🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《微信小程序开发实战》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、Nignx的简介
二、Nignx负载均衡
2.1.安装Nignx
2.1.1.下载并解压安装包
2.1.2.一键安装4个依赖
2.1.3.安装nginx
2.1.4.启动 nginx 服务
2.1.5.设置防火墙开放 80 端口
2.2.准备2个tomcat
2.3.Nginx配置
2.4.部署项目
2.4.1.上传项目war包
2.4.2.启动Tomcat
三、前端项目Linux部署(动静分离)
3.1.上传前端项目
3.2.解压前端
3.3.Nginxp配置
3.4.重启Nginx
3.5.加映射关系
一、Nginx的简介
Nginx是一个高性能的开源Web服务器和反向代理服务器,也可以用作负载均衡器、HTTP缓存、邮件代理(IMAP/POP3)等。它最初由俄罗斯的工程师Igor Sysoev开发,并于2004年首次公开发布。
Nginx因其简洁、高效和可靠的特点而备受欢迎。相比传统的Apache服务器,Nginx使用更少的系统资源,可以处理更多的并发连接。它采用事件驱动的异步架构,能够有效地处理高并发请求和大量的并行连接。
Nginx的主要特点包括:
-
高性能:Nginx采用了非阻塞的事件驱动模型,在同等硬件条件下能够处理更多的并发连接,具有出色的性能表现。
-
轻量级:Nginx的代码精简,内存占用较少,启动速度快,适用于资源受限的环境。
-
反向代理:Nginx可以作为反向代理服务器,接收客户端请求并将其转发给后端服务器,实现负载均衡和提高网站性能。
-
静态文件服务:Nginx可以快速、可靠地提供静态文件的访问服务,减轻后端应用服务器的负载。
-
动态内容处理:Nginx提供了强大的模块化架构,可以与各种后端应用服务器(如PHP、Python、Node.js)集成,处理动态内容的访问请求。
-
高可靠性:Nginx具备高度稳定性和可靠性,在大规模的互联网应用中被广泛使用。

二、Nginx负载均衡
2.1.安装Nginx
2.1.1.下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gztar -xvf nginx-1.13.7.tar.gz
2.1.2.一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2.1.3.安装nginx
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 安装
make && make install
2.1.4.启动 nginx 服务
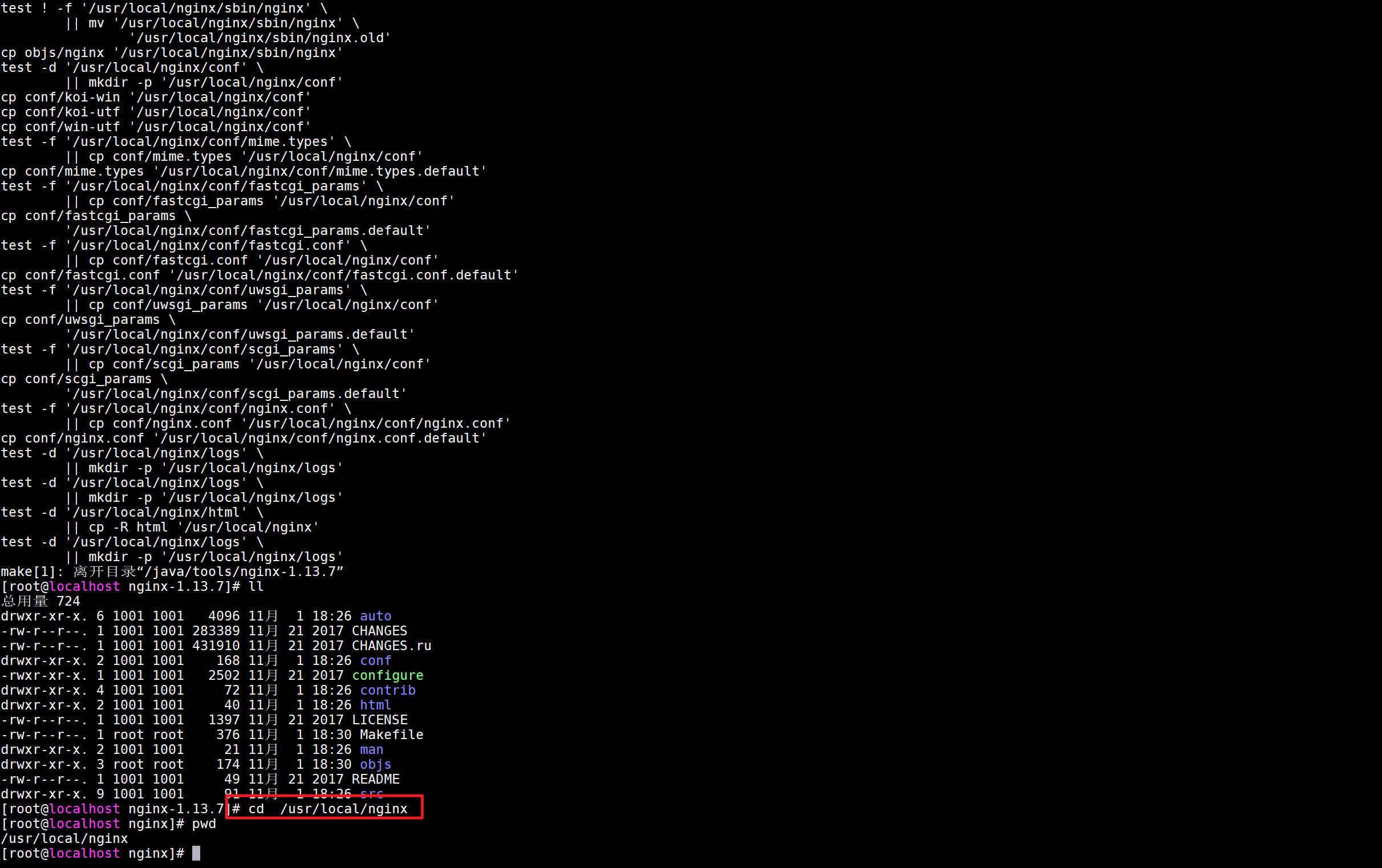
安装好的 nginx 服务在 /usr/local/nginx 下

进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx
# 重启
./nginx -s reload
# 关闭
./nginx -s stop
# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf
虽然已经启动了,但我们也不知道到底启动成功没有。
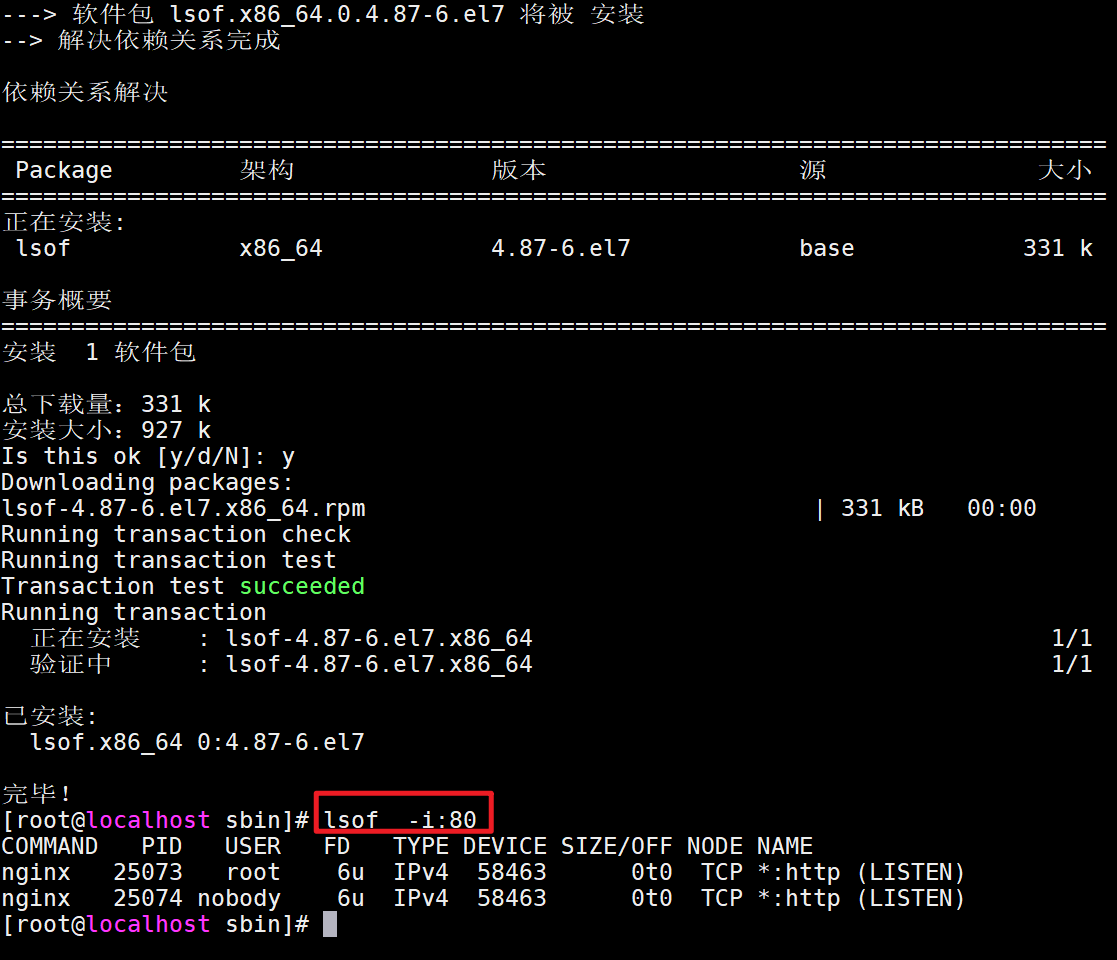
#下载插件
yum install lsof
#查看Nignx是否启动
lsof -i:80
2.1.5.设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port
能出现一下内容就说明是正常开启Nignx了
 2.2.准备2个tomcat
2.2.准备2个tomcat
首先需要多开几个端口号供我们Tomcat使用,我这里准备了8080、8081、8082

cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
#第2个修改的配置如下
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010
这样8081和8080都有了并且可以启动没有问题!!


2.3.Nginx配置
进入到/usr/local/nginx下的conf文件中修改nginx.conf

#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
# 重启nginx
./nginx -s reload
这时候直接使用我们的端口号就可进行访问了,如果其中一个端口服务器关闭了,还有另一个服务器供我们使用。

2.4.部署项目
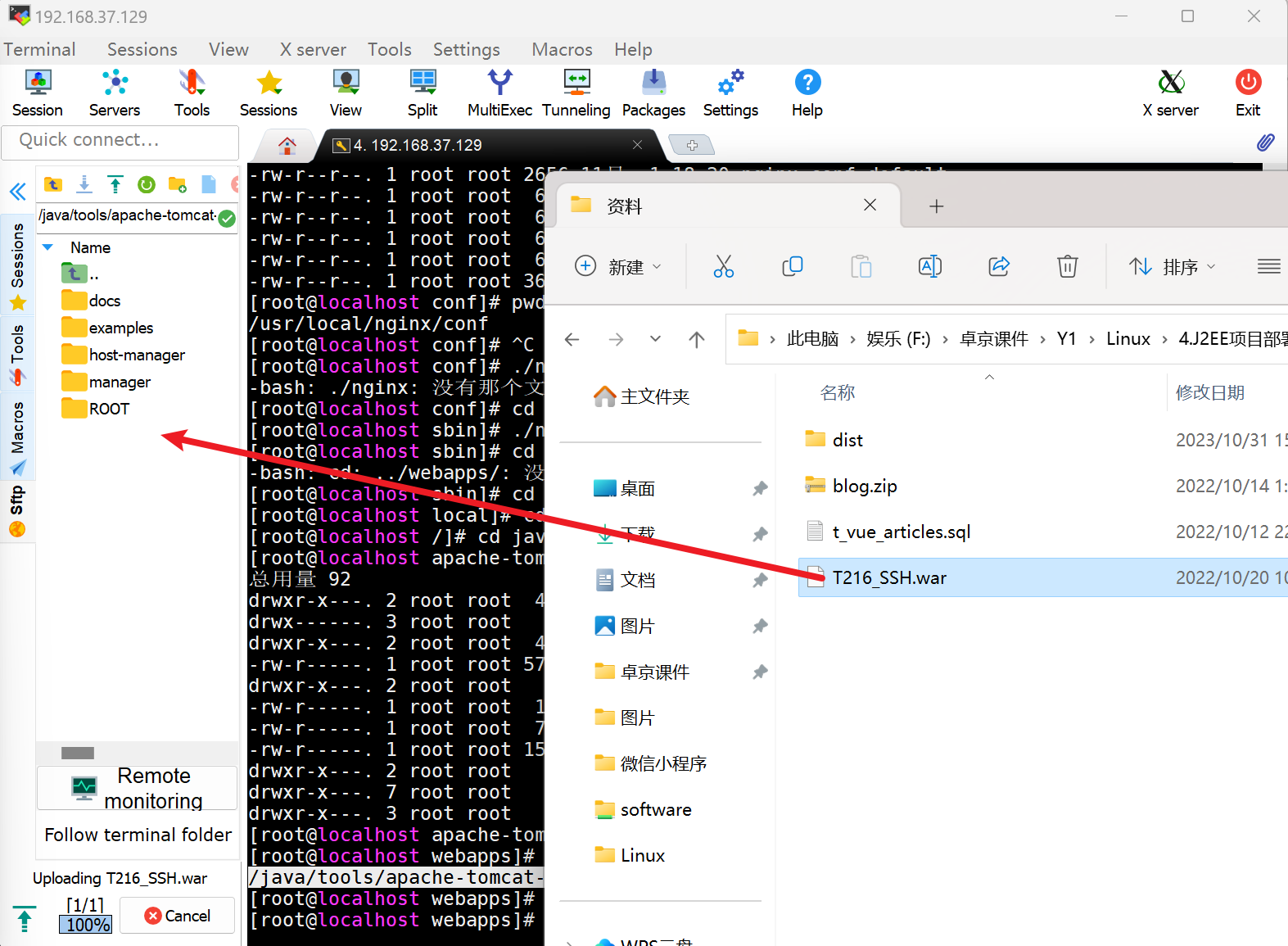
2.4.1.上传项目war包
将我们项目的war包放入两个服务器中

2.4.2.启动Tomcat

http://192.168.37.129:8080/T216_SSH/vue/treeNodeAction.action
能够加载出数据,此时我们的使用Nginx搭载负载均衡就完成了。
三、前端项目Linux部署(动静分离)
首先需要找到一个没有问题的前后端分离的项目
前端使用npm run build进行打包;后端使用Maven构建Java项目mvn clean package
前端项目打包还有两个需要注意的地方:
hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}
hbuilderX打包vue项目,element-ui的icon图标无法正常显示问题
问题:使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
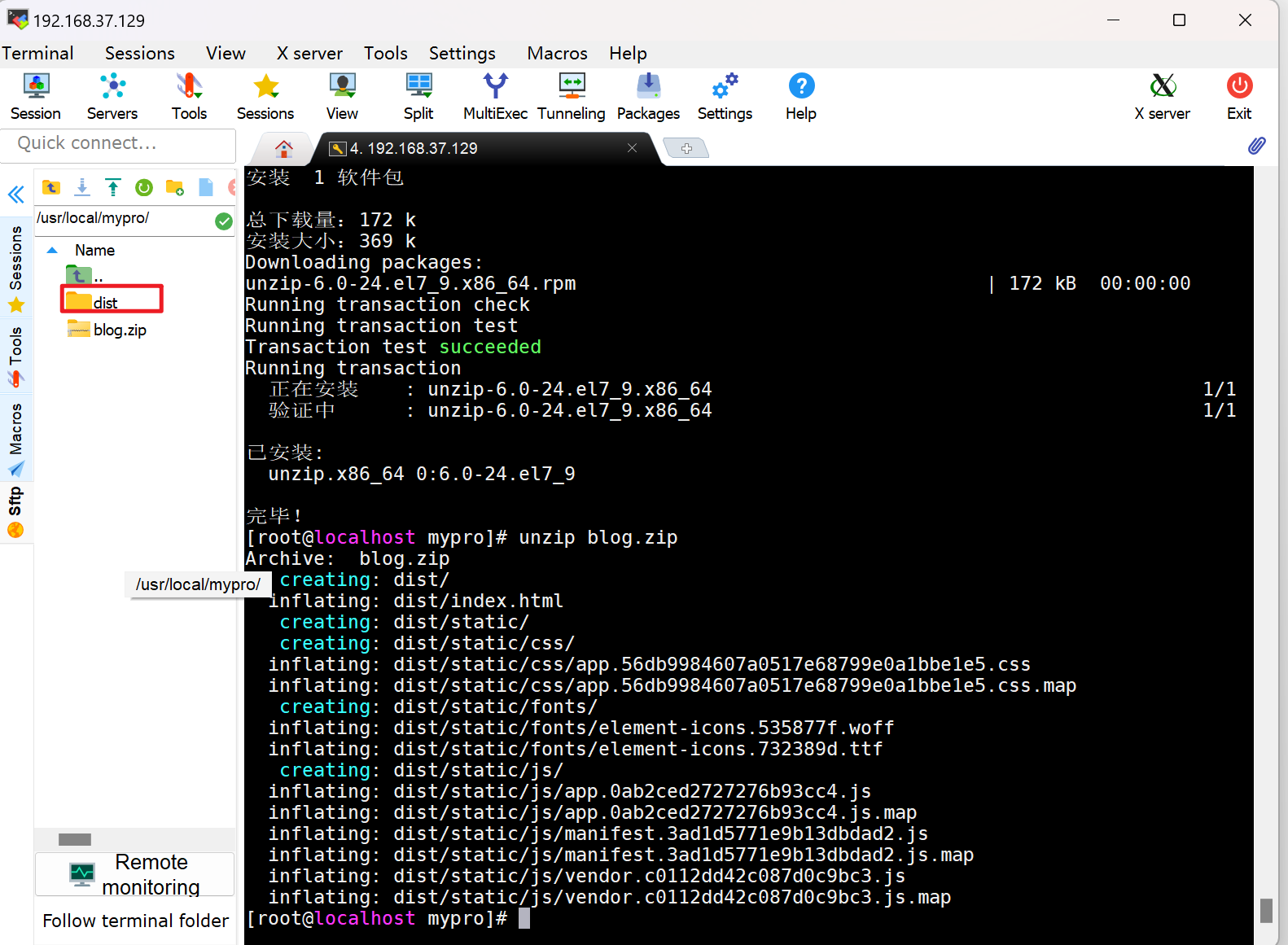
3.1.上传前端项目
先在/usr/local/下创建一个文件夹名为mypro


3.2.解压前端
yum install -y unzip
unzip blog.zip
3.3.Nginxp配置
location / {
root /usr/local/mypro/dist;
#proxy_pass http://tomcat_list;
index index.html index.htm;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}
3.4.重启Nginx
进入到/usr/local/nginx/sbin中重启Nginx

这时候我们的效果就来了

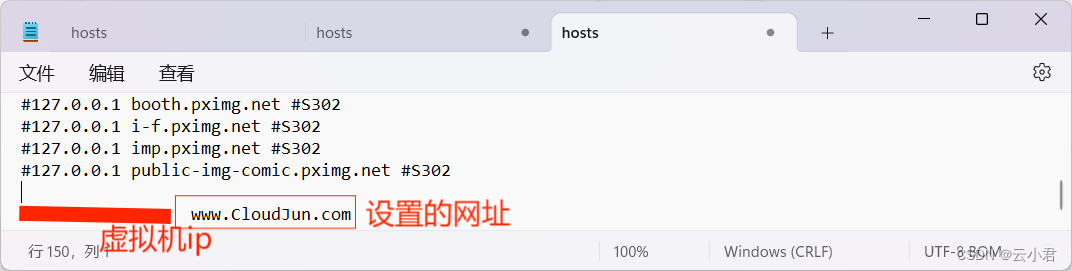
3.5.加映射关系
C:\Windows\System32\drivers\etc\hosts

因为这里需要的是www.zking.com,我们加的时候就写这个。

这样我们就可以进入了


到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖