1、光照贴图的原理
光照贴图(Lightmap)是一种用于模拟光照效果的贴图技术。它通过将场景中的光照信息渲染到纹理图像中,然后将其应用到模型表面来实现对光照效果的模拟。光照贴图通常使用灰度图像来表示场景中的光照信息,白色表示较亮的光照,黑色表示较暗的光照。
光照贴图的原理可以简单地描述为以下几个步骤:
渲染光照信息:首先需要将场景中的光照信息渲染到纹理图像中。这通常需要使用3D软件或游戏引擎中的光照计算工具,如Unity的Enlighten、Unreal Engine的Lightmass等。在渲染过程中,需要考虑场景中的光源、材质、阴影等因素,以生成场景的光照信息。
创建光照贴图:将渲染出的光照信息保存为纹理图像,通常使用灰度图像来表示场景中的光照信息。白色表示较亮的光照,黑色表示较暗的光照,灰度值在白色和黑色之间的区域表示不同亮度的过渡。光照贴图可以使用各种软件工具创建,如Unity、Unreal Engine等。
应用光照贴图:将光照贴图应用到模型上,通常需要使用3D软件或游戏引擎中的材质编辑器。在应用光照贴图的过程中,需要将光照贴图映射到模型表面,并将其与其他贴图(如漫反射贴图、法线贴图等)结合使用。应用光照贴图后,模型表面会呈现出与场景中相似的光照效果,从而实现对光照效果的模拟。
总的来说,光照贴图通过将场景中的光照信息渲染到纹理图像中,然后将其应用到模型表面来模拟光照效果。它使用灰度图像来表示场景中的光照信息,通过应用光照贴图,实现对光照效果的真实模拟。光照贴图是提高场景视觉真实感的重要技术之一。
2、光照贴图的作用
光照贴图(Ambient Occlusion Map)是一种常用于增强模型真实感的贴图技术。它通常用于游戏开发、影视制作等领域,可以增强模型的以下几个效果:
环境遮蔽:光照贴图可以模拟出物体表面暗部的环境遮蔽效果,使得模型表面在接近其他物体或物体内部时,产生阴影和暗部效果。这种环境遮蔽效果能够增加模型的真实感,并且使其更加吸引人。
纹理细节:光照贴图可以在模型表面添加各种纹理和细节,如划痕、凹凸不平等,从而增强模型的视觉细节和质感。这些纹理细节能够使模型表面更加真实,并且使观察者对模型产生更多的兴趣。
模型深度感:光照贴图可以增加模型的深度感,使得模型表面在不同位置和角度下呈现出不同的亮度和阴影效果。这种深度感能够增加模型的层次感,并且让观察者更好地理解模型的空间结构。
光照效果:光照贴图可以模拟出物体表面在光线照射下的明暗程度,使得模型在不同光照条件下呈现出不同的亮度和阴影效果。这种光照效果能够增加模型的真实感,并且让观察者更好地理解模型的形状和结构。
3、如何设置光照贴图?
调整模型光照贴图首先要选择合适的建模软件:建模软件必须支持材质编辑和渲染的 3D 建模软件。一些常用的软件包括Blender、Maya、3ds Max等。但是这些建模软件都是专业的建模软件,软件体积大、环境依赖多、安装复杂、使用起来门槛高,不是最佳首选。
GLTF材质纹理工具 作为一款在线材质纹理编辑工具,编辑器基于Three.js 开发,可以在任意支持webGL的浏览器运行,不需要额外的插件或者下载。
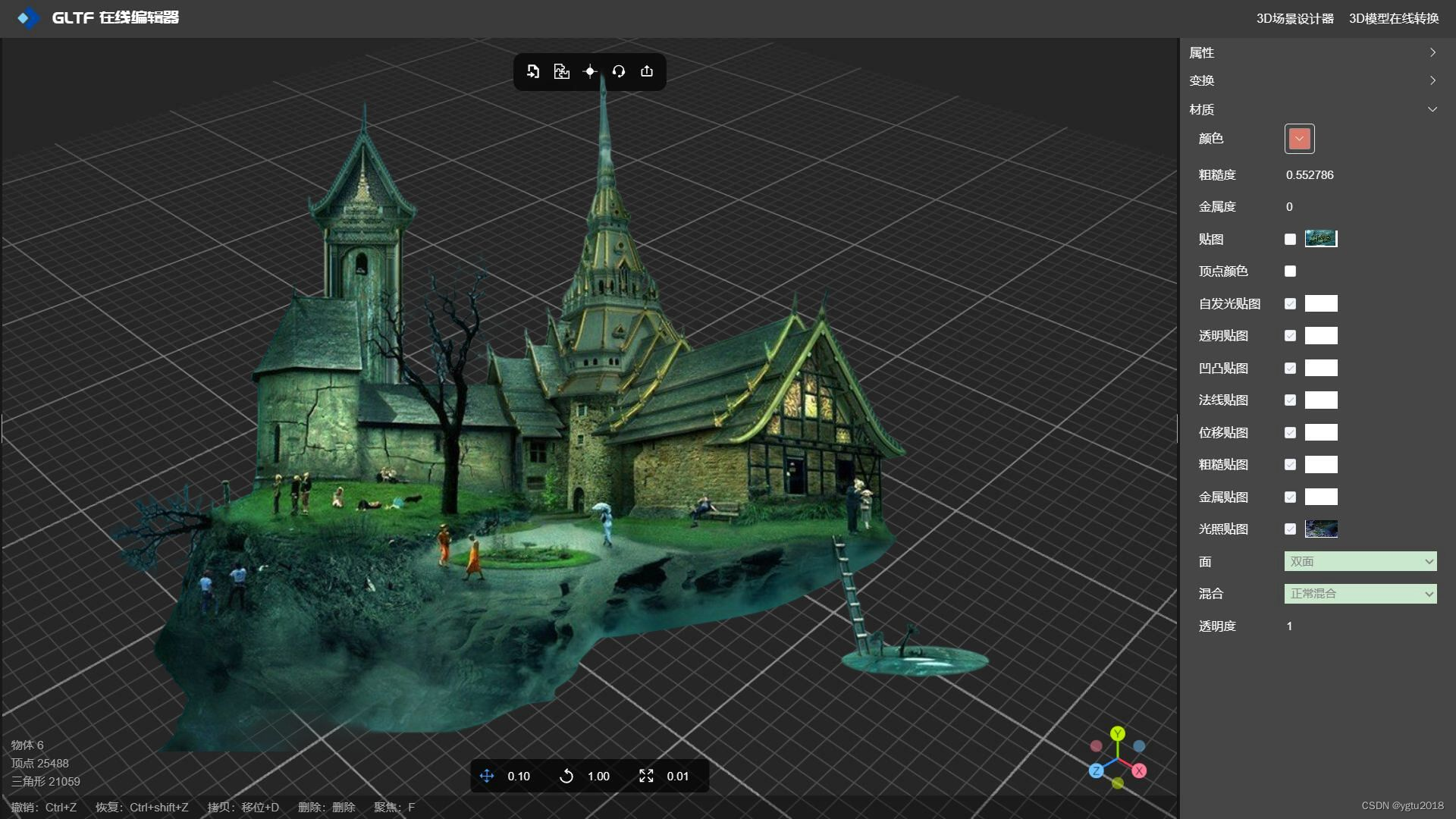
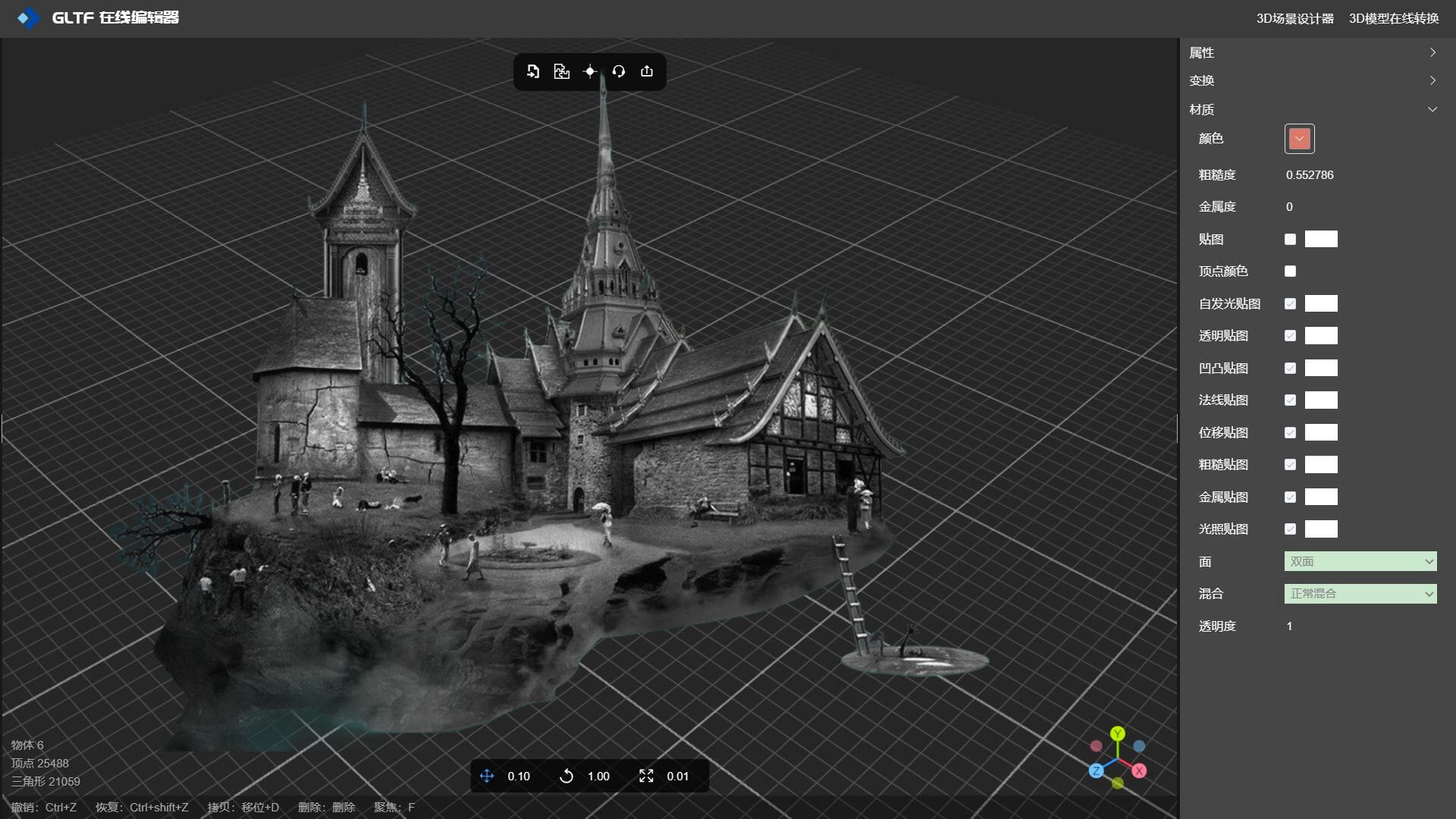
以下是如何使用 GLTF材质纹理工具 修改模型光照贴图的实例,先导入模型,原始原型效果如下:

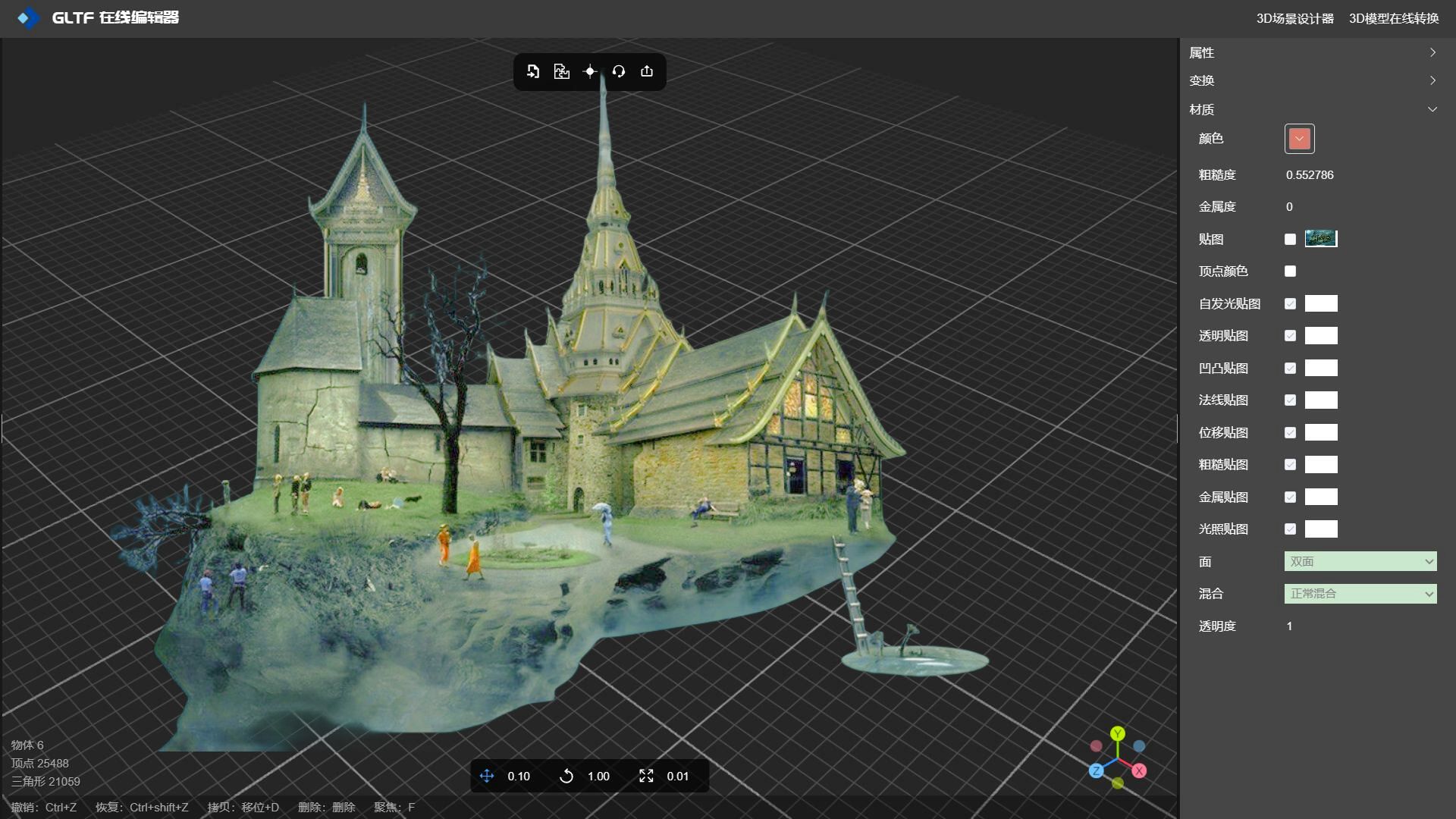
选中模型切换到右侧的材质属性面板, 设置纹理贴图,效果如下:

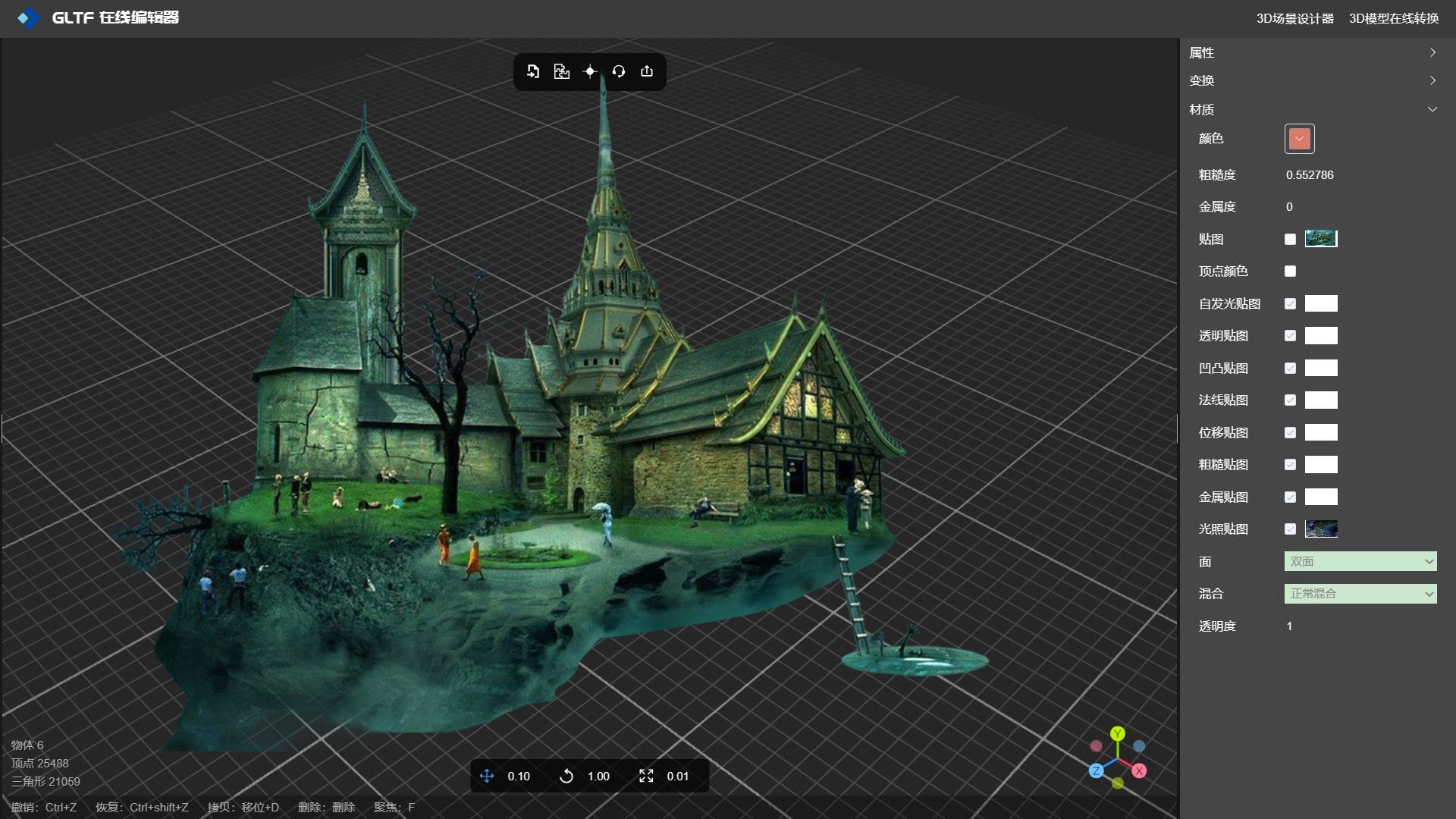
光照贴图用于预定义模型的光照效果。通过给模型应用光照贴图,可以在渲染时模拟出各种光照条件下的外观效果,效果如下:

GLTF 编辑器 是一个功能强大、易于使用的在线3D模型编辑和查看工具,它支持多种格式的3D模型导入并将模型导出为GLB格式,除了可以对3D模型进行基本属性的修改之外,还支持对模型原点重置以及模型材质纹理修改。对于3D开发者和设计师来说,GLTF 编辑器 是一个非常有用的工具,可以帮助他们更方便地处理3D模型。
转载:如何为模型添加光照效果? (mvrlink.com)