3-性能分析-android-基于Choreographer渲染机制详解
- 一:主线程运行机制的本质
-
- 1> 引入 Vsync 之前
- 2> 引入 Choreographer
- 二: Choreographer 简介
-
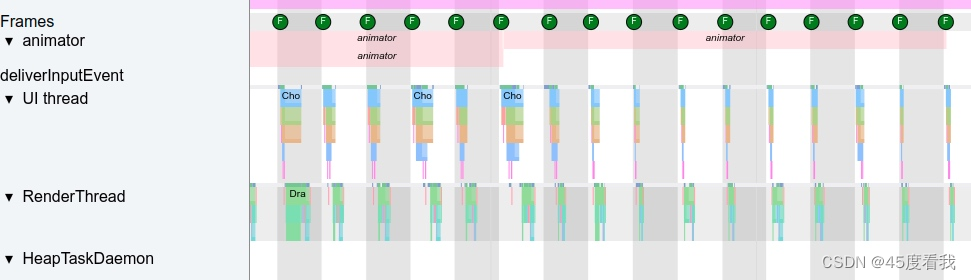
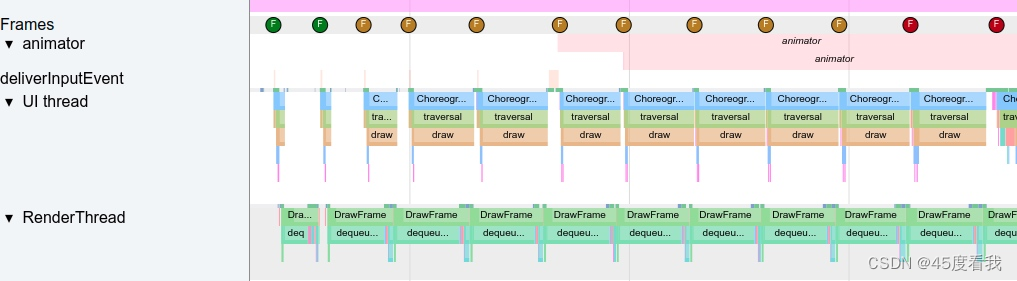
- 1> 从 Systrace 的角度来看 Choreogrepher 的工作流程
- 2> Choreographer 的工作流程
- 三:Choreographer 处理一帧的逻辑
-
- 1> doFrame 函数主要功能
-
- A. 计算掉帧逻辑
- B. 记录帧绘制信息小结
- 四: APM 与 Choreographer
-
- 1> 利用 FrameCallback 的 doFrame 回调
- 2> 利用 FrameInfo 进行监控
-
- 1.使用 :adb shell dumpsys gfxinfo framestats
- 3> 利用 SurfaceFlinger 进行监控
-
- 1.使用 :adb shell dumpsys SurfaceFlinger –latency
- 4> 利用 SurfaceFlinger PageFlip 机制进行监控
- 五:MessageQueue 与 Choreographer
-
- 1> SyncBarrier 在 Choreographer 中使用的一个示例
- 六:相关优化
-
- 1> 移动事件优化
- 2> 后台动画优化
- 3> 帧绘制优化
- 4> 应用启动优化
- 5> 高帧率优化
- 七: systrace-UI Thread&RenderThread
一:主线程运行机制的本质
Android 主线程运行的本质,其实就是 Message 的处理过程,我们的各种操作,包括每一帧的渲染操作 ,都是通过 Message 的形式发给主线程的 MessageQueue ,MessageQueue 处理完消息继续等下一个消息
Systrace 图示

1> 引入 Vsync 之前
引入 Vsync 之前的 Android 版本,渲染一帧相关的 Message ,中间是没有间隔的,上一帧绘制完,下一帧的 Message 紧接着就开始被处理。这样的问题就是,帧率不稳定,可能高也可能低,不稳定;
Systrace 图示

可以看到这时候的瓶颈是在 dequeueBuffer, 因为屏幕是有刷新周期的, FB 消耗 Front Buffer 的速度是一定的, 所以 SF 消耗 App Buffer 的速度也是一定的, 所以 App 会卡在 dequeueBuffer 这里,这就会导致 App Buffer 获取不稳定, 很容易就会出现卡顿掉帧的情况;用户感觉更好的是稳定在 50 fps 的情况
2> 引入 Choreographer
**目的:**引入了 Vsync + TripleBuffer + Choreographer 的机制,提供一个稳定的帧率输出机制,让软件层和硬件层可以以共同的频率一起工作;
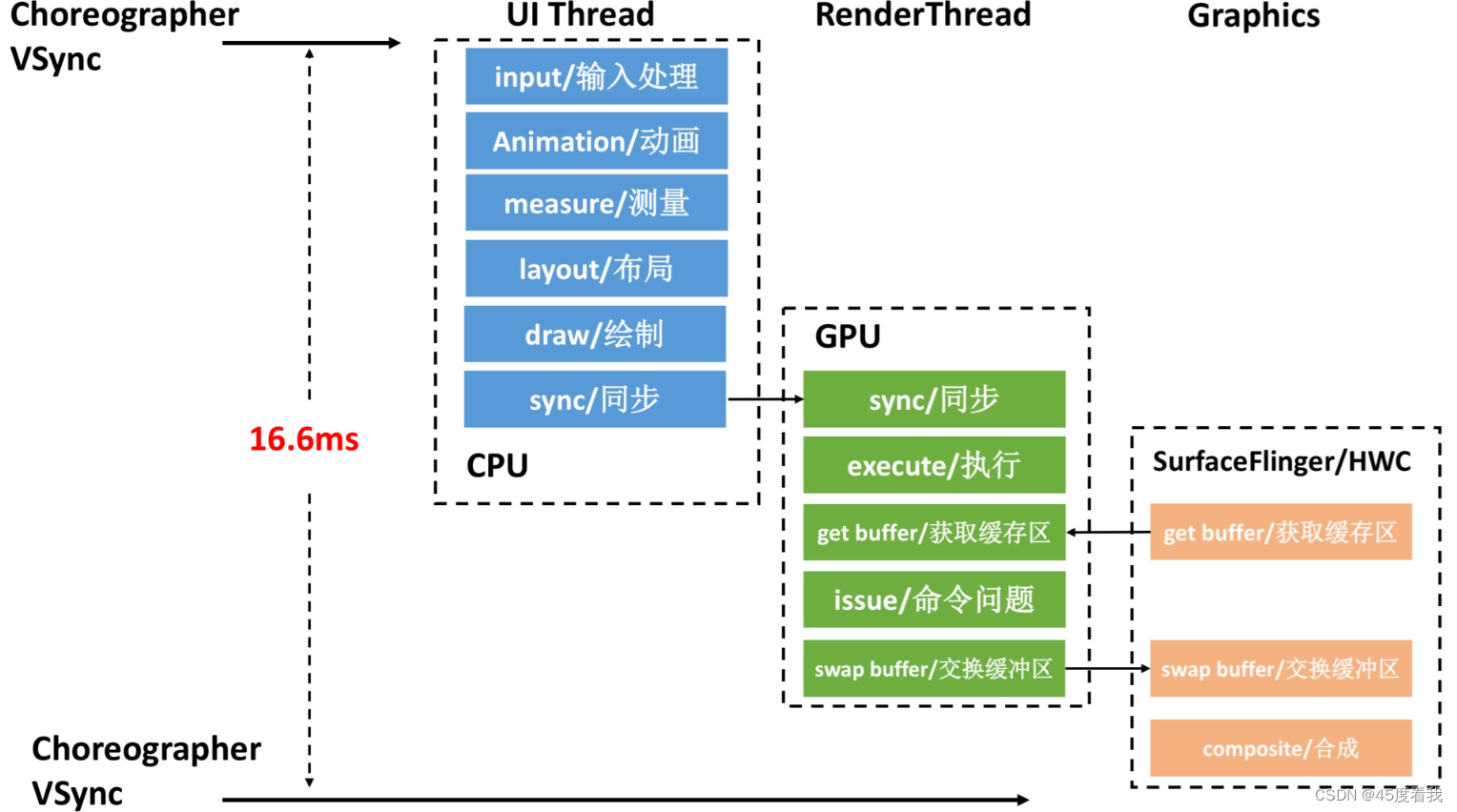
Choreographer 的引入,主要是配合 Vsync ,给上层 App 的渲染提供一个稳定的 Message 处理的时机,也就是 Vsync 到来的时候 ,系统通过对 Vsync 信号周期的调整,来控制每一帧绘制操作的时机. 至于为什么 Vsync 周期选择是 16.6ms (60 fps) ,是因为目前大部分手机的屏幕都是 60Hz 的刷新率,也就是 16.6ms 刷新一次,系统为了配合屏幕的刷新频率,将 Vsync 的周期也设置为 16.6 ms,每隔 16.6 ms ,Vsync 信号到来唤醒 Choreographer 来做 App 的绘制操作 ,如果每个 Vsync 周期应用都能渲染完成,那么应用的 fps 就是 60 ,给用户的感觉就是非常流畅,这就是引入 Choreographer 的主要作用

前使用 90Hz 刷新率屏幕的手机越来越多,Vsync 周期从 16.6ms 到了 11.1ms,上图中的操作要在更短的时间内完成,对性能的要求也越来越高
二: Choreographer 简介
Choreographer 扮演 Android 渲染