目录
- github开放平台
- 接口限流
- 监控某个仓库的更新状态
对于常用Github的用户来说,经常有一些自动化的需求。比如监控某些项目的更新情况并实时拉取,比如监控github全网上传的代码是否携带了公司的APIKEY,SECRETKEY等…
github开放平台
github平台也提供了自己的REST API文档:https://docs.github.com/zh/rest?apiVersion=2022-11-28

接口限流
GitHub API 响应会对速率限制进行分类,主要分为:
-
core对象提供 REST API 中所有非搜索相关资源的速率限制状态。 -
search对象提供用于搜索的 REST API 的速率限制状态(代码搜索除外)。 有关详细信息,请参阅“搜索”。 -
code_search对象提供用于搜索代码的 REST API 的速率限制状态。 有关详细信息,请参阅“搜索”。 -
graphql对象提供 GraphQL API 的速率限制状态。 -
integration_manifest对象提供POST /app-manifests/{code}/conversions操作的速率限制状态。 有关详细信息,请参阅“从清单注册 GitHub 应用”。 dependency_snapshots对象提供将快照提交到依赖项关系图的速率限制状态。 有关详细信息,请参阅“依赖项关系图”。-
code_scanning_upload对象提供用于将 SARIF 结果上传到代码扫描的速率限制状态。 有关详细信息,请参阅“将 SARIF 文件上传到 GitHub”。 -
actions_runner_registration对象提供在 GitHub Actions 中注册自托管运行器的速率限制状态。 有关详细信息,请参阅“自托管运行程序”。
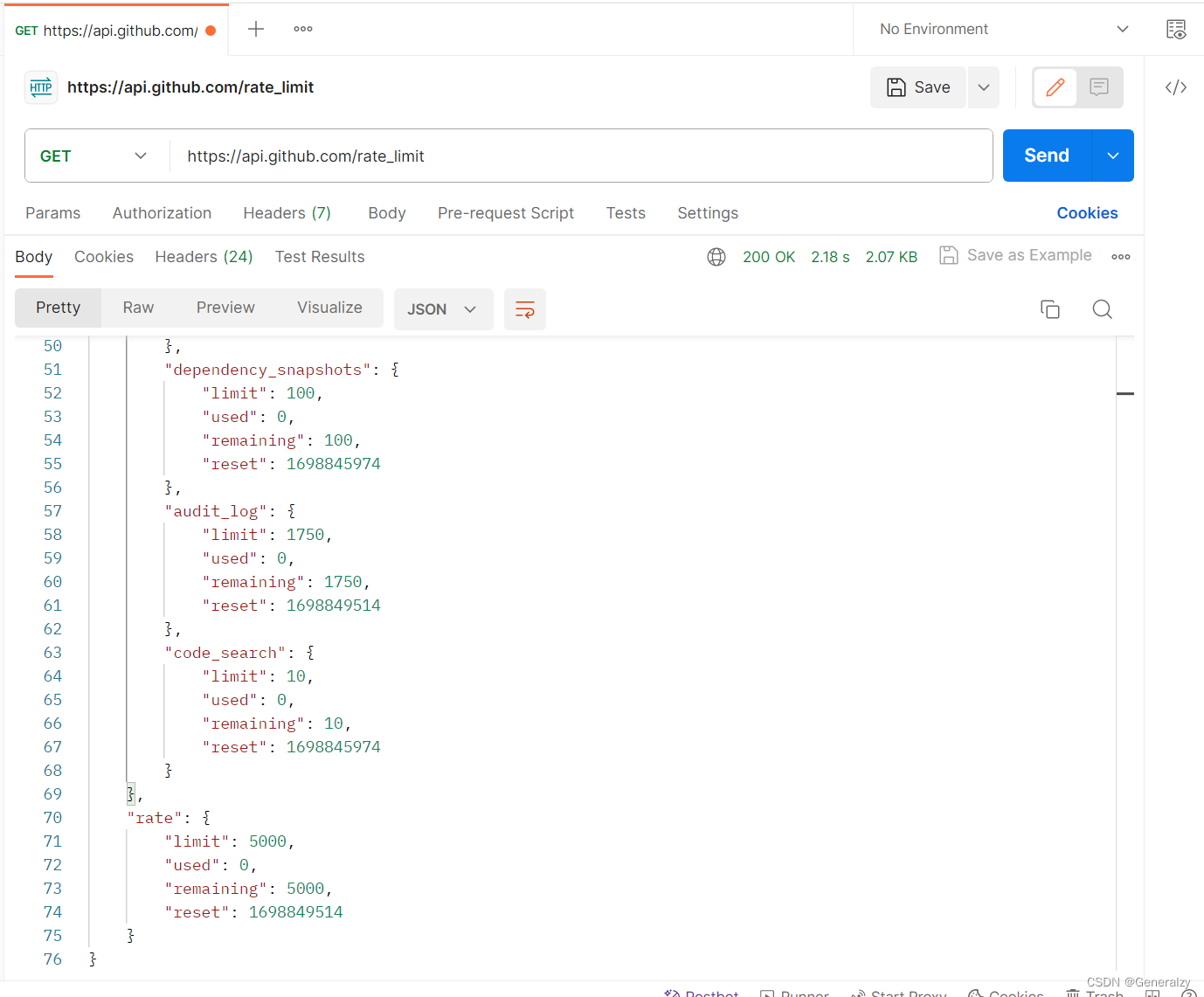
只需要GET请求:https://api.github.com/rate_limit即可查看限流
请求头里面不携带token,则显示匿名用户的配置:

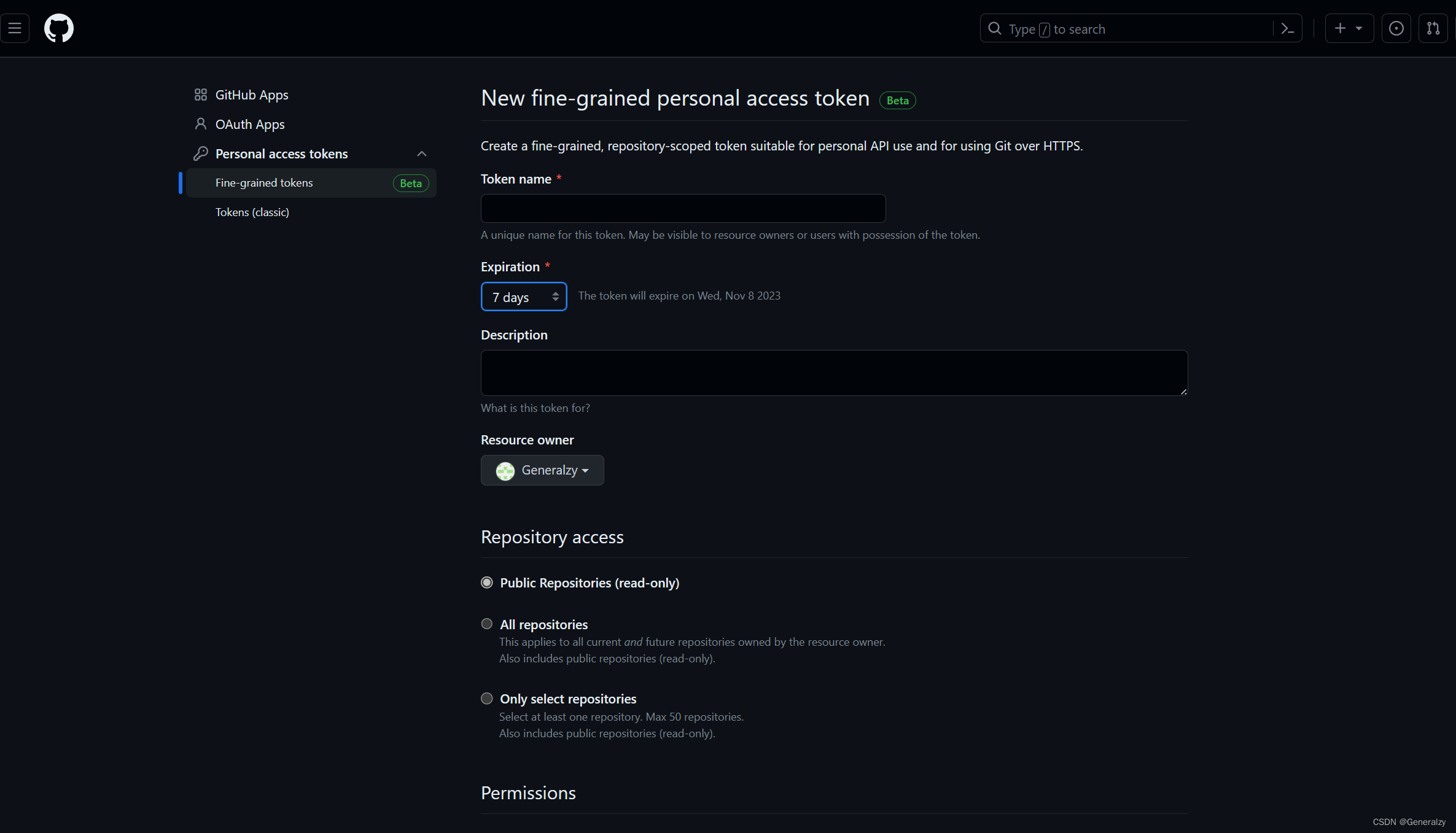
获取token需要到开发者配置中生成Token

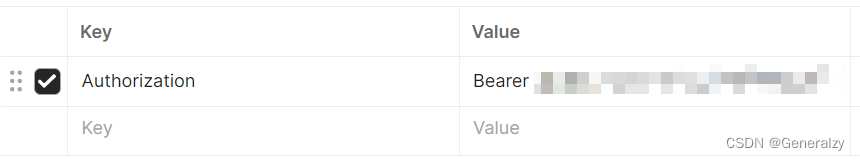
然后在请求头里携带即可:

格式:Bearer <YOUR-TOKEN>

监控某个仓库的更新状态
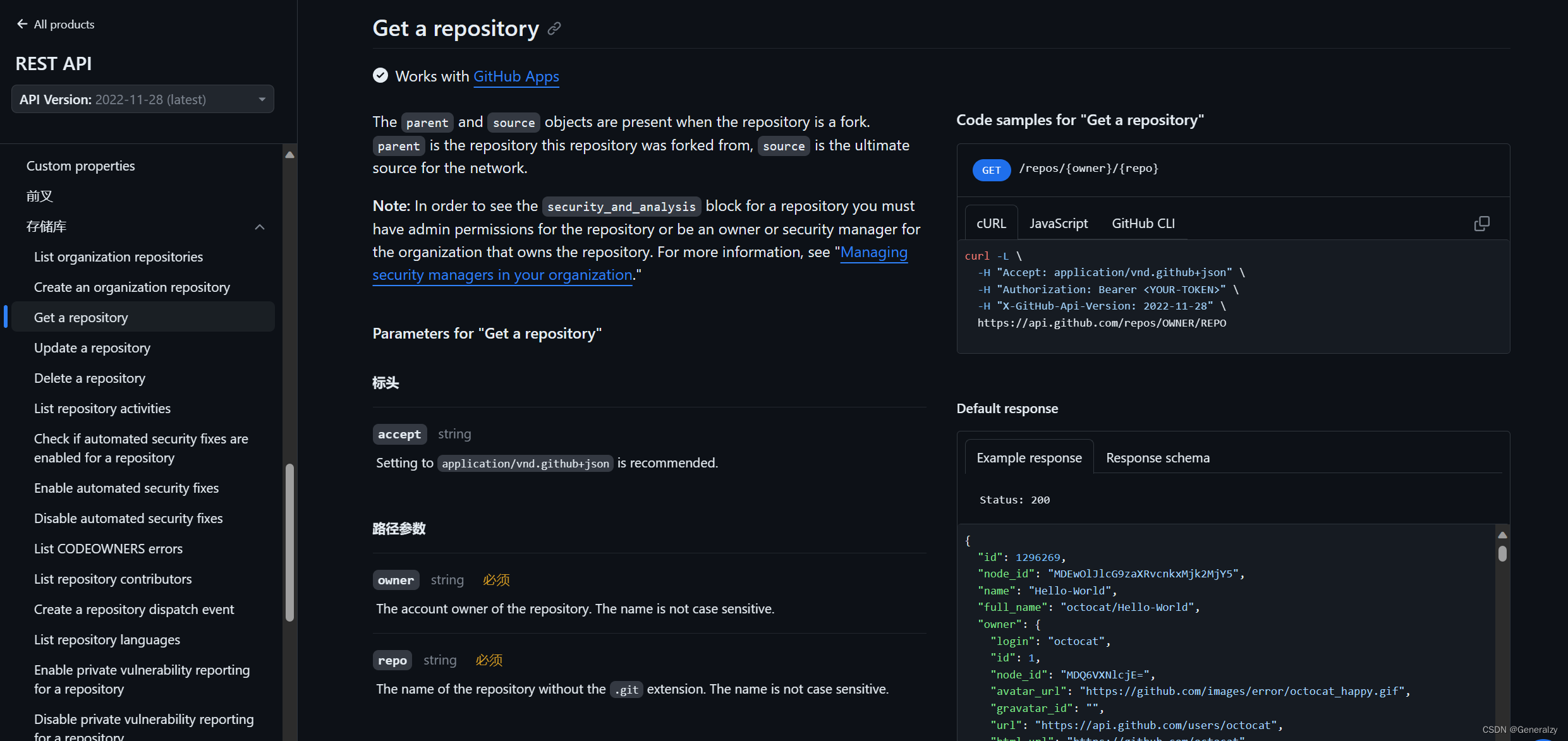
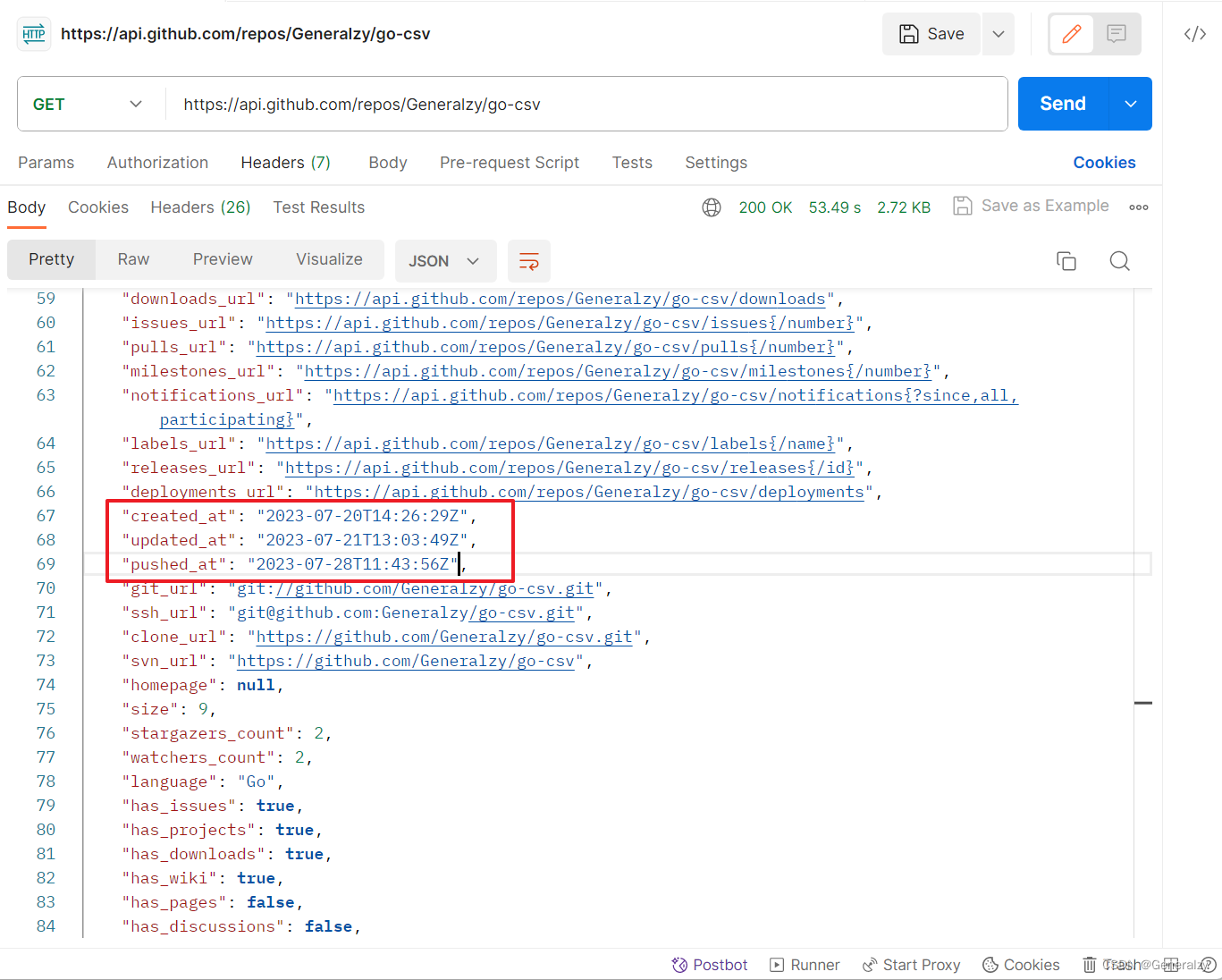
为了能够获取github上的项目的更新时间,我们需要调用github的一个API(参考:https://docs.github.com/zh/rest/repos/repos?apiVersion=2022-11-28#get-a-repository):
https://api.github.com/repos/拥有者/仓库名

比如调用我的一个仓库:https://github.com/Generalzy/go-csv,API就是:https://api.github.com/repos/Generalzy/go-csv

与Github线上项目对比更新时间,将其格式化为10位时间戳,这样对比起来非常方便,最后返回的时候只需要返回是否需要更新即可。
如果有需要更新的项目,让其自动下载:
比如下载zip包:https://github.com/{仓库}/archive/master.zip
import requests
with open("./master.zip","wb") as writer:
response = requests.get("https://github.com/{仓库}/archive/master.zip",stream=True)
for chunk in response.iter_content(1024):
writer.write(chunk)
# 全部解压
with zipfile.Zipfile("master.zip") as XDD:
XDD.extractall()
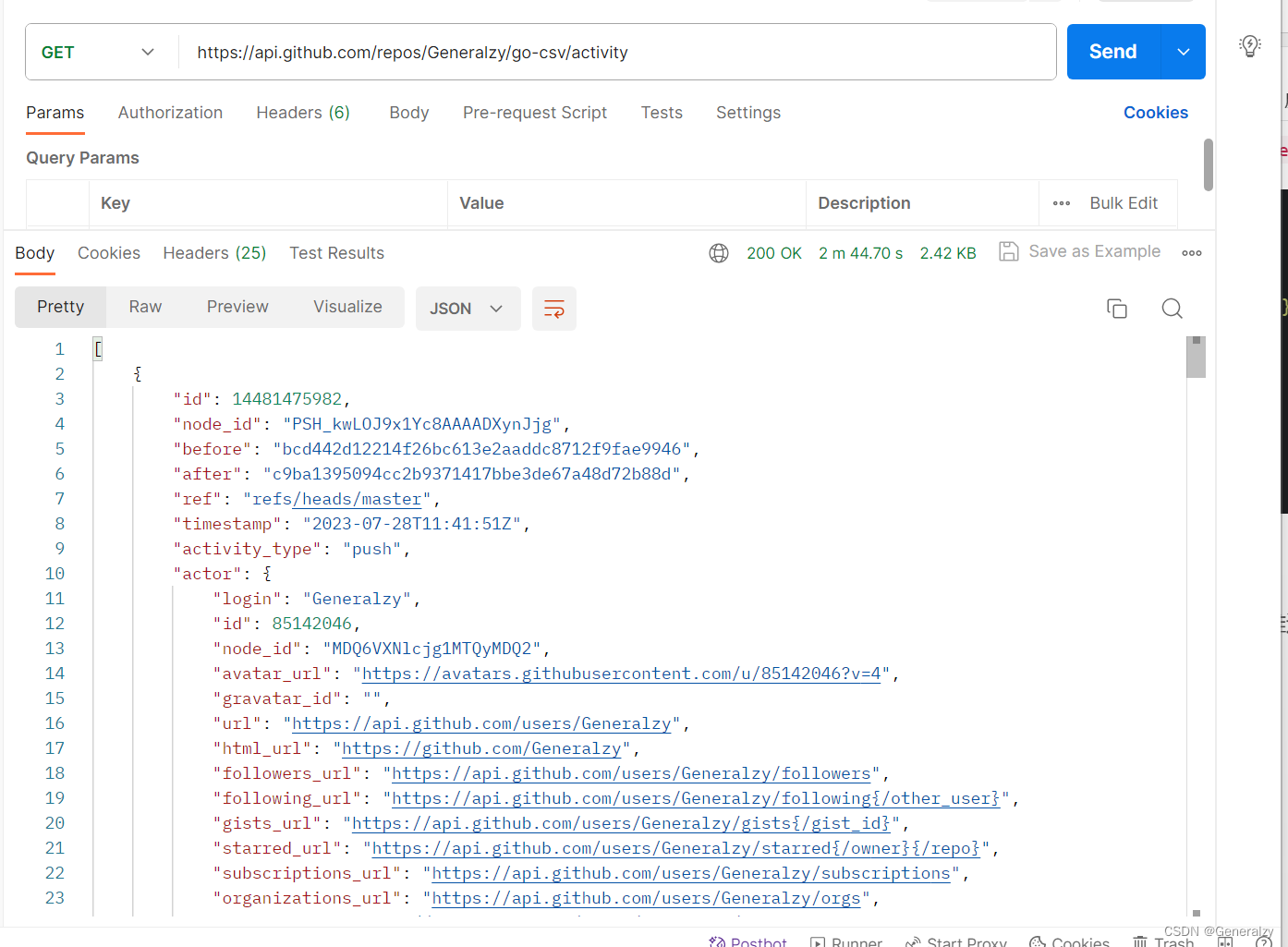
或者也可以访问:/repos/{owner}/{repo}/activity
列出存储库更改的详细历史记录,例如推送、合并、强制推送和分支更改,并将这些更改与提交和用户相关联。

index = 0的记录就是当前仓库最后一条更新的记录。