一、VueX的作用
VueX就是在Vue中专门集中地管理数据的一个Vue插件。
在VueX中的数据不属于任何一个组件,所有的组价都可以访问和修改这个数据。
因此,当我们的多个组件依赖同一个状态(如用户信息)时,就可以使用VueX。
二、VueX的原理
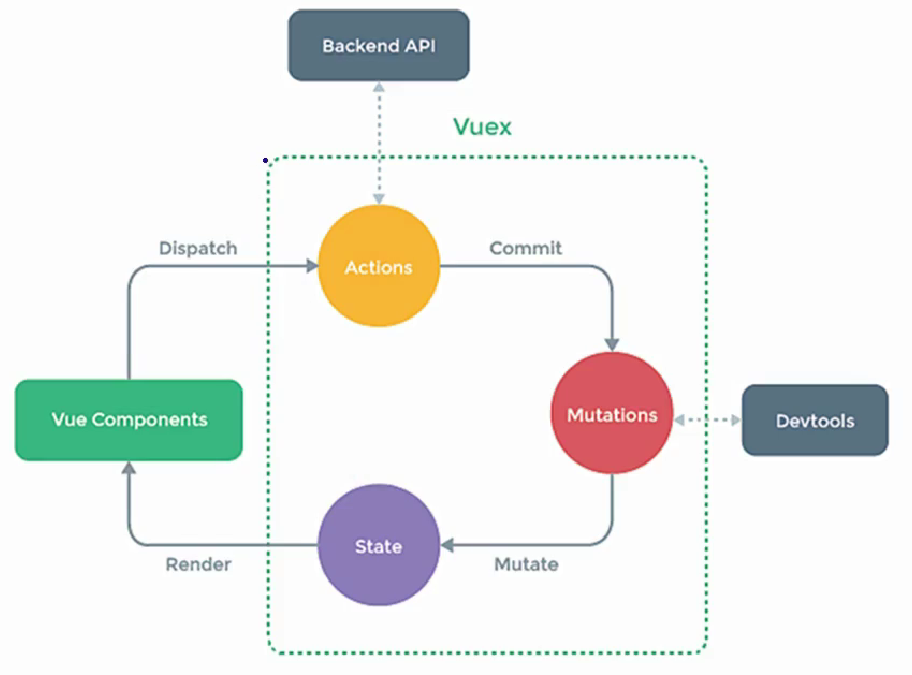
VueX的工作原理可以用下面这张图来进行解释:

1.State
所有管理的数据都存放在VueX的State对象中。
通过render函数就可以将State中的数据渲染到Vue Components中。
2. Actions
用户所有对数据的操作都是在Vue Components中进行的,这时候就会有操作的"行为"和"数据"。
比如:用户点击了一下按钮,number+1,这里的+操作就是行为,number就是数据。
Vue Components通过pispatch方法将行为和数据传递给Actions对象。
Actions对象中存放着一系列的行为函数,就可以根据Vue Components传递过来的行为找到与之对应的函数。
3. Mutations
Actions在对应的行为函数中再调用commit方法将行为和数据传递给Mutations对象。
Mutation对象中存着所有的行为和数据,找到与之对应的行为函数,将数据和State中的数据进行相应的操作。
处理完成的数据又通过mutate函数存入State中。
4. Store
Store在图像中并未体现出来,下图中所有红色框住的部分都是Store的组成部分。

因此,我们在调用方法的时候就是在调用Store中的方法,如:Store.dispatch,Store.Mutations
5. 补充
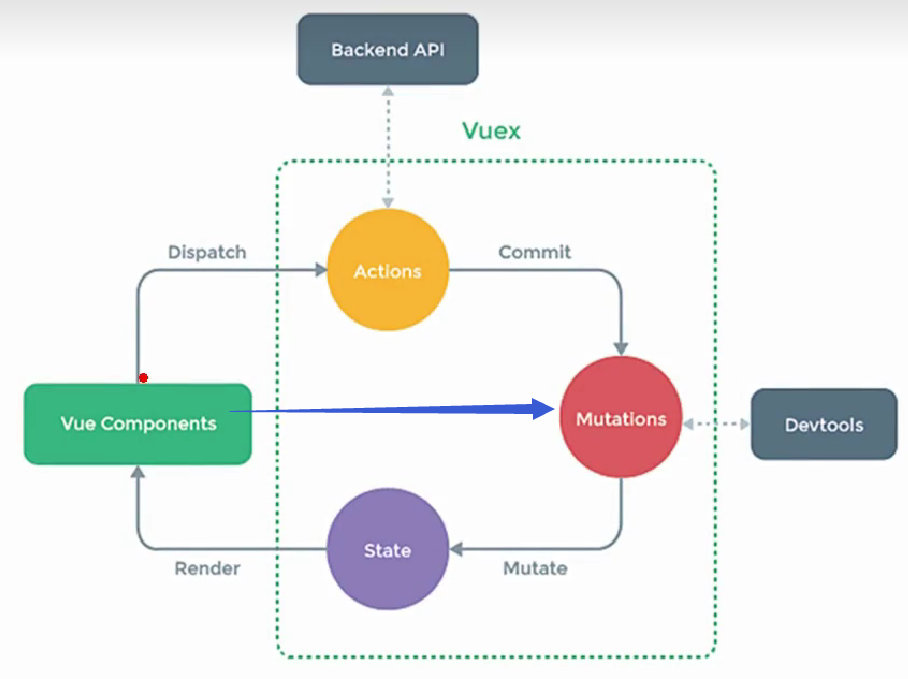
在上面Actions的介绍中,Actions显得很多余。
其实很多时候我们可以直接使用如下蓝色的这条线:

那我们在什么情况下要使用Actions对象?
当我们处理的数据需要通过后台API返回的数据进行处理的时候就要使用到Actions对象。