文章目录
- 一、dom 元素类型
- 1.1 Node
- 1.2 document
- 1.3 Element
- 1.4 Text
- 二、dom 操作
- 2.1 querySelector、querySelectorAll
- 2.2 元素遍历
- 2.3 classList 操作
- 2.4 焦点管理
- 2.5 HTMLDocument 变化
- 2.6 自定义数据属性
- 2.7 插入标记
- 2.7.1 innerHTML
- 2.7.2 outerHTML
- 2.8 scrollIntoView
- 三、扩展属性
- 3.1 children 属性
- 3.2 innerText
- 四、dom 操作元素属性(重)
- 4.1 访问元素样式
- 4.2 元素大小
- 4.2.1 偏移量(offset)
- 4.2.2 客户区(client)
- 4.2.3 滚动区(scroll)
一、dom 元素类型
1.1 Node
1.js 所有的节点类型都继承自 Node 类型
2.Node.nodeName 返回节点标签名
3.每个 node 都有 node.childNodes 属性,返回 NodeList 对象。NodeList 并不是 Array 的实例,而是基于 DOM 的动态查询结果,添加、删除节点能动态地反映到 NodeList 中(无论nodeList是否在修改html之前改变,都会反映)。NodeList 支持索引访问,有 length 属性
4.parentNode、firstChild、lastChild、previousSibling、nextSibling、hasChildNodes()
5.添加节点:appendChild,添加到节点尾,并返回新增节点
father.insertBefore(newNode, x),在 father 下,x 之前插入节点。如果 x 为 null,相当于 appendChild
6.替换节点:father.replaceChild(newNode, oldNode)
7.删除节点:father.removeChild(node)
8.克隆节点:node.cloneNode(d)。d 为 true,深拷贝,复制包括所有子孙节点。为 false,仅复制本身
1.2 document
1.document.URL,获取页面 url
2.document.domain,页面域名
3.查找元素
document.querySelector
document.getElementByID
document.getElementByTagName
document.getElementByClassName
复数形式:
document.querySelectorAll
document.getElementsByID
document.getElementsByTagName
document.getElementsByClassName
特殊:
document.getElementsByName 通过 name 属性查找,只能查找多个
4.创建元素
document.createElement(html_tag)
1.3 Element
getAttribute
setAttribute
removeAttribute
1.4 Text
parentNode 是 Element
不太重要,操作可由上述类型代替
作用:
动态添加 js 语句到 html 中执行
// 动态加载js文件
var script = document.createElement("script");
script.type = "text/javascript";
script.src = url;
document.body.appendChild(script);
<!-- 动态添加 js 代码 -->
<script type="text/javascript">
var script = document.createElement("script");
script.type = "text/javascript";
script.text = 'function sayHi() {alert("hi");}';
document.body.appendChild(script);
</script>
还可以动态地创建 css 的 style 标签
二、dom 操作
2.1 querySelector、querySelectorAll
接收 css 选择器,关于 css 选择器语法,不多赘述,自行搜索
2.2 元素遍历
element.childElementCount 。子元素个数(不包含文本节点和注释)
element.firstElementChild 。箱一个子元素
element.lastElementChild
element.previousElementSibling 。前一个同辈元素
element.nextElementSibling
2.3 classList 操作
用于操作类名
add
contains
remove
toggle
例:
div.classList.remove("user");
div.classList.add("current");
div.classList.contains("bd");
div.classList.toggle("current"); // 切换 current 类
2.4 焦点管理
document.activeElement 获取当前焦点元素
document.hasFocus() 当前页面是否获得焦点
例:
var btn = document.querySelector("button");
btn.focus();
console.log(document.activeElement === btn); // true
2.5 HTMLDocument 变化
readyState 属性
该属性有两个值:loading、complete
2.6 自定义数据属性
前缀为 date- 的为自定义属性
定义后,可以通过 dataset 属性来访问自定义属性的值
例:
<div data-myname="zhuyi"></div>
var div = document.querySelector("div");
var name = div.dateset.myname; // name = zhuyi
2.7 插入标记
2.7.1 innerHTML
可读可写属性,返回内部 html,string 类型
2.7.2 outerHTML
可读可写,包含当前元素的 html,string 类型
写模式下,会替换掉当前元素
2.8 scrollIntoView
可以在所有 html 元素上调用,参数为 true,滚动元素到与顶部平齐,为 false,滚动元素到页面中部
三、扩展属性
3.1 children 属性
children 与之前说过的 childNodes 区别是,children 会包含注释。但这个区别只在 IE9之前有,IE9版本浏览器后,只返回元素节点,两者并无区别
3.2 innerText
返回元素的文档树中的文本,包括子文档树的文本,可读可写
写模式下,会删除内部的文档树节点,替换为文本
四、dom 操作元素属性(重)
4.1 访问元素样式
1.通过 js 访问元素样式时,若 css 属性名为短划线命名法,则 js 中要替换为小驼峰命名法
<!-- 例 --> <div background-image="aaa.jpg"></div> <script type="text/javascript"> var div = document.querySelector("div"); div.backgroundImage = "xxx.jpg"; // 换为小驼峰 </script>多数情况下,换小驼峰可访问 css 属性。但 float 属性例外,float 是 js 的保留字,不能作属性命,而改为
div.cssFloat
Firefox、Safari、Opera、Chrome 都支持这个属性,而万恶的 IE 浏览器支持的是div.styleFloat
4.2 元素大小
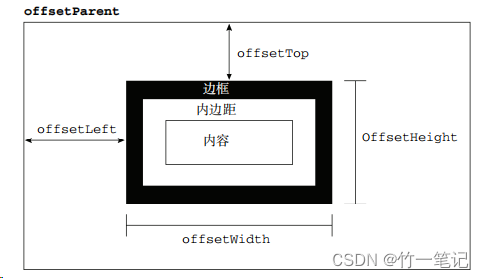
4.2.1 偏移量(offset)
概念
偏移量:包括元素在屏幕上所占用的所有可见空间,包括高度、宽度、内边距、滚动条、边框大小,不包括外边距
有四个属性:
- offsetHeight:元素在垂直方向占用的空间大小。包括高(可见高度)、水平滚动条、上下边框
- offsetWidth: 宽(可见)、竖直滚动条、左右边框
- offsetLeft: 元素左边框至
包含元素(有定位)的左边框之间的像素距离- offsetTop:~同上
offsetHeight 和 offsetWidth,无非是 width、height、padding、border,再加滚动条,即 css 盒子模型把 margin 替换为 滚动条
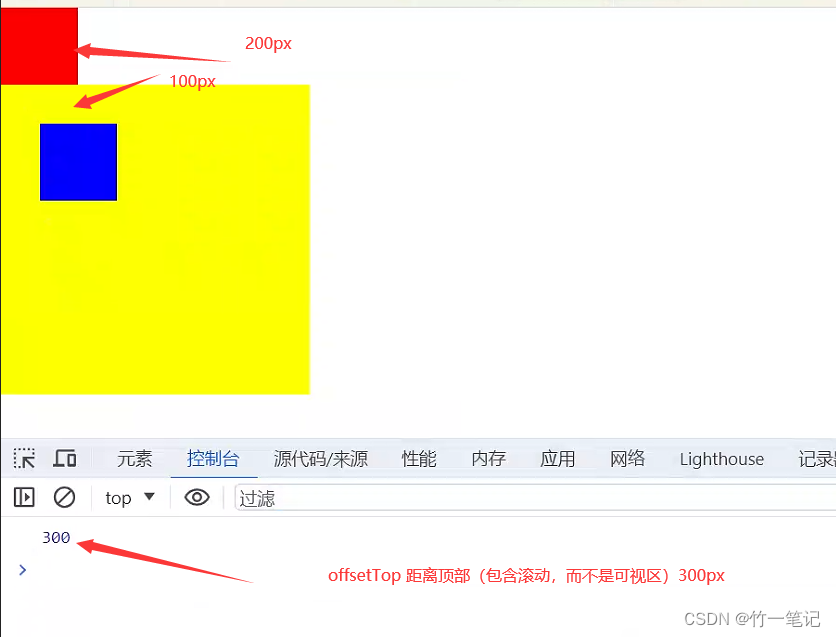
offsetTop、offsetLeft:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
* {
margin: 0;
}
div {
width: 200px;
height: 200px;
}
div.outer {
padding: 100px;
width: 600px;
height: 600px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="first" style="background-color: red;"></div>
<div class="outer">
<div id="last" style="background-color: blue;"></div>
</div>
<script>
var div = document.querySelector("#last");
console.log(div.offsetTop);
</script>
</body>
</html>

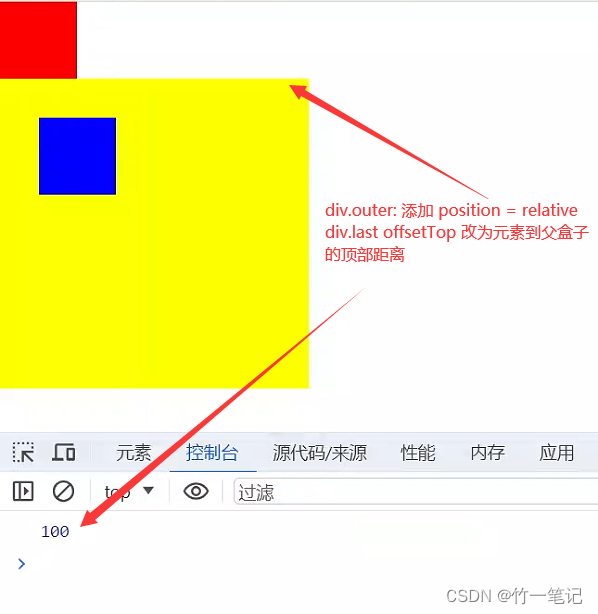
当我们给 div.outer 添加定位后

4.2.2 客户区(client)
包含两个属性
clientHeightclientWidth包括:宽高、padding、border
所以:
client + 滚动条 = offset 偏移量
client + margin = box 盒子模型
offset 偏移量 - 滚动条 + margin = 盒子模型
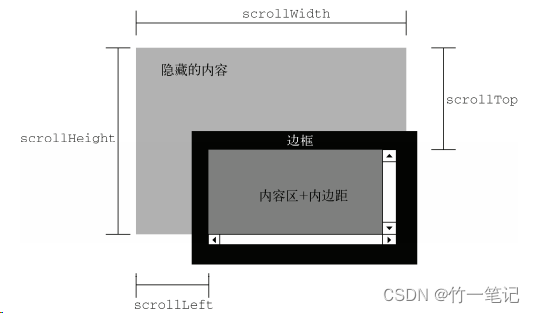
4.2.3 滚动区(scroll)
包含四个属性
scrollHeight。没有滚动条时,元素内容总高度scrollWidthscrollLeft。有滚动条时,被隐藏的左边scrollTop