个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js 🍒Three.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享&商务合作,快加入进来吧
Three.js 系列文章目录
| Three.js 专栏 | 参考链接 |
|---|---|
| Three.js 入门案例 | 程序人生——与足球共舞的火柴人 |
| Three.js 入门(一) | 创建第一个场景和物体(轨道控制器、坐标轴辅助器…) |
| Three.js 入门(二) | 处理动画、尺寸自适应、双击进入/退出全屏 |
| Three.js 入门(三) | 图形用户界面GUI、BufferGeometry创建矩形、随机生成三角形 |
| Three.js 入门(四) | 纹理及其常用属性、透明纹理、环境遮挡贴图与强度 |
| Three.js 入门(五) | 标准网格材质、置换贴图、粗糙度贴图、金属贴图、法线贴图 |
文章目录
- Three.js 系列文章目录
- 一、设置纹理加载进度
- 1、加载单张纹理
- 2、加载多张纹理
- 二、环境贴图
- 三、经纬线映射贴图与HDR
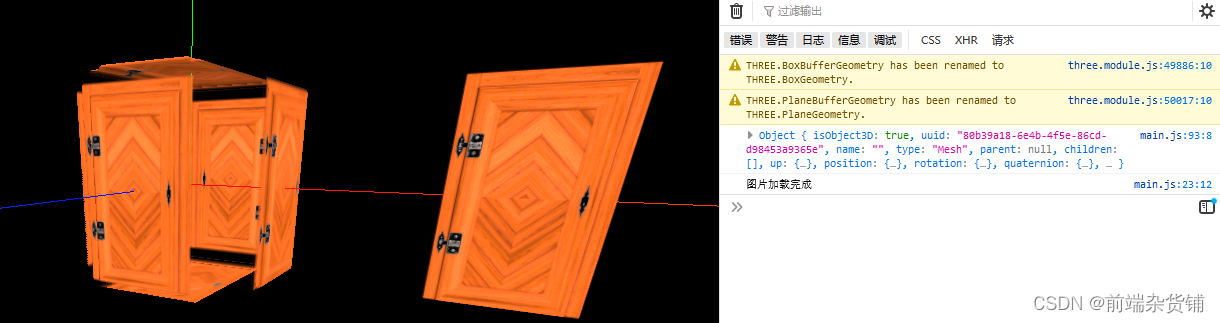
【使用 Three.js 实现的效果】
一、设置纹理加载进度
1、加载单张纹理
设置 onLoad(),onProgress(),onError(),并在纹理加载器中添加进来
......
let event = {}
// 单张纹理图的加载
event.onLoad = function() {
console.log('图片加载完成')
}
// 加载进度
event.onProgress = function(e) {
console.log('图片加载进度', e)
}
// 加载错误
event.onError = function(e) {
console.log('图片加载出错', e)
}
......
// 纹理加载器 添加纹理图片
const doorColorTexture = textureLoader.load('./textures/color.jpg', event.onLoad, event.onProgress, event.onError)

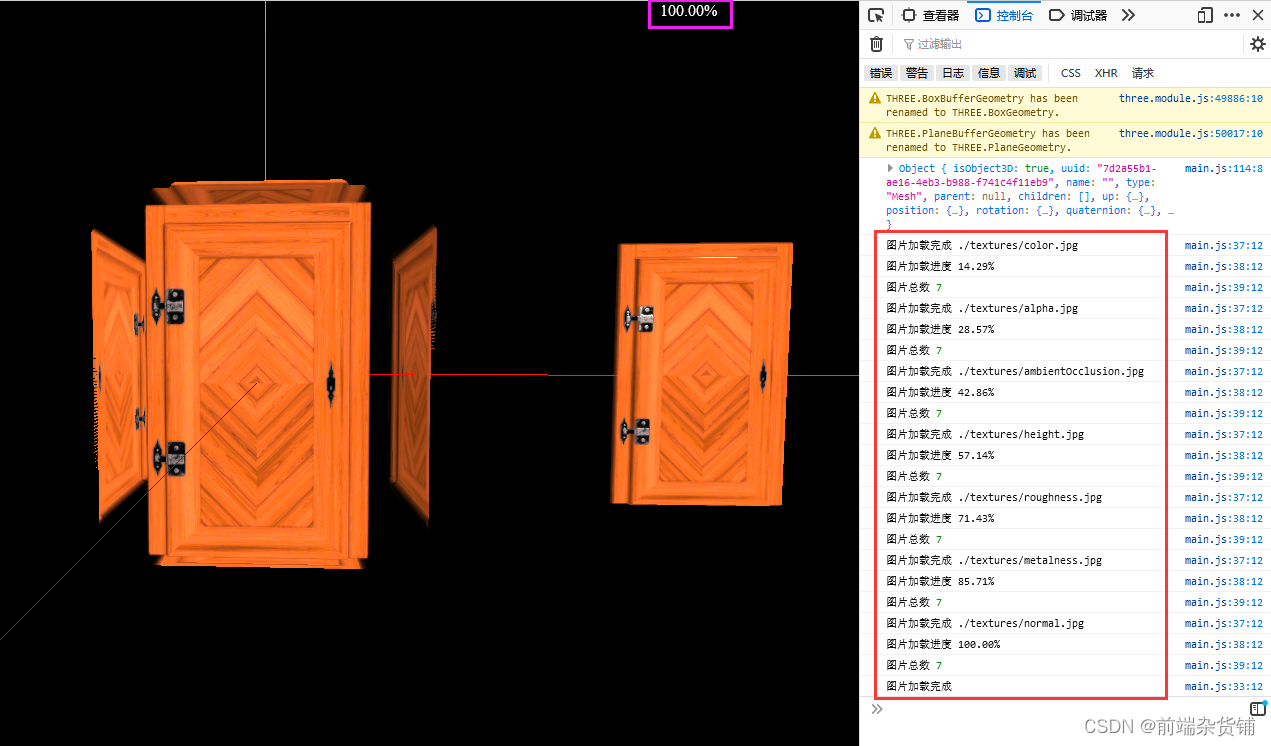
2、加载多张纹理
LoadingManager():处理并跟踪已加载和待处理的数据。如果未手动设置加强管理器,则会为加载器创建和使用默认全局实例加载器管理器。
设置纹理加载器,把纹理加载器作为 new THREE.TextureLoader() 的参数
// 设置 div 用来显示进度
let div = document.createElement("div")
div.style.width = "200px"
div.style.height = "200px"
div.style.position = "fixed"
div.style.right = "0"
div.style.top = "0"
div.style.color = "#fff"
document.body.appendChild(div)
// 纹理图的加载
event.onLoad = function(e) {
console.log('图片加载完成')
}
// 加载进度
event.onProgress = function(url, num, total) {
console.log('图片加载完成', url)
console.log('图片加载进度', (num / total * 100).toFixed(2) + '%')
console.log('图片总数', total)
let value = (num / total * 100).toFixed(2) + '%'
div.innerHTML = value
}
// 加载错误
event.onError = function(e) {
console.log('图片加载出错', e)
}
// 设置加载管理器
const loadingManager = new THREE.LoadingManager(
event.onLoad,
event.onProgress,
event.onError
)
// 导入纹理(参数为加载管理器,可以为所有的纹理加载)
const textureLoader = new THREE.TextureLoader(loadingManager)

二、环境贴图
环境贴图 (Environment Mapping) 又叫反射贴图 (Reflection Mapping)
在曲面上对反射效果进行很好的的近似。

下面我们来进行环境贴图,把图片贴到球体上,注意:px:x轴正向,nx:x轴负向,以此类推…
// 设置 cube 纹理加载器
const cubeTextureLoader = new THREE.CubeTextureLoader()
// 导入环境图(px:x轴正向,nx:x轴负向...)
const envMapTexture = cubeTextureLoader.load([
'textures/environmentMaps/1/px.jpg',
'textures/environmentMaps/1/nx.jpg',
'textures/environmentMaps/1/py.jpg',
'textures/environmentMaps/1/ny.jpg',
'textures/environmentMaps/1/pz.jpg',
'textures/environmentMaps/1/nz.jpg',
])
// 创建一个球
const sphereGeometry = new THREE.SphereBufferGeometry(1, 20, 20)
// 设置材质
const material = new THREE.MeshStandardMaterial({
// 金属度
metalness: 0.9,
// 粗糙度
roughness: 0.1,
// 设置环境贴图
envMap: envMapTexture
})
// 结合实体和材质
const sphere = new THREE.Mesh(sphereGeometry, material)
// 添加到场景中
scene.add(sphere)
// 环境光:均匀的照亮场景中的所有物体
const light = new THREE.AmbientLight(0xffffff, 0.9)
scene.add(light)
// 平行光:方向从一个平行光位置 position 到 target 位置
const directionLight = new THREE.DirectionalLight(0xffffff, 0.95)
// 设置光的位置
directionLight.position.set(10, 10, 10)
scene.add(directionLight)
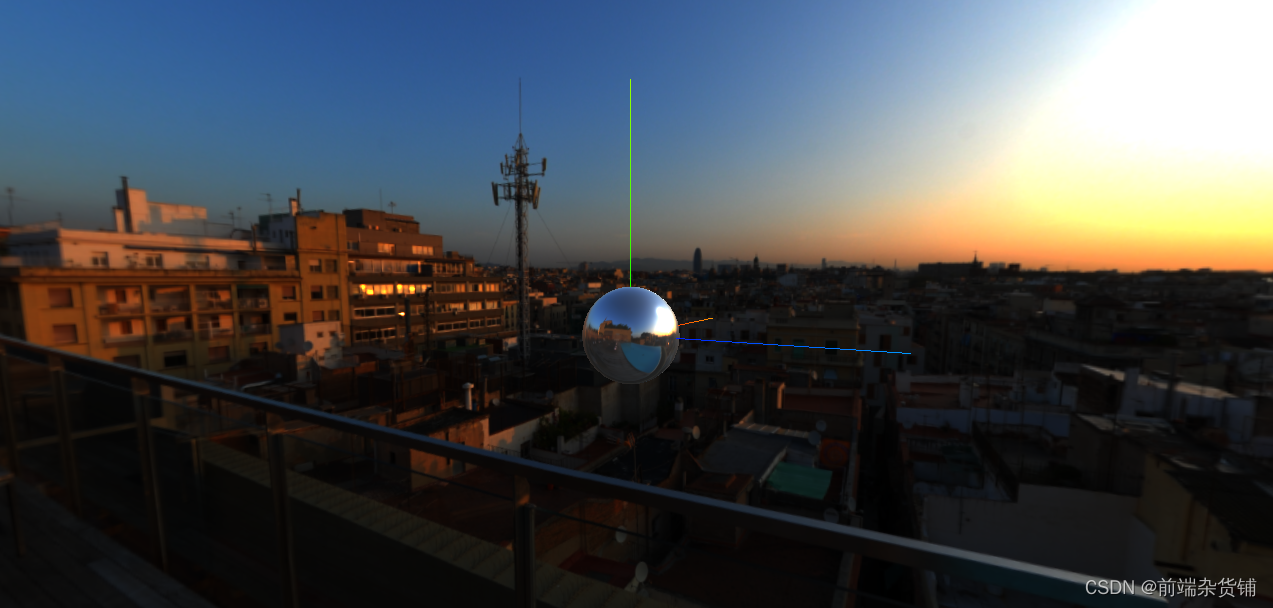
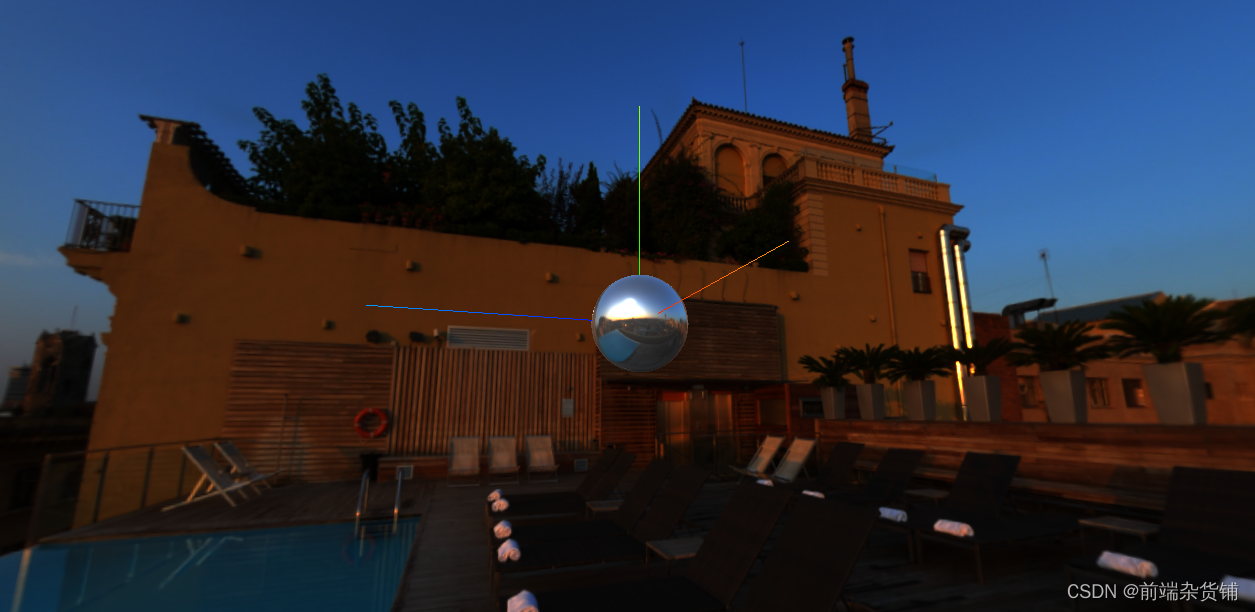
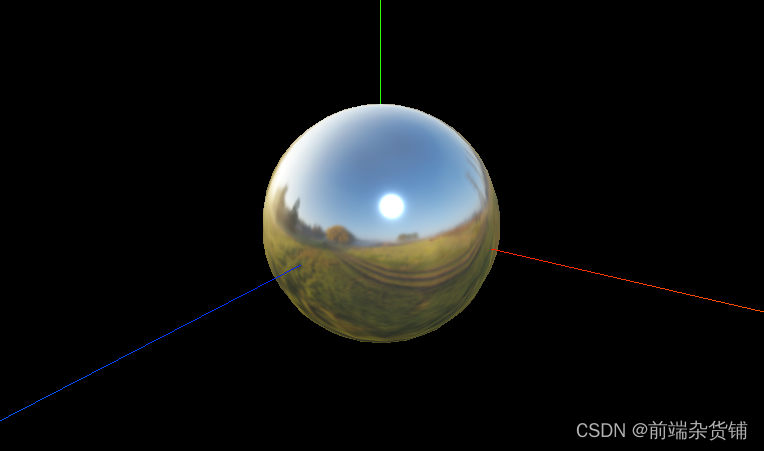
不同角度的效果不一样,详细如下所示:


渲染周围的环境,把 xyz 正负轴的图片显示出来
// 给场景添加背景
scene.background = envMapTexture
// 给场景所有的物体添加默认的环境贴图
scene.environment = envMapTexture
不同角度的成像效果如下:


三、经纬线映射贴图与HDR
高动态范围成像(英语:High Dynamic Range Imaging,简称HDRI或HDR),在计算机图形学与电影摄影术中,是用来实现比普通数位图像技术更大曝光动态范围(即更大的明暗差别)的一组技术。高动态范围成像的目的就是要正确地表示真实世界中从太阳光直射到最暗的阴影这样大的范围亮度。
DataTextureLoader 用于加载二进制文件格式的(rgbe,hdr,…)抽象类。内部使用 FileLoader 来加载文件,和创建一个新的 DataTexture
mapping 图像将如何应用到物体(对象)上。
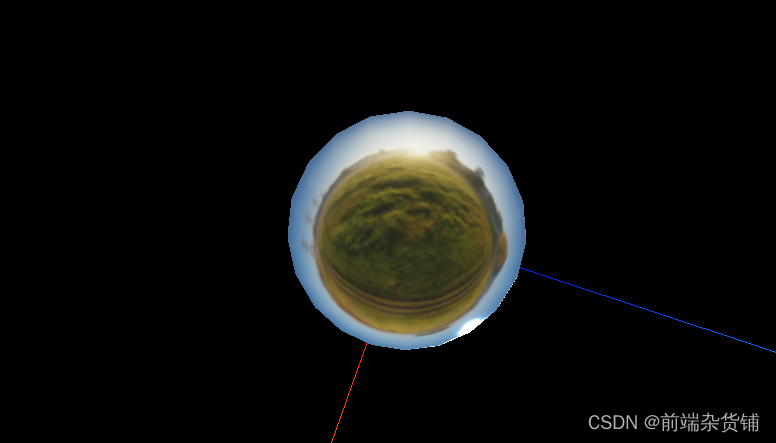
下面我们来加载 HDR 环境图(类似于一张全景图,但并不一定是全景图)

// 导入 RGBE 加载器
import {RGBELoader} from 'three/examples/jsm/loaders/RGBELoader'
// 创建加载器实例
const rgbeLoader = new RGBELoader()
// 异步加载
rgbeLoader.loadAsync("textures/hdr/002.hdr").then((texture) => {
// 等距圆柱投影的环境贴图,也被叫做经纬线映射贴图
texture.mapping = THREE.EquirectangularReflectionMapping
// 设置背景图
scene.background = texture
// 设置默认环境
scene.environment = texture
})
......
不同角度的成像效果如下: