目录
初识Node.js
Node.js环境安装
nvm的安装
Node.js环境执行JS代码
初识Node.js
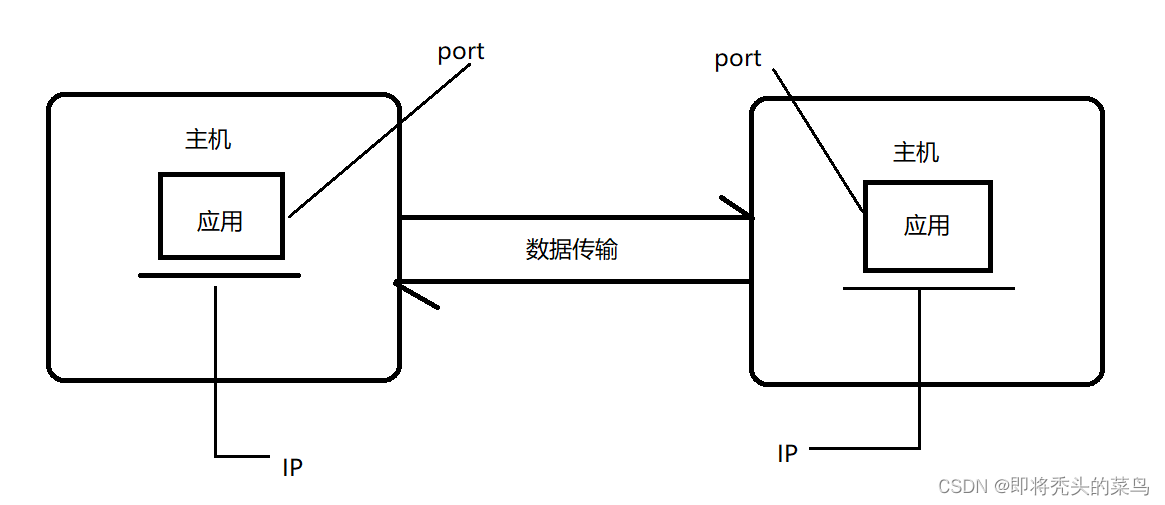
Node.js是一个开源、跨平台的 JavaScript 运行时环境。其中文的官方网址为:Node.js官方网址 注意:浏览器是JavaScript的前端运行环境;Node.js是JavaScript的后端运行环境,所以在Node.js中是无法调用DOM和BOM等浏览器内置的API的。
Node.js作为一个JavaScript的运行环境,仅仅提供了基础的功能和API。然而,基于Node.js提供的这些基础功能出现了很多强大的工具和框架。所以学会Node.js,可以让前端程序员胜任更多的工作和岗位。比较热门的框架和应用如下:
1)基于 Express 框架,网址为:express网址,可以快速构建Web应用。
2)基于 Electron 框架,网址为:electron网址,可以构建跨平台的桌面应用。
3)基于 restify 框架,网址为:restify网址,可以快速构建API接口项目。
4)读写和操作数据库,创建实用的命令行工具辅助前端开发等。
总结:Node.js可以进行轻量级高性能的Web服务、前后端JavaScript同构开发、便捷高效的前端工程化。
Node.js的学习路径:JavaScript基础语法 + Node.js内置API模块(fs、path、http等) + 第三方API模块(express、myspl等)。
Node.js环境安装
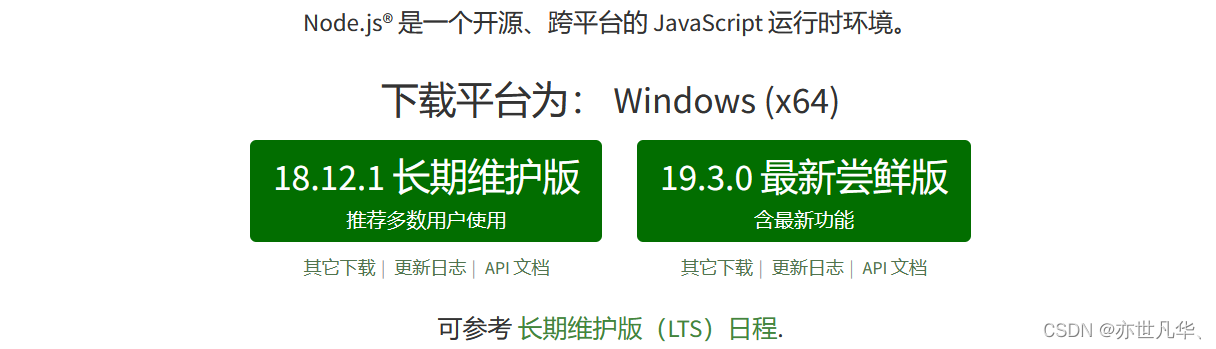
如果希望通过Node.js来运行JavaScript代码,则必须在计算机上安装Node.js环境才行。安装包可以从 Node.js 官方网址 进行下载。

长期维护版:也称LTS,适合追求稳定性的企业级项目。适合新手小白安装使用。
最新尝鲜版:也称Current,适合热衷于新特性的用户,但该版本可能存在隐藏的bug或安全性漏洞,因此不推荐企业级项目使用。
安装过程完全是傻瓜式安装,一直下一步即可,其中安装路径看自己选择。安装完成之后为了确保自己是否安装成功可以查看一下自己安装的版本号。打开终端,在终端输入命令 node -v 后,按下回车,即可查看自己已安装的Node.js的版本号。我的是以前安装,版本号没有现在那么新了。

nvm的安装
nvm(node.js version manager 的简写):node.js版本管理器,Node.js有太多的版本,切记,并不是新版本的出现,旧版本就不在去使用了。在不同的项目开发过程中,可能需要我们的电脑同时存在多个不同版本的Node,这时就需要一个软件来帮助我们更好地管理这些不同版本地Node存放在我们的电脑中,nvm就是这样作用的一个软件。
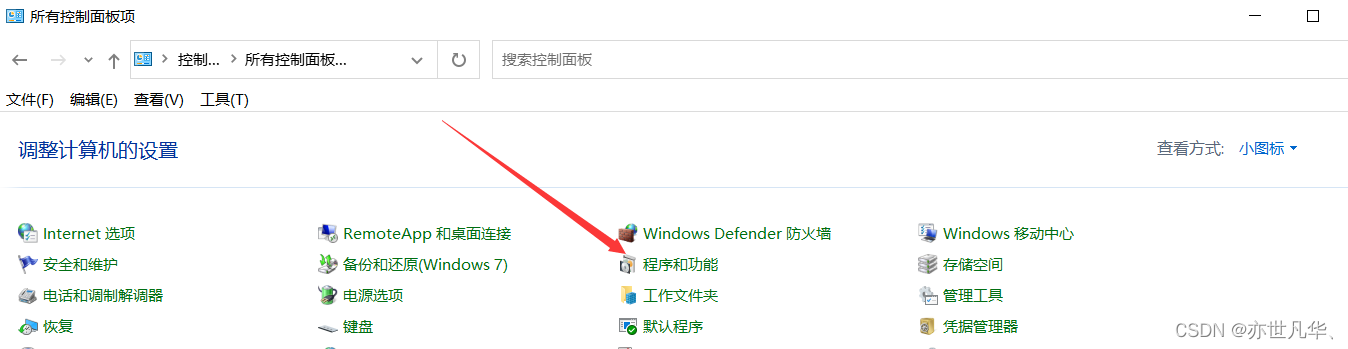
注意!!!:如果电脑之前安装过node.js,请先卸载node.js后再进行安装。否则后期会出现一些奇怪问题。卸载的话找到控制面板,点击如下程序与功能找到node.js右键卸载即可。

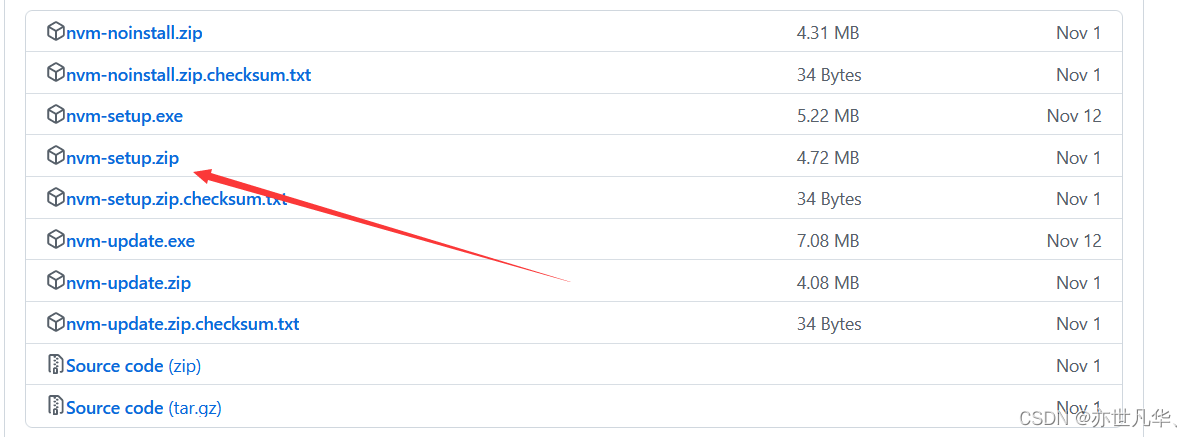
官方下载链接:nvm官方下载 选择如下的压缩包进行安装。

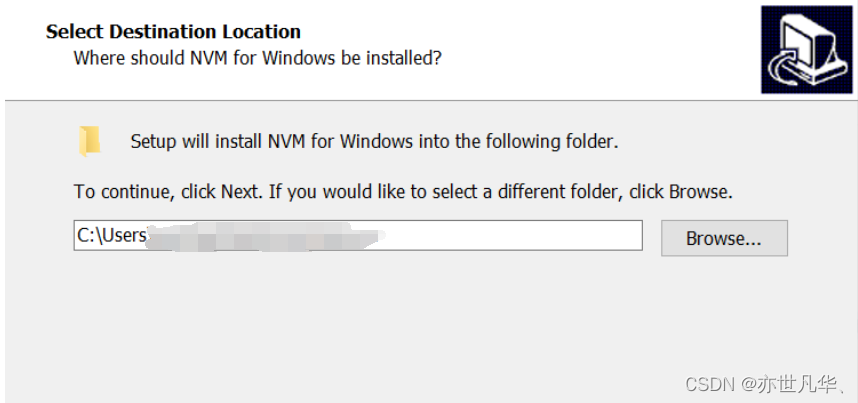
下载解压后直接按照,弹出下面的 nvm 安装路径,看个人选择进行安装。

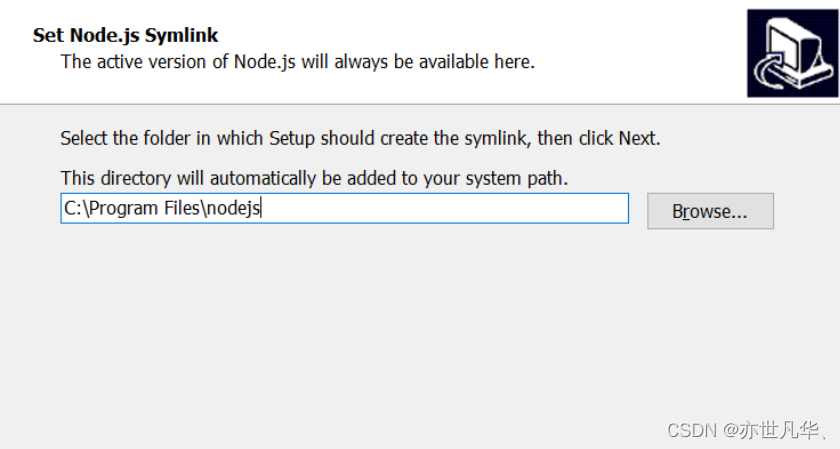
接下来询问你 node 路径的安装位置,看个人选择,我是安装在D盘。

安装完成之后,工具会默认帮我们配置好环境变量的我们直接使用即可,以下有nvm的常用命令:
nvm version // 查看 nvm 的版本
nvm ls // 查看目前已经安装的版本
nvm list //查看当前安装的Node.js所有版本(常用)
nvm install 10.5.0 // 安装指定的版本的nodejs
nvm uninstall 10.5.0 //删除已安装的指定版本,语法与install类似
nvm install latest // 安装最新版本
nvm use 10.5.0 // 使用指定版本的nodejs
nvm alias //给不同的版本号添加别名
nvm unalias //删除已定义的别名
`nvm reinstall-packages <version>` //在当前版本node环境下,重新全局安装指定版本号的npm包
nvm current //显示当前的版本
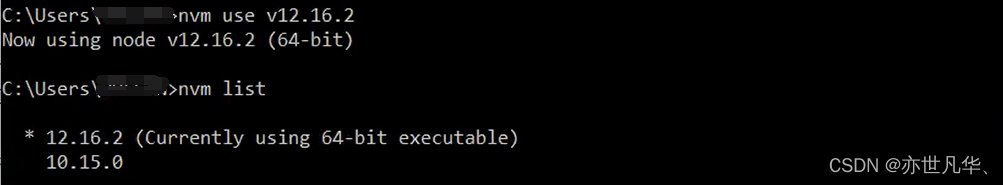
下载指定版本,如果要切换使用,直接 nvm use +版本号即可,版本号前面的v可以不加,当然有时可能你输入 nvm use + 版本号会出错,原因是你没有权限去切换,cmd改成管理员权限即可。

Node.js环境执行JS代码
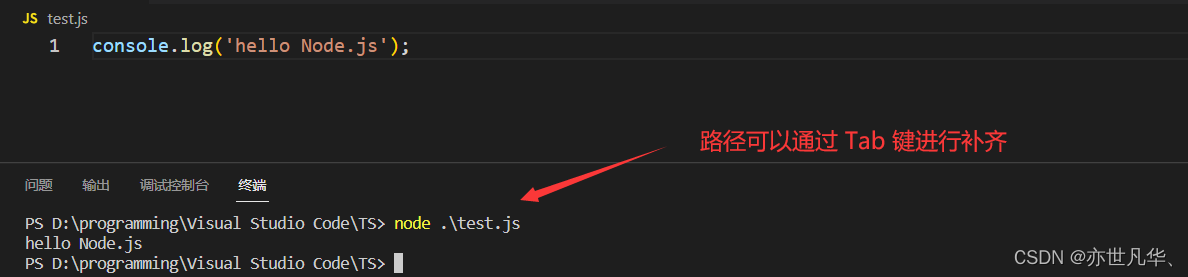
安装完成Node.js环境之后,如果想执行自己的JS代码很简单,打开自己的代码编辑器输入一段JS代码后,点击终端输入 node+JS代码名称或JS代码路径 即可,如下:

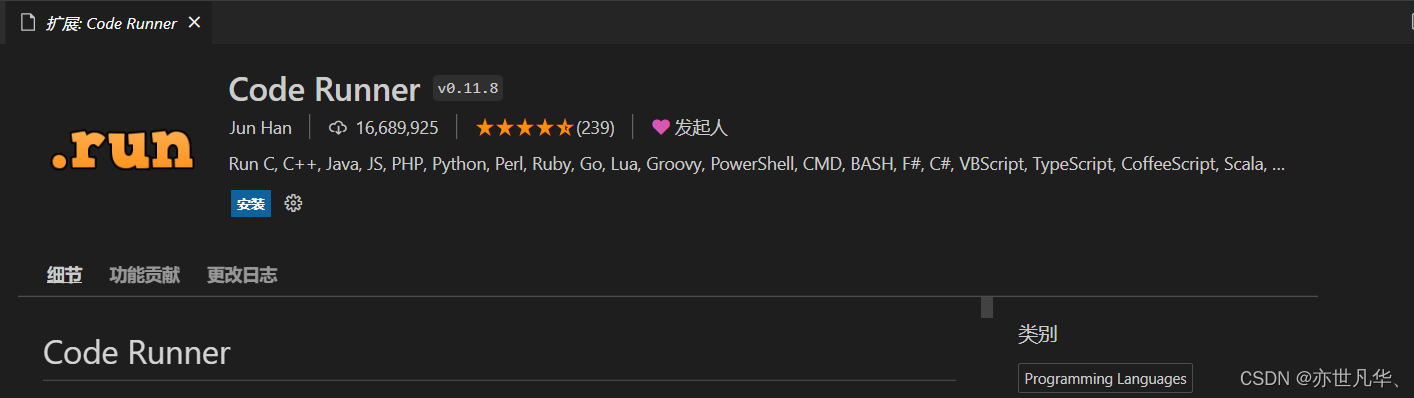
当然你也可以在VScode编辑器中安装一个插件 Code Runner ,这个插件会将JS代码执行node并在控制台打印出结果。这样就不需要你在终端在输入命令去执行JS代码了,省去了一些时间。

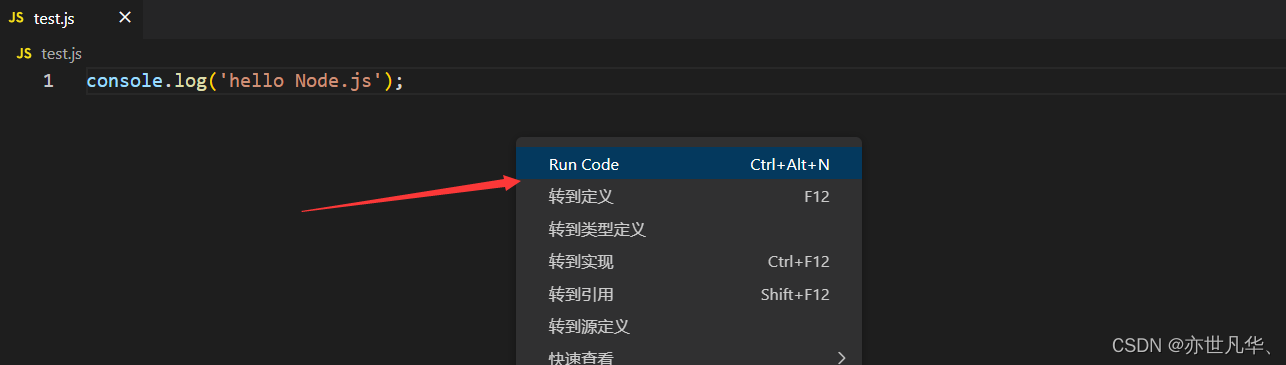
安装完成直接右键点击第一个 Run Code 即可。

控制台就会把结果打印出来。

当然在终端中有很多快捷键的使用,快捷键的使用能够提高开发者的操作效率。以下有四个最常用的快捷键使用,懂得使用能让自己操作终端的效率更高:
1)使用 ↑ 键,可以快速定位到上一次执行的命令。
2)使用 tab 键,能够快速补全路径。
3)使用 esc键,能够快速清空当前已输入的命令。
4)使用 cls 键,可以清空终端。(Mac或Linux命令为:clear)