一、非背景图
①保持宽度固定
img {
width: 200px;
height: auto;
}
②保持高度固定
img {
height: 300px;
width: auto;
}
③保持比例
/* 比例不变 */
img {
max-width: 100%;
height: auto;
}
/* 垂直居中 */
img {
max-width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
如果我们想要垂直居中图片,我们可以添加以下行:
将图像display属性设置为“块”。
添加margin 0 auto以使图片水平居中。
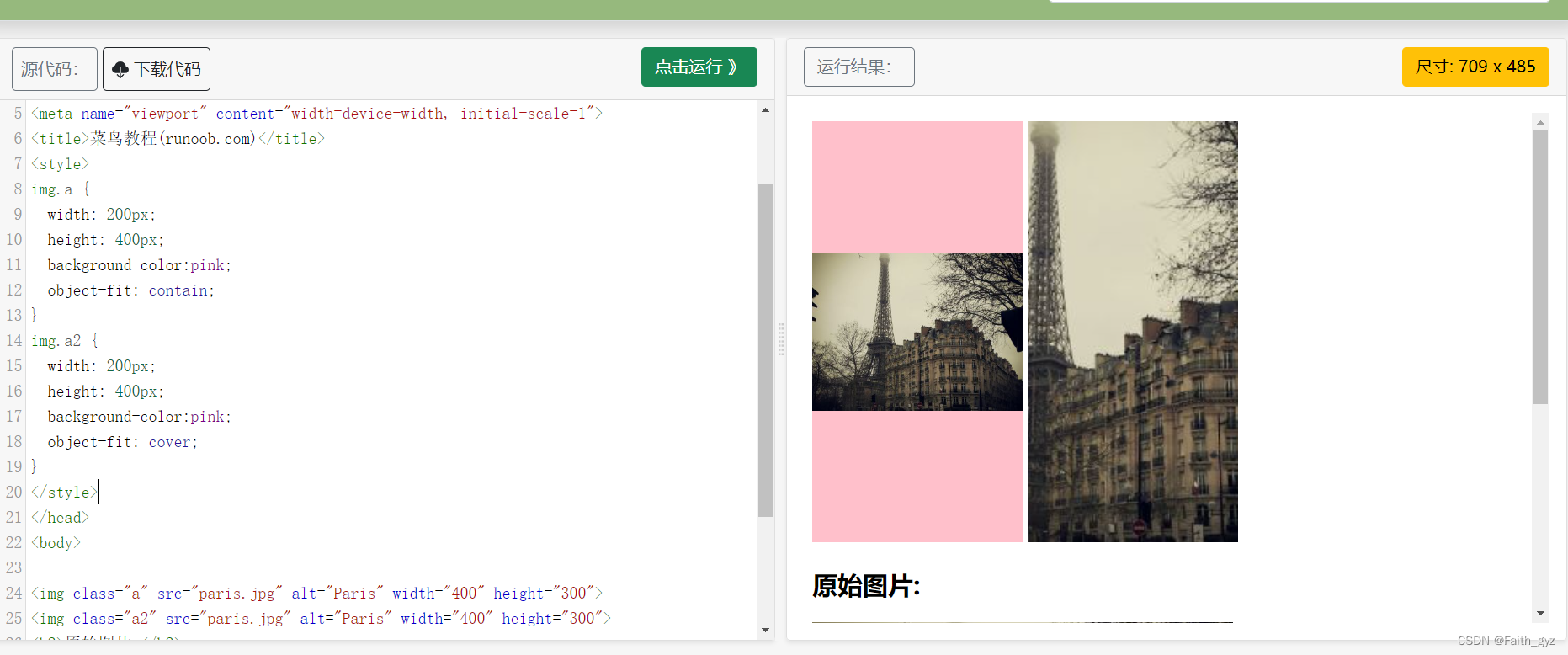
④占满整个div
object-fit

object-fit:cover 会占满div,会产生一个图片的裁剪
object-fit:contain 会产生空隙
二、背景图片
菜鸟教程相关部分
/* 背景图片 */
.background-image {
background-image: url(‘image.jpg’);
background-repeat: no-repeat; //背景图片不重复
background-size: cover; //保持纵横比使之保持最小来占满 contain是保持最大
}
有时候,我们需要将图像设置为元素的背景,而不是使用元素。 在这种情况下,我们可以使用CSS中的background-image属性。
要使背景图像保持其纵横比,我们需要将background-size属性设置为“cover”,这将确保整个背景图像可见,而不会发生拉伸或压缩。
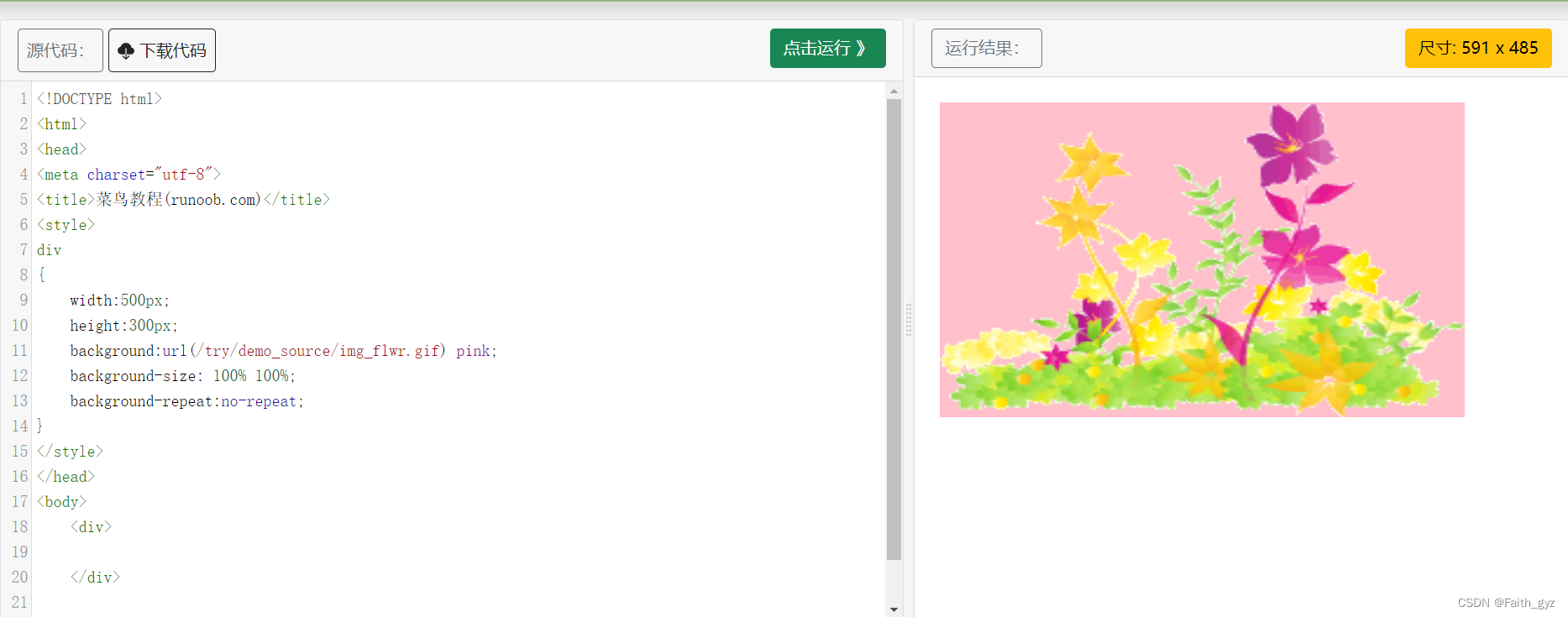
当给背景图片设置宽高都是100%的时候,背景图片会发生变形,以下是使用cover/contain的不同情况
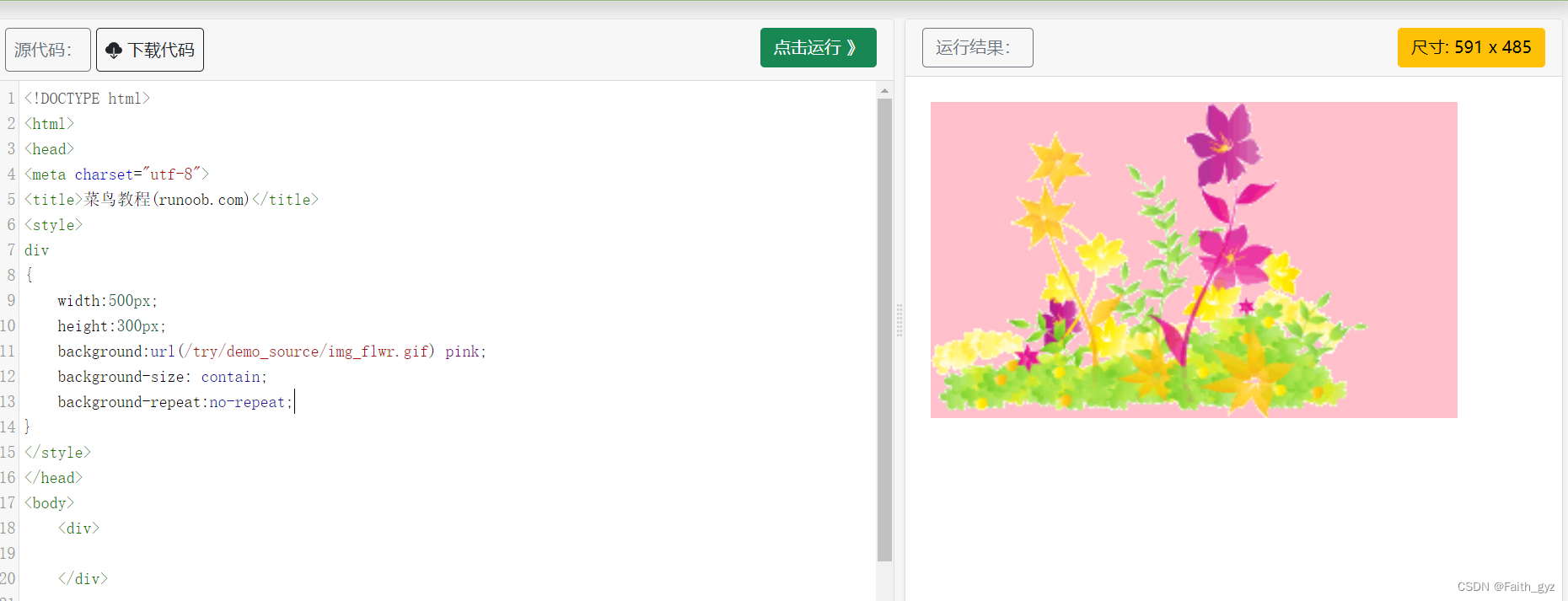
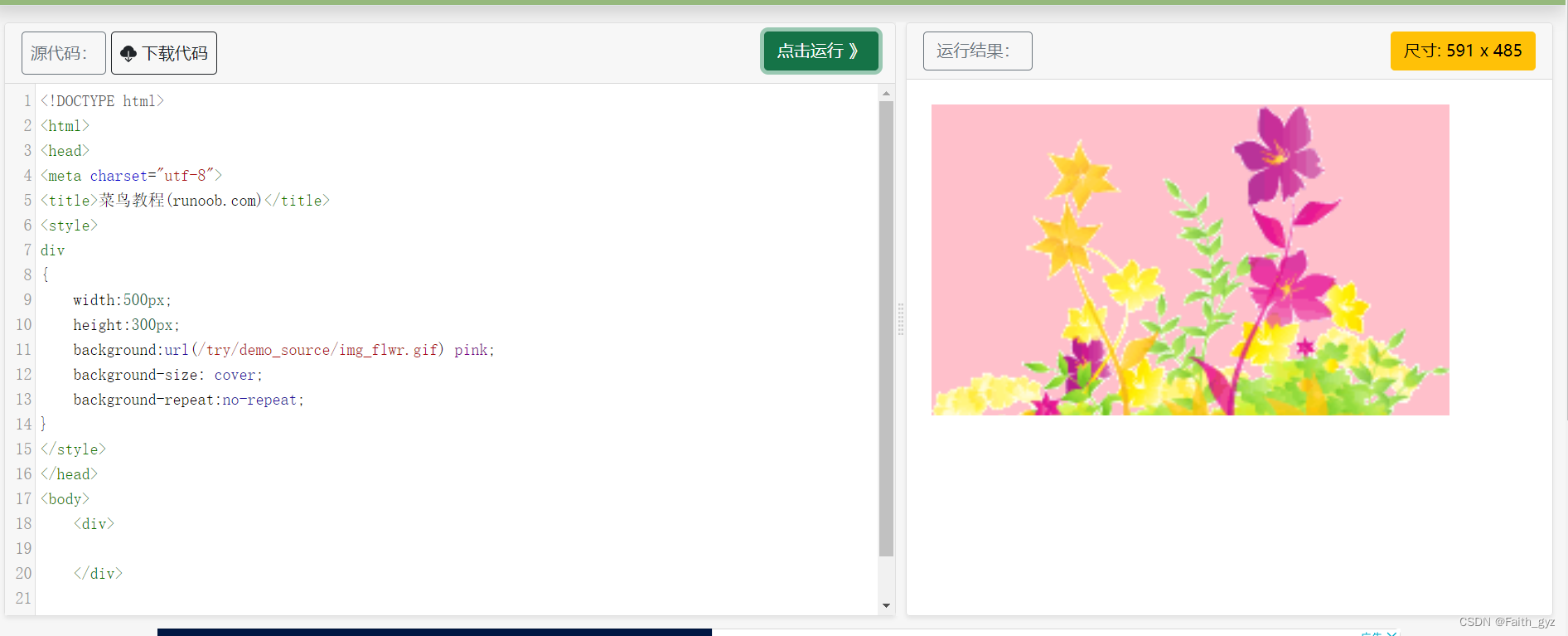
background-size: contain 与cover的区别:
作用: 都是将图片以相同宽高比缩放以适应整个容器的宽高。
不同之处在于:
在no-repeat情况下,如果容器宽高比与图片宽高比不同,
cover:图片宽高比不变、铺满整个容器的宽高,而图片多出的部分则会被截掉;
contain:图片自身的宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域