文章目录
- 前言
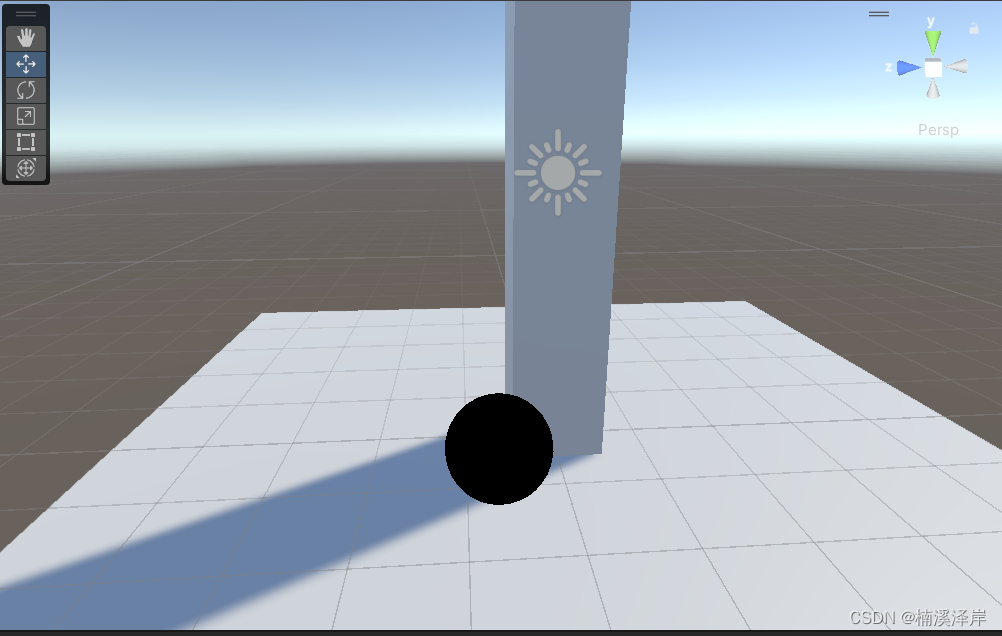
- 我们在使用如下场景中的小球来进行自己的 GI Shader测试
- 一、先找到Unity自带的 cginc 库
- 二、仿照 Unity 的 cginc 文件,写一个我们自己的 cginc 文件
- 1、我们新建一个文件,在资源管理器中把 文件后缀名修改成 .cginc
- 2、我们打开Unity自己的cginc文件,仿写其中的格式
- 3、在我们的文件中按照上面格式书写
- 4、在我们的 GI Shader 中,include该文件来测试一下效果
前言
Unity中Shader自定义cginc文件。我们使用自定义的cginc文件来实现 Global Illumination
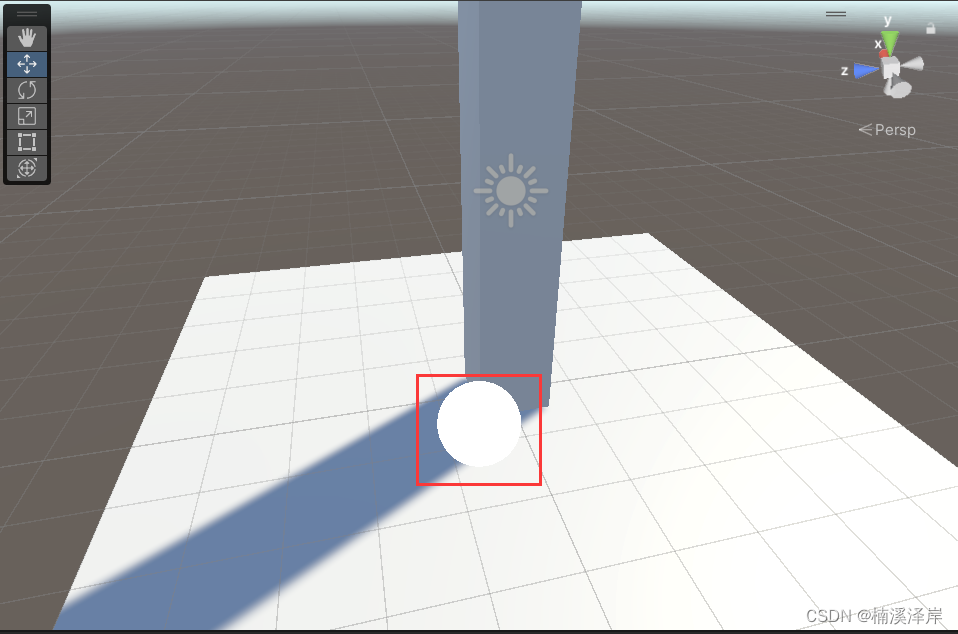
我们在使用如下场景中的小球来进行自己的 GI Shader测试

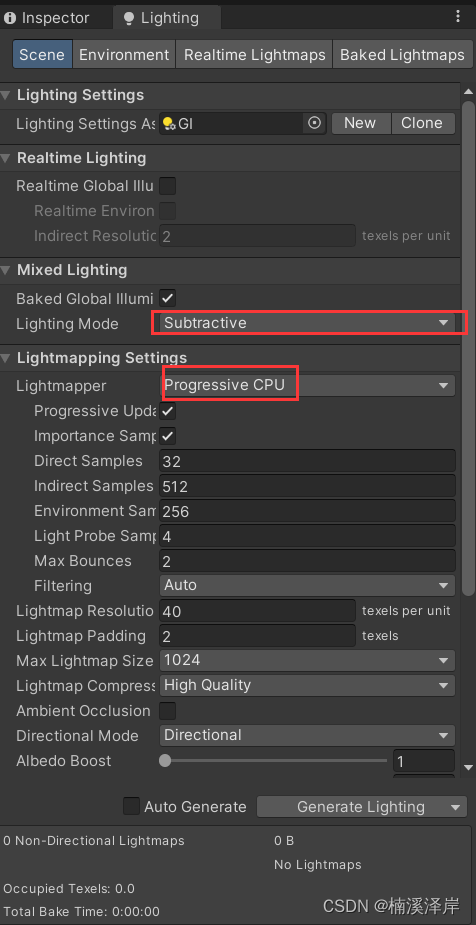
我们使用 Subtractive 来进行烘培,看看此时的 GI 效果
然后,在之后测试 GI Shader 时,就可以这样来看 Shader 效果了

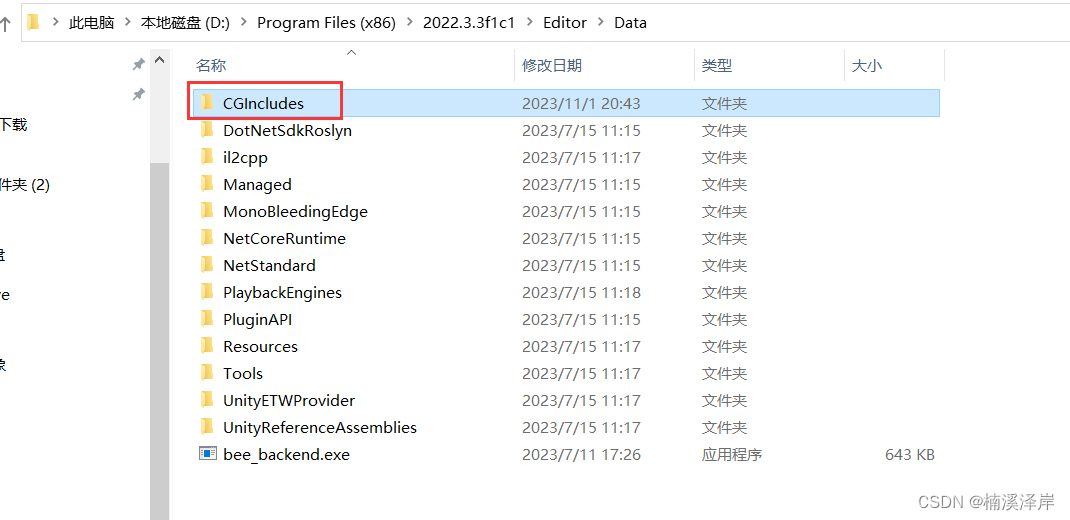
一、先找到Unity自带的 cginc 库
在 Unity 安装目录下的 Editor > Data > CGInclude 文件夹下

二、仿照 Unity 的 cginc 文件,写一个我们自己的 cginc 文件
可以只把我们用到的功能 统一放到 自己的 cginc 文件中,方便管理
1、我们新建一个文件,在资源管理器中把 文件后缀名修改成 .cginc

修改后在Unity会变成这样的

2、我们打开Unity自己的cginc文件,仿写其中的格式
文件的开头有这个
(意思是,若没有预定义这个 XXX 则 预定义这个 XXX, XXX_INCLUDED 是书写规范。但是,不是必须这样写)

文件结尾 endif

3、在我们的文件中按照上面格式书写

4、在我们的 GI Shader 中,include该文件来测试一下效果
我们在 cginc 文件中定义一个黑色
#ifndef MYGLOBALILLUMINATION_INCLUDE
#define MYGLOBALILLUMINATION_INCLUDE
fixed4 Test()
{
return fixed4(0,0,0,0);
}
#endif
在我们的 GI Shader 中,使用导入该文件后,在片元着色器处直接 返回这个黑色变量
//在这里里面使用 自定义的 cginc 来实现全局GI
Shader "MyShader/P1_8_2"
{
SubShader
{
Tags { "RenderType"="Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "CGIncludes/MyGlobalIllumination.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return Test();
}
ENDCG
}
}
}
我们发现效果是成功的:(这样就是一个简单使用自定义 cginc 的例子)