放弃该放弃的是无奈,放弃不该放弃的是无能,不放弃该放弃的是无知,不放弃不该放弃的是执着!
【1. cookie】
1.Cookie机制
-
而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。要跟踪该会话,必须引入一种机制。
-
Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。
-
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
-
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客 户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务 器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
2.cookie的部分特点
- Cookie具有不可跨域名性。
- Cookie具有时效性。
【2. cookie小案例】
cookie.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
if (isset($_COOKIE['name'])) {
echo "欢迎来到".$_COOKIE['name']."的小黑屋";
}else {
?>
<h1>没有登录信息,请提交登录信息</h1>
<?php } ?>
</body>
</html>
打开后:因为没有携带cookie,所以要重新提交登录信息。

此时我们强行给它设置一个通行证。
setcookie.php
<?php
setcookie("name","ikunGG",time()+3600)
?>
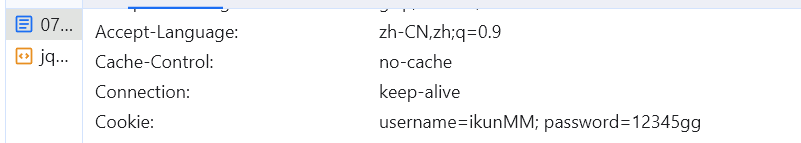
运行此文件,提交登录信息后,服务器端就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务 器。服务器检查该Cookie,以此来辨认用户状态。


此时,先把浏览器的缓存记录清除【清除cookie】,再模拟登录过程。。
07.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// 用户携带的cookie信息
// isset含义就是是否携带了,$_COOKIE就是cookie的信息
// isset() 函数用于检测变量是否已设置并且非 NULL。
if(isset($_COOKIE["username"]) && isset($_COOKIE['password'])){
echo "欢迎您".$_COOKIE["username"]."来到我的小屋";
}else{
?>
<h1>欢迎来到ikunGG小黑屋</h1>
<h2>请登录</h2>
<p>
用户名:<input type="text" id="username">
</p>
<!-- 空白符 -->
<p>
密 码:<input type="password" id="password">
</p>
<p>
<input type="button" id="btn" value="提交">
</p>
<?php } ?>
<script src="js/jquery.min.js"></script>
<script>
// 点击提交后,发送post请求
$("#btn").click(function(){
$.post("08.php",{
username: $("#username").val(),
password: $("#password").val()
},function() {
alert("提交成功,请求刷新页面")
})
})
</script>
</body>
</html>
08.php
<?php
// 拿到登录信息
$username = $_POST["username"];
$password = $_POST["password"];
// 设置cookie信息
// 第一个参数指的是信息的key,第二参数是信息的value,第三个参数是当前的cookie过期时间:1h
setcookie("username",$username,time()+3600);
setcookie("password",$password,time()+3600);
echo $username;
?>
效果展示:

















![[NISACTF 2022]join-us 无列名注入 过滤database() 报错获取表名 字段名](https://img-blog.csdnimg.cn/b74ce9faa576410ea7168849d07aa9ab.png)