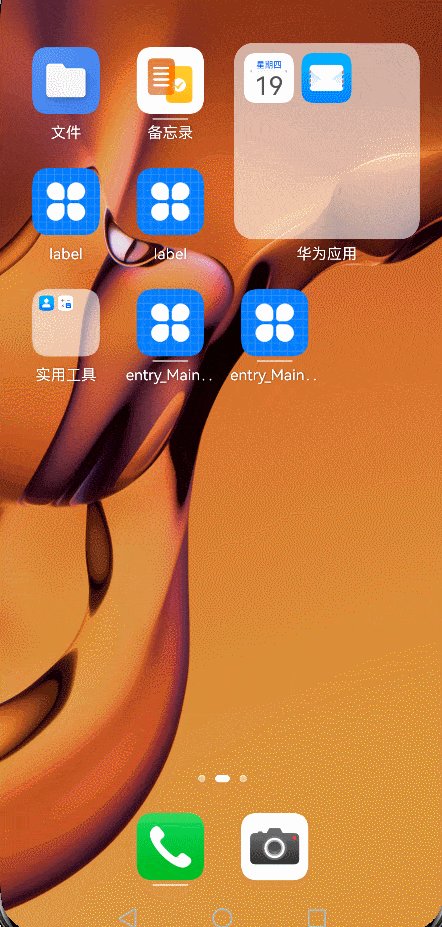
我们先来看一下效果图




商品分享、店铺分享等功能
部分代码
<template>
<view class="">
<view class="uy-bg-ffffff uy-p-20 uy-m-t-20 uy-b-r-20 uy-rel" v-for="(item,index) in list" :key="index">
<view class="uy-flex uy-flex-between uy-flex-initial">
<view class="uy-w-200 uy-h-200">
<uy-image width="200" height="200" :src="item.goods_cover" radius="5"></uy-image>
</view>
<view class="uy-w-p-66 uy-rel">
<view class="uy-font-40 uy-font-w-600">{{item.goods_name || ''}}</view>
<view class="uy-font-28 uy-color-545454 uy-m-t-10">{{item.goods_intro || ''}}</view>
<view class="uy-font-30 uy-flex uy-flex-e uy-abs uy-w-p-100 uy-b-0">
<view class="uy-w-100 uy-text-c uy-l-h-44 uy-b-r-15 uy-color-ffffff uy-m-r-10" style="background: linear-gradient(210.18deg, rgba(52, 98, 210, 1) 0%, rgba(87, 157, 255, 1) 100%);" @tap="tapTo('share', item)">鍒嗕韩</view>
<view class="uy-w-100 uy-text-c uy-l-h-44 uy-b-r-15 uy-color-ffffff" style="background: linear-gradient(210.18deg, rgba(52, 98, 210, 1) 0%, rgba(87, 157, 255, 1) 100%);" @click="$openPage({name: 'webView', query: {name: item.goods_name, url: item.link_url}})">鍔炵悊</view>
</view>
</view>
</view>
<view class="uy-flex uy-flex-wrap">
<view class="uy-font-24 uy-p-10 uy-b-r-10 uy-m-r-20 uy-m-t-20" :style="{background: item2.bgColor}" v-for="(item2,index2) in item.goods_label" :key="index2">{{item2.name || ''}}</view>
</view>
<view class="uy-abs uy-t-10 uy-r-10" v-if="item.is_hot">
<uy-image width="50" height="50" :src="$mAssetsPath.index1"></uy-image>
</view>
</view>
<uy-poster-popup :data="shareData" :show.sync="showShare"></uy-poster-popup>
</view>
</template>
<script>
export default {
name:"uy-list-goods",
props: {
list: {
type: Array,
default: () => {
return []
}
}
},
data() {
return {
showShare: false,
shareData: {},
};
},
methods: {
tapTo(state, e) {
switch(state) {
case 'share':
this.shareData = e;
this.showShare = true;
break
default:
break
}
}
}
}
</script>
<style>
</style>点击前往
需要的可扫码小程序客服联系