com/api/T216_SSH
但是如果没有配置域名和ip的映射关系就会出现如下错误

这个时候我们就需要在测试项目C:\Windows\System32\drivers\etc\hosts中配置映射关系

centos7中虚拟域名设置
vim /etc/hosts




![[idea]关于idea开发乱码的配置](https://img-blog.csdnimg.cn/7f55b42bf0eb47589685433580055662.png)