需求类似奇瑞的这个效果,就是能全方位旋转拖拽看车,以及点击开关车门车窗后备箱等 瑞虎9全景看车 (chery.cn)
最开始收到这个需求的时候还有点无所适从,因为以前没有做过类似的效果,后面一经搜索后发现实现的方式五花八门,但始终绕不过opengl,于是通过opengl 逐步展开…
1、推荐一个学习OpenglGL 基础操作的文章
OpenGL ES_york2017的博客-CSDN博客 里面有一些基本的操作和概念,可以作为像我这样完全没有接触过opengl 的小白入手,一套文章看下来也熟悉了一些基本的接口,比如,添加一个灯光、网格线、obj模型、awd模型等,在后面的库中能用得着
2.1、OpenGL ES 封装库 – Rajawali
Rajawali-github
由于我是一个纯Java er,对c++不熟悉,所以试了一下这个纯Java语言的封装库,从他的demo例子来看是可以实现我的需求的,但是当我仔细看代码的时候,发现加载骨骼动画的方式只能通过加载 .md5mesh 和 .fbx 文件,但是,我搜索良久,也没有找到 .md5mesh 文件后缀的免费的车辆模型(当然要白嫖拉),于是尝试使用 .fbx的方式,但是demo里面并没有做这种方式的例子,于是我自己写了一个,然后就 报错了,在库github的issue里面也找到了一些类似的提问,但是并没有解决,似乎是说不支持这种方式,索性开发人员就直接抛出了一个异常 FBX Loader Issue · Issue #2303 ,如果有大佬找到了用rajawali加载fbx文件的告诉我一声,感谢~
进入正题:
Rajawali的 github 下载下来可以直接运行,如果问题的话可以留言一起沟通下,运行出来如图所示:

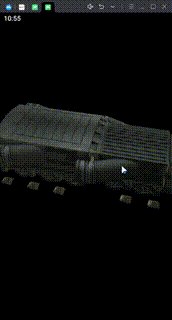
2.2 加载obj模型
先看效果:

这里只给出主要的initScene的代码,完整代码可以在 这里查看
注释和需要注意的点都在代码里面有所体现,这里就不细说了
protected void initScene() {
try {
PointLight light = new PointLight();
light.setPosition(0, 10, 4);
light.setPower(3);
getCurrentScene().addLight(light);
DirectionalLight directionalLight = new DirectionalLight();
directionalLight.setLookAt(0, 5, 10);
directionalLight.setPower(3);
getCurrentScene().addLight(directionalLight);
//加载obj文件需要注意的点:
//一、加载obj文件的时候,如果有纹理文件.mtl ,mtl文件里面的png 图片需要放在drawable 里面才能被识别到,如果放到mipmap的话是识别不到的。
//二、mtl文件的命名格式为xxx_mtl,是没有后缀的,而在.obj文件里面引用mtl文件的时候则是需要 xxx.mtl
LoaderOBJ loaderOBJ = new LoaderOBJ(getResources(), mTextureManager, R.raw.freigther_bi_export_obj);//multiobjects_obj
loaderOBJ.parse();
Object3D object3D = loaderOBJ.getParsedObject();
getCurrentScene().addChild(object3D);
object3D.setScale(0.5);
//设置拖拽功能
ArcballCamera arcballCamera = new ArcballCamera(getContext(), getActivity().findViewById(R.id.fl_empty));
//设置相机的位置
arcballCamera.setPosition(1, 7, 10);
//替换当前场景下的相机,第一个参数的旧的相机,第二个是新的
getCurrentScene().replaceAndSwitchCamera(getCurrentCamera(), arcballCamera);
//车辆自旋转
Animation3D animation3D = new RotateOnAxisAnimation(Vector3.Axis.Y, 360);
//一圈时间
animation3D.setDurationMilliseconds(8000);
/* 设置旋转重复类型:
NONE:无,转一圈后会停止
INFINITE:一直旋转
RESTART:转一圈后停止
REVERSE:转一圈后停止
REVERSE_INFINITE:顺时针一圈,逆时针一圈,如此循环
*/
animation3D.setRepeatMode(Animation.RepeatMode.INFINITE);
animation3D.setTransformable3D(object3D);
getCurrentScene().registerAnimation(animation3D);
// animation3D.play();
} catch (Exception e) {
e.printStackTrace();
}
}
2.3 加载fbx模型
前面说过,这个加载不了3d模型,似乎是由于框架的限制问题,所以也不细说了
3 libGdx 加载3d模型
LibGDX-github
也是一个高star的3d引擎框架,但是苦于没有中文文档让我很难受,相关3d资料较少,看了基于libgdx的一些例子似乎都是2d的产品较多,其中一个例子运行出来是这样的,不太满足我的需求,也没找到合适的3d的例子,找到的小伙伴给我说一下,感谢~

总结:
目前没有实现加载带有骨骼动画的3D车辆模型这个功能,如果有大佬有做过类似需求的请留言沟通,不胜感激。