一个软件或者网站分为前端,后端。
后端传统意义就是处理后端的数据。
后端又分为数据库编程人员和后端业务逻辑人员。
前端顾名思义解决后端传递的数据。传递的数据如何显示是前端人员考虑的问题。
前端人员不光要设计好网页界面,而且要将数据的可视化做到美观。
今天就来讲解下关于前端数据可视化的三种图。饼状图,折线图,条形图。
自己已经测验按照此步骤完全可以实现简单的饼状图,折线图和条形图。
第一步新建springboot项目。
如果不会可以参照我以前的博客。
第二步webapp新建datashow.jsp
第三步引入微软的echart.js文件,至关重要,核心。
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js"></script>
第四步创建三个div进行实现
<div id="lineChart1" style="width: 500px;height:400px;float:left"></div> <div id="pie" style="width: 500px;height:400px;float:left;"></div> <div id="bar" style="width: 500px;height:400px;float:left;"></div>
第五步js中实现表数据可视化。
1>饼状图的实现
var myChart1 = echarts.init(document.getElementById('pie'));
var option1 = {
title: {
text: '统计指数'
},
tooltip: {},
legend: {
data:['指数值']
},
series: [{
type: 'pie',
data: data2,
}]
};
myChart1.setOption(option1);
option1是json格式数据。关于data2是饼状图的核心。
data2是一个json数组。例如data2=[{value:1,name:'手机'},{value:2,name:'平板'},{value:3,name:'电脑'}]
一般从后台数据库的数据要进行处理后得到json数据。
处理方法:
后台request.setAttribute("a",a);
a是一个数组。我们得到这个数组的值,怎么样变成json。方法是循环得到。
var data1=${a};
var data2[];
for(let i=0;i<data1.length;i++)
{
var da={value:data1[i],name=data1[i]};
data2[i]=da;
}
这样就得到整个json格式的数据放入到option。
2>折线图的实现
var myChart = echarts.init(document.getElementById('lineChart1'));
var option = {
title: {
text: '统计指数'
},
tooltip: {},
legend: {
data:['指数值']
},
xAxis: {
data: x
},
yAxis: {
},
series: [{
name: '统计指数',
type: 'line',
data: ${xu1}
}]
};
myChart.setOption(option);
3>条形图的实现
var myChart2 = echarts.init(document.getElementById('bar'));
var option2 = {
title: {
text: '统计指数'
},
tooltip: {},
legend: {
data:['指数值']
},
xAxis: {
data: x
},
yAxis: {
},
series: [{
name: '统计指数',
type: 'bar',
data: ${xu1}
}]
};
myChart2.setOption(option2);
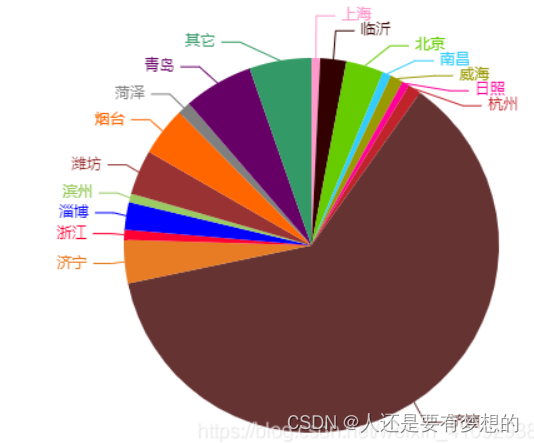
实现的结果图:









![[Flask]数据库的连接和操作](https://img-blog.csdnimg.cn/1dad048e81824ea1bd06c5e1d283bcfb.png)










![A - No Majority(DP 动态规划)[AtCoder Grand Contest 060]](https://img-blog.csdnimg.cn/e712376dc7534ed1b83a0414c37b6e7a.png)