目录
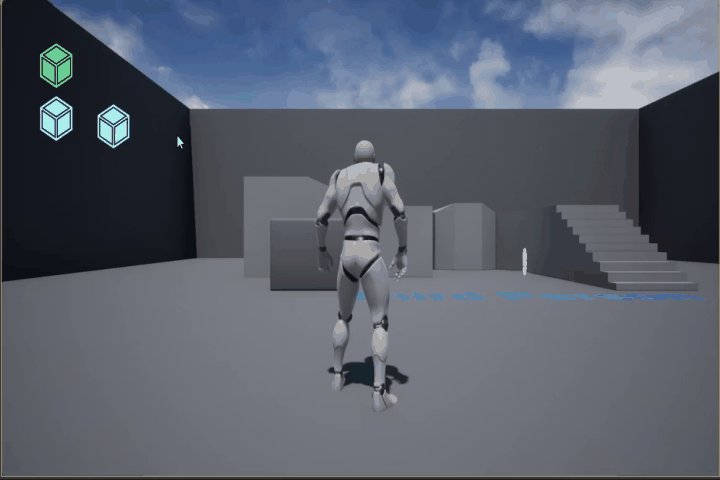
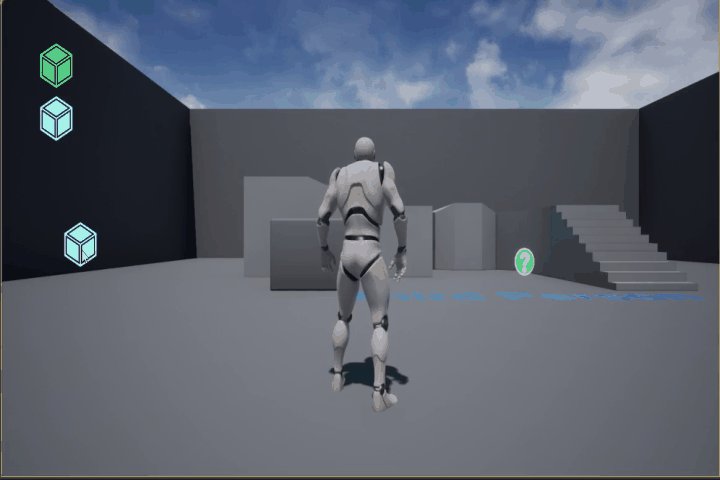
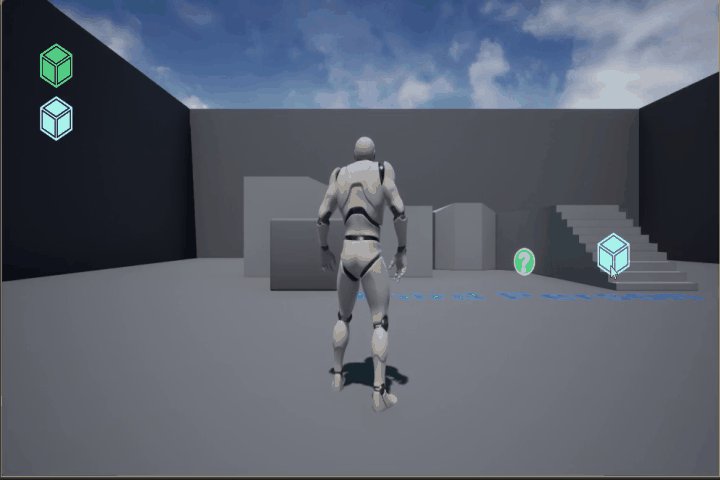
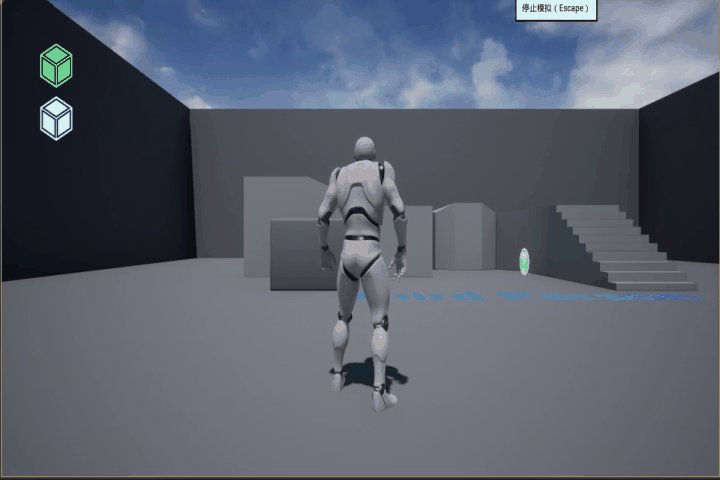
效果
步骤
一、准备工作
二、创建UI
三、创建Actor
四、拖拽生成Actor的逻辑
效果

步骤
一、准备工作
1. 首先新建一个第三人称模板工程
2. 新建一个游戏模式基础,这里命名为“BP_UIGameMode”

在世界场景设置中设置游戏模式覆盖为“BP_UIGameMode”

3. 复制一份“ThirdPersonCharacter”作为默认的pawn类,这里更改命名为“BP_UICharacter”

4. 新建一个HUD类,这里命名为“BP_UIHUD”

5. 新建一个玩家控制器类,这里命名“BP_UIPlayerController”

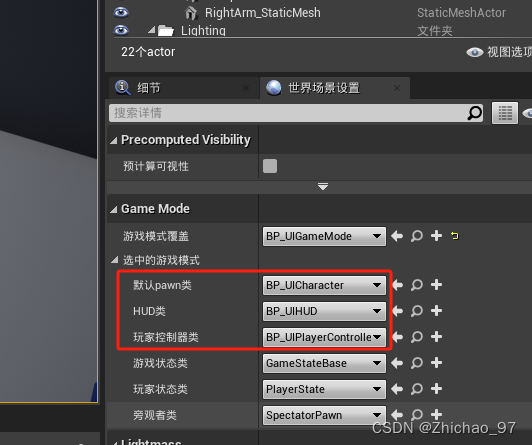
6. 在选中的游戏模式中设置默认pawn类、HUD类、玩家控制器类为上面新建的

7. 为了能够在游戏运行时显示鼠标,可以打开玩家控制器“BP_UIPlayerController”,勾选“显示鼠标光标”

8. 此时运行游戏发现可以通过鼠标左键和鼠标右键控制摄像机的朝向,但是我们的目标是通过鼠标左键来实现拖拽效果的。因此需要打开“BP_UICharacter”,做一些修改。
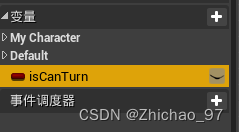
首先添加一个布尔类型的变量,这里命名为“isCanTurn”,用于表示此时是否能够控制摄像机转向

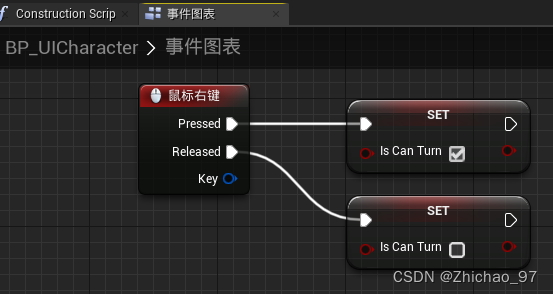
在事件图表中添加如下节点,表示当按下鼠标右键时,可以控制摄像机转向,松开后就不能转向了

修改控制摄像机转向的逻辑,设置只有变量“isCanTurn”为True时才可以的转动摄像机

9. 删除场景中的“ThirdPersonCharacter”。此时运行游戏可以发现只能通过鼠标右键控制摄像机的旋转,鼠标左键无法再控制摄像机的旋转了。
二、创建UI
1. 首先创建一个铺满整个屏幕的控件蓝图,这里命名为“WBP_Main”

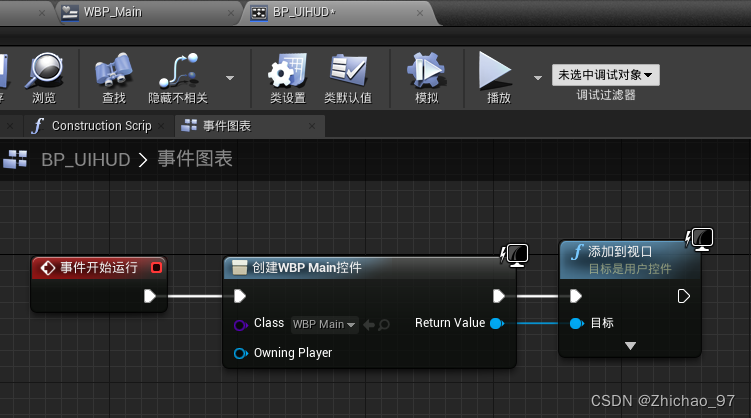
2. 打开“BP_UIHUD”,在事件图表中添加如下节点,使得控件蓝图“WBP_Main”能够被渲染到视口上

3. 接下来制作拖拽部分的UI,新建两个控件蓝图,这里分别命名为“WBP_DragUI”和“WBP_DragActor”,一个表示通过拖拽出图片来生成模型,另一个表示直接拖出模型

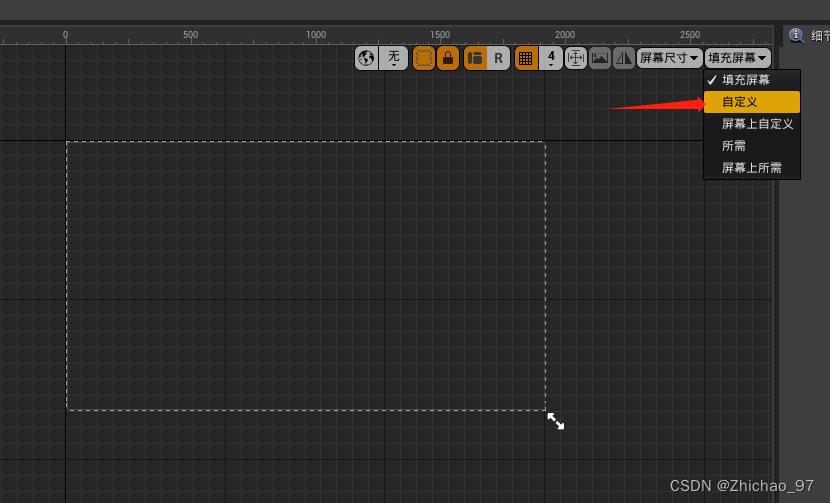
4. 先打开“WBP_DragUI”,设置自定义大小

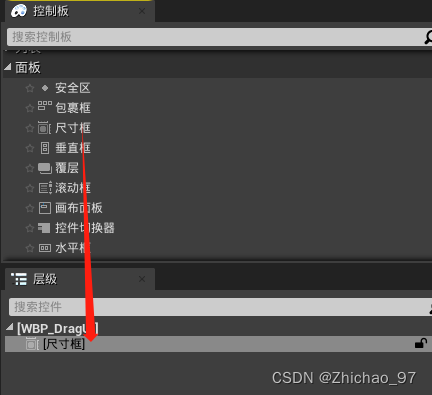
删除画布面板

添加一个尺寸框控件

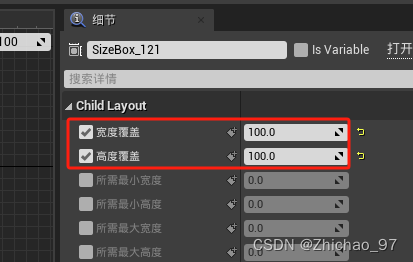
设置尺寸框的“宽度覆盖”和“高度覆盖”均为100

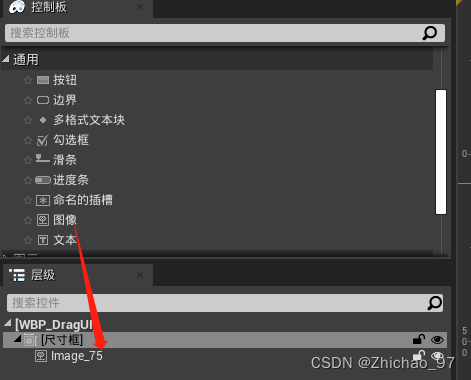
在尺寸框中添加一个图像控件

设置一下图像和图像着色

5. 接下来设置第二个控件蓝图“WBP_DragActor”,打开“WBP_DragActor”,这里除了颜色不同,其他所有地方和“WBP_DragUI”保持一致

6. 打开主界面“WBP_Main” ,将控件蓝图“WBP_DragUI”和“WBP_DragActor”拖入

此时运行游戏可以发现控件蓝图已经被添加到视口中

三、创建Actor
我们想从UI中通过拖拽的方式生成Actor,首先我们需要创建一个Actor蓝图,这里就命名为“BP_Cube”

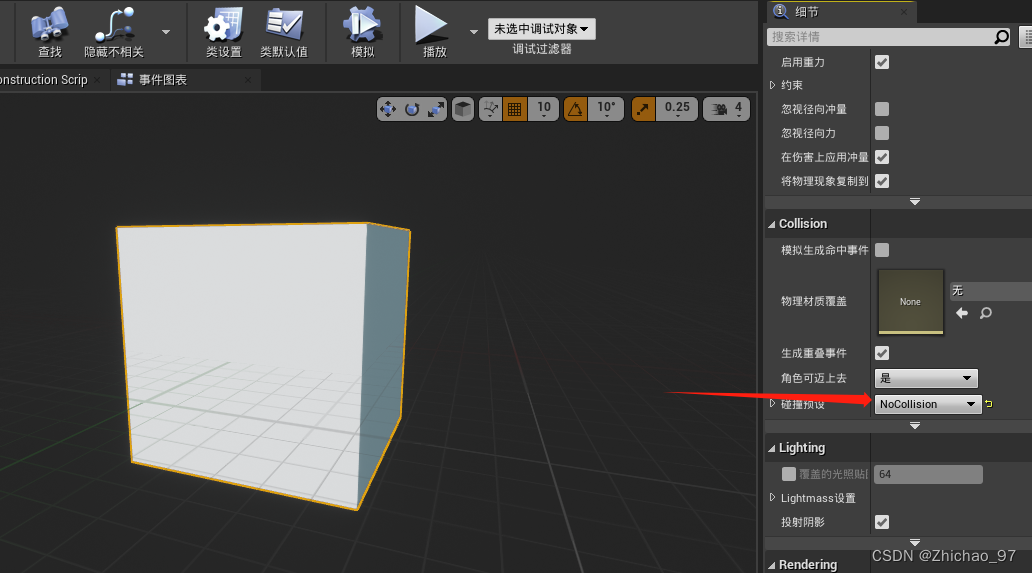
打开“BP_Cube”,添加一个立方体形状的静态网格体

注意设置立方体没有碰撞

四、拖拽生成Actor的逻辑
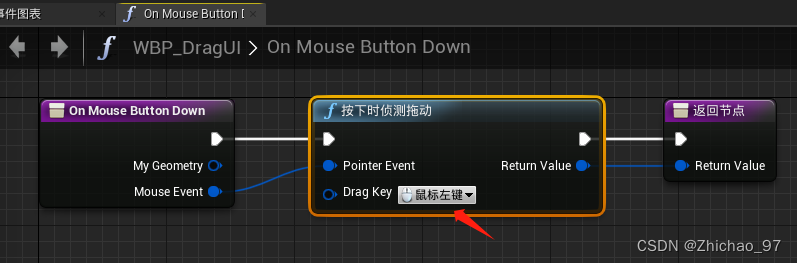
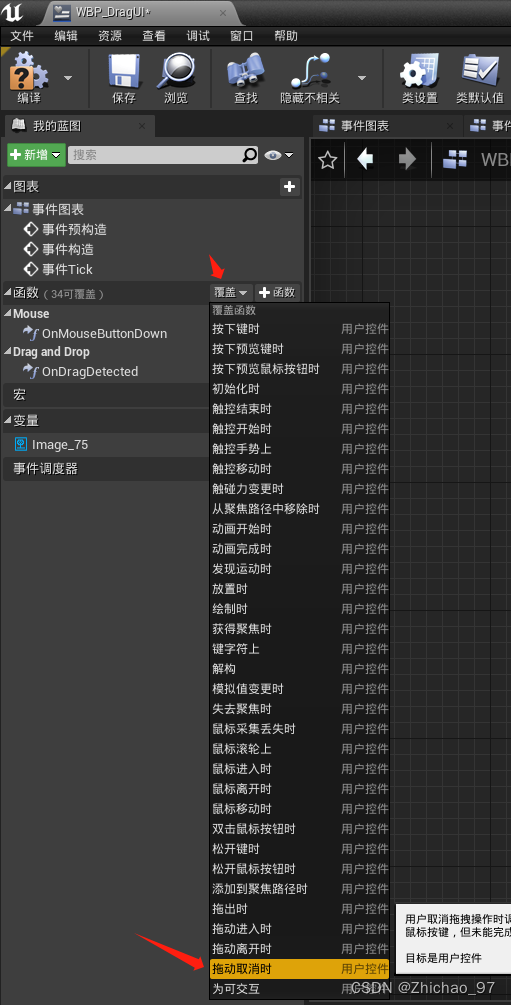
1. 首先打开“WBP_DragUI”,添加一个覆盖函数,选择“按下鼠标按钮时”

我们需要在鼠标按下时侦测是鼠标哪个按键按下,这里设置的只侦测鼠标左键

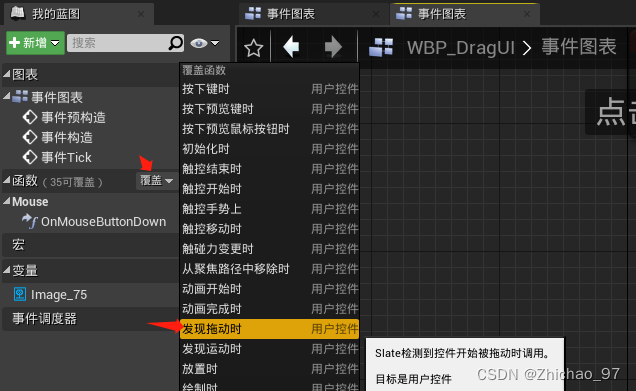
再添加一个覆盖函数“发现拖动时”

当检测到鼠标拖动时,创建一个和自身一模一样的控件。由于上一步设置的只侦测鼠标左键的拖动事件,因此这里通过鼠标右键拖动是不会侦听到的。

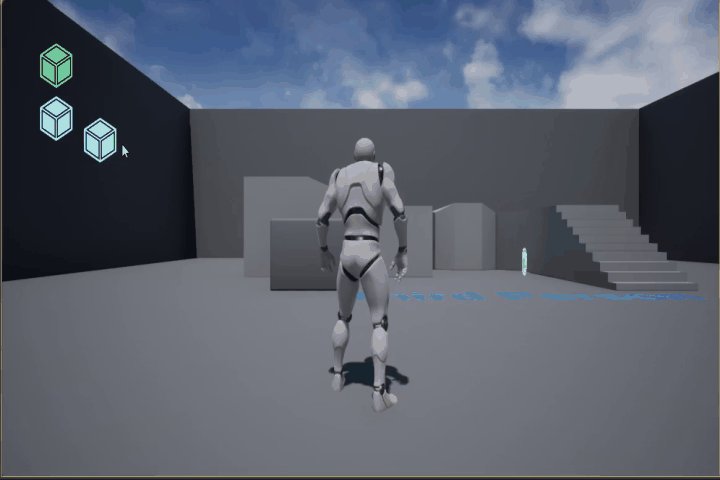
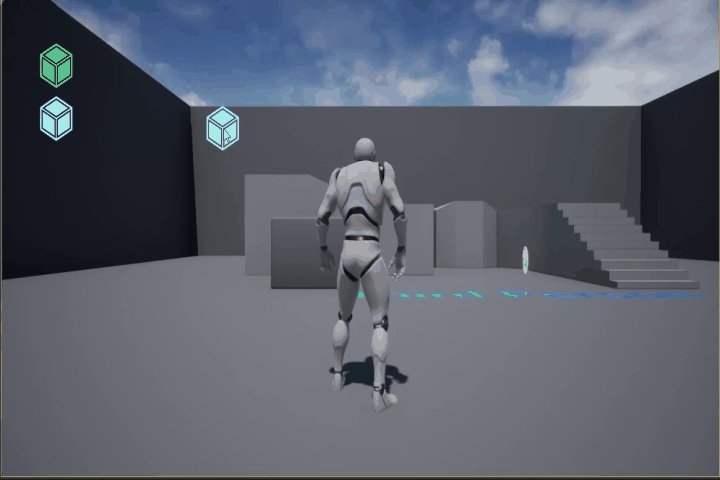
此时效果如下:(鼠标左键按下UI不松,可以拖出UI)

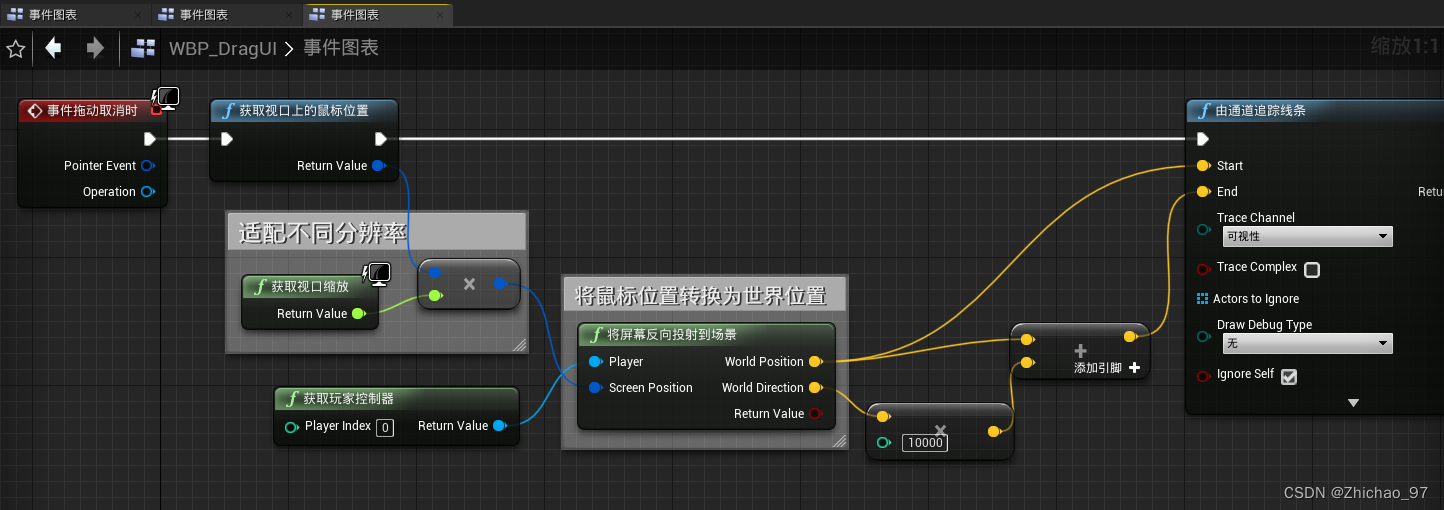
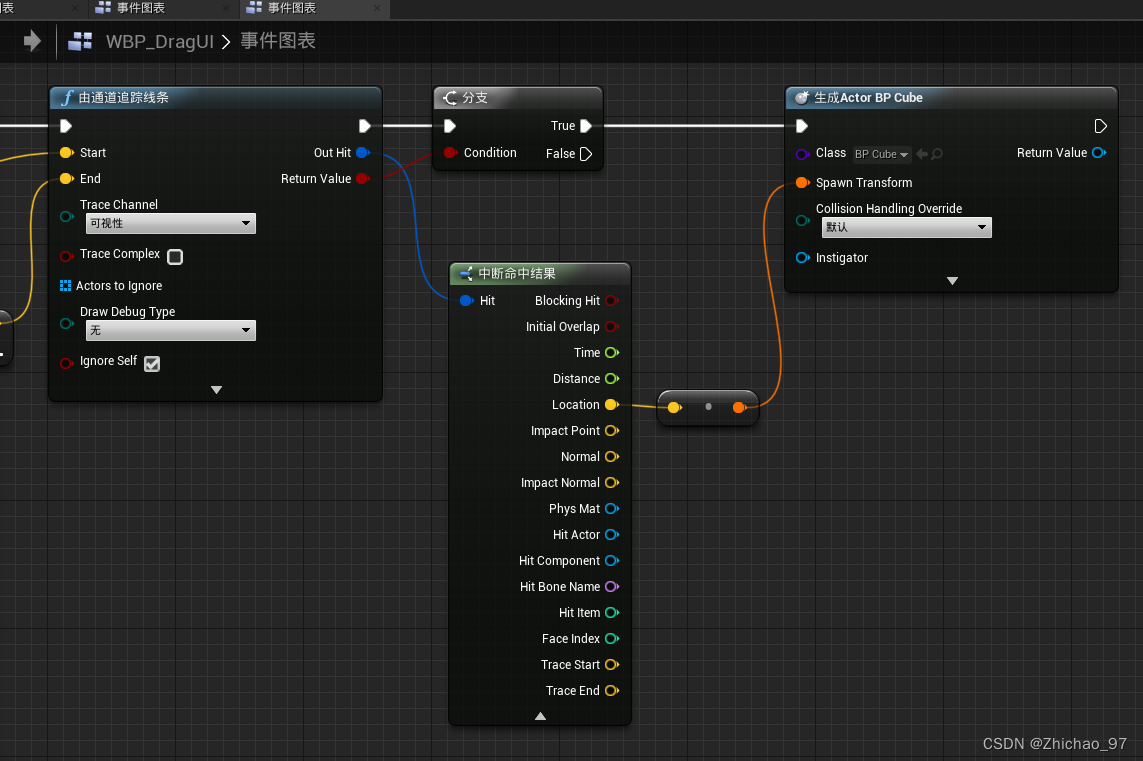
接下里我们就要在鼠标松开的时候生成actor,继续在“WBP_DragUI”中添加一个“拖动取消时”的重载函数

逻辑如下


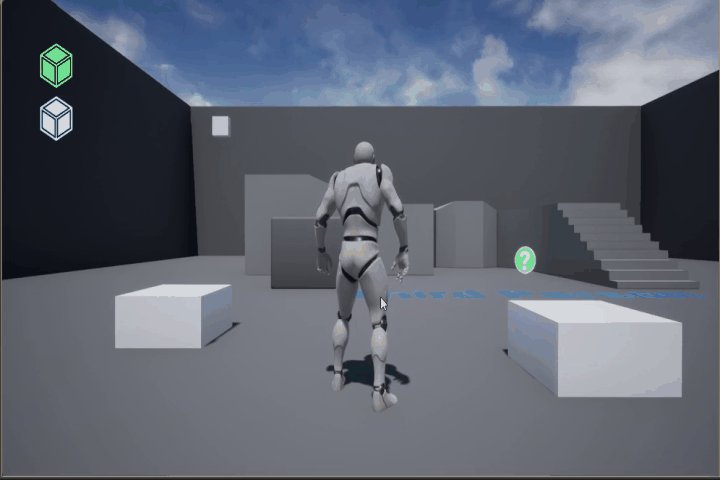
此时已经可以通过拖拽出UI来生成actor了,效果如下:

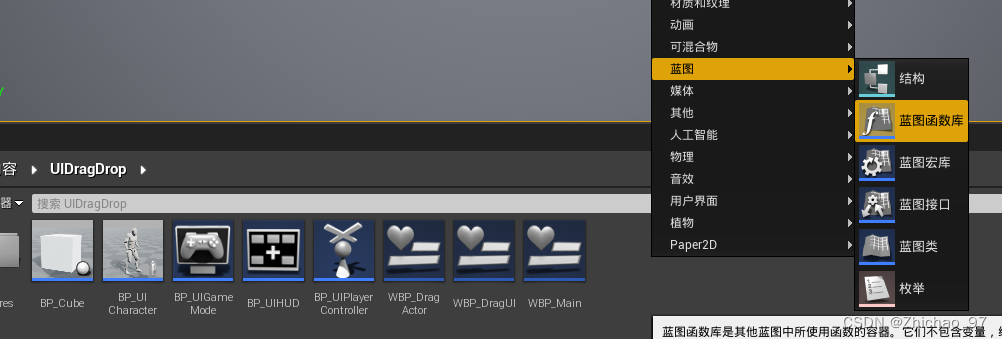
为了增加代码复用性,我们新建一个蓝图函数库

这里命名为“BP_FunctionLibrary”

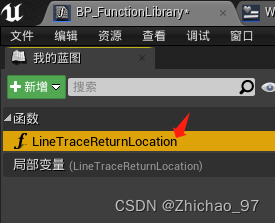
在蓝图函数库中新增一个函数,这里命名为“LineTraceReturnLocation”,表示射线检测返回射线碰撞位置

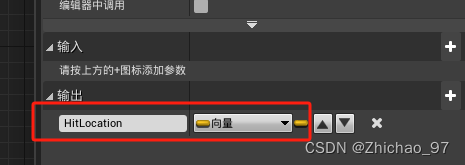
为该函数添加一个向量类型的输出,命名为“HitLocation”

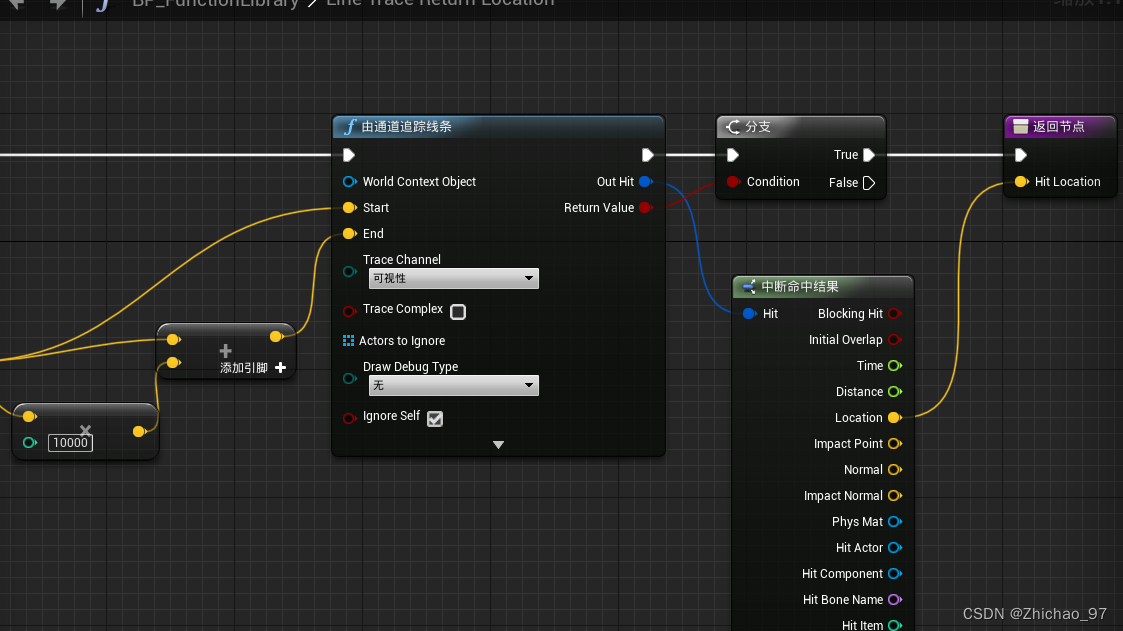
函数内容如下


2. 回到“WBP_DragUI”,将拖动取消时事件的相关代码简化:

3. 下面制作从UI拖出Actor来生成Actor的功能,打开控件蓝图“WBP_DragActor”
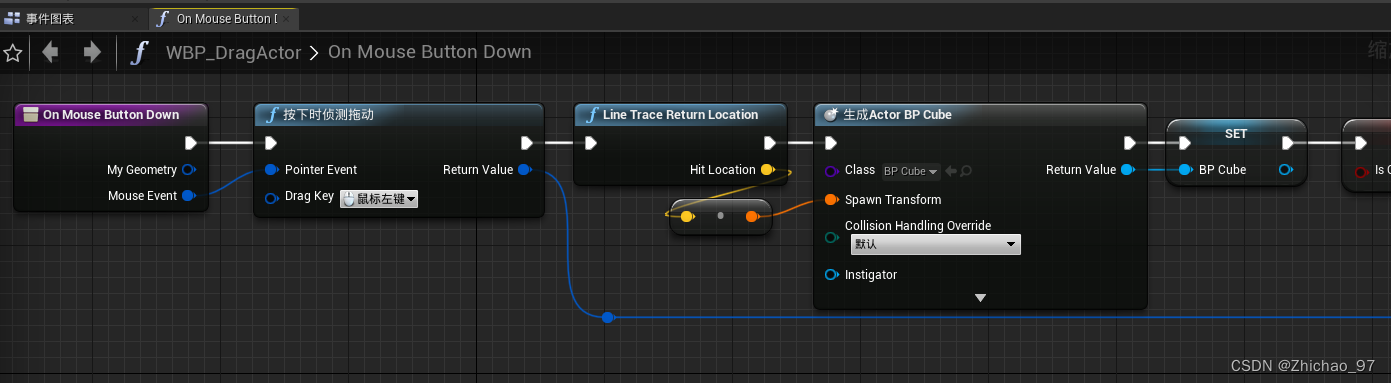
同样的,添加一个“按下鼠标按钮时”的覆盖函数

函数逻辑如下:同样需要添加一个对鼠标左键拖动的侦听,然后生成一个Actor,其中变量“IsCubeCanMove”表示生成的方块是否可以进行移动


此时运行游戏发现只能在鼠标按下时生成方块但是无法拖动。
4. 打开主界面“WBP_Main” ,在图表中添加覆盖函数“鼠标移动时”

该函数逻辑如下

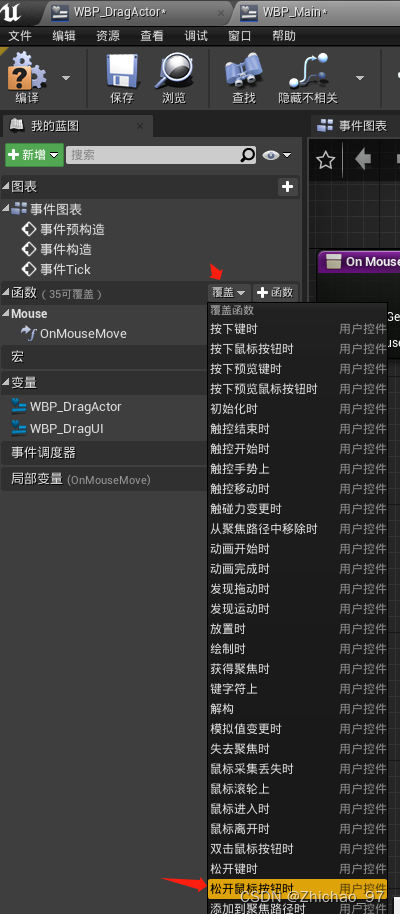
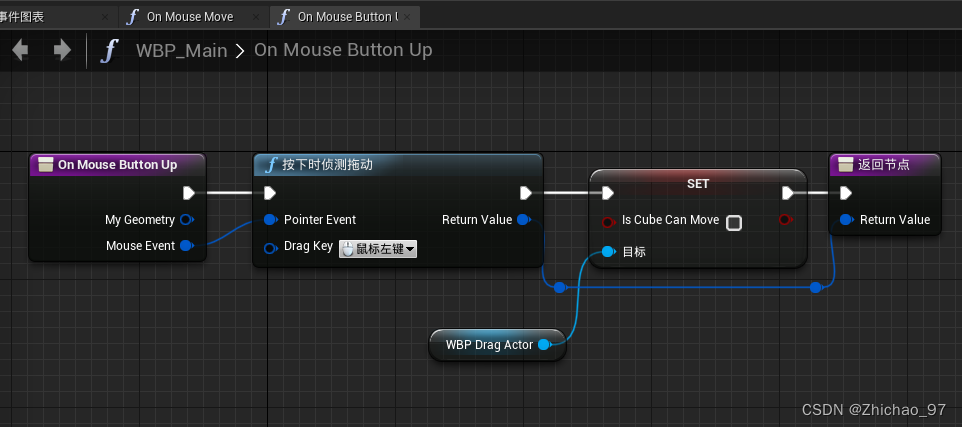
再添加“松开鼠标按钮时”

松开时设置方块不能移动

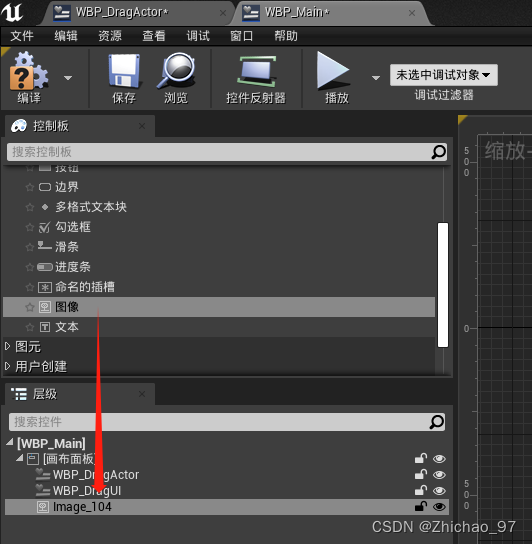
此时运行发现生成的Actor只能在小UI范围内拖动,因此我们需要在“WBP_Main”中再添加一个底图

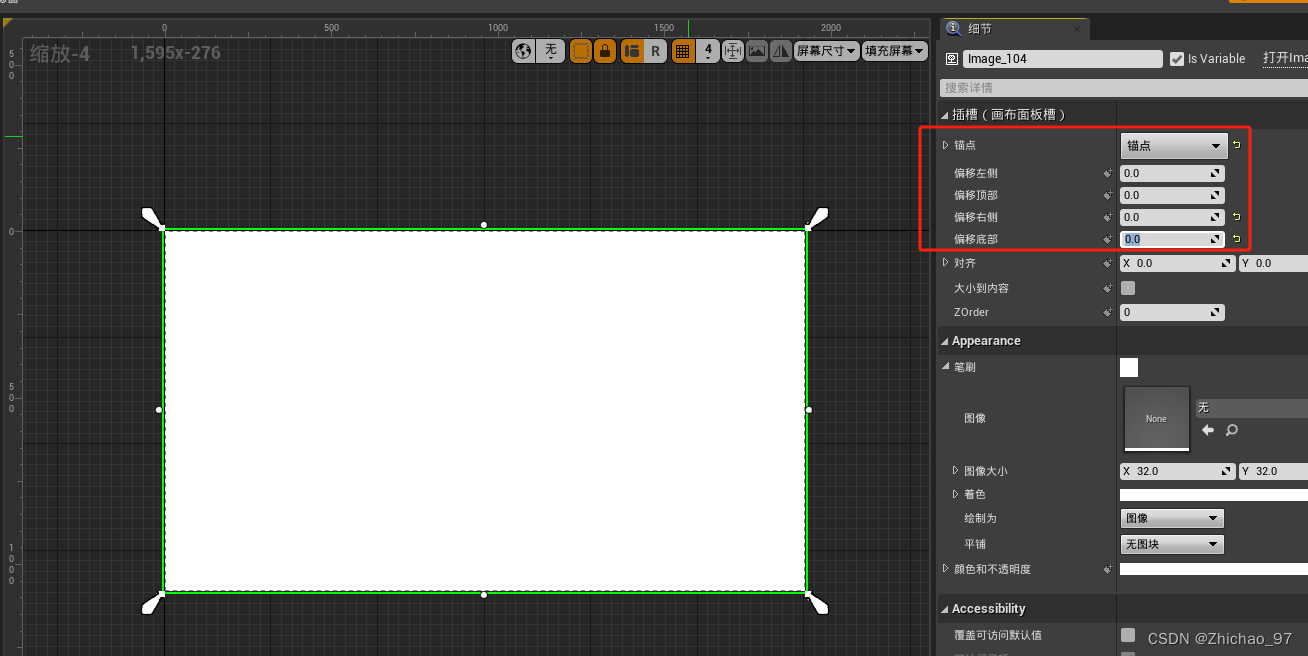
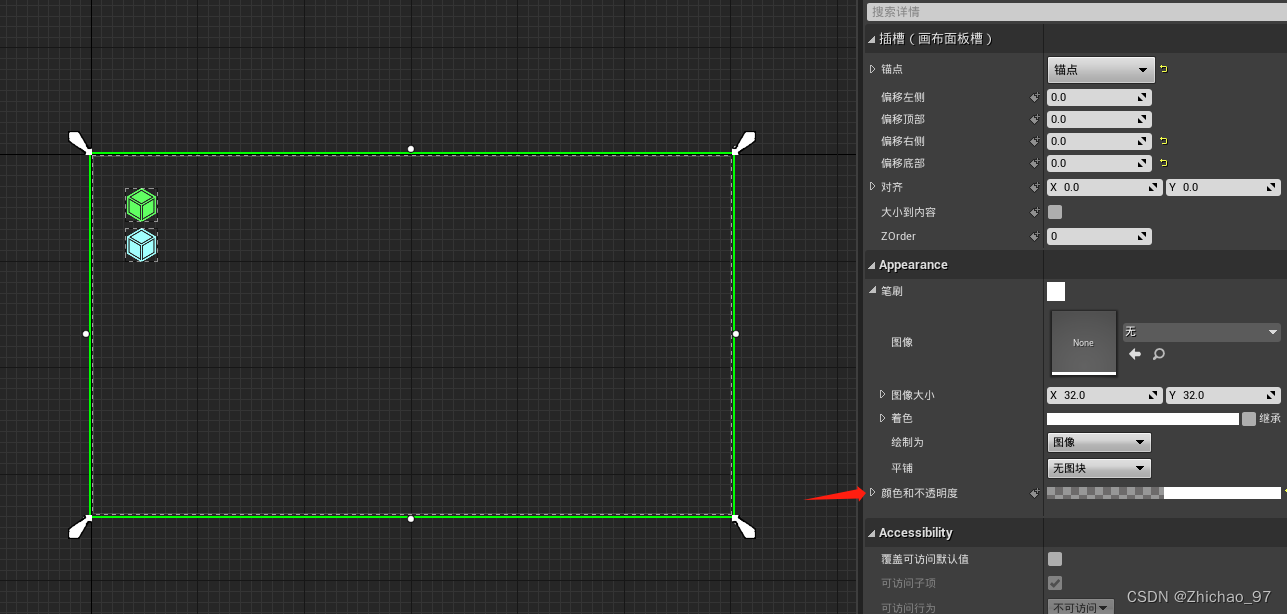
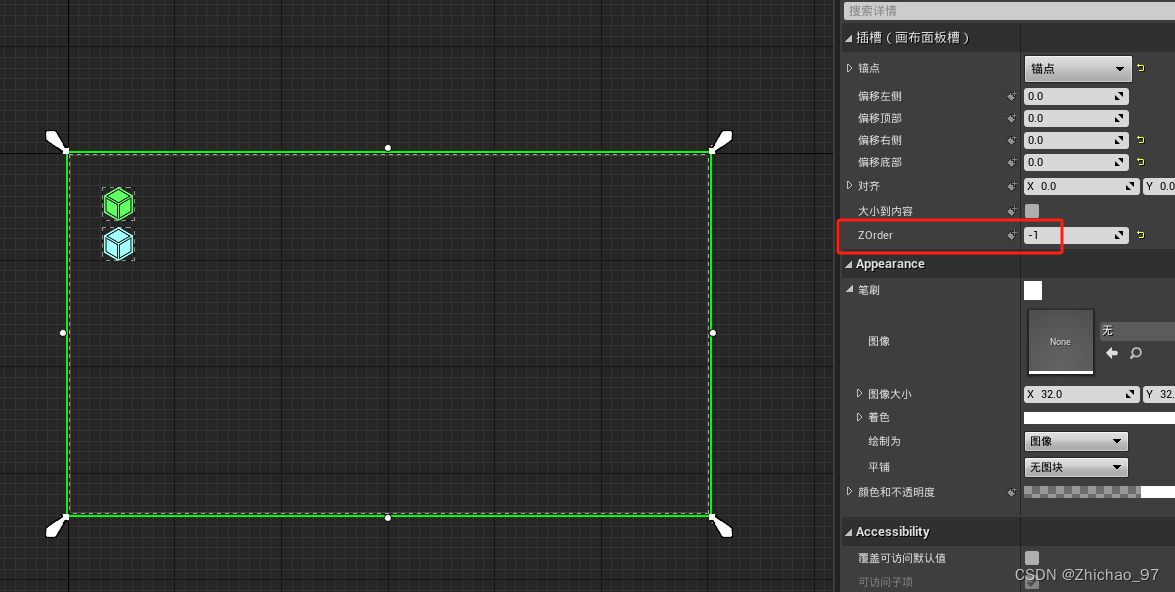
设置锚点

设置完全透明

设置这个透明背景在最底层

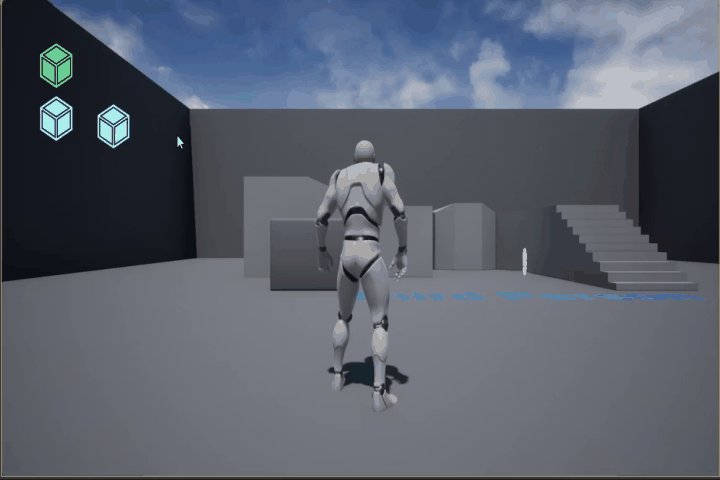
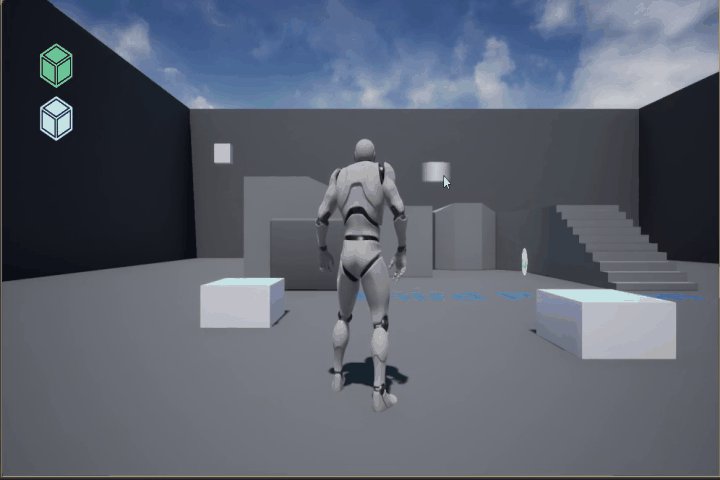
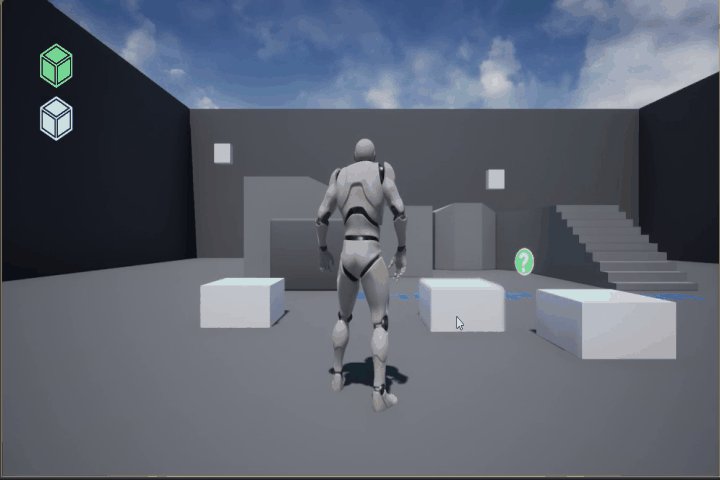
此时运行效果如下:

相关文章:
【UE】两步实现“从UI中拖出Actor放置到场景中”-CSDN博客
参考视频:
https://www.bilibili.com/video/BV1mU4y117z9/?spm_id_from=333.999.0.0&vd_source=36a3e35639c44bb339f59760641390a8